asp.net mvc项目自定义区域
前言
直接上干货就是,就不废话了。
使用场景:分离模块,多站点等~~
一、分离模块
自定义视图引擎,设置视图路径格式
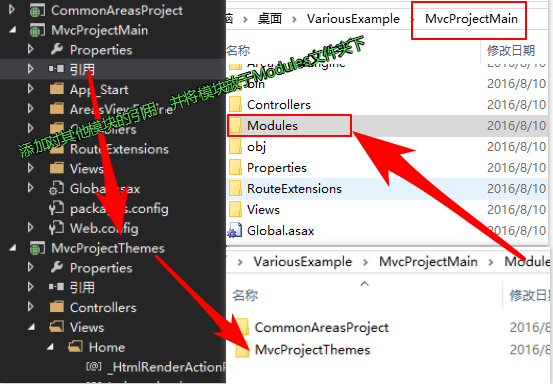
项目结构图
1.Code: 在Global.asax Application_Start方法中添加自定义的视图引擎
using System.Collections.Generic;using System.Web.Mvc;namespace MvcProjectMain.AreasViewEngine{/// <summary>/// 自定义视图引擎/// </summary>/// <remarks>/// ViewEngines.Engines.Add(new MvcProjectMain.AreasViewEngine.ThemableRazorViewEngine());/// </remarks>public class ThemableRazorViewEngine : VirtualPathProviderViewEngine{//所有区域分离到Modules文件夹,{2}为区域名public ThemableRazorViewEngine(){ViewEngines.Engines.Clear();AreaViewLocationFormats = new[]{"~/Modules/{2}/Views/{1}/{0}.cshtml","~/Modules/{2}/Views/Shared/{0}.cshtml",};AreaMasterLocationFormats = new[]{"~/Modules/{2}/Views/{1}/{0}.cshtml","~/Modules/{2}/Views/Shared/{0}.cshtml",};AreaPartialViewLocationFormats = new[]{"~/Modules/{2}/Views/{1}/{0}.cshtml","~/Modules/{2}/Views/Shared/{0}.cshtml",};ViewLocationFormats = new[]{"~/Views/{1}/{0}.cshtml","~/Views/Shared/{0}.cshtml",};MasterLocationFormats = new[]{"~/Views/{1}/{0}.cshtml","~/Views/Shared/{0}.cshtml",};PartialViewLocationFormats = new[]{"~/Views/{1}/{0}.cshtml","~/Views/Shared/{0}.cshtml",};FileExtensions = new[] { "cshtml" };}protected override IView CreatePartialView(ControllerContext controllerContext, string partialPath){string layoutPath = null;var runViewStartPages = false;IEnumerable<string> fileExtensions = base.FileExtensions;return new RazorView(controllerContext, partialPath, layoutPath, runViewStartPages, fileExtensions);}protected override IView CreateView(ControllerContext controllerContext, string viewPath, string masterPath){string layoutPath = masterPath;var runViewStartPages = true;IEnumerable<string> fileExtensions = base.FileExtensions;return new RazorView(controllerContext, viewPath, layoutPath, runViewStartPages, fileExtensions);}}}
2.Code:在Global.asax中添加注册区域-->AreaRegistration.RegisterAllAreas();
public class ThemesAreaRegistration : AreaRegistration{public override string AreaName{get{return "MvcProjectThemes";}}public override void RegisterArea(AreaRegistrationContext context){context.MapRoute("MvcProjectThemes","MvcProjectThemes/{controller}/{action}/{id}",new { controller = "Home", action = "Index", id = UrlParameter.Optional, },namespaces: new string[] { "MvcProjectThemes.Controllers" });}}
3.Code:注册主项目MvcProjectMain的路由 RouteConfig.RegisterRoutes(RouteTable.Routes);
namespace MvcProjectMain{public class RouteConfig{public static void RegisterRoutes(RouteCollection routes){routes.IgnoreRoute("{resource}.axd/{*pathInfo}");routes.MapRoute(name: "Default",url: "{controller}/{action}/{id}",defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional },namespaces: new string[] { "MvcProjectMain.Controllers" });}}}
最后
主要代码就是步骤1中的ThemableRazorViewEngine.cs类。自定义查找路径,其他的都是MVC的基础知识了,不懂自行查阅资料
asp.net mvc项目自定义区域的更多相关文章
- 在 ASP.NET MVC 项目中使用 WebForm、 HTML
原文地址:http://www.cnblogs.com/snowdream/archive/2009/04/17/winforms-in-mvc.html ASP.NET MVC和WebForm各有各 ...
- ASP.NET MVC 项目分离
ASP.NET MVC 项目分离 说明: ZRT.Web 是前台网站,目录[D:\ZRT.Web\] ZRT.Admin 是后台管理,目录[D:\ZRT.Web\Applications\Admin\ ...
