使用canvas 代码画小猪佩奇
最近不是小猪佩奇很火嘛!!! 前几天 在知乎 看见了别人大佬用python写的 小猪佩奇, 顿时想学 ,可是 自己 没学过python(自己就会爬爬图片,,,,几个月没用 又丢了)
然后 就想画一个 百度了一下 javascript 基本没用 只能自己写了 然后瞄准了canvas 画布
于是自己研究了一下 写出来了,(假如是大神的话 就知道 我写的不怎么好 代码用的太多了 感觉很多代码都没用 可是 删了又会出错, 不知道 怎么优化 这也是在学校时候无聊弄的!)
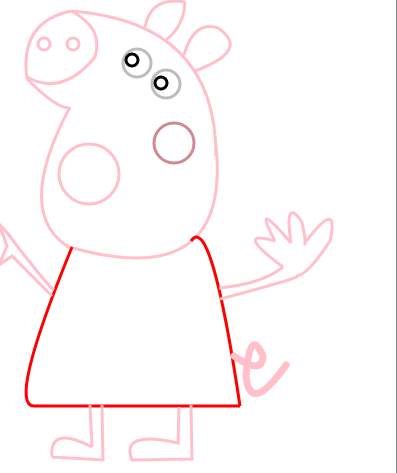
下面贴图贴代码!!!

- <canvas id="myCanvas" width="400" height="500" style="border: 1px solid #808080; margin-left:400px;" onmousemove="cnvs_getCoordinates(event);" onmouseout="cnvs_clearCoordinates();">看不见我!!!</canvas>
- <script>
- FunPig();
- //小猪佩奇
- function FunPig() {
- var ct = document.getElementById('myCanvas').getContext('2d');
- ct.beginPath() //开始
- ct.lineWidth = "3";
- ct.strokeStyle = "pink";
- //起点
- ct.moveTo(75, 15); //控制范围 结束
- //context.quadraticCurveTo(cpx, cpy, x, y);
- ct.quadraticCurveTo(220, 26, 220, 160); //第一步
- ct.moveTo(219, 141);
- ct.quadraticCurveTo(240, 300, 70, 250); //第三步
- // ct.stroke()
- ct.moveTo(76, 253);
- ct.quadraticCurveTo(16, 220, 74, 111);
- ct.moveTo(73, 112);
- ct.quadraticCurveTo(60, 112, 31, 83);
- ct.moveTo(31, 83);
- ct.quadraticCurveTo(23, 26, 75, 15);
- ct.moveTo(75, 15);
- ct.quadraticCurveTo(108, 32, 99, 61);
- ct.moveTo(99, 61);
- ct.quadraticCurveTo(66, 101, 31, 81);
- ct.stroke();
- // 鼻子的两个孔
- ct.beginPath();
- ct.arc(48, 48, 6, 0 * Math.PI, 2.5 * Math.PI);
- ct.stroke();
- ct.beginPath();
- ct.arc(77, 48, 6, 0 * Math.PI, 2.5 * Math.PI);
- ct.stroke();
- //耳朵
- //左耳朵
- ct.beginPath();
- ct.moveTo(149, 31);
- ct.quadraticCurveTo(155, 0, 189, 6);
- ct.moveTo(189, 6);
- ct.quadraticCurveTo(188, 30, 170, 44);
- //右耳朵
- ct.moveTo(188, 59);
- ct.quadraticCurveTo(198, 24, 222, 32);
- ct.moveTo(222, 32);
- ct.quadraticCurveTo(255, 54, 199, 75);
- ct.stroke();
- //嘴巴
- ct.beginPath();
- ct.arc(93, 178, 30, 0 * Math.PI, 2.5 * Math.PI);
- ct.stroke();
- //眼睛
- ct.beginPath();
- ct.strokeStyle = " #BDBDBD";
- ct.arc(141, 67, 14, 0 * Math.PI, 2.5 * Math.PI);
- ct.stroke();
- ct.beginPath();
- ct.strokeStyle = "#000000";
- ct.arc(136, 64, 6, 0 * Math.PI, 2.5 * Math.PI);
- ct.stroke();
- ct.beginPath();
- ct.strokeStyle = " #BDBDBD";
- ct.arc(170, 88, 14, 0 * Math.PI, 2.5 * Math.PI);
- ct.stroke();
- ct.beginPath();
- ct.strokeStyle = "#000000";
- ct.fillStyle = "#FF0000";
- ct.arc(165, 87, 6, 0 * Math.PI, 2.5 * Math.PI);
- ct.stroke();
