基于Mint UI和MUI开发VUE项目一之环境搭建和首页的实现
一:简介
Mint UI 包含丰富的 CSS 和 JS 组件,能够满足日常的移动端开发需要。通过它,可以快速构建出风格统一的页面,提升开发效率。真正意义上的按需加载组件。可以只加载声明过的组件及其样式文件,无需再纠结文件体积过大。考虑到移动端的性能门槛,Mint UI 采用 CSS3 处理各种动效,避免浏览器进行不必要的重绘和重排,从而使用户获得流畅顺滑的体验。依托 Vue.js 高效的组件化方案,Mint UI 做到了轻量化。即使全部引入,压缩后的文件体积也仅有 ~30kb (JS + CSS) gzip。
注意:MUI不同于Mint-ui,Mui只是开发出来一套好用的代码片段,里面提供了配套的样式,配套的HTML代码段,类似于bootstrap,而Mint-UI是真正的组件库,是使用VUE技术封装出来的成套的组件可以无缝的和VUE项目进行集成开发;因此从体验上来说,Mint-UI体验更好,因为这是别人帮我们开发好的现成组件,从体验上看来MUI和Bootstrapt类似;理论上,任何项目都可以使用MUI和Bootstrapt,但是Mint-U只适用于Vue项目。
注意:MUI并不能使用npm去下载,需要手动从github上下载现成的包,自己解压出来,然后手动拷贝到项目中去使用
Mint-UI 官网:https://mint-ui.github.io/#!/zh-cn
二:基本框架搭建
项目目录:

app.vue

index.html

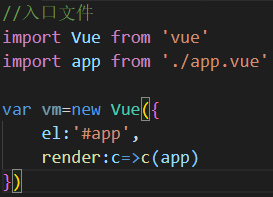
main.js

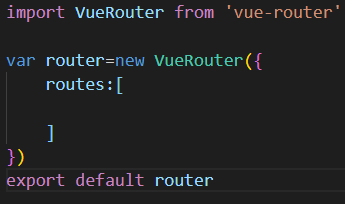
router.js

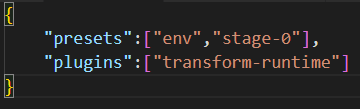
.babelrc

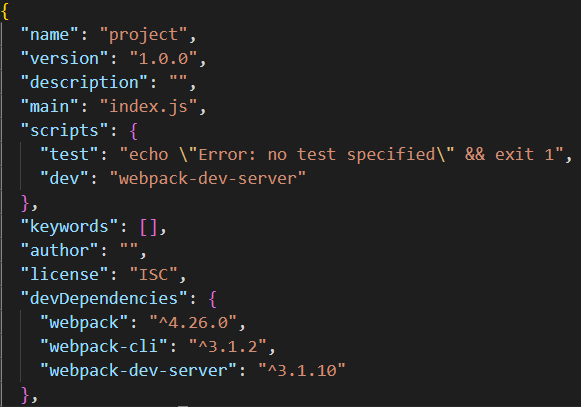
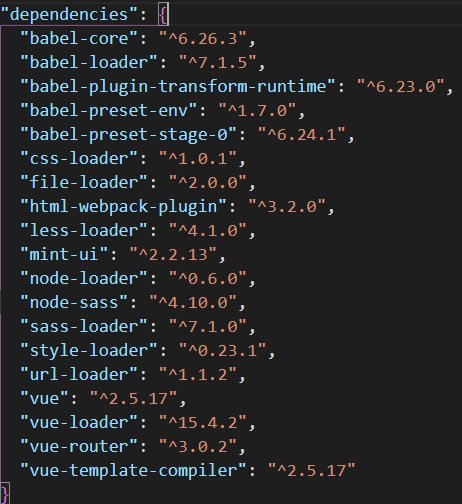
package.json


