Qt编写自定义控件41-自定义环形图
一、前言
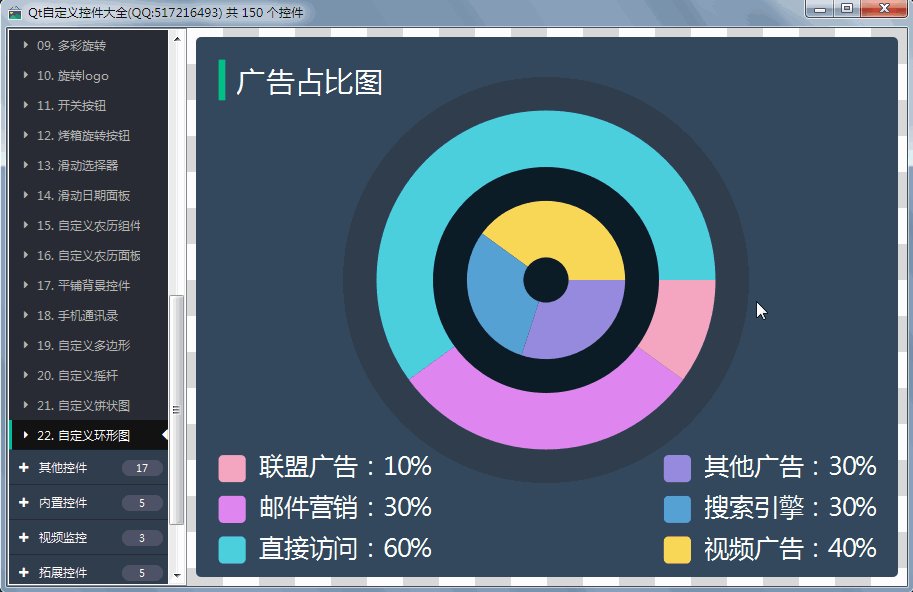
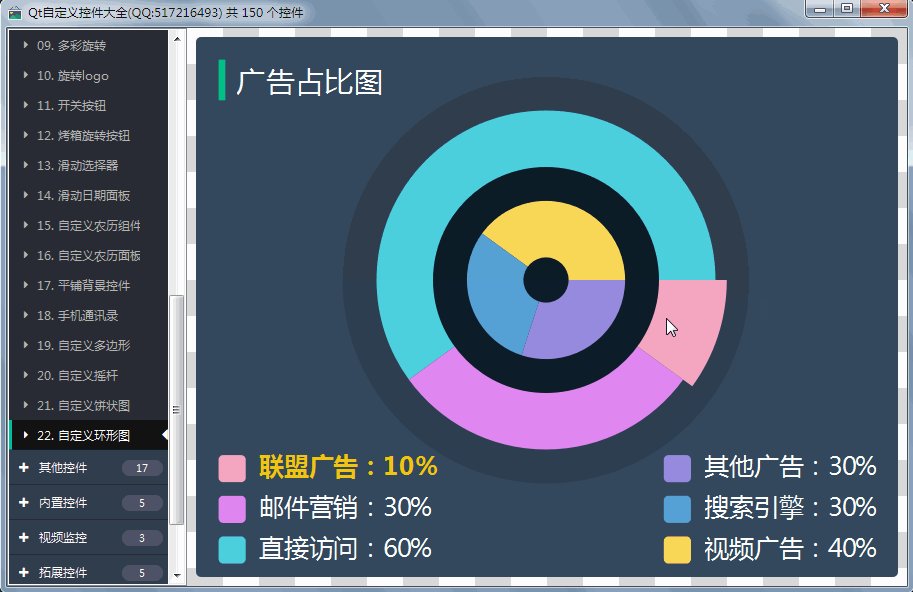
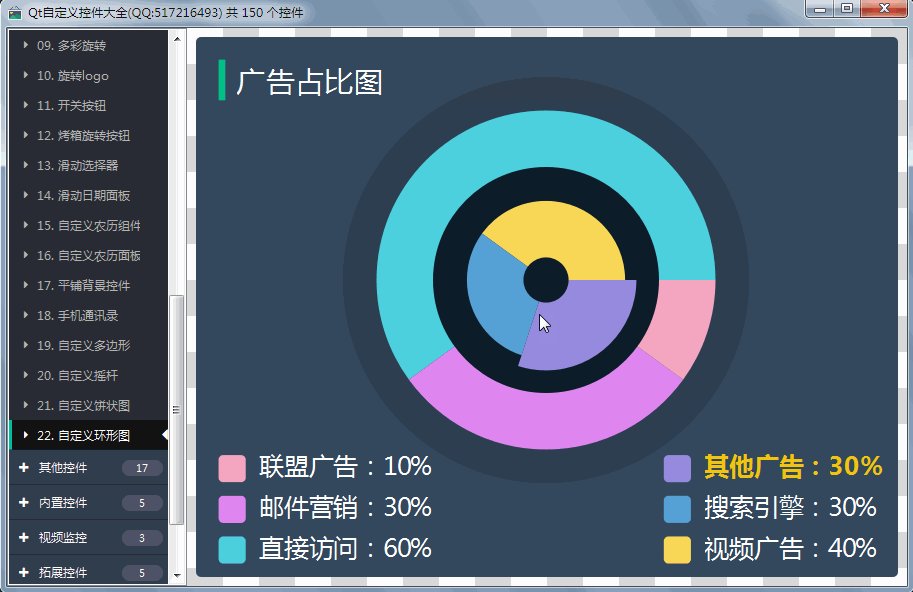
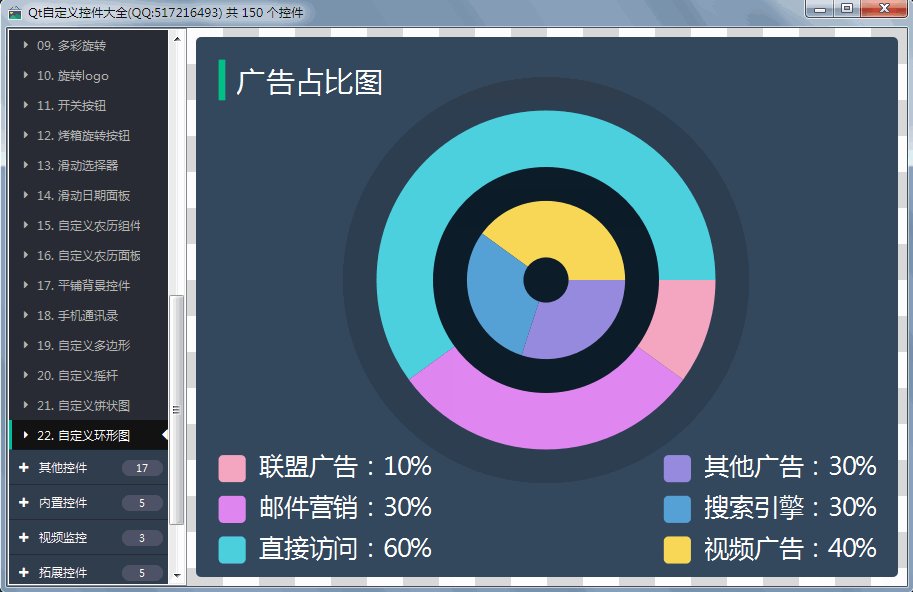
自定义环形图控件类似于自定义饼状图控件,也是提供一个饼图区域展示占比,其实核心都是根据自动计算到的百分比绘制饼图区域。当前环形图控件模仿的是echart中的环形图控件,提供双层环形图,有一层外圈的环形图,还有一层里边的饼状图,相当于一个控件就可以表示两种类型的占比,这样涵盖的信息量更大,而且提供了鼠标移上去自动突出显示的功能,下面的图例也跟着加粗高亮显示,非常直观,类似的控件在很多web项目中大量运用。
本控件的难点并不是绘制环形或者饼图区域,初学者都会,难点在如何自动精准计算鼠标所在区域,然后高亮突出显示,用的是QPainterPath的contains方法判断当前鼠标在哪个区域,需要在绘制的时候记住该饼图区域的QPainterPath,然后在mouseMoveEvent中判断,需要开启鼠标捕捉。控件原作者雨田哥(https://blog.csdn.net/ly305750665)
二、实现的功能
- 1:可设置是否显示标题+标题文字+标题高度+标题字号
- 2:可设置是否显示图例+图例高度+图例字号
- 3:可设置背景颜色+文字颜色+高亮颜色+标识颜色
- 4:可设置外圆颜色+中间圆颜色+内圆颜色
- 5:可设置外圆数据集合+内圆数据集合
- 6:鼠标悬停突出显示区域并高亮显示文字
- 7:每个区域都可设置对应的颜色+文字描述+百分比
- 8:支持直接字符串设置文字集合和百分比集合
三、效果图

四、头文件代码
#ifndef CUSTOMRING_H#define CUSTOMRING_H/*** 自定义环形图控件 整理:feiyangqingyun(QQ:517216493) 2019-7-28* 原作者:雨田哥(QQ:3246214072)* 1:可设置是否显示标题+标题文字+标题高度+标题字号* 2:可设置是否显示图例+图例高度+图例字号* 3:可设置背景颜色+文字颜色+高亮颜色+标识颜色* 4:可设置外圆颜色+中间圆颜色+内圆颜色* 5:可设置外圆数据集合+内圆数据集合* 6:鼠标悬停突出显示区域并高亮显示文字* 7:每个区域都可设置对应的颜色+文字描述+百分比* 8:支持直接字符串设置文字集合和百分比集合*/#include <QWidget>#ifdef quc#if (QT_VERSION < QT_VERSION_CHECK(5,7,0))#include <QtDesigner/QDesignerExportWidget>#else#include <QtUiPlugin/QDesignerExportWidget>#endifclass QDESIGNER_WIDGET_EXPORT CustomRing : public QWidget#elseclass CustomRing : public QWidget#endif{Q_OBJECTQ_PROPERTY(bool showTitle READ getShowTitle WRITE setShowTitle)Q_PROPERTY(int titleHeight READ getTitleHeight WRITE setTitleHeight)Q_PROPERTY(int titleFontSize READ getTitleFontSize WRITE setTitleFontSize)Q_PROPERTY(QString title READ getTitle WRITE setTitle)Q_PROPERTY(bool showLegend READ getShowLegend WRITE setShowLegend)Q_PROPERTY(int legendHeight READ getLegendHeight