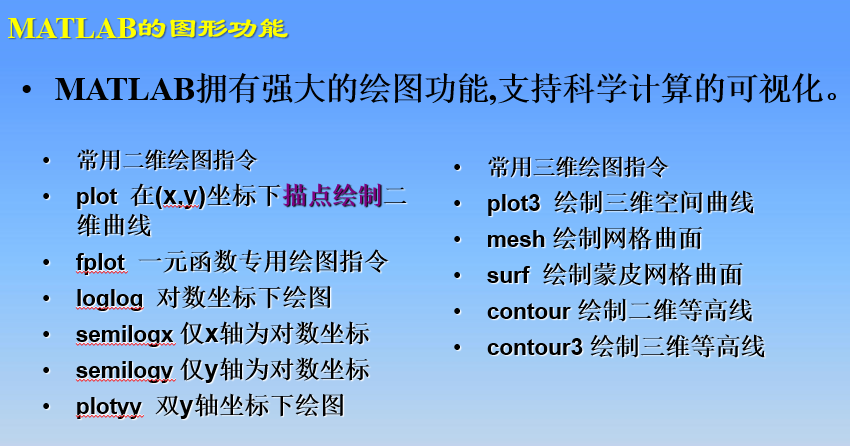
MATLAB学习(六)绘图图形功能


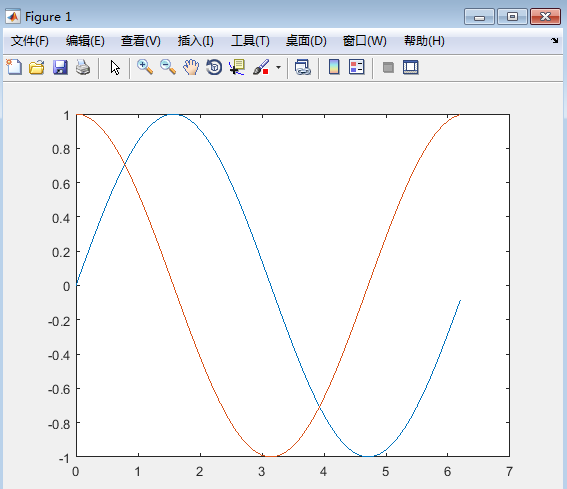
>> x=0:.1:2*pi;plot(x,sin(x),x,cos(x))

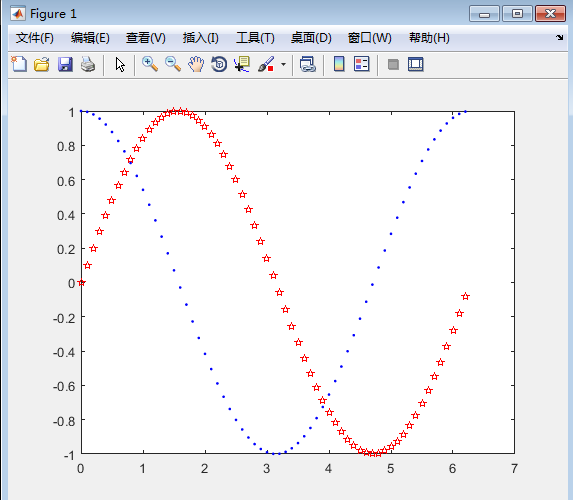
>> plot(x,sin(x),'pentagramr',x,cos(x),'.b')



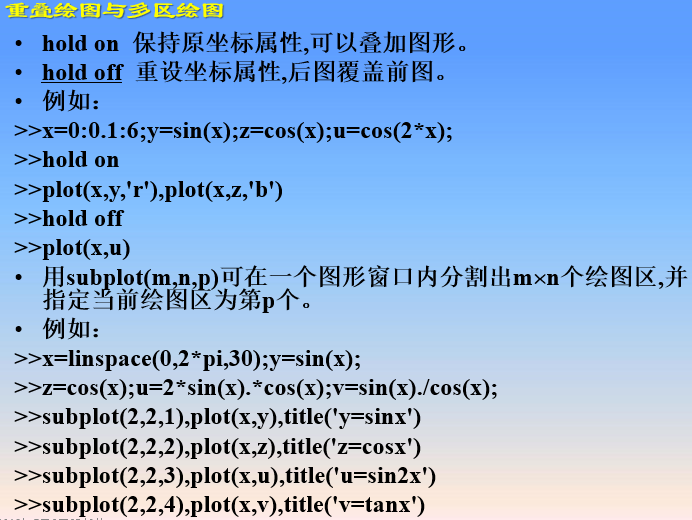
x=linspace(0,2*pi,30);y=sin(x);
z=cos(x);u=2*sin(x).*cos(x);v=sin(x)./cos(x);
subplot(2,2,1),plot(x,y),title('y=sinx')
subplot(2,2,2),plot(x,z),title('z=cosx')
subplot(2,2,3),plot(x,u),title('u=sin2x')
