类数组对象HTMLCollenction



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="js/domready.js"></script><!--必须导入该文件,搜狗输入domready.js-->
<script>
myReady(function(){
//以下是HTMLCollection类数组对象//
//var scripts=document.scripts;
//console.log(scripts);//返回:HTMLCollection(2) [script, script]
//var links=document.links;
//console.log(links);//返回:HTMLCollection(10) [a, a#onea, a, a, a, a, a, a, a, a, onea: a#onea]
//var images=document.images;
//console.log(images);//返回:HTMLCollection(2) [img, img]
//var forms=document.forms;
//console.log(forms);//返回:HTMLCollection(2) [form, form]
//var cells=document.getElementById("tr").cells;
//console.log(cells);//返回:HTMLCollection(3) [td, td, td](火狐)
//var options=document.getElementById("city").options;
//console.log(options);//返回:HTMLOptionsCollection(5) [option, option, option, option, option, selectedIndex: 0]
//var ps=document.getElementsByTagName("p");
//console.log(ps);//返回:HTMLCollection(3) [p, p, p]
//var cells=document.getElementById("tr").cells;
//console.log(cells);//返回HTMLCollection类数组对象:HTMLCollection(3) [td#td, td, td, td: td#td](谷歌)
//console.log(cells.length);
//console.log(cells.item(2));
//console.log(cells.item(3));//超过类数组对象的长度时,显示为null
//console.log(cells.namedItem("td"));//返回 cells 类数组中先查找 id="td"的cell对象,如不存在,则查找name="td"的cell对象,如果存在多个name="td",则返回第一个。如果两个都不存在,则返回null对象。
//=================以上是HTMLCollection类数组对象======================
//=================以下是NamedNodeMap类数组对象======================
var box=document.getElementById("tab");//获取table对象
var attributes=box.attributes;//获得box对象的属性。
//console.log(attributes);
//console.log(attributes.length);
//console.log(attributes.style);
//console.log(attributes.item(0));
//console.log(attributes.item(1));
//console.log(attributes.getNamedItem("style"));//获取指定属性的值。
//console.log(attributes.removeNamedItem("style"));//删除指定属性,页面内的样式就会消失
//=================HTMLCollection类数组对象创建节点实例======================
var ps=document.getElementsByTagName("p");//获得HTMLCollection类数组对象
var length=ps.length;
alert(length);
var i=0;
while (i<length) {//这里不能写i=ps.length,(死循环),因为HTMLCollection类数组对象活的,每当文档结构发生变化时,都会进行更新。HTMLCollection,NamedNodeMap,NodeList
var a=document.createElement("p");
var txt=document.createTextNode("<h1>you are my sumshime"+i);
a.appendChild(txt);
document.getElementById("div").appendChild(a);
i++;
}
})
</script>
</head>
<body id="body">
<div id="div">
<ul id="ul1">
<li id="oneLi"><a href="">1111</a><a href="" id="onea">22222</a><span id="span1"> </span> <span id="span2"></span></li>
<li id="twoLi" name="oneLi"><a href="">4444</a><a href="" >5555</a><a href="">6666</a></li>
<li id="threeLi"><a href="">7777</a><a href="" >8888</a><a href="">9999</a></li>
</ul>
<table id="tab" style="border: 1px solid #333; display:block;">
<tr id="tr1" name="tr1">
<td id="td">table</td>
<td name="td">table1</td>
<td name="td">table2</td>
</tr>
<tr id="tr2">
<td>table</td>
<td>table</td>
<td>table</td>
</tr>
</table>
<img src="" alt="" style="display: block; border: 1px solid; width: 100px; height: 100px; "><img src="" alt="" style="display: block; border: 1px solid; width: 100px; height: 100px; ">
<form action="">
姓名:<input type="text" name="name" value="张三">
<input type="button" name="submit" value="提交">
</form>
<form action="">
地址:<input type="text" name="address" value="中国">
<input type="button" name="submit" value="提交">
</form>
<a href=""></a><a href=""></a>
<select name="city" id="city">
<option value="0">北京</option>
<option value="1">上海</option>
<option value="2">深圳</option>
<option value="3">重庆</option>
<option value="4">厦门</option>
</select>
<p>基础挤出机会</p>
<p>基础挤出机会</p>
<p>基础挤出机会</p>
</div>
</body>
==============
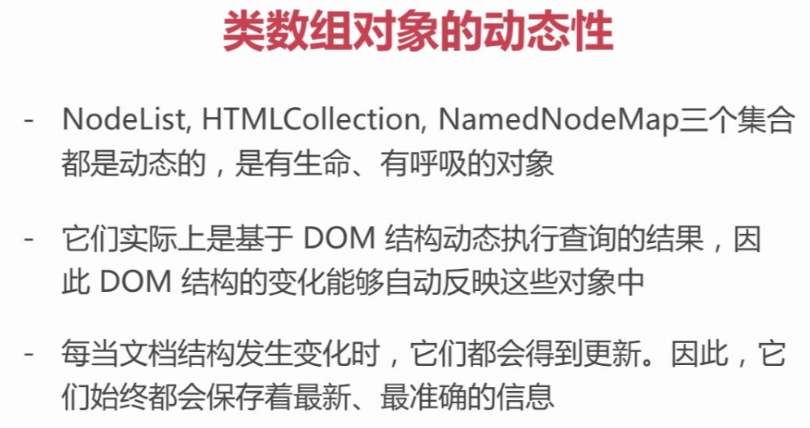
NodeList实例对象是一个类数组对象,它的成员是节点对象,包括childNodes和querySelectorAll()方法返回值
NamedNodeMap 会自我更新。如果在节点列表或 XML 文档中删除或添加一个元素,那么该列表将会自动更新
HTMLCollection集合包括getElementsByTagName()、getElementsByClassName()、getElementsByName()等方法的返回值,以及children、document.links、document.forms等元素集合
类数组对象HTMLCollenction的更多相关文章
- 简述JavaScript对象、数组对象与类数组对象
问题引出 在上图给出的文档中,用JavaScript获取那个a标签,要用什么办法呢?相信第一反应一定是使用document.getElementsByTagName('a')[0]来获取.同样的,在使 ...