WRITE setLegendHeight)Q_PROPERTY(int legendFontSize READ getLegendFontSize WRITE setLegendFontSize)Q_PROPERTY(QColor bgColor READ getBgColor WRITE setBgColor)Q_PROPERTY(QColor textColor READ getTextColor WRITE setTextColor)Q_PROPERTY(QColor highColor READ getHighColor WRITE setHighColor)Q_PROPERTY(QColor flagColor READ getFlagColor WRITE setFlagColor)Q_PROPERTY(QColor outCircleColor READ getOutCircleColor WRITE setOutCircleColor)Q_PROPERTY(QColor midCircleColor READ getMidCircleColor WRITE setMidCircleColor)Q_PROPERTY(QColor inCircleColor READ getInCircleColor WRITE setInCircleColor)Q_PROPERTY(QString outPieInfos READ getOutPieInfos WRITE setOutPieInfos)Q_PROPERTY(QString inPieInfos READ getInPieInfos WRITE setInPieInfos)public:struct RingData {int offset; //鼠标移上去往外边突出显示的偏移距离int percent; //百分比QColor color; //背景色QString text; //文本QPainterPath path; //区域路径RingData(){offset = 0;percent = 0;color = QColor(0, 192, 133);text = "";}};CustomRing(QWidget *parent = 0);~CustomRing();protected:void mouseMoveEvent(QMouseEvent *event);void paintEvent(QPaintEvent *);void drawBg(QPainter *painter);void drawOutCircle(QPainter *painter);void drawOutPie(QPainter *painter, qreal scale, QPoint center);void drawMidCircle(QPainter *painter);void drawInPie(QPainter *painter, qreal scale, QPoint center);void drawInCircle(QPainter *painter);void drawTitle(QPainter *painter);void drawLegendText(QPainter *painter, qreal scale);private:bool showTitle; //显示标题int titleHeight; //标题高度int titleFontSize; //标题字号QString title; //标题bool showLegend; //显示图例int legendHeight; //图例高度int legendFontSize; //图例字号QColor bgColor; //背景颜色QColor textColor; //文字颜色QColor highColor; //高亮颜色QColor flagColor; //标题左侧标识颜色QColor outCircleColor; //外圆颜色QColor midCircleColor; //中间圆颜色QColor