阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_06-Feign远程调用-Ribbon测试
2.1.2 Ribbon测试
Spring Cloud引入Ribbon配合 restTemplate 实现客户端负载均衡。Java中远程调用的技术有很多,如:
webservice、socket、rmi、Apache HttpClient、OkHttp等,互联网项目使用基于http的客户端较多,本项目使
用OkHttp。
现在要实现课程去服务去调用cms服务。调用放course服务就是客户端

在course服务里面 采用客户端负载均衡的方式来调用cms。
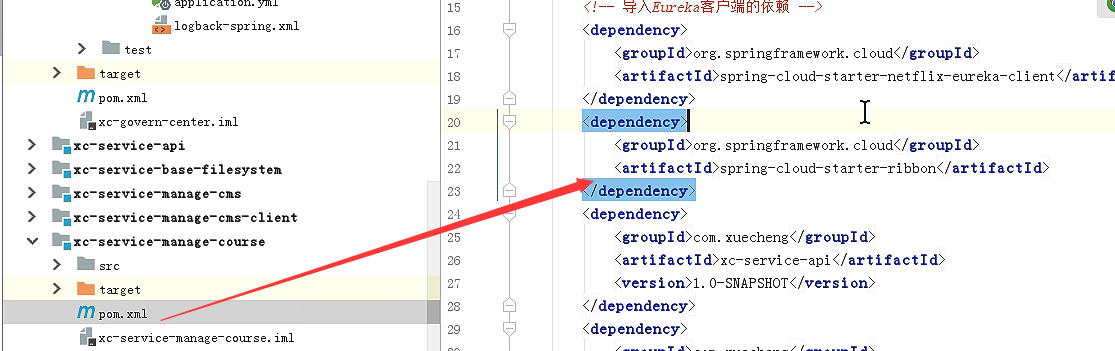
首先加入ribbon的包和okhttp的引用
ribbon要发起http的远程调用。
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring‐cloud‐starter‐ribbon</artifactId>
</dependency>
<dependency>
<groupId>com.squareup.okhttp3</groupId>
<artifactId>okhttp</artifactId>
</dependency>

