C#使用Xamarin开发可移植移动应用进阶篇(7.使用布局渲染器,修改默认布局),附源码
系列目录
源码地址:https://github.com/l2999019/DemoApp
可以Star一下,随意 - -
说点什么..
本篇..基本可以算是Xamarin在应用开发过程中的核心了..真的很很很重要..
想学习的..想用的..建议仔细阅读..嗯..打酱油的 ..快速滑倒下面点个推荐 - - 哈哈哈...
今天的学习内容?
也只讲一个,关于Xamarin.Forms针对各个平台如何进行可定制化的布局操作.
也就是针对某个平台的细颗粒化操作.
废话不多说,我们直接开始.
嗯..今天我会拿一个项目中的例子出来讲.
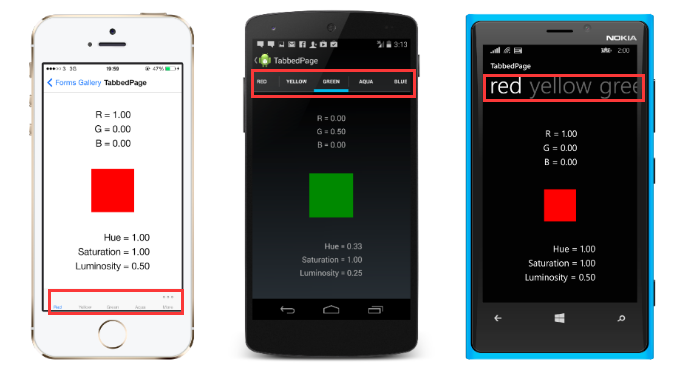
说说原因吧,因为在谷歌的安卓开发建议中,是建议类似tab切换操作,是放在顶部的.
然而苹果则不然,他建议放在底部..这样就造成了APP上各个平台对于TabbedPage视图的渲染差别
如图:

虽然在墙外..大多数的APP都遵循了这个规则,然而在我们特色的社会主义新中国..几乎所有的APP都是仿苹果的建议 将Tab标签放到了下面..
嗯,入乡随俗,我们今天就来把这个tab,在安卓中给移到下面.
效果如图吧:

既然要移动到下面,那么我们肯定需要重写相关的内容,我们可以找到开源的Xamarin控件BottomNavigationBar
做过安卓的应该都知道,这个是一个安卓中比较流行的控件,嗯..直接被移植到了Xamarin中
我们在安卓的项目下,通过nuget添加这个包如下:

然后我们在可移植的项目中,照常编写我们的TabbedPage页面如下:
<TabbedPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:Xamarin.FormsDemo_CHN.Views;assembly=Xamarin.FormsDemo_CHN"
x:Class="Xamarin.FormsDemo_CHN.Views.MainPage" BarBackgroundColor="#7EC0EE" BarTextColor="White">
<local:ItemsPage Icon="ic_Messaget"/>
<local:AboutPage Icon="ic_Info"/>
<local:BaiDuMapPage Icon="ic_Star" />
</TabbedPage>
我们给这个页面取名叫MainPage,后台代码如下:
[XamlCompilation(XamlCompilationOptions.Compile)]
public partial class MainPage : TabbedPage
{
public MainPage()
{
InitializeComponent();
}
protected override void OnCurrentPageChanged()
{
base.OnCurrentPageChanged(); Title = CurrentPage?.Title; }
}
啥也不用干,就重写一下页面变更事件,改写一下title而已,很常见的代码.
然后我们回到安卓的项目下.
添加一个类,取名为MainPageRenderer,表示是重新渲染MainPage的
编写渲染特性如下:
[assembly: ExportRenderer(typeof(MainPage), typeof(MainPageRenderer))] namespace Xamarin.FormsDemo_CHN.Droid
{
class MainPageRenderer : VisualElementRenderer<MainPage>, IOnTabClickListener
注意,我们这里继承了IOnTabClickListener,这个就是第三方的BottomNavigationBar的事件了,待会我们会用到.
在注意:我们这里因为是重写布局,所以要继承VisualElementRenderer
接下来我们直接上MainPageRenderer 的完整代码,因为内容较多..涉及的方面也比较多.嗯..包含一些安卓方面的重绘之类的.
