常用javascript对象——Date对象
创建 Date 对象的语法:
new Date();
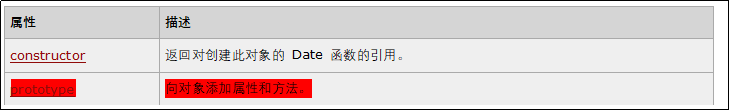
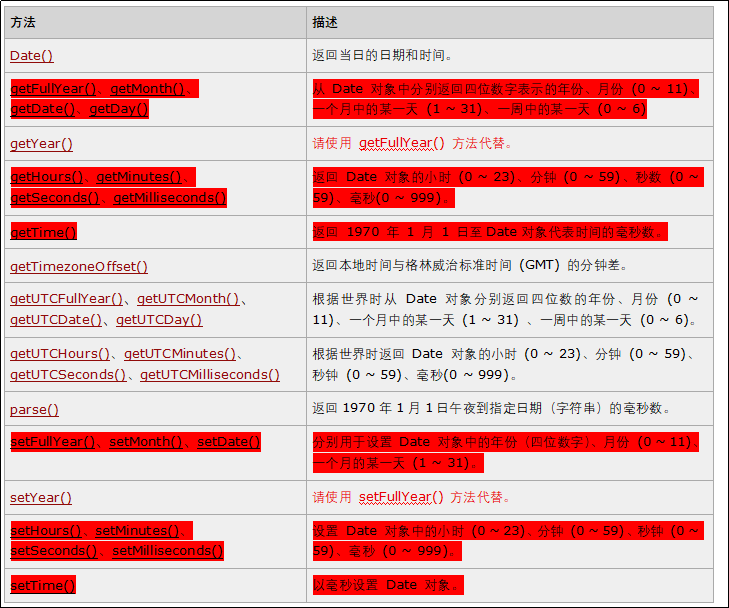
1:Date 对象属性


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
//Date.prototype.方法名=function(){}为类添加方法
Date.prototype.currentTime=function (){
var year = this.getFullYear();
var month = this.getMonth()+;
month=month>?month:""+month;
var dat =this.getDate();
dat=dat>?dat:""+dat;
var week = this.getDay();
week="星期"+"日一二三四五六".charAt(week); var hour = this.getHours();
hour=hour>?hour:""+hour;
var minute = this.getMinutes();
minute=minute>?minute:""+minute;
var second = this.getSeconds();
second=second>?second:""+second;
return year+"/"+month+"/"+dat+"/"+week+" "+hour+":"+minute+":"+second;
}
function setTime(){
document.getElementById("time").innerHTML=new Date().currentTime();
}
window.onload=function(){
setTime();
};
setInterval("setTime()",);
</script>
</head>
<body>
<span id="time"></span>
</body> </html>
常用javascript对象——Date对象的更多相关文章
- javascript中Date对象的应用——简易日历的实现
× 目录 [1]效果 [2]HTML [3]CSS[4]JS 前面的话 简易日历作为javascript中Date对象的常见应用,用途较广泛.本文将详细说明简易日历的实现思路 效果演示 HTML说明 ...
- json里的日期字符串 怎么 转换成 javascript 的 Date 对象?
“/Date(1232035200000)/” 怎么转换成 javascript 的 Date 对象 做法:new Date(+/\d+/.exec(value)[1]); value就是json字 ...
- JavaScript中date 对象常用方法
Date 对象 Date 对象用于处理日期和时间. //创建 Date 对象的语法: var datetime = new Date();//Date 对象会自动把当前日期和时间保存为其初始值. co ...
- javascript中Date对象的应用
前面的话 简易日历作为javascript中Date对象的常见应用,用途较广泛.本文将详细说明简易日历的实现思路 效果演示 HTML说明 使用type=number的两个input分别作为年和月的输入 ...
- JavaScript:Date 对象
ylbtech-JavaScript:Date 对象 1.返回顶部 Date 对象 Date 对象用于处理日期和时间. 创建 Date 对象的语法: var myDate=new Date() 注释: ...
- JavaScript的Date对象
整理了一些JavaScript时间的对象,如下所示: toLocaleString()得到当前的年月日和时间的字符串 toLocaleTimeString() 得到当前的时间字符串 toLocaleD ...
- Javascript数组,String对象,Math对象,Date对象,正则表达式
标题栏的滚动<html><head><title>山西众创金融</title></head>function init(){ //1.拿到标 ...
- javascript中Date对象复习
js的Date对象不怎么经常用,所以忘得差不多,复习一下 1.声明一个Date对象,默认本地当前时间 var date = new Date();//Fri Apr 28 2017 14:26:19 ...
- 12 JavaScript String对象 & Date对象
<script> var a = "string"; var b = new String("string"); var c = new Strin ...
随机推荐
- 启动maven项目时报错Failed to start component [StandardEngine[Tomcat]]: A child container failed during start
详细错误信息:Failed to execute goal org.apache.tomcat.maven:tomcat7-maven-plugin:2.2:run (default-cli) on ...
- TCP/IP协议入门
TCP/IP协议入门 1. 简介 Transmission Control Protocol/Internet Protocol的简写,即传输控制协议/因特网互联协议.它是网络通信的一套协议集合. 先 ...
- 重读APUE(1)-lseek注意事项
lseek使用的注意事项: 1. lseek的返回值,成功返回新的文件偏移量,失败返回-1,不能用<0判断:因为文件偏移量可能是正的,也可能是负的,所以不能使用<0判断成功与否:注意:对于 ...
- Linux发行版的选择
1,需要稳定的服务器,选择CentOS 或 RHEL 2,需要自己定制的桌面系统,选择Ubuntu 3,摸索linux 各方面的知识,选择Gentoo 4,需要稳定性高的系统,选择FreeBSD 5, ...
- 官网引用的axios,lodash文件在脚手架中如何使用?
对于官网属性与侦听器模块,所引用的以下文件在脚手架中如何使用? <script src="https://cdn.jsdelivr.net/npm/axios@0.12.0/dist/ ...
- Eclipse的断点调试
A:Debug的作用 调试程序 查看程序执行流程 B:如何查看程序执行流程 什么是断点: 就是一个标记,从哪里开始. 如何设置断点: 你想看哪里的程序,你就在那个有效程序的左边双击即可. 在哪里设置断 ...
- nginx rewrite正则子组最多匹配到$9
nginx rewrite正则匹配()匹配子组最多匹配到$9,就是从$0到$9 当需要匹配更多子组时,可通过变量来实现 if ($uri ~ ^/forum-15/sortid-74/(.*?)(la ...
- LODOP设置纸张无效问题
有的打印机不支持自定义纸张,或不支持当前设置的纸张尺寸,会造成纸张尺寸和代码里设置的尺寸不一致的情况.现象:1.代码一样,纸张语句设置正确,有的打印机纸张正常,有的打印机不正常.2.代码一样,纸张语句 ...
- Spring Aop(六)——@DeclareParents介绍
转发:https://www.iteye.com/blog/elim-2395410 6 @DeclareParents介绍 @DeclareParents注解也是Aspectj提供的,在使用基于As ...
- 大话编程:非常有趣的循环(Python语言可视化海龟画图演示)
在日常工作和生活中,我们经常会遇到一件事情要重复做很多次的这种情况发生.在编程中,我们也会遇到这种情况,循环这种机制,就是专门用来处理这种需要不断重复做的事情的方法.通过几分钟的阅读,你将会掌握这种机 ...