inCircleColor; //里边圆颜色QString outPieInfos; //外边饼图数据QString inPieInfos; //里边饼图数据QList<QColor> outPieColors; //饼图颜色集合,在设置字符串时候用QList<QColor> inPieColors; //饼图颜色集合,在设置字符串时候用QList<RingData> outPieInfo; //外边饼图数据QList<RingData> inPieInfo; //里边饼图数据public:bool getShowTitle() const;int getTitleHeight() const;int getTitleFontSize() const;QString getTitle() const;bool getShowLegend() const;int getLegendHeight() const;int getLegendFontSize() const;QColor getBgColor() const;QColor getTextColor() const;QColor getHighColor() const;QColor getFlagColor() const;QColor getOutCircleColor() const;QColor getMidCircleColor() const;QColor getInCircleColor() const;QString getOutPieInfos() const;QString getInPieInfos() const;QSize sizeHint() const;QSize minimumSizeHint() const;public Q_SLOTS://显示标题+标题栏高度+标题字号+标题文字void setShowTitle(bool showTitle);void setTitleHeight(int titleHeight);void setTitleFontSize(int titleFontSize);void setTitle(const QString &title);//显示图例+图例高度+图例字号void setShowLegend(bool showLegend);void setLegendHeight(int legendHeight);void setLegendFontSize(int legendFontSize);//设置背景颜色+文字颜色+高亮颜色+标识颜色void setBgColor(const QColor &bgColor);void setTextColor(const QColor &textColor);void setHighColor(const QColor &highColor);void setFlagColor(const QColor &flagColor);//设置外圆颜色+中间圆颜色+里边圆颜色void setOutCircleColor(const QColor &outCircleColor);void setMidCircleColor(const QColor &midCircleColor);void setInCircleColor(const QColor &inCircleColor);//字符串形式设置数据void setOutPieInfos(const QString &outPieInfos);void setInPieInfos(const QString &inPieInfos);//设置颜色集合void setOutPieColors(const QList<QColor> &outPieColors);void setInPieColors(const QList<QColor> &inPieColors);//清空+设置饼图数据void clearOutPie();void clearInPie();void appendOutPie(const RingData &data);void appendInPie(const RingData &data);};#endif // CUSTOMRING_H