所以就不一一讲解了.大部分都已经写在了注释当中.请仔细看
class MainPageRenderer : VisualElementRenderer<MainPage>, IOnTabClickListener
{ private BottomBar _bottomBar; private Page _currentPage; private int _lastSelectedTabIndex = -; public MainPageRenderer()
{
// Required to say packager to not to add child pages automatically
AutoPackage = false;
} /// <summary>
/// 选中后,加载新的页面内容
/// </summary>
/// <param name="position"></param>
public void OnTabSelected(int position)
{
LoadPageContent(position);
} public void OnTabReSelected(int position)
{
} protected override void OnElementChanged(ElementChangedEventArgs<MainPage> e)
{
base.OnElementChanged(e); if (e.OldElement != null)
{
ClearElement(e.OldElement);
} if (e.NewElement != null)
{
InitializeElement(e.NewElement);
}
} protected override void Dispose(bool disposing)
{
if (disposing)
{
ClearElement(Element);
} base.Dispose(disposing);
} /// <summary>
/// 重写布局的方法
/// </summary>
/// <param name="changed"></param>
/// <param name="l"></param>
/// <param name="t"></param>
/// <param name="r"></param>
/// <param name="b"></param>
protected override void OnLayout(bool changed, int l, int t, int r, int b)
{
if (Element == null)
{
return;
} int width = r - l;
int height = b - t; _bottomBar.Measure(
MeasureSpec.MakeMeasureSpec(width, MeasureSpecMode.Exactly),
MeasureSpec.MakeMeasureSpec(height, MeasureSpecMode.AtMost)); //这里需要重新测量位置和尺寸,为了重新布置tab菜单的位置
_bottomBar.Measure(
MeasureSpec.MakeMeasureSpec(width, MeasureSpecMode.Exactly),
MeasureSpec.MakeMeasureSpec(_bottomBar.ItemContainer.MeasuredHeight, MeasureSpecMode.Exactly)); int barHeight = _bottomBar.ItemContainer.MeasuredHeight; _bottomBar.Layout(, b - barHeight, width, b); float density = Resources.DisplayMetrics.Density; double contentWidthConstraint = width / density;
double contentHeightConstraint = (height - barHeight) / density; if (_currentPage != null)
{
var renderer = Platform.GetRenderer(_currentPage); renderer.Element.Measure(contentWidthConstraint, contentHeightConstraint);
renderer.Element.Layout(new Rectangle(, , contentWidthConstraint, contentHeightConstraint)); renderer.UpdateLayout();
}
} /// <summary>
/// 初始化方法
/// </summary>
/// <param name="element"></param>
private void InitializeElement(MainPage element)
{
PopulateChildren(element);
}
/// <summary>
/// 生成新的底部控件
/// </summary>
/// <param name="element"></param>
private void PopulateChildren(MainPage element)
{
//我们需要删除原有的底部控件,然后添加新的
_bottomBar?.RemoveFromParent(); _bottomBar = CreateBottomBar(element);
AddView(_bottomBar); LoadPageContent();
} /// <summary>
/// 清除旧的底部控件
/// </summary>
/// <param name="element"></param>
private void ClearElement(MainPage element)
{
if (_currentPage != null)
{
IVisualElementRenderer renderer = Platform.GetRenderer(_currentPage); if (renderer != null)
{
renderer.ViewGroup.RemoveFromParent();
renderer.ViewGroup.Dispose();
renderer.Dispose(); _currentPage = null;
} if (_bottomBar != null)
{
_bottomBar.RemoveFromParent();
_bottomBar.Dispose();
_bottomBar = null;
}
}
} /// <summary>
/// 创建新的底部控件
/// </summary>
/// <param name="element"></param>
/// <returns></returns>
private BottomBar CreateBottomBar(MainPage element)
{
var bar = new BottomBar(Context); // TODO: Configure the bottom bar here according to your needs bar.SetOnTabClickListener(this);
bar.UseFixedMode(); PopulateBottomBarItems(bar, element.Children);
var barcolor = element.BarBackgroundColor;
// Color a = new Color(Convert.ToByte(barcolor.), Convert.ToByte(barcolor.G), Convert.ToByte(barcolor.B), Convert.ToByte(barcolor.A)); bar.ItemContainer.SetBackgroundColor(barcolor.ToAndroid());
bar.SetActiveTabColor(Color.White);
//bar.ItemContainer.