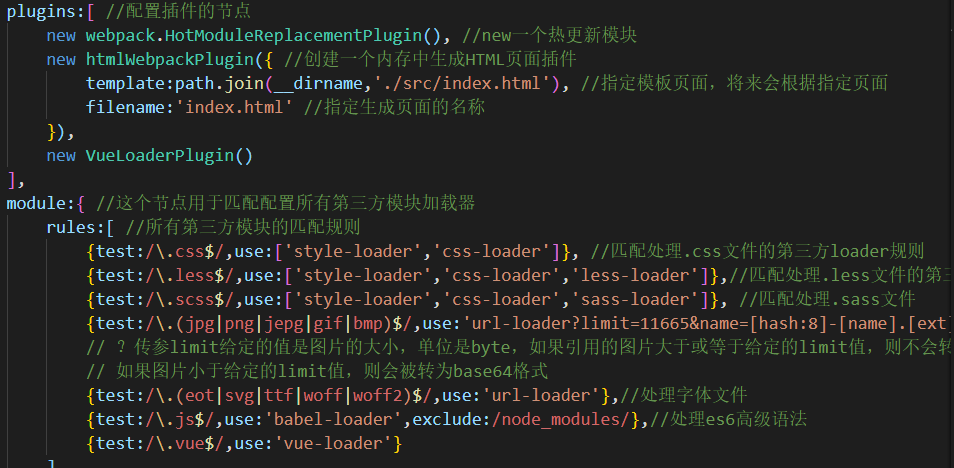
webpack.config.js


三:导航头部
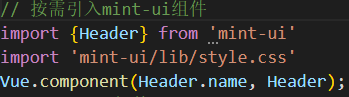
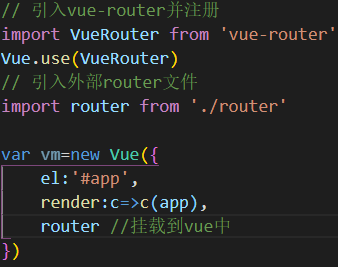
main.js

app.vue

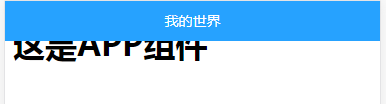
样式展示

解决上面固定布局脱离文档流遮盖问题:app.vue

四:底部导航栏
引入MUI
GitHub下载MUI包,取文件到项目中

main.js

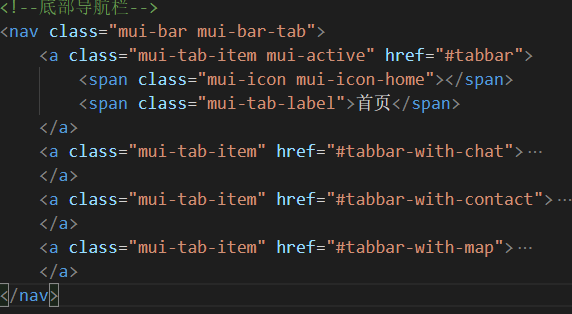
app.vue

五:代码管理

1:创立开源协议,LICENSE参考如下
https://choosealicense.com/
https://choosealicense.com/licenses/mit/#
2:gitignore

3:项目描述文件,自我陈述
4:提交代码
git init 新建一个空的仓库
git status 查看状态
git add . 添加文件
git commit -m '注释' 提交添加的文件并备注说明
git remote add origin git@github.com:jinzhaogit/git.git 连接远程仓库
git push -u origin master 将本地仓库文件推送到远程仓库
git log 查看变更日志
git reset --hard 版本号前六位 回归到指定版本
git branch 查看分支
git branch newname 创建一个叫newname的分支
git checkout newname 切换到叫newname的分支上
git merge newname 把newname分支合并到当前分支上
git pull origin master 将master分支上的内容拉到本地上
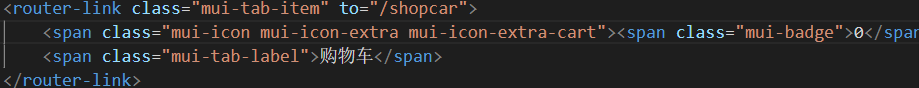
六:底部导航栏图标更改及路由切换

注意:部分图标需要用到extra.ttf,注意fonts文件添加,并导入css样式

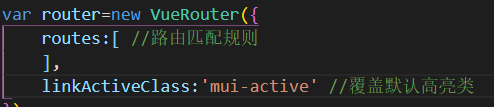
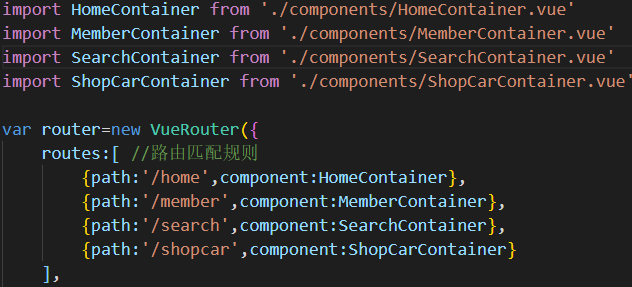
注册路由