引入后刷新包
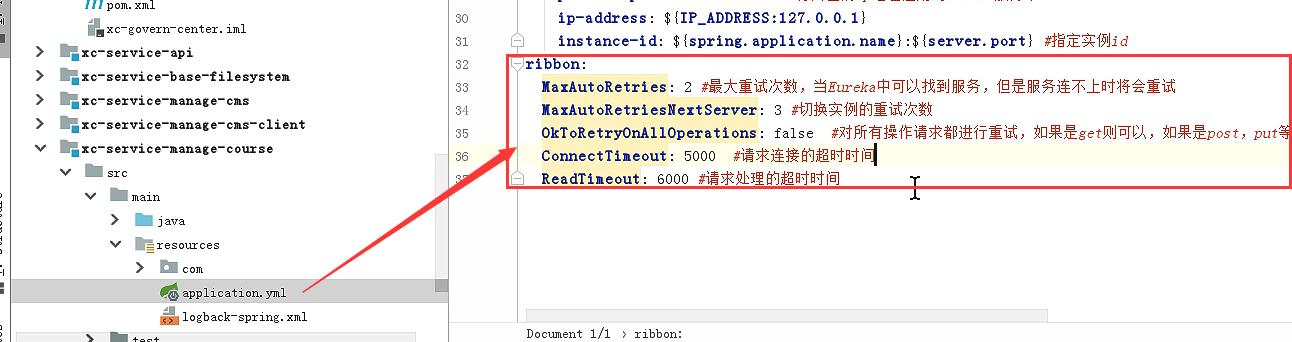
配置ribbon请求的参数

cms启动多个实例
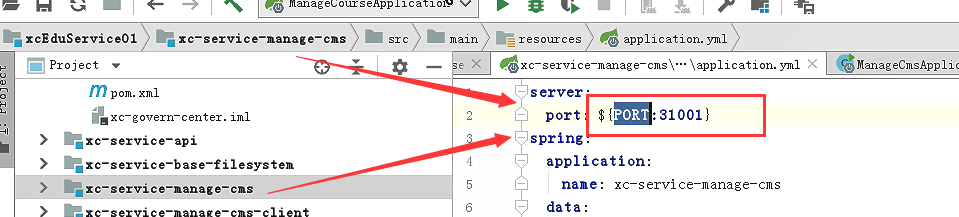
主要端口的环境变量

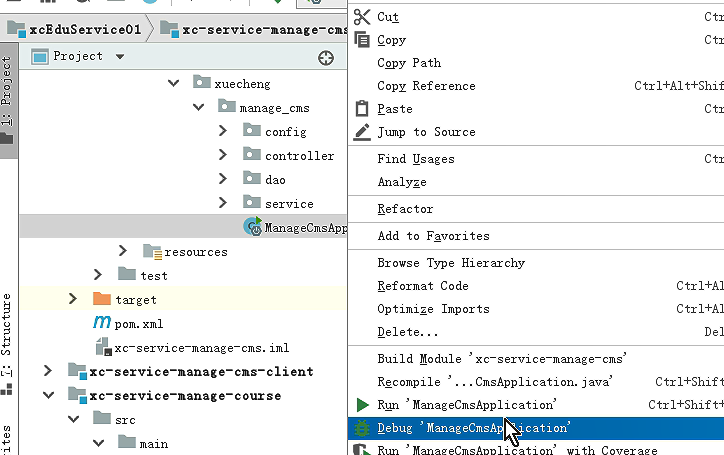
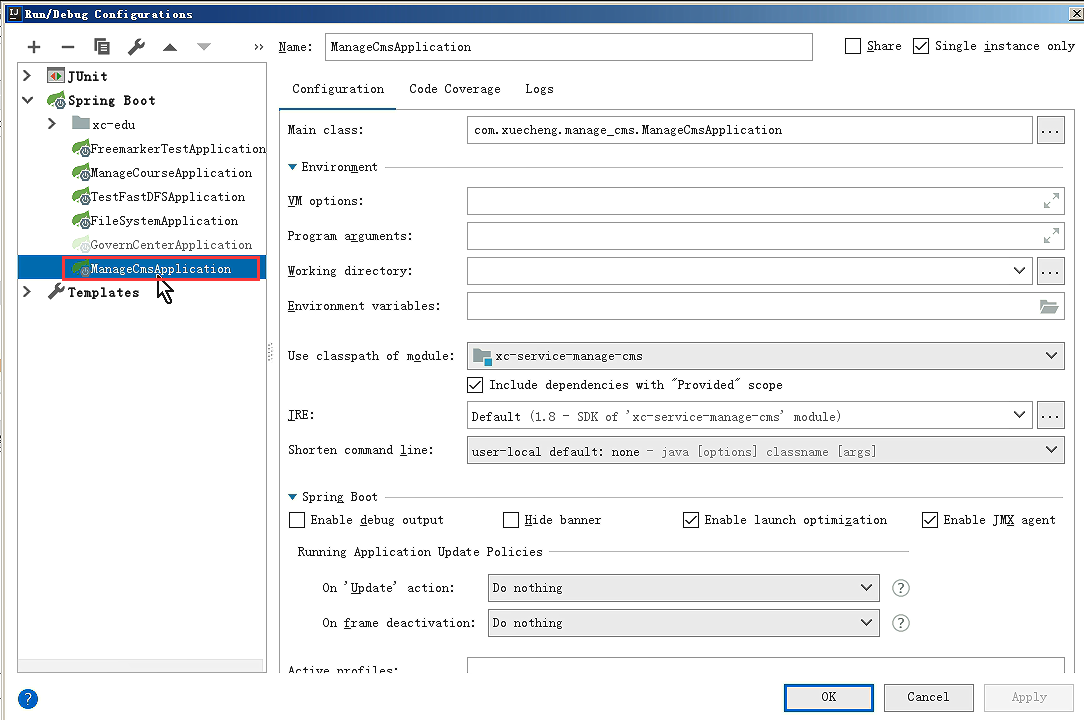
首先启动cms

