如何在Google Maps 添加多个标记
JS如下:
(function() {
window.onload = function() {
// Creating an object literal containing the properties
// we want to pass to the map
var options = {
zoom: 12,
center: new google.maps.LatLng(40.7257, -74.0047),
mapTypeId: google.maps.MapTypeId.ROADMAP
};
// Creating the map
var map = new google.maps.Map(document.getElementById('map'), options);
// Adding a marker to the map
// for New York, San Francisco, and Seattle
var places = [];
// Adding a LatLng object for each city
places.push(new google.maps.LatLng(40.756, -73.986));
places.push(new google.maps.LatLng(37.775, -122.419));
places.push(new google.maps.LatLng(47.620, -122.347));
// Looping through the places array
for (var i = 0; i < places.length; i++) {
// Creating a new marker
var marker = new google.maps.Marker({
position: places[i],
map: map,
title: 'Place number '
+ i
});
}
};
})();
CSS如下:
body
{
font-family:
Verdana,
Geneva,
Arial,
Helvetica,
sans-serif;
font-size:
small;
background:
#fff;
}
#map
{
width:
100%;
height:
500px;
border:
1px
solid
#000;
}
.info
{
width:
250px;
}
HTML如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>My first map</title>
<link type="text/css" href="css/style.css" rel="stylesheet" media="all" />
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script type="text/javascript" src="js/map.js"></script>
</head>
<body>
<h1>My first map</h1>
<div id="map"></div>
</body>
</html>
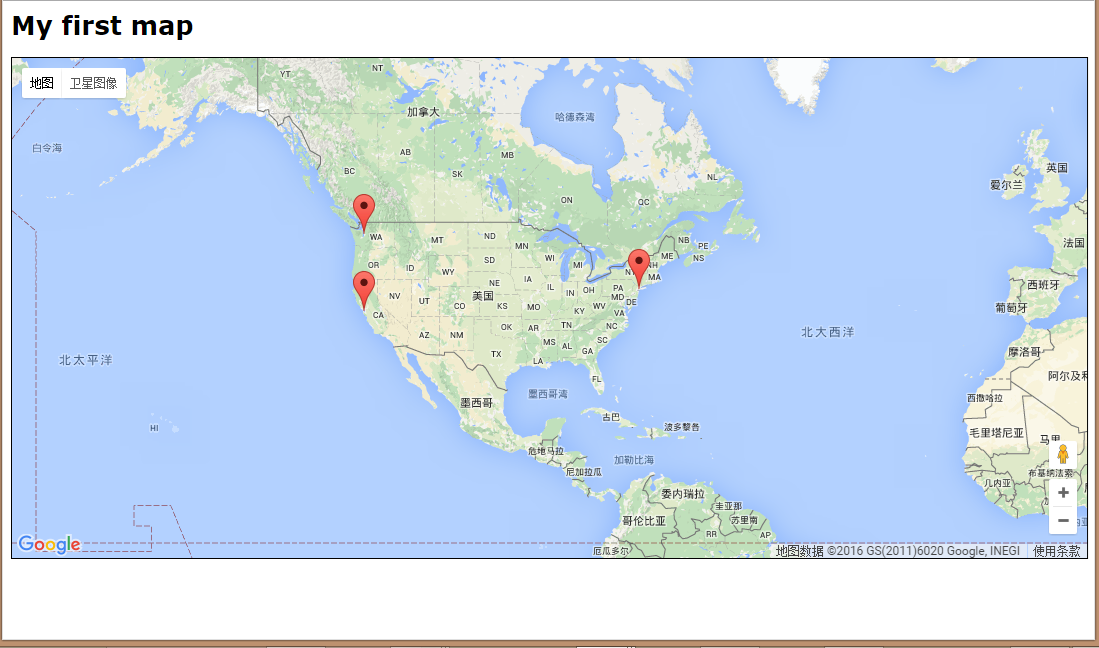
效果如下:

如何在Google Maps 添加多个标记的更多相关文章
- 如何在Google Map中处理大量标记(ASP.NET)(转)
如何在Google Map中处理大量标记(ASP.NET)(原创-翻译) Posted on 2010-07-29 22:04 Happy Coding 阅读(8827) 评论(8) 编辑 收藏 在你 ...