- // 粉红嘴腮
- ct.beginPath();
- ct.strokeStyle = " #CD8C95";
- ct.arc(178, 147, 20, 0 * Math.PI, 2.5 * Math.PI);
- ct.stroke();
- //身体
- ct.beginPath();
- ct.strokeStyle = "red";
- ct.moveTo(195, 245);
- ct.quadraticCurveTo(215, 215, 244, 410);
- ct.moveTo(244, 410);
- ct.quadraticCurveTo(244, 410, 38, 410);
- ct.moveTo(38, 410);
- ct.quadraticCurveTo(11, 410, 76, 251);
- ct.stroke();
- //两只手
- ct.beginPath();
- ct.strokeStyle = "pink";
- ct.moveTo(58, 294);
- ct.quadraticCurveTo(50, 288, 12, 238);
- ct.moveTo(56, 300);
- ct.quadraticCurveTo(56, 300, 16, 260);
- ct.lineTo(3, 269);
- ct.lineTo(11, 250);
- ct.lineTo(3, 228);
- ct.lineTo(15, 241);
- ct.stroke();
- //右手
- ct.beginPath();
- ct.moveTo(223, 292);
- ct.quadraticCurveTo(266, 288, 287, 271);
- ct.moveTo(287, 271);
- ct.quadraticCurveTo(236, 233, 279, 245);
- ct.moveTo(279, 245);
- ct.quadraticCurveTo(255, 200, 295, 247);
- ct.moveTo(295, 247);
- ct.quadraticCurveTo(288, 200, 306, 226);
- ct.moveTo(306, 226);
- ct.quadraticCurveTo(311, 250, 308, 248);
- ct.moveTo(308, 248);
- ct.quadraticCurveTo(344, 200, 334, 245);
- ct.moveTo(334, 245);
- ct.quadraticCurveTo(311, 280, 300, 280);
- ct.moveTo(300, 280);
- ct.quadraticCurveTo(311, 280, 224, 303);
- ct.stroke();
- ct.beginPath();
- ct.moveTo(94, 409);
- ct.quadraticCurveTo(94, 409, 96, 451);
- ct.moveTo(96, 451);
- ct.quadraticCurveTo(53, 429, 56, 461);
- ct.moveTo(56, 461);
- ct.quadraticCurveTo(56, 461, 107, 464);
- ct.lineTo(106, 409);
- ct.moveTo(183, 411);
- ct.lineTo(182, 447);
- ct.quadraticCurveTo(124, 434, 136, 464);
- ct.lineTo(196, 463);
- ct.lineTo(195, 409);
- ct.stroke();
- ct.beginPath();
- ct.lineWidth = "7";
- ct.strokeStyle = "pink";
- ct.lineCap = "round";
- ct.moveTo(238,360);
- ct.quadraticCurveTo(266, 380, 267, 360);
- ct.quadraticCurveTo(254, 330, 250, 380);
- ct.quadraticCurveTo(254, 420, 290, 369);
- ct.stroke();
- }
- </script>
因为不会 所以记录的东西特别多...
使用canvas 代码画小猪佩奇的更多相关文章
- 用CSS画小猪佩奇,你就是下一个社会人! js将“I am a coder”反转成 “coder a am I”,不许用split,join,subString,reverse;求解方法三
用CSS画小猪佩奇,你就是下一个社会人! 欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 作者:江志耿 | 腾讯TEG网络工程师 我是佩奇,哼,这是我的弟弟乔治,呱呱,这是我的妈妈,嚯 ...
- *【Python】【demo实验31】【练习实例】【使用turtle画小猪佩奇】
如下图小猪佩奇: 要求使用turtle画小猪佩奇: 源码: # encoding=utf-8 # -*- coding: UTF-8 -*- # 使用turtle画小猪佩奇 from turtle i ...