五、核心代码
void CustomRing::paintEvent(QPaintEvent *){//绘制准备工作,启用反锯齿QPainter painter(this);painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing);int titleHeight = showTitle ? this->titleHeight : 0;int legendHeight = showLegend ? this->legendHeight : 0;QRect rect(0, titleHeight, this->width(), this->height() - titleHeight - legendHeight);int side = qMin(rect.width(), rect.height());qreal scale = side / 200.0;//绘制背景drawBg(&painter);//平移坐标轴中心,等比例缩放painter.save();painter.translate(rect.center());painter.scale(scale, scale);//绘制外圆背景drawOutCircle(&painter);//绘制外层饼图drawOutPie(&painter, scale, rect.center());//绘制中间圆drawMidCircle(&painter);//绘制里层饼图drawInPie(&painter, scale, rect.center());//绘制里边圆drawInCircle(&painter);painter.restore();//重新等比例缩放,绘制文字,文字放在后面绘制是为了不被圆遮挡painter.scale(scale, scale);//绘制标题if (showTitle) {drawTitle(&painter);}//绘制图例文字if (showLegend) {drawLegendText(&painter, scale);}}void CustomRing::drawBg(QPainter *painter){painter->save();painter->setPen(Qt::NoPen);painter->setBrush(bgColor);painter->drawRoundedRect(this->rect(), 5, 5);painter->restore();}void CustomRing::drawOutCircle(QPainter *painter){int radius = 90;painter->save();painter->setPen(Qt::NoPen);painter->setBrush(outCircleColor);painter->drawEllipse(QPoint(0, 0), radius, radius);painter->restore();}void CustomRing::drawMidCircle(QPainter *painter){int radius = 50;painter->save();painter->setPen(Qt::NoPen);painter->setBrush(midCircleColor);painter->drawEllipse(QPoint(0, 0), radius, radius);painter->restore();}void CustomRing::drawInCircle(QPainter *painter){int radius = 10;painter->save();painter->setPen(Qt::NoPen);painter->setBrush(inCircleColor);painter->drawEllipse(QPoint(0, 0), radius, radius);painter->restore();}