//bar.ItemContainer.SetBackgroundColor(Color.Red); return bar;
} /// <summary>
/// 查询原来底部的菜单,并添加到新的控件
/// </summary>
/// <param name="bar"></param>
/// <param name="pages"></param>
private void PopulateBottomBarItems(BottomBar bar, IEnumerable<Page> pages)
{ var barItems = pages.Select(x => new BottomBarTab(Context.Resources.GetDrawable(x.Icon), x.Title)); bar.SetItems(barItems.ToArray());
} /// <summary>
/// 通过选择的下标加载Page
/// </summary>
/// <param name="position"></param>
private void LoadPageContent(int position)
{
ShowPage(position);
} /// <summary>
/// 显示Page的方法
/// </summary>
/// <param name="position"></param>
private void ShowPage(int position)
{
if (position != _lastSelectedTabIndex)
{
Element.CurrentPage = Element.Children[position]; if (Element.CurrentPage != null)
{
LoadPageContent(Element.CurrentPage);
}
} _lastSelectedTabIndex = position;
} /// <summary>
/// 加载方法
/// </summary>
/// <param name="page"></param>
private void LoadPageContent(Page page)
{
UnloadCurrentPage(); _currentPage = page; LoadCurrentPage(); Element.CurrentPage = _currentPage;
} /// <summary>
/// 加载当前Page
/// </summary>
private void LoadCurrentPage()
{
var renderer = Platform.GetRenderer(_currentPage); if (renderer == null)
{
renderer = Platform.CreateRenderer(_currentPage);
Platform.SetRenderer(_currentPage, renderer); }
else
{
var basePage = _currentPage as BaseContentPage;
basePage?.SendAppearing();
} AddView(renderer.ViewGroup);
renderer.ViewGroup.Visibility = ViewStates.Visible; } /// <summary>
/// 释放上一个Page
/// </summary>
private void UnloadCurrentPage()
{
if (_currentPage != null)
{
var basePage = _currentPage as BaseContentPage;
basePage?.SendDisappearing();
var renderer = Platform.GetRenderer(_currentPage); if (renderer != null)
{
renderer.ViewGroup.Visibility = ViewStates.Invisible;
RemoveView(renderer.ViewGroup);
} }
}
}
这样,我们就完成了整个tab菜单的替换工作.当然各位还可以根据需要来直接调用BottomNavigationBar的一些动画效果.其实也是很不错的.
本篇就到此结束了.
C#使用Xamarin开发可移植移动应用进阶篇(7.使用布局渲染器,修改默认布局),附源码的更多相关文章
- C#使用Xamarin开发可移植移动应用进阶篇(8.打包生成安卓APK并精简大小),附源码
前言 系列目录 C#使用Xamarin开发可移植移动应用目录 源码地址:https://github.com/l2999019/DemoApp 可以Star一下,随意 - - 说点什么.. 嗯,前面讲 ...
- 使用Xamarin开发手机聊天程序 -- 基础篇(大量图文讲解 step by step,附源码下载)
如果是.NET开发人员,想学习手机应用开发(Android和iOS),Xamarin 无疑是最好的选择,编写一次,即可发布到Android和iOS平台,真是利器中的利器啊!而且,Xamarin已经被微 ...
- C#使用Xamarin开发可移植移动应用进阶篇(6.使用渲染器针对单个平台自定义控件..很很很很重要..),附源码
前言 系列目录 C#使用Xamarin开发可移植移动应用目录 源码地址:https://github.com/l2999019/DemoApp 可以Star一下,随意 - - 说点什么.. 本篇..基 ...
- C#使用Xamarin开发可移植移动应用进阶篇(9.混淆代码,防止反编译)
前言 系列目录 C#使用Xamarin开发可移植移动应用目录 源码地址:https://github.com/l2999019/DemoApp 可以Star一下,随意 - - 说点什么.. 今天讲讲如 ...
- C#使用Xamarin开发可移植移动应用进阶篇(10.综合演练,来一份增删改查CRUD)
前言 系列目录 C#使用Xamarin开发可移植移动应用目录 源码地址:https://github.com/l2999019/DemoApp 可以Star一下,随意 - - 说点什么.. 呃 也有半 ...
