Flutter——Row组件(水平布局组件)
Row组件的常用属性
| 属性 | 说明 |
| mainAxisAlignment | 主轴的排序方式 |
| crossAxisAlignment | 次轴的排序方式 |
| children | 组件子元素 |

import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
title: "RowWidget",
home: MyApp(),
));
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(
width: 400,
height: 600,
color: Colors.black45,
child: Row(
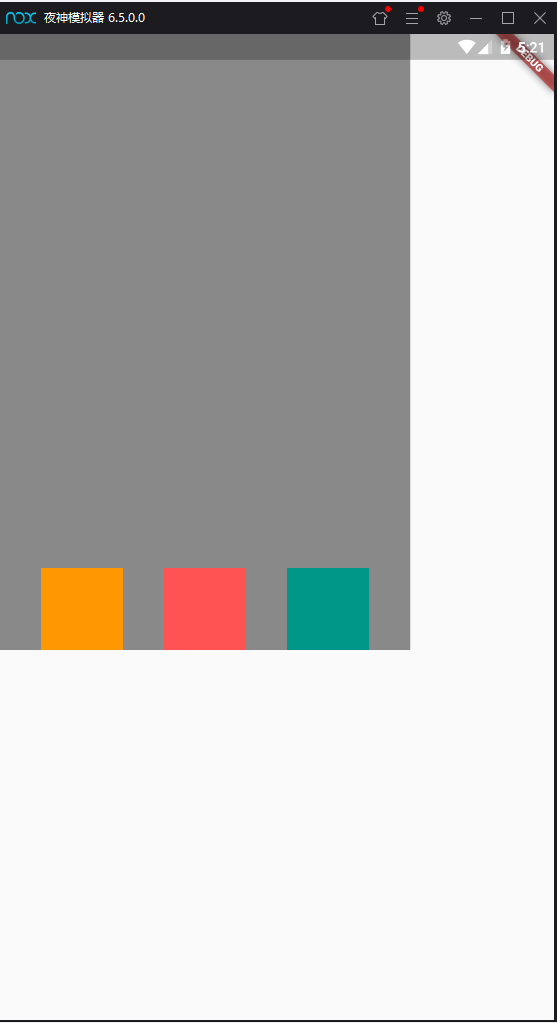
mainAxisAlignment: MainAxisAlignment.spaceEvenly, // 主轴元素的排序方式(水平布局中,X轴是主轴)
crossAxisAlignment: CrossAxisAlignment.end, // 次轴元素的排序方式
children: <Widget>[
Container(
color: Colors.orange,
width: 80,
height: 80,
),
Container(
color: Colors.redAccent,
width: 80,
height: 80,
),
Container(
color: Colors.teal,
width: 80,
height: 80,
)
],
),
)
);
}
}
Flutter——Row组件(水平布局组件)的更多相关文章
- 【Flutter实战】六大布局组件及半圆菜单案例
老孟导读:Flutter中布局组件有水平 / 垂直布局组件( Row 和 Column ).叠加布局组件( Stack 和 IndexedStack ).流式布局组件( Wrap )和 自定义布局组件 ...
- Flutter常用布局组件
Flutter控件本身通常由许多小型.单用途的控件组成,结合起来产生强大的效果,例如,Container是一种常用的控件,由负责布局.绘画.定位和大小调整的几个控件组成,具体来说,Container是 ...
- 【Flutter学习】页面布局之基础布局组件
一,概述 Flutter中拥有30多种预定义的布局widget,常用的有Container.Padding.Center.Flex.Row.Colum.ListView.GridView.按照< ...
- Flutter——Expanded组件("可伸缩"组件)
Expanded组件可以结合Row和Column布局组件使用. Expanded组件的常用属性 属性 说明 flex 元素占整个父Row/Column的比例 child 子元素 import 'pac ...
- 【Flutter学习】页面布局之其它布局处理
一,概述 Flutter中拥有30多种预定义的布局widget,常用的有Container.Padding.Center.Flex.Row.Colum.ListView.GridView.按照< ...
- 【Flutter学习】页面布局之列表和表格处理
一,概述 Flutter中拥有30多种预定义的布局widget,常用的有Container.Padding.Center.Flex.Row.Colum.ListView.GridView.按照< ...
- 【Flutter学习】页面布局之宽高尺寸处理
一,概述 Flutter中拥有30多种预定义的布局widget,常用的有Container.Padding.Center.Flex.Row.Colum.ListView.GridView.按照< ...
- 技术胖Flutter第三季-18布局CardWidget 卡片布局组件
技术胖Flutter第三季-18布局CardWidget 卡片布局组件 博客地址: https://jspang.com/post/flutter3.html#toc-420 最外面是Card布局,里 ...
- 【BootStrap】 布局组件 I
BootStrap布局组件 I 除了在原生的HTML基础上进行了外观和类别上的改进,BS还包装了很多组件进库中,设计网页时我们可以方便地调用这些组件.下面来简略地介绍一下各种各样的组件 ■ 字体图标 ...
随机推荐
- 给数据库授权,否则程序、navicat无法连接数据库的,每创建一个数据库都要给数据库授权
给数据库授权,否则程序.navicat无法连接test1数据库的 mysql> grant all privileges on test1.* TO 'root'@'%' identified ...
- Spring 控制器层如何调用DAO层
1.写上注解 @Autowired 2.声明一个变量 private UserDao userDao; 3.注意!Spring里面数据库对象操作类不需要实例化就能调用
- python 创建目录文件夹
主要涉及到三个函数 1.os.path.exists(path) 判断一个目录是否存在 2.os.makedirs(path) 多层创建目录 3.os.mkdir(path) 创建目录 DEMO 直接 ...
- 解决:Could not resolve bean definition resource pattern [/WEB-INF/classes/spring/applicationContext-*.xml]
问题: 用Maven搭建spring.springmvc.mybatis时,运行报错: org.springframework.beans.factory.BeanDefinitionStoreExc ...
- Netty的学习
看了几天高并发和NIO 今晚终于要开始学习Netty http://ifeve.com/netty5-user-guide/ Netty实现通信的步骤 1.创建两个NIO线程组,一个专门用于网络事件的 ...
- 2.1spring cloud 环境配置
前提:SpringBoot可以离开SpringCloud独立使用开发项目,但是SpringCloud离不开SpringBoot,属于依赖的关系. 所以基本是搭建SpringBoot + 组件 = Sp ...
- Is It A Tree? POJ - 1308(并查集判树)
Problem Description A tree is a well-known data structure that is either empty (null, void, nothing) ...
- 关于@service、@controller和@transactional 在spring中的位置说明
Spring容器优先加载由ServletContextListener(对应applicationContext.xml)产生的父容器,而SpringMVC(对应mvc_dispatcher_serv ...
- vue项目build 之后,css文件加载图片或者字体文件时404的解决。
ExtractTextWebpackPlugin 提供了一个 options.publicPath 的 api,可以为css单独配置 publicPath . 对于用 vue-cli 生成的项目,di ...
- Invalid default value for 'time'
原因:安装的MySQL5.7版本之后,date, datetime类型设置默认值"0000-00-00",出现异常:Invalid default value for 'time' ...
