react 组装table列表带分页
2.组装编辑界面

/**
* Created by hldev on 17-6-14.
*/
import React, {Component} from "react";
import {Link} from "react-router-dom";
import {inject, observer} from "mobx-react";
import {Form, Input, Select, Row, Col, Button, Card, InputNumber, Radio, Modal } from 'antd';
import HlBreadcrumb from "../common/HlBreadcrumb";
import Panel, {PanelBody, PanelHeader} from '../common/Panel';
import Utils from "../../utils/util"
const FormItem = Form.Item;
const Option = Select.Option;
const RadioGroup = Radio.Group; @inject("store")
@observer
class HostEdit extends Component { constructor(props) {
super(props);
this.hostState = this.props.store.hostState;
} componentWillMount() {
this.hostState.getCabinetList();
if (!this.isAdd()) {
this.hostState.getHosts(this.props.match.params.id);
}
} isAdd = () => this.props.match.params.id === 'add'; handClick = (event) => {
window.history.back();
}; isUNumb =(obj) =>{
//根据cabinetId 找到对应的机柜的总的U位数
//然后对比两个U位和机柜U位之间的关系
const cabinetList = this.hostState.cabinetList;
if (!cabinetList || cabinetList.length === 0) {
return [];
}
const cabinet = cabinetList.find( item => item.cabinetId === obj.cabinetId); if(obj.startNum > cabinet.unum){
Modal.error({
title:'错误消息',
content:`开始U位数不能大于机柜的U位数${cabinet.unum}`
});
return; }
if(obj.endNum > cabinet.unum){
Modal.error({
title:'错误消息',
content:`结束U位数不能大于机柜的U位数${cabinet.unum}`
});
return;
} if(obj.startNum > obj.endNum){
Modal.error({
title:'错误消息',
content:`开始U位数不能大于结束U位数`
});
return;
}
if(obj.startNum < cabinet.unum && obj.endNum <= cabinet.unum && obj.startNum <= obj.endNum){
//处理添加和修改的区别
if (!this.isAdd()) {
this.hostState.updateHost(obj).then((response)=> {
console.log(response);
const {status} = response;
if(status){
Utils.goBack();
}
})
} else {
this.hostState.createHost(obj); //新增
Utils.goBack();
}
} }; handleSubmit = (e) => {
e.preventDefault();
this.props.form.validateFieldsAndScroll((err, values) => {
if (!err) {
console.log('Received values of form: ', values);
if (this.isAdd()) { //新增/api/cabinet
//验证主机的开始U位数和结束U位数不能大于 机柜的总的U位数
this.isUNumb(values)
//this.hostState.createHost(values);
} else {
console.log('修改主机参数: ', values);
this.isUNumb(values);
//this.hostState.updateHost(values); //修改
} }
});
}; renderOptions = () => {
const cabinetList = this.hostState.cabinetList;
if (!cabinetList || cabinetList.length === 0) {
return <Option value="暂无数据" key='-1'>暂无数据</Option>
}
return cabinetList.map((doc, idx) => <Option key={idx} value={doc.cabinetId}>{doc.name}——{doc.cabinetId}</Option>);
}; render() {