- 使用Xamarin开发即时通信系统 -- 基础篇(大量图文讲解 step by step,附源码下载)...
如果是.NET开发人员,想学习手机应用开发(Android和iOS),Xamarin 无疑是最好的选择,编写一次,即可发布到Android和iOS平台,真是利器中的利器啊!而且,Xamarin已经被微 ...
- 仿酷狗音乐播放器开发日志二十三 修复Option控件显示状态不全的bug(附源码)
转载请说明原出处,谢谢~~ 整个仿酷狗工程的开发将近尾声,现在还差选项设置窗体的部分,显然在设置窗体里用的最多的就是OptionUI控件,我在写好大致的布局后去测试效果,发现Option控件的显示效果 ...
- C#使用Xamarin开发可移植移动应用(3.进阶篇MVVM双向绑定和命令绑定)附源码
前言 系列目录 C#使用Xamarin开发可移植移动应用目录 源码地址:https://github.com/l2999019/DemoApp 可以Star一下,随意 - - 说点什么.. 嗯..前面 ...
- C#使用Xamarin开发可移植移动应用(4.进阶篇MVVM双向绑定和命令绑定)附源码
前言 系列目录 C#使用Xamarin开发可移植移动应用目录 源码地址:https://github.com/l2999019/DemoApp 可以Star一下,随意 - - 说点什么.. 嗯..前面 ...
随机推荐
- 【原创】EntityFramework Core 中使用 CodeFirst 模式时 PowerShell 版本问题及解决
一.描述: 在使用 Entity Framework Core 时,使用 CodeFirst 模式, 在 VS 中的 PMC(nuget 包管理 控制台) 控制台界面使用如下命令: Install-P ...
- 在linux中安装git,并将代码发布到github
楼主Git小白,今天刚刚学习了git,虽然在工作中也许用不到,但是在学习的时候肯定会用到的,毕竟一个程序员首先就要整理自己的知识点,将美丽的代码分享与大家. 楼主是将Git安装在阿里云的centos7 ...
- vs2015数据驱动的单元测试
今天在做测试的时候boss让我这个菜鸟做vs2015下c#的单元测试,并且给了我参考http://www.cnblogs.com/kingmoon/archive/2011/05/13/2045278 ...
- (转)B-树和B+树的应用:数据搜索和数据库索引
B-树 1 .B-树定义 B-树是一种平衡的多路查找树,它在文件系统中很有用. 定义:一棵m 阶的B-树,或者为空树,或为满足下列特性的m 叉树: ⑴树中每个结点至多有m 棵子树: ⑵若根结点不是叶子 ...
- 权限管理学习 一、ASP.NET Forms身份认证
说明:本文示例使用的VS2017和MVC5. 系统无论大小.牛逼或屌丝,一般都离不开注册.登录.那么接下来我们就来分析下用户身份认证. 简单实现登录.注销 以前在学习.net的时候不知道什么Forms ...
- Mybatis Dynamic Query 框架整合
项目地址:https://github.com/wz2cool/mybatis-dynamic-query 文档地址:https://wz2cool.gitbooks.io/mybatis-dynam ...
- fiddler 抓取手机app请求包
今天心血来潮,也不知道怎么了,想着抓抓我们公司手机app的包看看,研究研究我们公司的接口,哎,我们api文档,我自己抓包看看吧.工具选择fiddler,理由免费,用着也舒服,手机设备 iPhone6 ...
- VMware NAT端口映射 外网可以访问内网虚拟机
我想尝试的是利用本机的ip+port来访问虚拟机上的web服务器,因为这样的话,我就能够将我的web服务器部署成为一个能让外网访问的服务器了,首先说下我的环境: 主机:系统win7,ip地址172.1 ...
- CSDN社区投诉申请表
最近两天我发现我的个人网站,业余草:www.xttblog.com,流量急速下滑.经过分析,发现是被CSDN社区的一个博客网友将我网站上的内容搬到了他的CSDN博客上.导致了已搜索就全部导流到了CSD ...
- jsp的验证码实现
package com.xunfang.demo; import java.awt.Color; import java.awt.Font; import java.awt.Graphics; imp ...