然后再关闭,这里就有了cms的applicaiton了

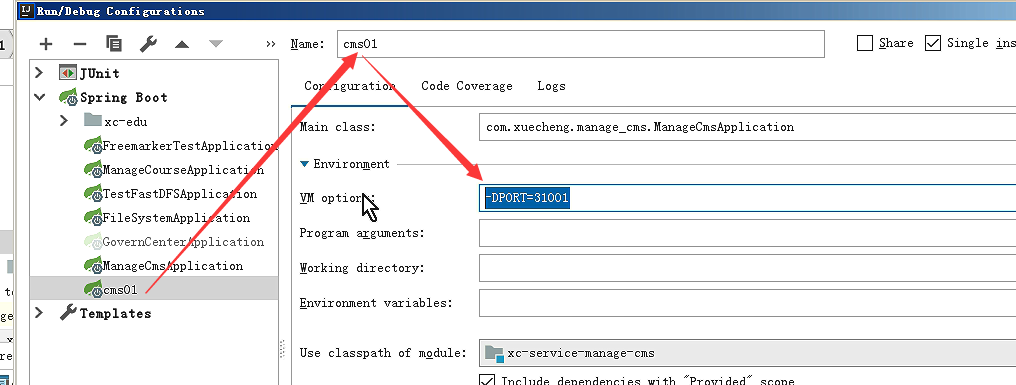
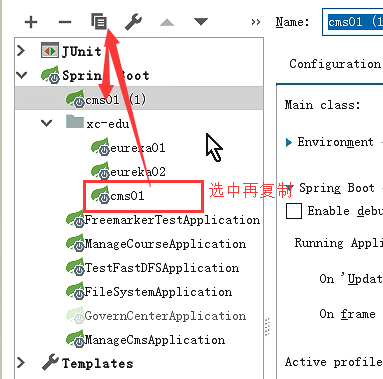
复制一个

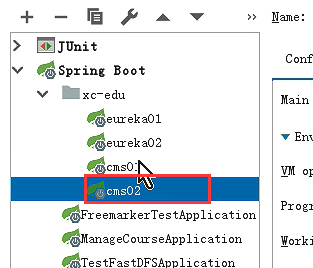
改个名字 配置上环境变量

点击右下角的Apply

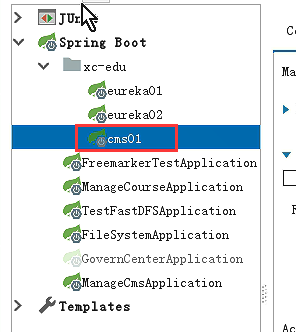
把cms01拖进来到xc_edu的文件夹




也拖进来。这样这两个启动脚本就做好了。

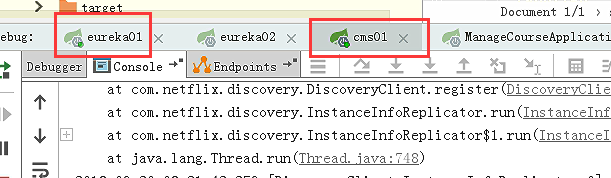
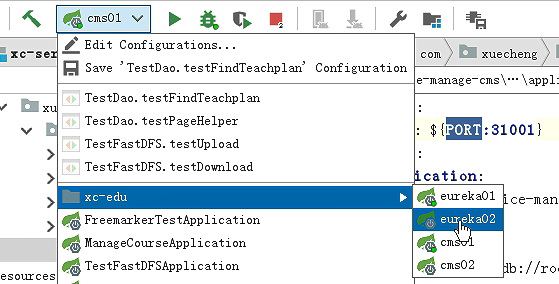
启动一个eureka01。然后启动cms01

