CSS小随笔(三)浮动与定位
先来说一下CSS中的浮动
一、浮动
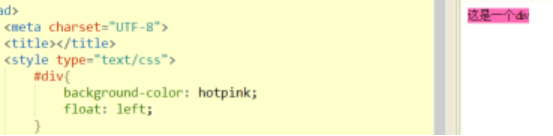
1、标准流中的块级盒子,宽度将自动伸展为100%,而浮动的块级盒子,宽度不会自动伸展,而是由内容撑开

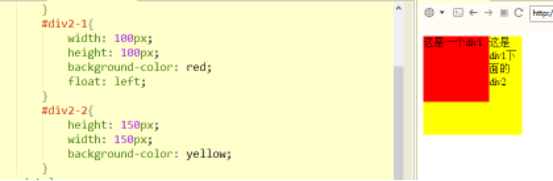
2、当一个盒子浮动,标准流中未浮动的其他盒子,将视浮动盒子不存在而占据浮动盒子原来的位置。(浮动盒子,会盖在这个盒子的上方)
但是,未浮动盒子中的文字内容,将会受到浮动盒子宽度的影响。(未浮动盒子中的内容,不会被浮动盒子盖住)

3、由于第二条的原因。
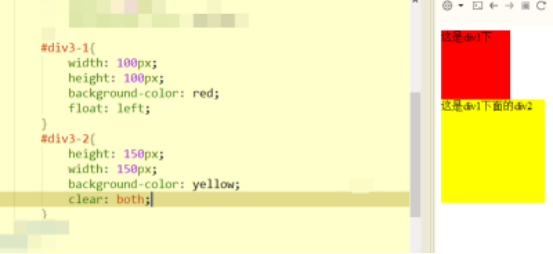
可以给收影响的盒子,添加clear属性,清除掉浮动盒子对自身的影响
clear可选值:left-清除左浮动影响
right-清除右浮动影响
both-同时清除左右浮动影响,常用

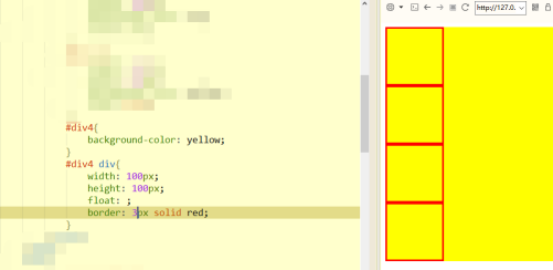
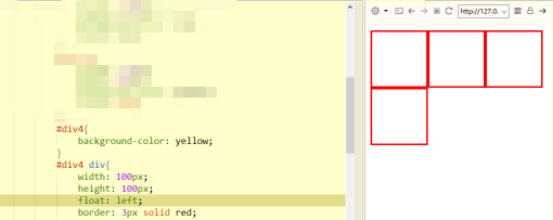
4、父盒子没有指定高度。
如果子盒子没有浮动,则父盒子的高度可以被盒子撑开

如果,父盒子中的所有子盒子都浮动,则父盒子高度讲变为0

[解决所有盒子浮动,父盒子高度塌陷的问题]
①给父盒子也添加浮动

②给父盒子添加overflow属性;推荐使用!

③在父盒子最后,添加一个高度为0的空div。给这个div添加clear:both;属性,清除掉浮动效果
④可以将③中的div用伪对象选择器::after实现
- #div4::after{
- display:block;
- concent:"";
- height:0px;
- clear:botn;
- }
水平排放的盒子,水平间距数margin的累加