subplot(2,2,4),plot(x,v),title('v=tanx')




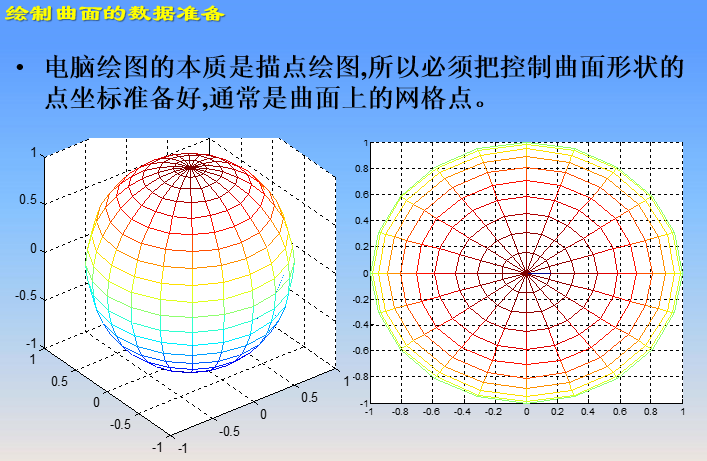
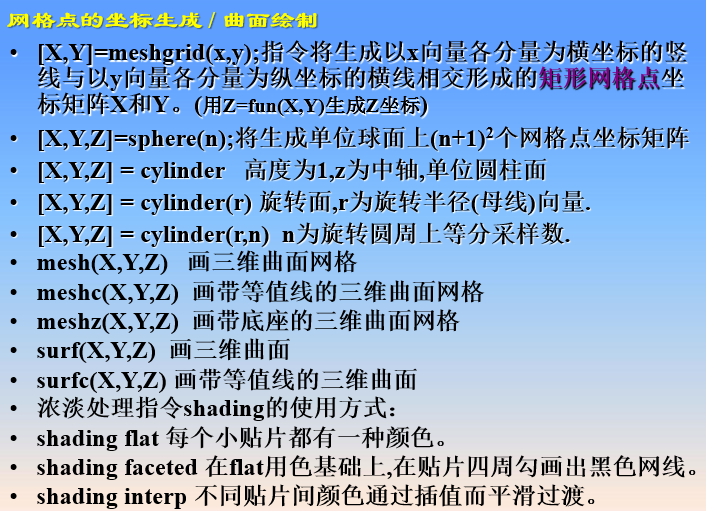
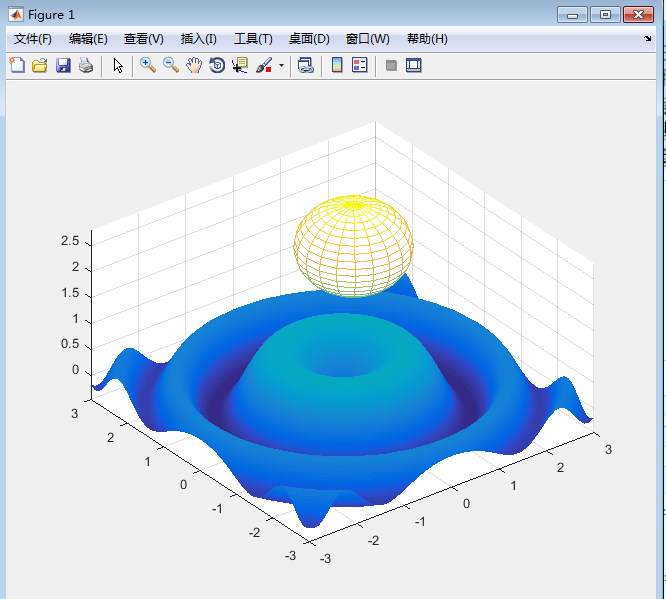
>> [X1,Y1]=meshgrid([-3:.1:3]);
Z1=sin(X1.^2+Y1.^2)./sqrt(X1.^2+Y1.^2+eps);
[X0,Y0,Z0]=sphere(20);
X2=X0+1;Y2=Y0+1;Z2=0.8*Z0+2;
surf(X1,Y1,Z1) ; hold on
mesh(X2,Y2,Z2) ; hold off
axis equal
shading interp
>>


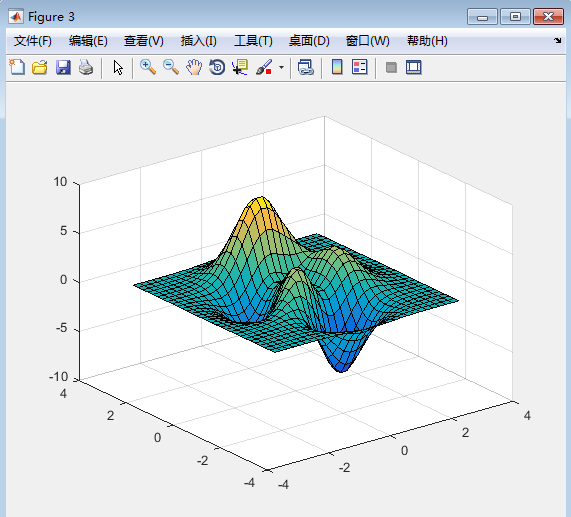
>> [X,Y,Z]=peaks(30);surf(X,Y,Z)
>> figure(2);
>> contour(X,Y,Z,16)
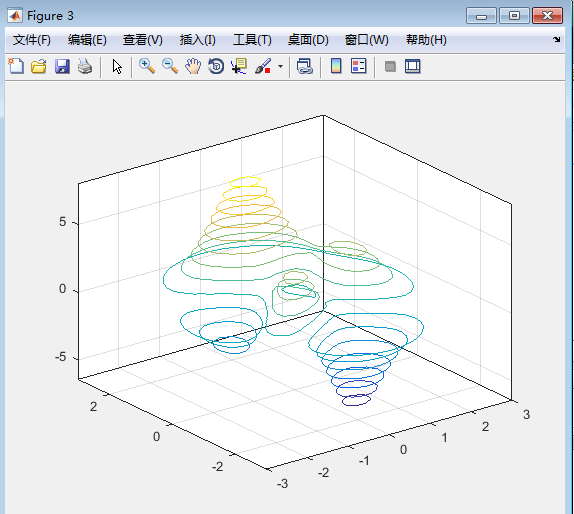
>> figure(3); contour3(X,Y,Z,16)





MATLAB学习(六)绘图图形功能的更多相关文章
- Matlab学习笔记 绘图
1.二维曲线(1)plot函数①plot函数的基本用法:plot(x,y),其中x和y分别用于存储x坐标和y坐标数据. >>x=[1,2,3]; >>y=[4,5,6]; &g ...
- matlab学习笔记9 高级绘图命令_2 图形的高级控制_视点控制和图形旋转_色图和颜色映像_光照和着色
一起来学matlab-matlab学习笔记9 高级绘图命令_2 图形的高级控制_视点控制和图形旋转_色图和颜色映像_光照和着色 觉得有用的话,欢迎一起讨论相互学习~Follow Me 参考书籍 < ...
- matlab学习笔记9 高级绘图命令_1 图形对象_根对象,轴对象,用户控制对象,用户菜单对象
一起来学matlab-matlab学习笔记9 高级绘图命令_1 图形对象_根对象,轴对象,用户控制对象,用户菜单对象 觉得有用的话,欢迎一起讨论相互学习~Follow Me 参考书籍 <matl ...