启动cms02


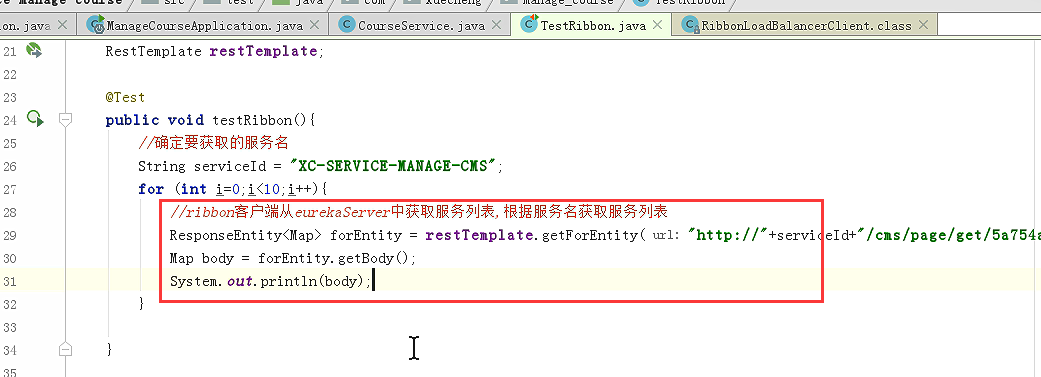
远程调用
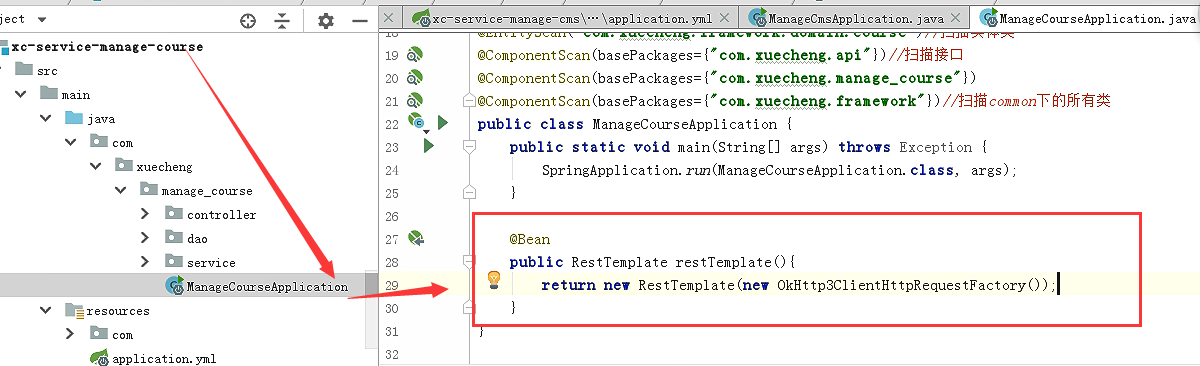
curse服务启动类里面定义 一个Bean restTemplate方法返回RestTemplate。这样restTemplate在其他类里面就可以用@Autowired注入