- ASP.Net Mvc实现自定义User Identity用户身份识别系统(1)
目的 当我们新建asp.net mvc 项目时,我们在使用下图所示的代码是否有以下思考: 1,在this.User.Identity.Name,为什么可以使用this便可以选中Name属性: 2,若项 ...
- AngularJS2 + ASP.NET MVC项目
环境:VS2015, NodeJS:v 6.5, npm: v3.10, AngularJs 2 通过将ASP.NET MVC项目与Angualr 2官网上的quick start整合的过程中遇到些问 ...
- 远程调试 ASP.NET MVC 项目
Visual Studio 支持从一台计算机到另一台设备的远程调试.进行远程调试时,主机可以是任何支持 Visual Studio 的平台.远程设备可以是 x86.x64 或 ARM 平台. 本文将指 ...
- 习题-任务2初始ASP.NET MVC项目开发
一.选择题 1.在ASP.NET MVC项目的RouteConfig.cs文件中,( )方法注册了默认的路由配置. A.RegisterMap B.RegisterRoutes C. ...
- Asp.net mvc项目架构分享系列之架构概览
Asp.net mvc项目架构分享系列之架构概览 Contents 系列一[架构概览] 0.项目简介 1.项目解决方案分层方案 2.所用到的技术 3.项目引用关系 系列二[架构搭建初步] 4.项目架构 ...
- 1.2 认识ASP.NET MVC项目结构
1.开发环境 操作系统:xp.vista.windows 7.windows 8.windows server 2003|2008|2008R2|2012: 集成开发环境IDE: Vsiual Stu ...
- 2.2 利用项目模板创建ASP.NET MVC项目
1.启动VS2012,点击“文件|新建|项目”. 2.在新建项目的窗口中,选择ASP.NET MVC 4应用程序. 3.在新ASP.NET MVC 4项目窗口中的“选择模板”列表中选择“基本”模板,在 ...
随机推荐
- MVC validate.js下使用 ajaxSubmit
首页定义验证实体 using System.ComponentModel.DataAnnotations; using System.Web.Mvc; namespace MvcApplication ...
- jQuery对象与DOM对象之间的转换方法
刚开始学习jquery,可能一时会分不清楚哪些是jQuery对象,哪些是DOM对象.至于DOM对象不多解释,我们接触的太多了,下面重点介绍一下jQuery,以及两者相互间的转换. 什么是jQuery对 ...
- 深入理解DOM事件机制系列第二篇——事件处理程序
× 目录 [1]HTML [2]DOM0级 [3]DOM2级[4]IE[5]总结 前面的话 事件处理程序又叫事件侦听器,实际上就是事件的绑定函数.事件发生时会执行函数中相应代码.事件处理程序有HTML ...
- 深入学习jQuery选择器系列第二篇——过滤选择器之子元素选择器
× 目录 [1]通用形式 [2]反向形式 [3]首尾元素 [4]唯一元素 前面的话 在上一篇中已经介绍过基础选择器和层级选择器,本文开始介绍过滤选择器.过滤选择器是jQuery选择器中最为庞大也是最为 ...
- 为 Neutron 准备物理基础设施(II) - 每天5分钟玩转 OpenStack(76)
本节将按照上一节的规划安装配置控制节点和计算节点. 控制节点 devstack-controller 步骤如下 安装 Ubuntu 14.04 此处省略 256 个字 配置网卡 编辑 /etc/net ...
- Android图片选择器
1.概述 应公司项目需求,要做一个图片选择器,网上搜索了一些源码,我在别人的基础上进行了修改,另外页面也进行了重整,我的是先加载图片文件夹列表,然后再进入选择图片. 参考博客地址 ...
- 关于MyCAT字符集的验证
MyCAT默认字符集是UTF8 下面通过查看日志来验证不同的MySQL客户端字符集和服务器字符集对于MyCAT的影响. 日志中与字符集有关的主要有三部分: 1. 初始化MyCAT连接池 2. 心跳检测 ...
- 好玩的SQL
1. 做一个3*3的加法表 SQL), (); A||'+'||B||'='||(A+B) ------------------------------------------------------ ...
- ORM开发之解析lambda实现完整查询(附测试例子)
上次讲解了怎么解析匿名对象(ORM开发之解析lambda实现group查询),这次来实现解析二元运算,完成基本条件语法 先看一个表达式 query.Where(b => b.Number == ...
- PHP类的原理
一.类的实现 类的内部存储结构: struct _zend_class_entry { char type; // 类型:ZEND_INTERNAL_CLASS / ZEND_USER_CLASS c ...