const {getFieldDecorator} = this.props.form;
const formItemLayout = {
labelCol: {
xs: {span: 7},
sm: {span: 6},
},
wrapperCol: {
xs: {span: 12},
sm: {span: 14},
},
}; const breadcrumb = [{
path: '/', name: '首页'
}, {
path: '/hostMain', name: '主机管理'
}, {
name: this.isAdd() ? '添加主机' : '编辑主机'
}]; const optionElement = this.renderOptions(); return (
<div className="content-main">
<HlBreadcrumb breadcrumb={breadcrumb}/>
<Panel>
<PanelBody>
<Form onSubmit={this.handleSubmit}>
<Row>
<Col span={10}>
<FormItem
{...formItemLayout}
label="机柜ID"
hasFeedback>
{getFieldDecorator('cabinetId', {
rules: [{
required: true, message: '请输入机柜ID!',
}],
initialValue: this.isAdd() ? "" : this.hostState.hosts.cabinetId
})(
<Select showSearch style={{width: '16rem'}}
optionFilterProp="children"
onChange={this.handleChange}
filterOption={(input, option) => option.props.children.toLowerCase().indexOf(input.toLowerCase()) >= 0}
placeholder="--请选择--">
{optionElement}
</Select>
)}
</FormItem>
<FormItem {...formItemLayout}
label="CPU参数"
hasFeedback>
{getFieldDecorator('cpuParameter', {
rules: [{
required: true, message: '请输入CPU参数!',
}],
initialValue: this.isAdd() ? "" : this.hostState.hosts.cpuParameter
})(
<Input />
)}
</FormItem> <FormItem {...formItemLayout}
label="主机ID"
hasFeedback>
{getFieldDecorator('hostId', {
rules: [{
required: true, message: '请输入主机ID!',
}],
initialValue: this.isAdd() ? "" : this.hostState.hosts.hostId
})(
this.isAdd() ? <Input /> : <Input disabled={true}/>
)}
</FormItem> <FormItem {...formItemLayout}
label="内存参数(GB)"
hasFeedback>
{getFieldDecorator('memoryParameter', {
rules: [{
required: true, message: '请输入内存参数!',
}],
initialValue: this.isAdd() ? "" : this.hostState.hosts.memoryParameter
})(
<Input />
)}
</FormItem> <FormItem {...formItemLayout}
label="硬盘参数(T)"
hasFeedback>
{getFieldDecorator('diskParameter', {
rules: [{
required: true, message: '请输入硬盘参数!',
}],
initialValue: this.isAdd() ? "" : this.hostState.hosts.diskParameter
})(
<Input />
)}
</FormItem> <FormItem {...formItemLayout} label="电源参数(V)"
hasFeedback>
{getFieldDecorator('powerParameter', {
rules: [{
required: true, message: '请输入电源参数!',
}],
initialValue: this.isAdd() ? "" : this.hostState.hosts.powerParameter
})(
<Input />
)}
</FormItem> <FormItem {...formItemLayout}
label="主板参数(GB)"
hasFeedback>
{getFieldDecorator('motherBoardParameter', {
rules: [{
required: true, message: '请输入主板参数!',
}],
initialValue: this.isAdd() ? "" : this.hostState.hosts.motherBoardParameter
})(
<Input />
)}
</FormItem> </Col>
<Col span={2}> </Col> <Col span={10}> <FormItem {...formItemLayout}