- 用CSS画小猪佩奇,你就是下一个社会人!
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 作者:江志耿 | 腾讯TEG网络工程师 我是佩奇,哼,这是我的弟弟乔治,呱呱,这是我的妈妈,嚯,这是我的爸爸,嚯~ 背景 小猪佩奇已经火了好 ...
- python 画小猪佩奇
转自:python画个小猪佩奇 # -*- coding: utf-8 -*- """ Created on Mon May 20 11:36:03 2019 @auth ...
- 用python画小猪佩奇(非原创)
略作改动: # coding:utf-8 import turtle as t t.screensize(400, 300, "blue") t.pensize(4) # 设置画笔 ...
- python 用turtle 画小猪佩奇
from turtle import * def nose(x,y):#鼻子 penup()#提起笔 goto(x,y)#定位 pendown()#落笔,开始画 setheading(-30)#将乌龟 ...
- 利用python画小猪佩奇
import turtle as t t.pensize(4) t.hideturtle() t.colormode(255) t.color((255,155,192),"pink&quo ...
- 如何优雅的使用C语言绘制一只小猪佩奇
今天我们来用C语言画一只小猪佩奇---社会.社会....在画小猪佩奇之前,我们先使用带符号的距离长 (signed distance field,SDF) 来画一个圆形. 使用这个方法表示形状,但是这 ...
- turtle 20秒画完小猪佩奇“社会人”
转载:https://blog.csdn.net/csdnsevenn/article/details/80650456 图片源自网络 作者 丁彦军 如需转载,请联系原作者授权. 今年社交平台上最火的 ...
随机推荐
- 关于比较js中两个对象相等 ==
“如果两个操作数都是对象,则比较他们是不是同一个对象(引用的对象在内存中的地址一样),如果两个操作数都指向同一个对象,则相等操作符返回true,否则,返回false”. 我做了一个例子 functio ...
- CSV文件规范及其Java解析方式
Comma-separated values(CSV)文件规范见WIKIPEDIA:https://en.wikipedia.org/wiki/Comma-separated_values#RFC_4 ...
- MapReduce程序的开发过程
1. 在linux(虚拟机环境)下安装hadoop2.8.3 1.1 安装JDK环境 1.2 安装hadoop 1.3 进行配置:core-site.xml,hdfs-site.xml设置 1.4 初 ...
- OpenGL学习(3)——Shader(补)
完成章节后练习. 练习 1. Adjust the vertex shader so that the triangle is upside down. #version 330 core layou ...
- java 分布式实践
java 分布式实践 spring boot cloud实践 开源的全链路跟踪很多,比如 Spring Cloud Sleuth + Zipkin,国内有美团的 CAT 等等. 其目的就是当一个请求经 ...
- Centos 配置jdk环境变量
1.安装方法 windows 下载,复制到 linux,解压,配置环境变量 linux 使用 wget 下载,解压,配置环境变量 linux 使用 yum 直接安装,环境变量自动配置好 2.查看是否已 ...
- IDEA Java 源发行版 8 需要目标发行版 1.8
[问题记录] maven新建的一个项目,需要到一些java8的一些特性,但是在编译的时候就报错了,提示这样的错误. 我是在用二进制字面量出现的这个问题,二进制自变量是Java7的特性, 你可以这样写 ...
- 将mysql中一行中的几个字段 转换成一列并从其他数据库中查对应的邮件信息
--将项目中的总监,经理,等的邮箱合并为一行 SELECT GROUP_CONCAT(t.USER_EMAIL SEPARATOR ' ') mail_address FROM portal.t_ac ...
- Java:集合类的数据结构
本文源自参考<Think in Java>,多篇博文以及阅读源码的总结 前言 Java的集合其实就是各种基本的数据结构(栈,队列,hash表等),基于业务需求进而演变出的Java特有的数据 ...
- 文件锁-fcntl flock lockf
这三个函数的作用都是给文件加锁,那它们有什么区别呢? 首先flock和fcntl是系统调用,而lockf是库函数.lockf实际上是fcntl的封装,所以lockf和fcntl的底层实现是一样的,对文 ...