- matlab学习笔记8 基本绘图命令-图形窗口简介
一起来学matlab-matlab学习笔记8 基本绘图命令_1 图形窗口简介 觉得有用的话,欢迎一起讨论相互学习~Follow Me 参考书籍 <matlab 程序设计与综合应用>张德丰等 ...
- MATLAB学习笔记(十一)——MATLAB图形用户界面设计
(一)菜单设计 一.建立用户菜单 1.概况: 用户菜单一般含有一级菜单和二级菜单,乃至多级菜单.每一级菜单又包含多个菜单项.建立菜单可以使用uimenu函数. 2.uimenu函数调用: %建立一级菜 ...
- matlab学习笔记8 基本绘图命令-基本绘图操作
一起来学matlab-matlab学习笔记8 基本绘图命令_2基本绘图操作 觉得有用的话,欢迎一起讨论相互学习~Follow Me 参考书籍 <matlab 程序设计与综合应用>张德丰等著 ...
- MATLAB学习笔记(十)——MATLAB图形句柄
(一)图形对象及其句柄 一.图形对象 MATLAB图形对象包括: 1.MATLAB每一个具体图形一定包括计算机屏幕和图形窗口两个对象 二.图形对象句柄 1.定义 MATLAB在创建每一个图形对象时,都 ...
- matlab中subplot函数的功能
转载自http://wenku.baidu.com/link?url=UkbSbQd3cxpT7sFrDw7_BO8zJDCUvPKrmsrbITk-7n7fP8g0Vhvq3QTC0DrwwrXfa ...
- 【原创】Matlab中plot函数全功能解析
[原创]Matlab中plot函数全功能解析 该帖由Matlab技术论(http://www.matlabsky.com)坛原创,更多精彩内容参见http://www.matlabsky.com 功能 ...
随机推荐
- marquee标签实现跑马灯效果--无缝滚动
今天在做微信端的大转盘抽奖时,想把所有用户的抽奖记录做成无缝滚动的效果,无奈我的js功底太差,一时想不出实现的方法,便百度各种相似效果.但无意中发现了一个html标签——<marquee> ...
- sqlite3.OperationalError: no such table: account_user
你可能是在项目中安装了多个app, 首先删除相关app的migration文件中的子文件 执行建表的时候使用: python manage.py makemigrations appname pyth ...
- scala-currying化
scala的加里化(currying)纠结了很久.通过Scala Worksheet 可以打印很多调试信息,所以用它写了一些测试代码,帮助自己理解. object test { //一个参数列表,3个 ...
- 获取DataFrame列名的3种方法
df= pd.DataFrame({'a': range(10, 20), 'b': range(20, 30)}) df 1.链表推倒式 [column for column in df][a,b] ...
- bzoj1711[USACO07OPEN]吃饭Dining
题意 有F种食物和D种饮料,每种食物或饮料只能供一头牛享用,且每头牛只享用一种食物和一种饮料.现在有n头牛,每头牛都有自己喜欢的食物种类列表和饮料种类列表,问最多能使几头牛同时享用到自己喜欢的食物和饮 ...
- Codeforces Round #453 (Div. 1) 901C C. Bipartite Segments
题 http://codeforces.com/contest/901/problem/C codeforces 901C 解 首先因为图中没有偶数长度的环,所以: 1.图中的环长度全是奇数,也就是说 ...
- idea tomcat服务器运行打印日志到控制台是乱码解决方案
1.试过网上很多方面,给启动的时候加参数,什么-Dfile.encoding=utf8等等都没用. 2.最后是修改了tomcat-conf-logger.properties中的 我的一开始utf-8 ...
- python一些问题
1.对于字符变量来说不需要深度复制,字符变量是不能改变的 2.文件读取结尾的判断是通过判读 line=self.fd.readline() if not line: //结束了 不用通过判断字符长度. ...
- 云栖社区 Tensorflow快餐教程
云栖社区 Tensorflow快餐教程(1) - 30行代码搞定手写识别:https://yq.aliyun.com/articles/582122云栖社区 Tensorflow快餐教程(2) - 标 ...
- windows 安装python2.7
下载:https://www.python.org/downloads/release/python-2716/ 安装即可. 设置环境变量 进入C:\Python27,修改python.exe 为py ...