label="起始U位"
hasFeedback>
{getFieldDecorator('startNum', {
rules: [{
required: true, message: '请输入起始U位!',
}],
initialValue: this.isAdd() ? "" : this.hostState.hosts.startNum
})(
<InputNumber
min={1}
max={99}
formatter={value => parseInt(value) || "" }
/>
)}
</FormItem>
<FormItem {...formItemLayout}
label="终止U位"
hasFeedback>
{getFieldDecorator('endNum', {
rules: [{
required: true, message: '请输入终止U位!',
}],
initialValue: this.isAdd() ? "" : this.hostState.hosts.endNum
})(
<InputNumber min={1}
max={99}
formatter={value => parseInt(value) || ""}
/>
)}
</FormItem> <FormItem {...formItemLayout}
label="硬盘状态"
hasFeedback>
{getFieldDecorator('diskStatus', {
rules: [{
required: true, message: '请选择硬盘状态!',
}],
initialValue: this.isAdd() ? "" : this.hostState.hosts.diskStatus+''
})(
<RadioGroup>
<Radio value="0">预警</Radio>
<Radio value="1">正常</Radio>
</RadioGroup>
)}
</FormItem> <FormItem {...formItemLayout}
label="内存状态"
hasFeedback>
{getFieldDecorator('memoryStatus', {
rules: [{
required: true, message: '请选择内存状态!',
}],
initialValue: this.isAdd() ? "" : this.hostState.hosts.memoryStatus+''
})(
<RadioGroup>
<Radio value="0">预警</Radio>
<Radio value="1">正常</Radio>
</RadioGroup>
)}
</FormItem> <FormItem {...formItemLayout}
label="CPU状态"
hasFeedback>
{getFieldDecorator('cpuStatus', {
rules: [{
required: true, message: '请选择CPU状态!',
}],
initialValue: this.isAdd() ? "" : this.hostState.hosts.cpuStatus+''
})(
<RadioGroup>
<Radio value="0">预警</Radio>
<Radio value="1">正常</Radio>
</RadioGroup>
)}
</FormItem> <FormItem {...formItemLayout}
label="服务健康状况"
hasFeedback>
{getFieldDecorator('serverStatus', {
rules: [{
required: true, message: '请选择服务健康状况!',
}],
initialValue: this.isAdd() ? "" : this.hostState.hosts.serverStatus+''
})(
<RadioGroup>
<Radio value="0">预警</Radio>
<Radio value="1">正常</Radio>
</RadioGroup>
)}
</FormItem> <FormItem {...formItemLayout}
label="主机状态"
hasFeedback>
{getFieldDecorator('status', {
rules: [{
required: true, message: '请选择主机状态!',
}],
initialValue: this.isAdd() ? "" : this.hostState.hosts.status+''
})(
<RadioGroup>
<Radio value="0">未使用</Radio>
<Radio value="1">正常</Radio>
<Radio value="2">预警</Radio>
</RadioGroup>
)}
</FormItem> </Col>
</Row> <FormItem style={{textAlign: 'center'}}>
<Button onClick={this.handClick}>取消</Button>
<Button type="primary" htmlType="submit">确认</Button>
</FormItem>
</Form>
</PanelBody>
</Panel>
</div>
)
}
} HostEdit = Form.create()(HostEdit);
export default HostEdit;
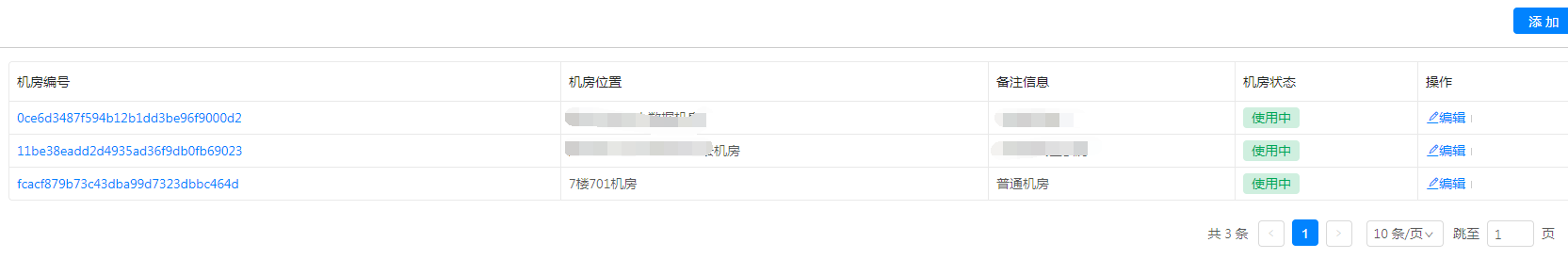
1.table列表

/**
* Created by hldev on 17-6-14.