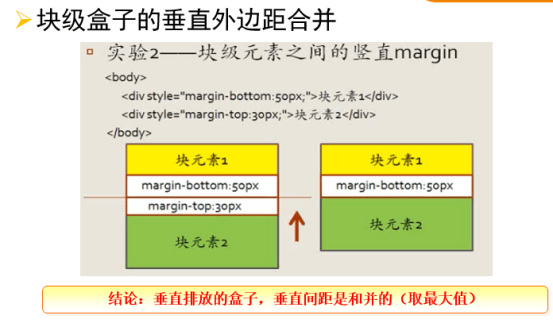
垂直排放的盒子,垂直间距是合并的去最大值

二、定位
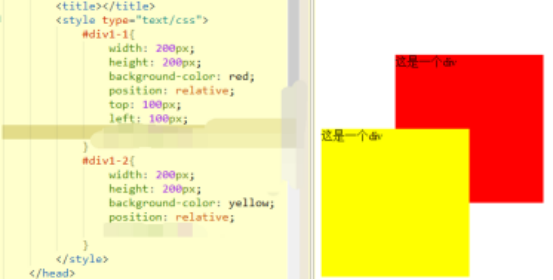
1、相对定位relative
①使用position: relative;设置元素为相对定位元素
②使用top、right、bottom、left调整元素的位置,当left跟right同时存在时left生效top、bottom同时存在时top生效

③定位机制:
a、相对定位是相对于自己原来的位置定位。当top等属性不指定是,元素位置不会发生不改变
b、相对定位,不会释放掉元素在原有文档流中的位置。不会影响其他文档流元素的位置
④关于元素Z轴重叠
a、定位元素,默认的Z轴高于普通流文档元素

b、同为定位元素,后来在居上

c、可以使用z-index手动调节定位元素的上下层z轴顺序(不加px123什么的表示的是图片的顺序)

d、z-index默认为0,而且只能作用于定位元素

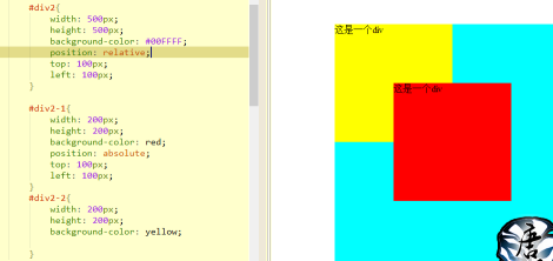
2、[绝对定位]
①使用position: absolute;设置元素为绝对定位
②定位机制:
a、相对于死一个非static定位的祖先元素进行定位(即相对于使用了relative、absolute、fixed定位的祖先元素进行定位)
b、如果所有的祖先元素都未定位,则相对于浏览器左上角进行定位
c、使用absolute的元素,会从文档流中完全删除,原有空间会被释放

3、[固定定位 fixed]
①使用position: fixed;设置固定定位;
②固定定位:是一种特殊的绝对定位!!只是祖先元素无法使用定位锁住
③定位机制:永远相对于浏览器的左上角进行定位,而且不随滚动条的滚动而滚动

4、[z-index 属性]
① 作用:根据z-index属性设置的数值,决定元素在z轴方向上的层叠次序
② 使用要求:
a、z-index只能给定位元素调整层叠次序:
relative、absolute、fixed
b、元素的z-index属性要考虑父容器z-index的约束
>>>如果父容器设置了z-index属性,则子容器的所有元素,讲不能脱离父容器层次的约束。(即,父容器设置了z-index,则子容器只能以父容器数值为准。再给子容器设置了z-index,只能调整子容器在服容器层次之内的层叠次序)
>>>如果父容器没有设置z-index,或者设置为z-index:auto;则子容器调整z-index将不受父容器层次约束
③ z-index:auto; & z-index:o; 之间的异同
a、 z-index:auto;是默认值,与 z-index:o;处于同一平面
b、 z-index:o;会约束子元素必须与父容器在同意平面
z-index:auto;不会约束子元素的层次