- js之数组,对象,类数组对象
许久不写了,实在是不知道写点什么,正好最近有个同事问了个问题,关于数组,对象和类数组的,仔细说起来都是基础,其实都没什么好讲的,不过看到还是有很多朋友有些迷糊,这里就简单对于定义以及一下相同点,不同点 ...
- [Effective JavaScript 笔记]第51条:在类数组对象上复用通用的数组方法
前面有几条都讲过关于Array.prototype的标准方法.这些标准方法被设计成其他对象可复用的方法,即使这些对象并没有继承Array. arguments对象 在22条中提到的函数argument ...
- [Effective JavaScript 笔记]第58条:区分数组对象和类数组对象
示例 设想有两个不同类的API.第一个是位向量:有序的位集合 var bits=new BitVector(); bits.enable(4); bits.enable([1,3,8,17]); bi ...
- jQuery的类数组对象结构
Query就是为了获取DOM.操作DOM而存在的 所以为了更方便这些操作,让节点与实例对象通过一个桥梁给关联起来,jQuery内部就采用了一种叫"类数组对象"的方式作为存储结构,所 ...
- 将类数组对象(array-like object)转化为数组对象(Array object)
用法:Array.prototype.slice.call(array-like object) // 创建一个类数组对象 var alo = {0:"a", 1:"b& ...
- JavaScript类数组对象参考
JavaScript和DOM中有很多类数组对象,它们有以下特点 1.有length属性 2.可以使用[]通过下标访问 3.部分类数组对象使用[]访问成员时不只可以使用下标,还可以使用id或name 4 ...
- 浅谈JavaScript和DOM中的类数组对象
JavaScript是一门弱类型语言,它的数据类型分为两大类:简单数据类型(5种:Undefined.Null.Boolean.Number.String)和复杂数据类型(1种:Object).Obj ...
- javascript 类数组对象
原文:https://segmentfault.com/a/1190000000415572 定义: 拥有length属性,其他属性(索引)为非负整数(对象中的所有会被当做字符串来处理,这里你可以当做 ...
随机推荐
- SQLSever语句(增、删、改、查)一、增:有4种方法1.使用insert插入单行数据
SQL语句(增.删.改.查) 一.增:有4种方法 1.使用insert插入单行数据: 语法:insert [into] <表名> [列名] values <列值> 例:inse ...
- LC 1. Two Sum
题目介绍 Given an array of integers, return indices of the two numbers such that they add up to a specif ...
- LC 94. Binary Tree Inorder Traversal
问题描述 Given a binary tree, return the inorder traversal of its nodes' values. (左 - 根 - 右) Example: In ...
- 微信小程序 基本介绍及组件
创建项目 微信开发工具深入介绍 https://developers.weixin.qq.com/miniprogram/dev/devtools/devtools.html 基本项目目录 1. 配置 ...
- C++单链表类(带头结点)
Link.h #ifndef _LINK_0411 #define _LINK_0411 #include <string> #include <iostream> //定义数 ...
- 6. Java基本数据类型
Java 基本数据类型 变量就是申请内存来存储值.也就是说,当创建变量的时候,需要在内存中申请空间. 内存管理系统根据变量的类型为变量分配存储空间,分配的空间只能用来储存该类型数据. 因此,通过定义不 ...
- maven 私服 nexus 安装
1.去官方下载他的免费版,人民称为oss版(这一步自行百度去官网解决),官网:https://www.sonatype.com/ 2.下载好后,解压是两个文件夹: 3.配置环境变量: 4.安装生成w ...
- LeetCode:196.删除重复的电子邮箱
题目链接:https://leetcode-cn.com/problems/delete-duplicate-emails/ 题目 编写一个 SQL 查询,来删除 Person 表中所有重复的电子邮箱 ...
- 03 - Mongodb数据查询 | Mongodb
1.基本查询 ①方法find():查询 db.集合名称.find({条件文档}) ②方法findOne():查询,只返回第一个 db.集合名称.findOne({条件文档}) ③方法pretty(): ...
- go语言怎么从(json后的)多层map中取值
// 一个PHP中的多层关联数组,即Go中的多层map,如何从json字符串中解析,然后取到map中的某个具体的值. // 数据结构如下: cityInfo := "{ "stat ...
