npm 配置和安装 express4.X 遇到的问题及解决
前言:懒得看前面两篇介绍的也可以从本节直接参考,但建议最好了解下,因为 4.X 的express 已经把命令行工具分离出来 (链接https://github.com/expressjs/generator)
环境:win7
1. 首先 下载安装 nodeJS , nodejs安装可能比较简单一点应该不会遇到什么问题,但鄙人不得不介绍一下npm(Node Package Manager), 它就是Nodejs的包管理器.Nodejs自身提供了基本的模块,但是在这些基本模块上开发实际应用需要较多的工作,能够快速安装和卸载package,新版nodejs已经集成了npm。下载安装地址:https://nodejs.org/en/download/。
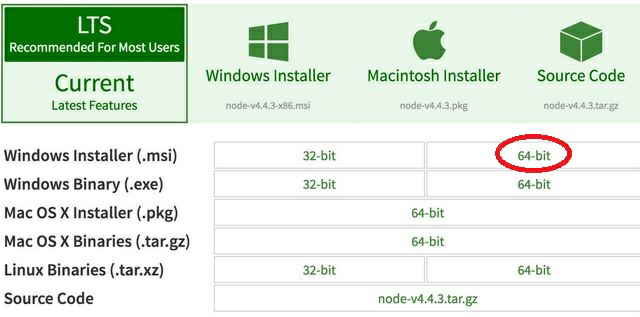
本人下载版本如下图:红圈文件

安装:一路 Next 即可,可以更改安装路径,其余不变(即: 默认下载了 npm)。具体见篇一:Node.js 安装配置介绍
安装完成后不要立马使用 nodeJS 或 npm命令。
2. 使用命令行改变 npm 启动 和 缓存 位置(可以不更改,若不更改则会占用 C盘 空间):
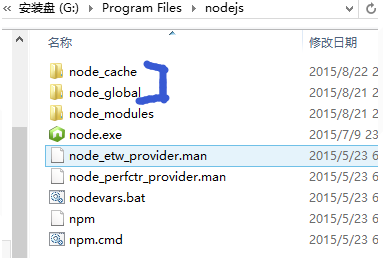
npm一般都会配置成全局模块,这样以防以后使用不方便,一般情况下我们会在NodeJs安装目录下下建立"node_global"及"node_cache"两个文件夹,如下图:

接着:使用命令行改变npm启动和缓存位置(此命令以管理员方式或用户方式都可):
npm config set prefix "F:\Program Files\nodejs\node_global" # 启动文件位置: 使用 npm 命令安装的 全局模块 文件存储位置
npm config set cache "F:\Program Files\nodejs\node_cache" # 缓存位置:缓存文件位置
再接着:更改 npm 启动(即 全局模块)的环境变量,步骤如下:
更改位置: 计算机->属性->高级系统设置->环境变量->Path 原来的(nodeJS,npm):
C:\Users\UserName\AppData\Roaming\npm # (即 默认的 全局模块 文件存储位置,根据以上 npm启动存储位置的更改,该部分要变更)
G:\Program Files\nodejs #(即:nodeJS 安装路径,该路径不变) 改为:
G:\Program Files\node_global # 改为:自定义的 全局模块 存储地址
G:\Program Files\nodejs # 不用变更,安装时自动已识别
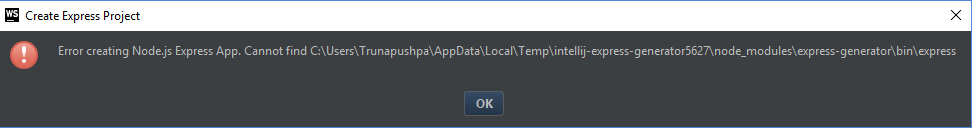
3. 安使用 npm 命令安装模块,鉴于上篇提到的建立项目时已遇到的问题:

查了许多文档:
主要原因:The issue is caused by recent changes in express-generator structure: express.js has been renamed to express-cli.js
导致结果:无法使用某些 IDE(eg: webstorm,...) 来创建 nodeJS 项目(如本人)
查阅的主要解决办法:(1)Try running the command prompt as administrator. (我未实践成功)
(2)To Fix :Run command prompt as administrator, and create the folder. (已实践)
1 npm install -g express-generator
2 express project_name
3 cd project_name, npm install
4 in webstorm, File | open, choose project_name folder
(3) 解决方案:
解决法1:在建立项目时,选择:下载 express-generator@1.14.1以下 或 下载 @1.15.0 ,但 @1.15.0建立项目时,必须选择 Version:1.14.1 或以下(已亲测试成功).