六、控件介绍
- 超过150个精美控件,涵盖了各种仪表盘、进度条、进度球、指南针、曲线图、标尺、温度计、导航条、导航栏,flatui、高亮按钮、滑动选择器、农历等。远超qwt集成的控件数量。
- 每个类都可以独立成一个单独的控件,零耦合,每个控件一个头文件和一个实现文件,不依赖其他文件,方便单个控件以源码形式集成到项目中,较少代码量。qwt的控件类环环相扣,高度耦合,想要使用其中一个控件,必须包含所有的代码。
- 全部纯Qt编写,QWidget+QPainter绘制,支持Qt4.6到Qt5.12的任何Qt版本,支持mingw、msvc、gcc等编译器,支持任意操作系统比如windows+linux+mac+嵌入式linux等,不乱码,可直接集成到Qt Creator中,和自带的控件一样使用,大部分效果只要设置几个属性即可,极为方便。
- 每个控件都有一个对应的单独的包含该控件源码的DEMO,方便参考使用。同时还提供一个所有控件使用的集成的DEMO。
- 每个控件的源代码都有详细中文注释,都按照统一设计规范编写,方便学习自定义控件的编写。
- 每个控件默认配色和demo对应的配色都非常精美。
- 超过130个可见控件,6个不可见控件。
- 部分控件提供多种样式风格选择,多种指示器样式选择。
- 所有控件自适应窗体拉伸变化。
- 集成自定义控件属性设计器,支持拖曳设计,所见即所得,支持导入导出xml格式。
- 自带activex控件demo,所有控件可以直接运行在ie浏览器中。
- 集成fontawesome图形字体+阿里巴巴iconfont收藏的几百个图形字体,享受图形字体带来的乐趣。
- 所有控件最后生成一个dll动态库文件,可以直接集成到qtcreator中拖曳设计使用。
- 目前已经有qml版本,后期会考虑出pyqt版本,如果用户需求量很大的话。
七、SDK下载
- SDK下载链接:https://pan.baidu.com/s/1A5Gd77kExm8Co5ckT51vvQ 提取码:877p
- 下载链接中包含了各个版本的动态库文件,所有控件的头文件,使用demo,自定义控件+属性设计器。
- 自定义控件插件开放动态库dll使用(永久免费),无任何后门和限制,请放心使用。
- 目前已提供26个版本的dll,其中包括了qt5.12.3 msvc2017 32+64 mingw 32+64 的。
- 不定期增加控件和完善控件,不定期更新SDK,欢迎各位提出建议,谢谢!
- widget版本(QQ:517216493)qml版本(QQ:373955953)三峰驼(QQ:278969898)。
- 涛哥的知乎专栏 Qt进阶之路 https://zhuanlan.zhihu.com/TaoQt
- 欢迎关注微信公众号【高效程序员】,C++/Python、学习方法、写作技巧、热门技术、职场发展等内容,干货多多,福利多多!
Qt编写自定义控件41-自定义环形图的更多相关文章
- Qt编写自定义控件59-直方动态图
一.前言 直方动态图类似于音乐播放时候的柱状图展示,顶部提供一个横线条,当柱状上升的时候,该线条类似于帽子的形式冲到顶端,相当于柱状顶上去的感觉,给人一种动态的感觉,听音乐的同时更加赏心悦目,原理比较 ...
- Qt编写自定义控件二动画按钮
现在的web发展越来越快,很多流行的布局样式,都是从web开始的,写惯了Qt widgets 项目,很多时候想改进一下现有的人机交互,尤其是在现有的按钮上加一些动画的效果,例如鼠标移上去变大,移开还原 ...
- Qt编写自定义控件55-手机通讯录
一.前言 前面几篇文章中的控件基本上难度系数接近0,甚至有凑控件数量的嫌疑,这次必须来一个强悍的控件,本控件难度系数在所有控件中排前五,代码量也不少,头文件都550行,实现文件1600行,为什么这么多 ...
- Qt编写自定义控件42-开关按钮
一.前言 从2010年进入互联网+智能手机时代以来,各种各样的APP大行其道,手机上面的APP有很多流行的元素,开关按钮个人非常喜欢,手机QQ.360卫士.金山毒霸等,都有很多开关控制一些操作,在Qt ...