三、浮动与定位的一些小区别
float: left|right; 可以自动排列自动折行, 但需要clear来配合清除浮动;position: absolute|relative; 要配合top,left等定位。
position: absolute会导致元素脱离文档流,被定位的元素等于在文档中不占据任何位置,在另一个层呈现,可以设置z-index。PS的图层效果就是position: absolute。
float也会导致元素脱离文档流,但还在文档或容器中占据位置,把文档流和其它float元素向左或向右挤,并可能导致换行。图片的文字环绕布局效果就是float。CSS允许任何元素浮动float,不论是图像,段落还是列表。无论先前元素是什么状态,浮动后都成为块级元素。浮动元素的宽度缺省为auto。
浮动有一系列控制它的规则。
1.浮动元素的外边缘不会超过其父元素的内边缘。
2.浮动元素不会互相重叠。
3.浮动元素不会上下浮动。
4.如果一个浮动元素在另一个浮动元素之后显示,而且会超出容纳块,则它下降到低于先前任何浮动元素的位置。说简单点就是没有空间的话,就另起一行。
CSS 有三种基本的定位机制:普通流、浮动和绝对定位。
除非专门指定,否则所有框都在普通流中定位。也就是说,普通流中的元素的位置由元素在 (X)HTML 中的位置决定。
块级框从上到下一个接一个地排列,框之间的垂直距离是由框的垂直外边距计算出来。
行内框在一行中水平布置。可以使用水平内边距、边框和外边距调整它们的间距。但是,垂直内边距、边框和外边距不影响行内框的高度。由一行形成的水平框称为行框(Line Box),行框的高度总是足以容纳它包含的所有行内框。不过,设置行高可以增加这个框的高度。
CSS position 属性
通过使用 position 属性,我们可以选择 3 种不同类型的定位,这会影响元素框生成的方式。
position 属性值的含义:
relative:元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留。
absolute:元素框从文档流完全删除,并相对于其包含块定位。包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
fixed:元素框的表现类似于将 position 设置为 absolute,不过其包含块是视窗本身。
提示:相对定位实际上被看作普通流定位模型的一部分,因为元素的位置相对于它在普通流中的位置。
position,我们通常用到的是绝对(absolute)和相对(relative)定位
通常,做弹出菜单的时候,会用到定位,父元素相对定位position:relative,其中的子元素绝对定位position:absolute,通过top,right,bottom,left的值来控制子元素的位置,要注意的是子元素的位置将相对于父元素,而不是整个页面。
浮动与定位的区别
通过定位虽然也可以进行布局,但是它的特点决定了它不适合做页面的布局,因为被定义的元素在普通文档中占有的任何空间都将被关闭,可以说,它是漂浮在整个页面上面的,所以,它可以和页面上其他的内容重叠显示。
这个特点可以方便的让我们做出其他特殊的效果,但是相对与浮动就布局来说,我们更多的还是用浮动。
CSS小随笔(三)浮动与定位的更多相关文章
- css小随笔(二)与通用样式
51先在学校HTML5已经有半个多月了,然后这个星期做了一个京东的手机网站,接触到了通用样式,下面以京东的手机站为例 这两个就是京东手机站了的不同的两个板块,因为HTML5仅仅只是学完了基本标签跟cs ...
- css中的三种基本定位机制
css中的三种基本定位机制 a.普通文档流 b.定位:相对定位 绝对定位 固定定位 c.浮动 1.普通流中,元素位置由文档顺序和元素性质决定,块级元素从上到下依次排列,框之间的垂直距离由框的垂直mar ...
- HTML&CSS精选笔记_浮动与定位
浮动与定位 元素的浮动 元素的浮动属性float 什么是浮动? 元素的浮动是指设置了浮动属性的元素会脱离标准文档流的控制,移动到其父元素中指定位置的过程. 如何定义浮动? 在CSS中,通过float属 ...
- 前端笔记之CSS(下)浮动&BFC&定位&Hack
一.浮动 1.1 各个语言的主要知识点 HTML:标签语义化(那么怎么样布局才是合理的?没有绝对的对和错) CSS: 样式: 布局: 标准流(标准文档流.普通文档流):盒子模型(width/heigh ...