解决法2 :
声明:(a) 按前面的建议,最好以管理员方式建立使用以下命令。
(b) 对于 3.X,4.X 版本来说,主要是 express 模块的安装,对于 4.X 版本来说,要注意首先需 express-generator 的安装(必须全局安装),再才能安装express(可全局也可当前安装) 及其他模块,具体如下:
$ npm install -g express-generator # express-generator 必须全局安装, 安装指定版本: npm install -g express-generator@3.5.0
$ npm install express --save # express 没必要全局安装,但最好 安装的同时,进行保存,即 加上 --save. 此处 express 最好和 上面的 express-generator 版本一致 $ npm install *** --save # 其他模块的安装类似 express 模块,也可不全局安装,但最好 安装的同时,进行保存,即 加上 --save. 此外:要卸载模块使用: npm uninstall express
4. 创建 nodeJS 项目:
首先要安装好 nodeJS 使用 框架的相关模块后,用 IDE 创建项目,出现以上问题,查看原因后,使用 命令行 方式创建项目,再用 IDE 打开即可。创建过程如下:
(1)先进入你想创建项目的目录,eg:F:\workspace
(2 ) 创建项目,创建一个模板引擎为jade,应用名叫 mytest的工程,命令如下:
$ express --view=jade mytest
参数:jade :是创建的项目模板 # 项目模板共有多种
mytest:是项目名称
回车后,出现如下:
create : mytest
create : mytest/package.json
create : mytest/app.js
create : mytest/public
create : mytest/public/images
create : mytest/routes
create : mytest/routes/index.js
create : mytest/routes/users.js
create : mytest/public/javascripts
create : mytest/public/stylesheets
create : mytest/public/stylesheets/style.css
create : mytest/views
create : mytest/views/index.jade
create : mytest/views/layout.jade
create : mytest/views/error.jade
create : mytest/bin
create : mytest/bin/www
install dependencies:
$ cd mytest && npm install
run the app:
$ DEBUG=mytest:* npm start
说明--项目模板(常见的有): ejs,hbs,pug,jade,haml,....等。可使用 express 帮助命令查看已有的模板等,如下:
$ express -h
Usage: express [options] [dir]
Options:
-h, --help output usage information
--version output the version number
-e, --ejs add ejs engine support
--hbs add handlebars engine support
--pug add pug engine support
-H, --hogan add hogan.js engine support
-v, --view <engine> add view <engine> support (ejs|hbs|hjs|jade|pug|twig|vash) (defaults to jade)
-c, --css <engine> add stylesheet <engine> support (less|stylus|compass|sass) (defaults to plain css)
--git add .gitignore
-f, --force force on non-empty directory
(3)按照提示,进入到 mytest 目录,然后安装依赖:
$ cd mytest && npm install # 该句实际包含两条命令:进入项目 和 安装依赖包
(4)安装完成后,启动我们的应用:
$ npm start # 这里需要注意 express 4.x 无法以 node app.js 为启动方式,而是用指令 npm start 作为启动
访问 http://localhost:3000/ 出现熟悉的 Welcome to Express,证明安装成功,如下图:

