JS栈内存与堆内存
㈠JavaScript变量
⒈分类
⑴JavaScript中的变量分为基本类型和引用类型。
⑵基本类型就是保存在栈内存中的简单数据段。
⑶引用类型指的是那些保存在堆内存中的对象。
⒉基本类型
基本类型有Undefined、Null、Boolean、Number 和String。
这些类型在内存中分别占有固定大小的空间,它们的值保存在栈空间,我们通过按值来访问的。
⒊引用类型
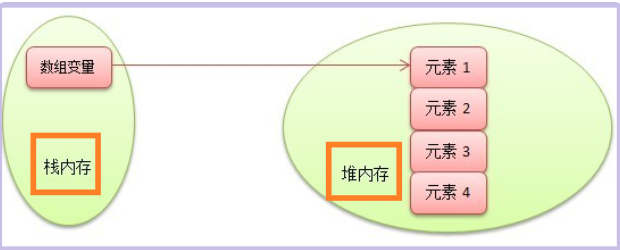
⑴引用类型,值大小不固定,栈内存中存放地址指向堆内存中的对象。因此是按引用访问的。
⑵栈内存中存放的只是该对象的访问地址,在堆内存中为这个值分配空间。
⑶由于这种值的大小不固定,因此不能把它们保存到栈内存中。
⑷但内存地址大小的固定的,因此可以将内存地址保存在栈内存中。
⑸这样,当查询引用类型的变量时, 先从栈中读取内存地址, 然后再通过地址找到堆中的值。对于这种,我们把它叫做按引用访问
⑸当我们看到一个变量类型是已知的,就分配在栈里面,比如INT,Double等。
⑹其他未知的类型,比如自定义的类型,因为系统不知道需要多大,所以程序自己申请,这样就分配在堆里面。
⑺基本类型大小固定,引用类型大小不固定,分开存放使得程序运行占用内存最小。
㈡栈内存
⒈什么是栈内存?
栈内存:引擎执行代码时工作的内存空间,除了引擎,也用来保存基本值和引用类型值的地址。
⒉栈内存的简单介绍
⑴栈内存中的变量一般都是已知大小或者有范围上限的,算作一种简单存储。
⑵栈内存:存放基本类型。
⑶基本类型在当前执行环境结束时销毁。
㈢堆内存
⒈什么是堆内存?
堆内存:用来保存一组无序且唯一的引用类型值,可以使用栈中的键名来取得。
⒉堆内存的简单介绍
⑴堆内存存储的对象类型数据对于大小这方面,一般都是未知的。
⑵因此当我们定义一个const对象的时候,我们说的常量其实是指针,就是const对象对应的堆内存指向是不变的,但是堆内存中的数据本身的大小或者属性是可变的。而对于const定义的基础变量而言,这个值就相当于const对象的指针,是不可变。
⑶ 堆内存:存放引用类型(在栈内存中存一个基本类型值保存对象在堆内存中的地址,用于引用这个对象。)
⑷引用类型不会随执行环境结束而销毁,只有当所有引用它的变量不存在时这个对象才被垃圾回收机制回收。
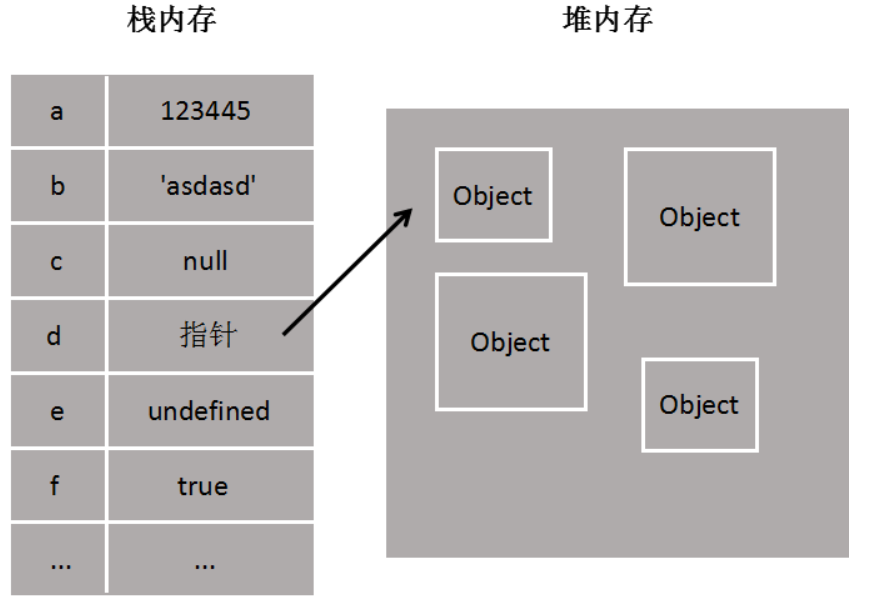
㈣JS中的堆内存与栈内存
⑴在js引擎中对变量的存储主要有两种位置,堆内存和栈内存。
⑵栈内存主要用于存储各种基本类型的变量;而堆内存主要负责像对象Object这种变量类型的存储。
⑶具体如下图:

㈤栈内存和堆内存的区别
1.定义不同
堆内存是区别于栈区、全局数据区和代码区的另一个内存区域。堆允许程序在运行时动态地申请某个大小的内存空间。栈内存在函数中定义的一些基本类型的变量和对象的引用变量都在函数的栈内存中分配。

2.特点不同
堆内存实际上指的就是优先队列的一种数据结构,第1个元素有最高的优先权;栈内存实际上就是满足先进后出的性质的数学或数据结构。栈内存是存取速度比堆要快,仅次于寄存器,栈数据可以共享。
3.范围不同
堆内存中分配的内存需要程序员手动释放,如果不释放,而系统内存管理器又不自动回收这些堆内存的话动态分配堆内存,那就一直被占用。栈内存中为这个变量分配内存空间,当超过变量的作用域后,Java会自动释放掉为该变量所分配的内存空间,该内存空间可以立即被另作他用。
参考:https://www.jianshu.com/p/4d8a952d3786
JS栈内存与堆内存的更多相关文章
- js的栈内存和堆内存
栈内存和堆内存在了解一门语言底层数据结构上,挺重要的,做了个总结 JS中的栈内存堆内存 JS的内存空间分为栈(stack).堆(heap).池(一般也会归类为栈中). 其中栈存放变量,堆存放复杂对象, ...