- CSS系列:CSS中盒子的浮动与定位
1. 盒子的浮动 在标准流中,一个块级元素在水平方向会自动伸展,知道包含它的元素的边接:而在竖直方向与相邻元素依次排列,不能并排. CSS中float属性,默认为none.将float属性的值设置为l ...
- css小随笔
一.什么是CSS W3C标准中,倡导有3:其一为内容与表现分离,其二为内容与行为分离,其三为内容结构的语义化.其倡导中第一条的"表现"指的便可以说是CSS.CSS全称Cascadi ...
- CSS盒子模型(boeder)+浮动(float)+定位(position)
盒子的上下层:margin--background-color--background-image--padding--content--border(最外层) 计算一个盒子宽 = 内容的宽(wid ...
- CSS中的三种基本的定位机制(普通流、定位、浮动)
一.普通流 普通流中元素框的位置由元素在XHTML中的位置决定.块级元素从上到下依次排列,框之间的垂直距离由框的垂直margin计算得到.行内元素在一行中水平布置. 普通流就是html文档中的元素如块 ...
- CSS浮动、定位
这几天有空,整理了关于CSS浮动和定位的一些知识点,有什么欠缺的地方,欢迎大家批评指正. 一.文档流的概念指什么?有哪种方式可以让元素脱离文档流? 文档流,指的是元素排版布局过程中,元素会自动从左往右 ...
随机推荐
- Unity3D Image 组件附入图片问题
作为新手经常会看到有个Image的组件 代码中理所当然的public 发现图片并不能附入其中, 解决办法直接 public Sprite 就可以了
- elasticsearch REST API方式批量插入数据
elasticsearch REST API方式批量插入数据 1:ES的服务地址 http://127.0.0.1:9600/_bulk 2:请求的数据体,注意数据的最后一行记得加换行 { &quo ...
- Java版 QQ空间自动登录无需拷贝cookie一天抓取30WQQ说说数据&流程分析
QQ空间说说抓取难度比较大,花了一个星期才研究清楚! 代码请移步到GitHub GitHub地址:https://github.com/20100507/Qzone [没有加入多线程,希望你可以参与进 ...
- 深入分析Java的内置日志API(java.util.logging)(一)
简介 任何的软件系统,日志都是非常重要的一部分.良好统一的日志规范会大大提高应用程序的可维护性.可靠性,并进而提高开发效率,指导业务.在早期,Java工程师往往都是利用 System.err.pr ...
- java三大框架介绍
常听人提起三大框架,关于三大框架,做了如下了解: 三大框架:Struts+Hibernate+Spring java三大框架主要用来做WEN应用. Struts主要负责表示层的显示 Spring利用它 ...
- 用jQuery动态添加小广告
网站的时候,有些网站总是在右下角,左上角或者其他地方投放广告. 我用jQuery试着自己做了一个,代码如下,如有不对的地方请各位不吝赐教 <!DOCTYPE html> <html ...
- swift 3.0 基础练习 面向对象 类
模拟需求 创建100个女朋友 1.用面向对象思想 2.名字随机 3.年龄随机 4.拥有约会功能 5.将所有女朋友信息输出 class GirlFirend: NSObject { var name:S ...
- 微信小程序框架探究和解析
何为框架 你对微信小程序的技术框架了解多少? 对wepy 框架进行一系列的深入了解 微信小程序框架解析和探究 小程序组件化框架WePY 在性能调优上做出的探究 开发者培训班上海专场PPT分享:小程序框 ...
- 再起航,我的学习笔记之JavaScript设计模式03
我的学习笔记是根据我的学习情况来定期更新的,预计2-3天更新一章,主要是给大家分享一下,我所学到的知识,如果有什么错误请在评论中指点出来,我一定虚心接受,那么废话不多说开始我们今天的学习分享吧! 上一 ...
- 如何让Oracle释放undo表空间
如何让Oracle释放undo表空间 最佳答案 在日常的数据库维护和数据库编程中经常会遇到犹豫对大数据量做DML操作后是得ORACLE的undo表空间扩展到十几个G或者几十个G 但是这些表空间 ...