新建测试类。复制上面的TestDao类

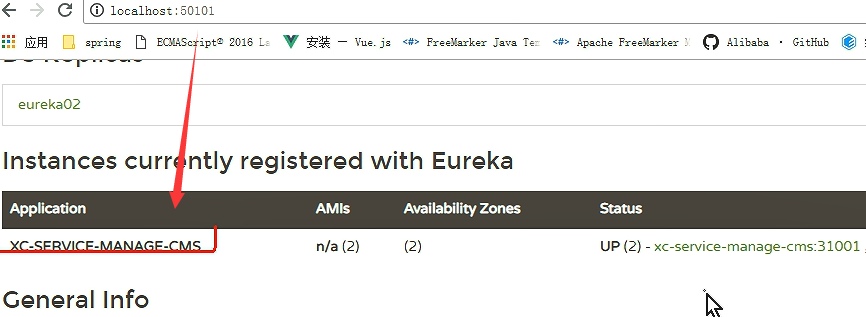
这是eureka中的服务列表。

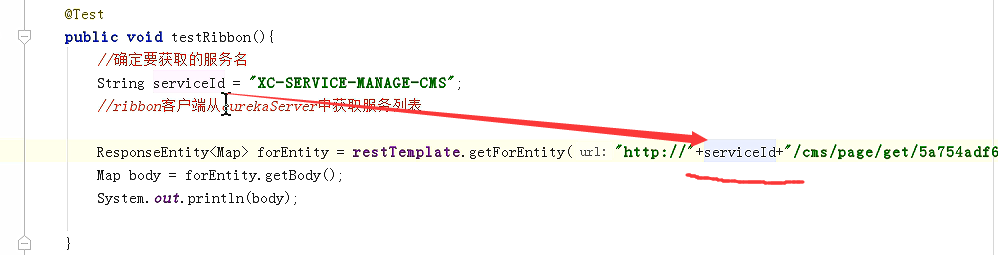
定义serviceId就是 eureka中注册的服务名




ribbon还布局负载均衡的功能,要想让他具备负载均衡 就必须在RestTemplate上注解。开启负载均衡

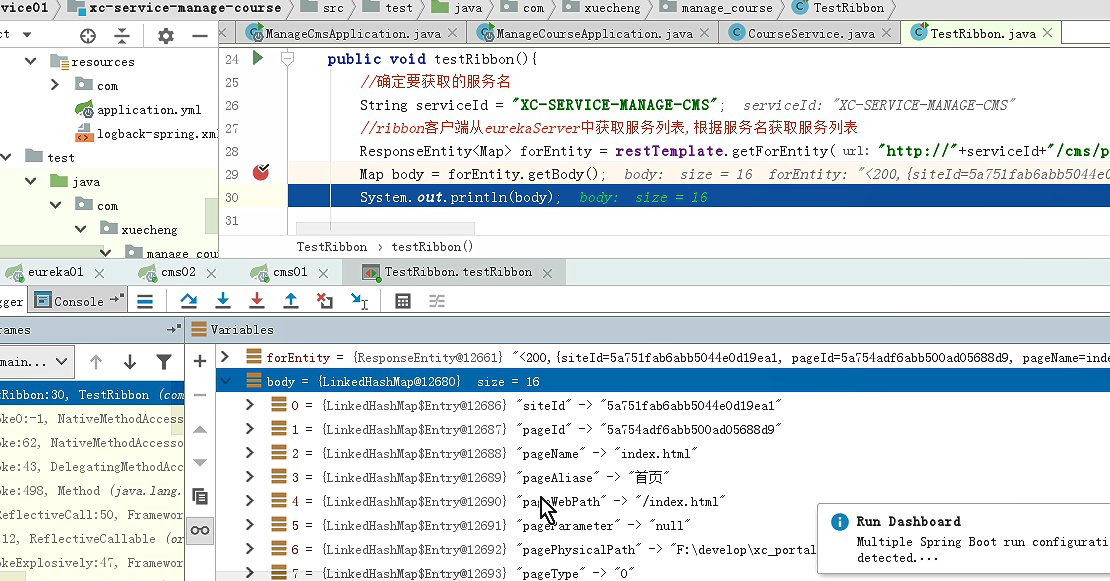
启动服务测试,这样就拿到了数据

负载均衡的测试
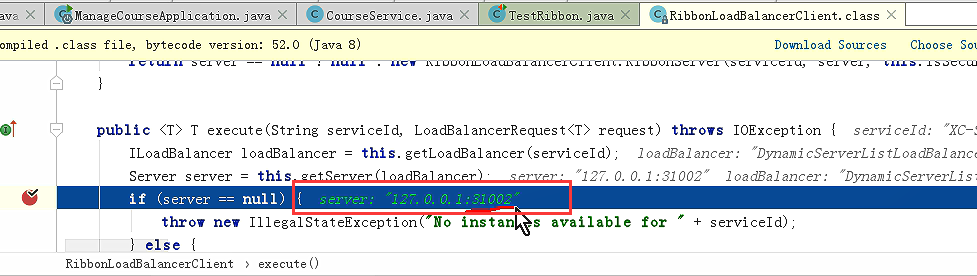
添加@LoadBalanced注解后,restTemplate会走LoadBalancerInterceptor拦截器,此拦截器中会通过
RibbonLoadBalancerClient查询服务地址,可以在此类打断点观察每次调用的服务地址和端口,两个cms服务会轮
流被调用。