- google maps js v3 api教程(2) -- 在地图上添加标记
原文链接 google maps javascript官方文档:https://developers.google.com/maps/documentation/javascript/ 我们在创建地图 ...
- Google Maps API V3 之绘图库 信息窗口
Google官方教程: Google 地图 API V3 使用入门 Google 地图 API V3 针对移动设备进行开发 Google 地图 API V3 之事件 Google 地图 API V3 ...
- Google maps library的使用
公司的项目中用到了google地图API, 使用Google API开发就会用到Marker, 用来在google 地图上标注位置 但是google marker使用过程中也有个问题,就是如果在goo ...
- 如何在 Google 地图中添加标记和说明
JS如下: (function() { window.onload = function() { // Creating an object literal containin ...
- Google Maps API V3 之 图层
Google官方教程: Google 地图 API V3 使用入门 Google 地图 API V3 针对移动设备进行开发 Google 地图 API V3 之事件 Google 地图 API V3 ...
- Google Maps API V3 之 路线服务
Google官方教程: Google 地图 API V3 使用入门 Google 地图 API V3 针对移动设备进行开发 Google 地图 API V3 之事件 Google 地图 API V3 ...
- google maps js v3 api教程(3) -- 创建infowindow
原文地址 前面我们学习了地图和标记的创建.那么今天我们来学习怎样在地图上显示一个窗口(infowindow) infowindow构造函数为:InfoWindow(opts?:InfoWindowOp ...
- Google Maps API显示地图的小示例
来源:http://www.ido321.com/1089.html 效果(新版Firefox中测试): 代码: <!DOCTYPE> <html> <head> ...
随机推荐
- RAMSPEED的简单测试数据 x86虚拟机 龙芯 飞腾
1. ramspeed 简介 http://alasir.com/software/ramspeed/ 官网为 2. 进行简单安装测试的步骤 . 下载 wget http://alasir.com/s ...
- [转帖]龙芯服务器部署WEB服务的体验和详细步骤
龙芯服务器部署WEB服务的体验和详细步骤 2019年01月02日 18:40:34 weixin_40065369 阅读数 1733 版权声明:本文为博主原创文章,遵循CC 4.0 by-sa版权 ...
- (六)springMvc 和 mybatis 整合
目录 文章目录 @[toc] 整合 dao 层 整合 springMvc #整合思路 整合是将spring 看做是一个大的容器,将其他东西整合进来,是以 spring 为大环境的: 整合 spring ...
- spark机器学一Mllib 数据抽象
spark 提供了两个机器学习库 MLlib 和 ML,MLlib 是 spark 第一个机器学习库,相比于 ML,它更加成熟 rdd 是 spark core 的数据抽象,dataframe 是 s ...
- MGR+Consul集群
[root@mydb1 ~]# wget https://releases.hashicorp.com/consul/1.4.0/consul_1.4.0_linux_amd64.zip[root@m ...
- hdu 2821 学习一点dfs的小技巧吧。。 还是自己太弱了
#include<iostream> #include<cstdio> #include<cstring> using namespace std; int r,c ...
- Partial的应用
Partial是局部类型的意思.允许我们将一个类.结构或接口分成几个部分,分别实现在几个不同的.cs文件中.C#编译器在编译的时候仍会将各个部分的局部类型合并成一个完整的类 局部类型的注意点1. 局部 ...
- 记一次邮件推送的坑,c#基于smtp使用腾讯企业邮箱发送邮件总是失败的原因
今天在弄企业邮箱推送的东西,原版代码是这样的 public void SendEmail(string title, string content) { try { MailMessage mailM ...
- linux 打包与解压命令--常用
一般情况用这俩个就足以了 压缩 tar -czf jpg.tar.gz *.jpg //将目录里所有jpg文件打包成jpg.tar后,并且将其用gzip压缩,生成一个gzip压缩过的包,命名为jp ...
- vue网络不好时不间断请求
配置默认参数 const { apiConfig: { timeout, retry, retryDelay } } = config; if(timeout) axios.defaults.time ...