- JavaScript变量——栈内存or堆内存
原文 http://blog.csdn.net/xdd19910505/article/details/41900693 堆和栈这两个字我们已经接触多很多次,那么具体是什么存在栈中什么存在堆中呢?就 ...
- 牛客网Java刷题知识点之内存的划分(寄存器、本地方法区、方法区、栈内存和堆内存)
不多说,直接上干货! 其中 1)程序计数器:用于指示当前线程所执行的字节码执行到了第几行,可以理解为当前线程的行号指示器.每个计数器志勇赖记录一个线程的行号,所以它是线程私有的. ...
- JavaScript 数据结构与算法之美 - 栈内存与堆内存 、浅拷贝与深拷贝
前言 想写好前端,先练好内功. 栈内存与堆内存 .浅拷贝与深拷贝,可以说是前端程序员的内功,要知其然,知其所以然. 笔者写的 JavaScript 数据结构与算法之美 系列用的语言是 JavaScri ...
- JVM存储位置分配——java中局部变量、实例变量和静态变量在方法区、栈内存、堆内存中的分配
Java中的变量根据不同的标准可以分为两类,以其引用的数据类型的不同来划分可分为“原始数据类型变量和引用数据类型变量”,以其作用范围的不同来区分可分为“局部变量,实例变量和静态变量”. 根据“Java ...
- Java中局部变量、实例变量和静态变量在方法区、栈内存、堆内存中的分配
转自:https://blog.csdn.net/leunging/article/details/80599282 感谢CSDN博主「leunging」的总结分享 ———————————————— ...
- (转)java内存分配分析/栈内存、堆内存
转自(http://blog.csdn.net/qh_java/article/details/9084091) java内存分配分析/栈内存.堆内存 java内存分配分析 本文将由浅入深详细介绍Ja ...
- java中栈内存与堆内存(JVM内存模型)
java中栈内存与堆内存(JVM内存模型) Java中堆内存和栈内存详解1 和 Java中堆内存和栈内存详解2 都粗略讲解了栈内存和堆内存的区别,以及代码中哪些变量存储在堆中.哪些存储在栈中.内存中的 ...
- 目录_Java内存分配(直接内存、堆内存、Unsafel类、内存映射文件)
1.Java直接内存与堆内存-MarchOn 2.Java内存映射文件-MarchOn 3.Java Unsafe的使用-MarchOn 简单总结: 1.内存映射文件 读文件时候一般要两次复制:从磁盘 ...
随机推荐
- springboot+mybatis 用redis作二级缓存
1.加入相关依赖包: <?xml version="1.0" encoding="UTF-8"?> <project xmlns=" ...
- Linux系列(17)之系统服务
我们知道,在我们登陆Linux后,系统就为我们提供了很多服务,比如例行工作调度服务crond.打印服务.邮件服务等.那么这些服务是如何被启动的呢? 这个问题先放一下,接下来我们先了解一下Linux的启 ...
- 手机网站支付如何接入支付宝简易版支付功能PHP版
接入支付宝准备工作:(关于账号可以是个体商户也可以是企业账号但必须有营业执照) 1.登录蚂蚁金服开放平台 2.创建应用,应用分类网页应用和移动应用.应用提交审核审核通过后得到Appid才能调用相应的 ...
- Go语言学习之main包的讲解
### Go语言学习之main包的讲解 1.Go中main函数不支持任何返回值 2.可以通过os.Exit(0)来返回状态 func main(){ fmt.Println("hellow ...
- print() 默认是打印完字符串会自动添加一个换行符
可以使用end=" " 参数告诉 print() 用空格代替换行 for i in range(1,10): ... print(i,end=' ') ... 1 2 3 4 5 ...
- 第十一章 ZYNQ-MIZ702 DDR3 PS读写操作方案
本编文章的目的主要用简明的方法在纯PS里对DDR3进行读写. 本文所使用的开发板是Miz702 PC 开发环境版本:Vivado 2015.4 Xilinx SDK 2015.4 11.0本章难度 ...
- MySQL 聚合函数(一)聚合(组合)函数概述
MySQL版本:5.7+ 本节介绍对值的集合进行操作的组合(聚合)函数.翻译自:Aggregate (GROUP BY) Function Descriptions 一.MySQL 5.7中的聚合函数 ...
- 怎样理解Canvas
Canvas 是一种在网页中的画布, 是一个HTML5新增的标签, 是一种高效的绘制图形的技术, 在JavaScript中有一个专门的API用于给他赋能( CanvasRenderingContext ...
- CentOS7利用systemctl添加dotnet后台服务
/usr/lib/systemd/system/zl.service systemctl enable zl.service systemctl start zl.service [Unit]Desc ...
- 一个SDL2.0程序的分析
//把图片加载到SDL_Texture SDL_Texture* loadTexture(const std::string &file, SDL_Renderer *ren){ ...