该项目创建到此就真的完成了!!
此后,就可以用 webstorm 等 IDE 打开该项目,并可以编写自己的代码了。
npm 配置和安装 express4.X 遇到的问题及解决的更多相关文章
- nodeJS学习(3)--- npm 配置和安装 express4.X 遇到的问题及解决
前言:懒得看前面两篇介绍的也可以从本节直接参考,但建议最好了解下,因为 4.X 的express 已经把命令行工具分离出来 (链接https://github.com/expressjs/genera ...
- nodejs安装及npm模块插件安装路径配置
在学习完js后,我们就要进入nodejs的学习,因此就必须配置nodejs和npm的属性了. 我相信,个别人在安装时会遇到这样那样的问题,看着同学都已装好,难免会焦虑起来.于是就开始上网查找解决方案, ...
- (转 留存)Windows环境下的NodeJS+NPM+GIT+Bower安装配置步骤
Windows环境下的NodeJS+NPM+GIT+Bower安装配置步骤 标签: NodeJSnpmbower 2015-07-17 16:38 3016人阅读 评论(0) 收藏 举报 分类: G ...
- Nexus Repository3安装和maven,npm配置(Linux)
Nexus Repository下载 根据操作系统选择指定版本,本文针对Linux安装,其他的安装过程可能有所差异. https://help.sonatype.com/repomanager3/do ...
- Node.js 安装第三方模块包(npm),通过 package.json配置信息安装项目依赖的模块
npm下载安装的第三方模块包官网(提供包名和使用方法):https://www.npmjs.com/ 淘宝镜像(国内,比较快):https://npm.taobao.org/ commonjs01.j ...
- npm 配置全局文件
nodejs.npm 按照默认安装完成即可. 1.设置一下全局目录:配置npm的全局模块的存放路径以及cache的路径,将以上两个文件夹放在NodeJS的主目录下,便在NodeJs下建立"n ...
- npm基本操作(安装,搭建环境,打包)
Nodejs(npm)环境安装: npm的安装配置(从nodejs网站上安装npm): Windows安装Nodejs操作步骤如下: 64 位安装包下载地址 : https://nodejs.org/ ...
- Mac NPM 配置
1.NPM 简介 NPM(node package manager),通常称为 node 包管理器,是目前世界上最大的开源库生态系统.使用 NPM 可以对 node 包进行安装.卸载.更新.查看.搜索 ...
- npm(cnpm)介绍(安装gulp)
1.npm(node package manager) nodejs的包管理器,用于node插件管理(安装.卸载.更新.管理依赖等); 2.使用npm安装安装插件: 1).命令提示符执行 npm in ...
随机推荐
- iOS arc下控制某一文件为非arc
选中文件加上编译参数 -fno-objc-arc即可.
- STM32F4时钟配置分析
//学习STM32F4的过程中关于时钟上面讲的比较好 特地转发与大家分享 STM32F4时钟设置分析 原文博客链接:http://blog.csdn.net/jdh99,作者:jdh,转载请注明. 环 ...
- GPU渲染管线概述
1.顶点着色器 顶点着色器是流水线的第一个阶段,它的输入来自于CPU.顶点着色器的处理单位是顶点,也就是说输入进来的每个顶点都会调用一次顶点着色器. 顶点着色器需要完成的工作主要有:坐标变换和逐顶点光 ...
- Alamofire源码解读系列(五)之结果封装(Result)
本篇讲解Result的封装 前言 有时候,我们会根据现实中的事物来对程序中的某个业务关系进行抽象,这句话很难理解.在Alamofire中,使用Response来描述请求后的结果.我们都知道Alamof ...
- 基于Asp.Net Core Mvc和EntityFramework Core 的实战入门教程系列-3
来个目录吧: 第一章 第二章 第三章 暂时就这么多.后面路线更新吧 创建.查询.更新.删除 这章主要讲解使用EF完成 增删改查的功能. 自定义"详情信息"页面 我们通过基架生成的代 ...
- Servlet中表单的重复提交
1.用户登录页面: ->设置一个UUID到session中 ->将UUID添加到隐藏域中,提交到服务器 <% //进入页面,设置一个UUID,将UUID添加到session中 Str ...
- Xamarin自定义布局系列——瀑布流布局
Xamarin.Forms以Xamarin.Android和Xamarin.iOS等为基础,自己实现了一整套比较完整的UI框架,包含了绝大多数常用的控件,如下图 虽然XF(Xamarin.Forms简 ...
- 关于JAVA中抽象类和接口的区别辨析
今天主要整理一下新学习的有关于Java中抽象类和接口的相关知识和个人理解. 1 抽象类 用来描述事物的一般状态和行为,然后在其子类中去实现这些状态和行为.也就是说,抽象类中的方法,需要在子类中进行重写 ...
- C#7的9个新语法
一.out变量 在c#7之前我们得这样 在c#7中我们可以这样 当然你还可以使用"var" 这算一个小更新,其实这个问题存在很久了,应该也很好解决,不知为何到c#7才开始引入,不管 ...
- PHP随机数安全
0x00 rand()函数 rand()的随机数默认最大32767,可以用于爆破这里不再举例. 0x01 mt_rand()和mt_srand()函数 mt_srand()函数用于播种,PHP 4.2 ...