* 机柜列表管理
*/
import React, {Component} from "react";
import {Link} from "react-router-dom";
import {inject, observer} from "mobx-react";
import {Button, Col, Form, Icon, Popconfirm, Row, Table, Tag} from "antd";
import HlBreadcrumb from "../common/HlBreadcrumb";
import HlPagination from "../common/HlPagination";
import Panel, {PanelBody, PanelHeader} from "../common/Panel"; @inject("store")
@observer
class CabinetList extends Component { constructor(props) {
super(props);
this.roomState = this.props.store.roomState;
} componentDidMount() {
//this.roomState.getRoomList();
this.roomState.getRoomPage();
} /*
* 渲染table数据列,处理请求返回为空的情况
* */
dataSource = (roomPage) => {
console.log('totalElements', roomPage.totalElements);
if (roomPage.totalElements === undefined || roomPage.totalElements <= 0) {
return [];
} return roomPage.content.map((item, idx) => {
let statusName = '';
if (item.status === 0) {
statusName = '未使用'
} else if (item.status === 1) {
statusName = '使用中'
} else {
statusName = '预警'
}
return {
...item,
status: statusName,
/*address:cabinet.address,*/
key: idx,
};
});
}; render() { const columns = [{
title: '机房编号',
dataIndex: 'roomId',
key: 'roomId',
render: (text, record, index) => <Link to={`/clusterMain/${record.roomId}`}>{text}</Link>
}, {
title: '机房位置',
dataIndex: 'address',
key: 'address',
/*render: (item) => item ? item.join(',') : '' description*/
}, {
title: '备注信息',
dataIndex: 'description',
key: 'description',
}, {
title: '机房状态',
dataIndex: 'status',
key: 'status',
render: (status) => {
if (status === `未使用`) {
return (<div style={{color: 'gary'}}>{status}</div>)
} else if (status === `使用中`) {
return (<Tag color="green">{status}</Tag>)
} else {
return (<Tag color="orange">{status}</Tag>)
}
}
},{
title: '操作',
key: 'operation',
render: (_, record) => (
<div>
<Link to={`/roomMain/${record.roomId}`}><Icon type="edit"/>编辑</Link>
<span className="ant-divider"/>
<Popconfirm title="是否确认删除该记录?"
onConfirm={() => this.topicState.deleteTopic(`${record.id}`)}>
{/*<a className="fgw-text-error"><Icon type="delete"/>删除</a>*/}
</Popconfirm>
</div>)
}]; const {getFieldDecorator} = this.props.form; const dataSource = this.dataSource(this.roomState.roomPage);
const paginationProps = {
totalElements: this.roomState.roomPage.totalElements || 0,
params: this.props.form.getFieldsValue(),
state: "roomState",
method: "getRoomPage"
}; const breadcrumb = [{
path: '/',
name: '首页'
}, {
name: '所有机房管理'
}]; return (
<div className="content-main">
<HlBreadcrumb breadcrumb={breadcrumb}/>
<Panel>
<PanelHeader>
<Row>
<Col span={12}>
{/*<Input.Search placeholder="输入机柜编号进行搜索"
onSearch={value => this.topicState.getTopicPage({name: value})}/>*/}
</Col>
<Col span={12}>
<Link to={`/roomMain/add`} className="fgw-pull-right">
<Button type="primary" htmlType="submit">添加</Button>
</Link>
</Col>
</Row>
</PanelHeader>
<PanelBody>
<Table bordered={true}
size="small"
columns={columns}
pagination={false}
dataSource={dataSource}/>
<HlPagination paginationProps={paginationProps}/>
</PanelBody>
</Panel>
</div>);
}
} CabinetList = Form.create()(CabinetList);
export default CabinetList;
react 组装table列表带分页的更多相关文章
- 从后端到前端之Vue(四)小试牛刀——真实项目的应用(树、tab、数据列表和分页)
学以致用嘛,学了这么多,在真实项目里面怎么应用呢?带着问题去学习才是最快的学习方式.还是以前的那个项目,前后端分离,现在把前端换成vue的,暂时采用脚本化的方式,然后在尝试工程化的方式. 现在先实现功 ...
- GridView使用自带分页功能时分页方式及样式PagerStyle
// 转向地址:http://www.bubuko.com/infodetail-412562.html GridView分页,使用自带分页功能,类似下面样式: 在aspx页面中,GridView上的 ...
- 帝国cms 列表页分页样式修改美化【1】
[1]自己修改帝国cms默认的分页样式(css),这样做的好处是你不用去改动帝国的核心文件,方便以后升级. [2]自己动手去修改帝国的分页(php+css),帝国的分页在e>class>下 ...
- spring boot jpa 多条件组合查询带分页的案例
spring data jpa 是一个封装了hebernate的dao框架,用于单表操作特别的方便,当然也支持多表,只不过要写sql.对于单表操作,jpake可以通过各种api进行搞定,下面是一个对一 ...