- Qt编写自定义控件11-设备防区按钮控件
前言 在很多项目应用中,需要根据数据动态生成对象显示在地图上,比如地图标注,同时还需要可拖动对象到指定位置显示,能有多种状态指示,安防领域一般用来表示防区或者设备,可以直接显示防区号,有多种状态颜色指 ...
- Qt编写自定义控件10-云台仪表盘
前言 做过安防视频监控的同学都清楚,在视频监控系统软件上都可以看到一个云台控制区域,可以对球机进行下下左右等八个方位的运动控制,还可以进行复位,一般都是美工作图好,然后贴图的形式加入到软件中,好处是程 ...
- Qt编写自定义控件7-自定义可拖动多边形
前言 自定义可拖动多边形控件,原创作者是赵彦博(QQ:408815041 zyb920@hotmail.com),创作之初主要是为了能够在视频区域内用户自定义可拖动的多个区域,即可用来作为警戒区域,也 ...
- Qt编写自定义控件3-速度仪表盘
前言 速度仪表盘,写作之初的本意是用来展示当前测试的网速用的,三色圆环+数码管显示当前速度,Qt自带了数码管控件QLCDNumber,直接集成即可,同时还带有动画功能,其实也可以用在汽车+工业领域等, ...
- Qt编写自定义控件1-汽车仪表盘
前言 汽车仪表盘几乎是qt写仪表盘控件中最常见的,一般来说先要求美工做好设计图,然后设计效果图给到程序员,由程序员根据效果来实现,主要靠贴图,这种方法有个好处就是做出来的效果比较逼真,和真实效果图基本 ...
随机推荐
- 纯js验证码
纯js验证码 <!DOCTYPE html> <html> <head> <title>纯js验证码</title> </head&g ...
- 从OkHttp的源码来看 HTTP
先来了解一下OkHttp的历史,最早是square公司觉得Android给的HttpClient这块的库不太好用,于是乎做了一层包装,再后来他们包装的这个库被Android官方给收回去了,而Andro ...
- P1091 合唱队形[单调性+DP]
题目来源:洛谷 题目描述 N位同学站成一排,音乐老师要请其中的(N−K)位同学出列,使得剩下的K位同学排成合唱队形. 合唱队形是指这样的一种队形:设K位同学从左到右依次编号为1,2,…,K,他们的身高 ...
- idea中Git配置,Git的非命令操作
1.更换Git账户 在idea中File-->Settings-->Appearance-->System Settings-->Passwords,选择不保存密码(Do no ...
- JDK源码那些事儿之PriorityBlockingQueue
今天继续说一说阻塞队列的实现,今天的主角就是优先级阻塞队列PriorityBlockingQueue,从命名上看觉得应该是有序的,毕竟是优先级队列,那么实际上是什么情况,我们一起看下其内部实现,提前说 ...
- 配置Cisco网络设备
了解就行,不用记 电脑管理路由器软件 路由器显示命令: router#show run :显示配置信息 router#show interface :显示接口信息 router#show ip r ...
- python - orm 字段
1.models.AutoField 自增列 = int(11) 如果没有的话,默认会生成一个名称为 id 的列,如果要显示的自定义一个自增列,必须将给列设置为主键 primary_key=True. ...
- 三十五.MySQL读写分离 MySQL多实例 、MySQL性能调优
1.实现MySQL读写分离 搭建一主一从结构 配置maxscale代理服务器 测试分离配置 1.1 搭建一主一从结构 192.168.4.51 主 192.168.4.52 从 测试OK 1. ...
- luogu 3200 [HNOI2009]有趣的数列 卡特兰数+质因数分解
打个表发现我们要求的就是卡特兰数的第 n 项,即 $\frac{C_{2n}^{n}}{n+1}$. 对组合数的阶乘展开,然后暴力分解质因子并开桶统计一下即可. code: #include < ...
- 代码编辑器——Visual Studio Code
一.介绍 Visual Studio Code(简称 VS Code / VSC) 是一款免费开源的现代化轻量级代码编辑器,支持几乎所有主流的开发语言的语法高亮.智能代码补全.自定义热键.括号匹配.代 ...