循环10次调用


第一次的地址

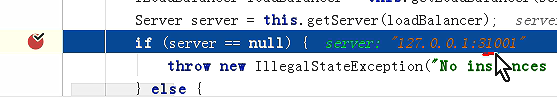
第二次的地址

这就是轮询的负载均衡
阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_06-Feign远程调用-Ribbon测试的更多相关文章
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_05-Feign远程调用-客户端负载均衡介绍
2 Feign远程调用 在前后端分离架构中,服务层被拆分成了很多的微服务,服务与服务之间难免发生交互,比如:课程发布需要调用 CMS服务生成课程静态化页面,本节研究微服务远程调用所使用的技术. 下图是 ...
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_04-Eureka注册中心-将服务注册到Eureka Server
cms相当于客户端 配置客户端的信息 后面加逗号分隔开 50102表示向两台eureka服务上报服务,如果有一台死掉了 那么还可以上另外的一台去注册服务 直接把ip注册到eureka 启动类加注解 重 ...
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_14-课程预览功能开发-CMS添加页面接口
5.3 CMS添加页面接口 cms服务对外提供添加页面接口,实现:如果不存在页面则添加,否则就更新页面信息. 此接口由课程管理服务在课程预览时调用. 接口方法.:页面没有就添加.有了更新数据 之前的接 ...
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_13-课程预览功能开发-CMS页面预览接口测试
5.2 CMS页面预览测试 CMS已经提供了页面预览功能,课程预览功能要使用CMS页面预览接口实现,下边通过cms页面预览接口测试课 程预览的效果. 1.向cms_page表插入一条页面记录或者从cm ...
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_12-课程预览功能开发-需求分析
5 课程预览功能开发 5.1 需求分析 课程预览功能将使用cms系统提供的页面预览功能,业务流程如下: 1.用户进入课程管理页面,点击课程预览,请求到课程管理服务 2.课程管理服务远程调用cms添加页 ...
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_08-课程预览技术方案
3.2.1 技术需求 课程详情页面是向用户展示课程信息的窗口,课程相当于网站的商品,本页面的访问量会非常大.此页面的内容设 计不仅要展示出课程核心重要的内容而且用户访问页面的速度要有保证,有统计显示打 ...
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_02-Eureka注册中心-搭建Eureka单机环境
我们先搭建单机环境 govern是治理的意思, 这样就把工程创建好了 创建包 创建SpringBoot的启动类. 在父工程里面已经确定了Spring Cloud的版本了.相当于锁定了版本 接下里只需要 ...
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_01-Eureka注册中心-Eureka介绍
1 Eureka注册中心 1.1 需求分析 在前后端分离架构中,服务层被拆分成了很多的微服务,微服务的信息如何管理?Spring Cloud中提供服务注册中 心来管理微服务信息. 为什么 要用注册中心 ...
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_16-课程预览功能开发-接口测试
cms和课程的微服务重启 从数据库内找一条数据 进入到了断点 拼装课程信息 ,然后进行远程调用 抛出异常 可能是开了两个cms服务的事,负载均衡 到了另外一个服务里面 ,关掉一个 把02关掉,重启cm ...
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_11-课程详情页面静态化-课程信息模板设计
测试模板 页面的模板已经做好了 直接那来用 测试模板,把这个模板copy到这个测试freemarker的resources目录 远程调用 获取数据 返回模板的文件名 tomcat不支持ssr.ngin ...
随机推荐
- 用js刷剑指offer(连续子数组的最大和)
题目描述 HZ偶尔会拿些专业问题来忽悠那些非计算机专业的同学.今天测试组开完会后,他又发话了:在古老的一维模式识别中,常常需要计算连续子向量的最大和,当向量全为正数的时候,问题很好解决.但是,如果向量 ...
- Mybatis3.1-[tp_36-37]-_映射文件_select_resultMap关联查询__分步查询传递多列值&fetchType_discriminator鉴别器
_分步查询传递多列值&fetchType_discriminator鉴别器 笔记要点出错分析与总结 Department.java bean public class Department { ...
- MySQL进阶18- 存储过程- 创建语句-参数模式(in/out/inout-对应三个例子) -调用语法-delimiter 结束标记'$'- 删除/查看/修改-三个练习
/* MySQL-进阶18 存储过程 和 函数 存储过程和函数:类似于java中的方法 好处: 1.提高代码的重用性 2.简化操作 */ #存储过程 /* 含义: 一组已经预见编译好的SQL语句的集合 ...
- Javascript基础(1)
1 Javascript介绍 1.1 js是一款运行在客户端的网页编程语言 1.2 组成部分 (1)ECMAScript:ECMAScript不是一门语言,而是一个标准.符合这个标准的比较常见的有:J ...
- c++两种字符串赋值方式 并介绍 C语言下遍历目录文件的方式
c++字符串声明:一种是声明字符数组并赋值,另一种是直接声明string类 #define _CRT_SECURE_NO_WARNINGS #include<iostream> #incl ...
- python 虚拟环境相关命令
1.总是记不住一些关于创建虚拟环境得命令,特在自己得博客里记录一下自己常用得命令: virtualenv -p C:\Python36\python D:\virtual\Envs\AssetScan ...
- 判断字符串是否是IP地址
#include <stdio.h>#include <string.h> bool isIP(const char* str); int main(){ char str[] ...
- Selenium3学习中遇到的问题
pytesseract识别验证码 TesseractNotFoundError: tesseract is not installed or it's not in your path brew in ...
- Vue 获取页面后跳转其他页面
<template> <div> <img :src="detail.img" /> <h1>{{ detail.title }}& ...
- javascript权威指南第16章 HTML5脚本编程
<!DOCTYPE html> <html> <head> <script type="text/javascript" src=&quo ...