- django上课笔记2-视图CBV-ORM补充-Django的自带分页-Django的自定义分页
一.视图CBV 1.urls url(r'^login.html$', views.Login.as_view()), 2.views from django.views import View cl ...
- WijmoJS 中自定义 React 菜单和列表项模板
WijmoJS 中自定义 React 菜单和列表项模板 在V2019.0 Update2 的全新版本中,React 框架下 WijmoJS 的前端UI组件功能再度增强. WijmoJS的菜单和类似列表 ...
- [Laravel] 自带分页实现以及links方法不存在错误
自带分页实现其实挺简单的,但是我在实现的时候报错!找了很久才找出原因! 废话不说上码 控制器LeeController.php层 <?php namespace App\Http\control ...
- 如何快速开发树形列表和分页查询整合的WInform程序界面
我在做Winform界面的时候,一般都是统一化处理,界面顶部放置一些字段条件供查询,下面就是分页查询列表,展示相关的数据.但有时候碰到一些表字段内容分类比较多,有一些特别重要,如果放在一个树形列表来进 ...
- sharepoint 2010 列表数据分页控件介绍 pagination UserControl
转:http://blog.csdn.net/chenxinxian/article/details/8714391 这里主要是介绍下最近开发的一个sharepoint列表或者文档库的分页控件,并且把 ...
随机推荐
- Wireshark远程抓包
1.被监控主机上,在安装目录下点击rpcapd.exe,运行server服务,并关闭防火墙 2.监控机器上,Capture Options,点击Manage Interfaces,弹出如下对话框 选择 ...
- ES6学习记录(一)
Class类 Class的静态方法 类相当于实例的原型,所有在类中定义的方法,都会被实例继承.如果在一个方法前,加上static关键字,就表示该方法不会被实例继承,而是直接通过类来调用,这就称为“静态 ...
- LOJ P10163 Amount of Degrees 题解
每日一题 day6 打卡 Analysis 题目的意思是找在区间[x,y]之间满足能够由k个b的不同次幂相加得到的数的总数.这题的关键是转换进制,之前几道题我们保存的是数的每位数,其实也就是10进制, ...
- 三十八. 分库分表概述 配置mycat
1.搭建mycat 分片服务器 数据库主机 192.168.4.55 使用db1库存储数据 数据库主机 192.168.4.56 使用db2库存储数据 主机 192.168.4.54 运行myca ...
- 动态menu导航条以及treeview树
1.menu表数据 2.在后台生成html内容后,前台利用nav-h.css生成menu导航条,利用Jquery的treeview插件生成menu树 前台coding: <!DOCTYPE ht ...
- linux系列(十九):firewall-cmd命令
1.命令格式 firewall-cmd [选项] [参数] 2.命令功能: 简单来说是一个防火墙管理工具. 3.简单使用: systemctl start firewalld # 启动, system ...
- 原生table表格的使用
近期公司让我修改一些之前的table标签写的页面,感觉对table相关的标签不是太熟悉,于是专门整理一下: 1.如果给td标签设置百分比宽度,比如有10列内容,我们却设置了每个单元格是30%的宽度,会 ...
- 通过时间戳批量删除hbase的数据
如何通过时间戳批量删除hbase的数据 我们使用hive关联hbase插入数据时,有时会写错数据,此时hbase中的数据量已经很大很大了(上亿).此时,我们要修改错误的数据,只需要删除写错的那部分数据 ...
- 使用Spring Ehcache二级缓存优化查询性能
最近在对系统进行优化的时候,发现有些查询查询效率比较慢,耗时比较长, 通过压测发现,主要耗费的性能 消耗在 查询数据库,查询redis 数据库:连接池有限,且单个查询不能消耗大量的连接池,占用大量IO ...
- dubbo+zookeeper搭建时报错java.lang.NoClassDefFoundError: org/apache/curator/RetryPolicy
说一下我的环境: jdk1.8 dubbo2.6.1 zookeeper3.4.10 maven3.3.9 搭建demo时报错:java.lang.NoClassDefFoundError: org/ ...