七:路由切换高亮

八:底部导航页面组件路由
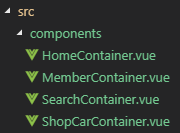
建立组件文件


router.js

app.vue

九:轮播图的实现
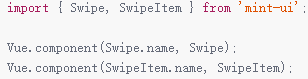
1:按需引入
 :
:
2:基础用法

3:注意:默认轮播图无高,需取组件内设类名设置高度

4:vue-resource获取数据并渲染
4.1:下载vue-resource

4.2:引入并注册

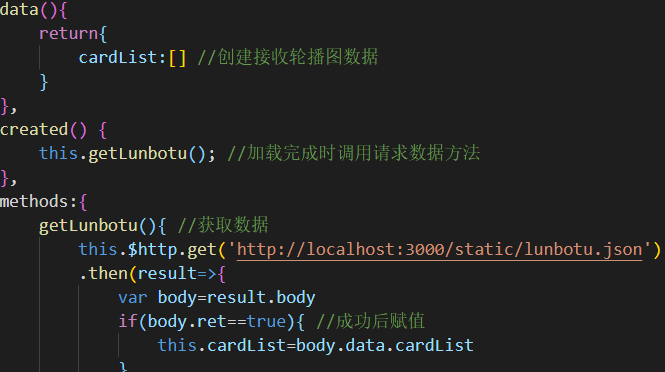
4.3:HomeContainer.vue调用

4.4:渲染页面,注意key值的设置

4.5:修改图片样式

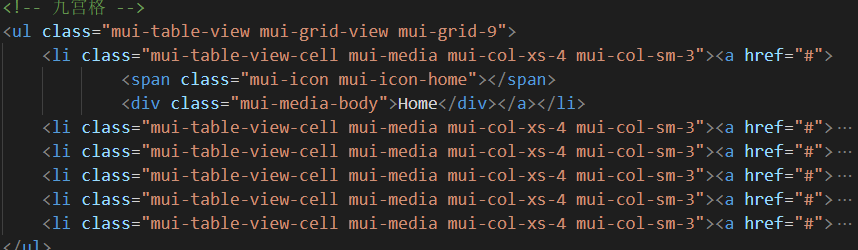
十:九宫格的实现
1:HomeContainer.vue


十一:注意给路由添加一个重定向

十二:实现组件之间切换动画
1:包裹动画内容区域

注意底部会出现滚动条,这时候使用mode=“”out-in“”并不起作用,
解决如下,在最外层横向设置为隐藏,注意不可设y方向,因为中间部分需要下拉很多内容

2:定义动画效果

项目待续,具体请参考下一篇:基于Mint UI和MUI开发VUE项目二之主页功能的实现
基于Mint UI和MUI开发VUE项目一之环境搭建和首页的实现的更多相关文章
- OpenDaylight开发hello-world项目之代码框架搭建
OpenDaylight开发hello-world项目之开发环境搭建 OpenDaylight开发hello-world项目之开发工具安装 OpenDaylight开发hello-world项目之代码 ...
- arcgis api for flex 开发入门(一)环境搭建
http://www.cnblogs.com/wenjl520/archive/2009/06/02/1494514.html arcgis api for flex 开发入门(一)环境搭建arcgi ...
- 【ARM-Linux开发】在win下开发的eclipse+yougatoo+jlink环境搭建
在win下开发的eclipse+yougatoo+jlink环境搭建 一 工具的安装 第一步:安装gcc编译工具 yagarto-bu-2.21_gcc-4.6.2-c-C++_nl-1.19.0_g ...
- 黑马eesy_15 Vue:04.Vue案例(ssm环境搭建)
黑马eesy_15 Vue:02.常用语法 黑马eesy_15 Vue:03.生命周期 黑马eesy_15 Vue:04.Vue案例(ssm环境搭建) 黑马eesy_15 Vue:04.综合案例(前端 ...
- 【转载】基于RedHatEnterpriseLinux V7(RHEL7)下SPEC CPU 2006环境搭建以及测试流程(之一)——介绍、安装准备、安装、config文件以及运行脚本介绍
基于RedHatEnterpriseLinux V7(RHEL7)下SPEC CPU 2006环境搭建以及测试流程(之一)--介绍.安装准备.安装.config文件以及运行脚本介绍 其他 2018-0 ...
- Android开发使用控件入门--环境搭建
Android开发使用控件入门--环境搭建 软件名称(,梦,,想.CAD ,控件) 1. 环境搭建: 3 1.1. 安装Eclipse 3 1.2. 下载JDK 3 1.3. 下载Android S ...
- hybrid cordova+vue开发APP(一) 环境搭建
没有选择react-navite,而选择cordova+vue2.x,是因为react-navite有学习成本,并且cordova+vue2.x程序员 可以直接上手,性能上可以满足需求,成本低,开发速 ...
- 跨平台开发之阿里Weex框架环境搭建(一)
转载自:http://www.cnblogs.com/fozero/p/5995122.html 一.介绍 Weex是阿里今年6月份推出的跨平台解决方案,6月底正式开源.官网 https://alib ...
- Vue项目的npm环境搭建
Vue项目的环境搭建主要步骤如下: vue项目创建 安装NodeJS +到官网下载自己系统对应的版本,这里我们下载Windows系统的64位zip文件,下载完成后解压,可以看到里面有一个node.ex ...
随机推荐
- OS选择题练习
一.死锁 1.设系统中有n个进程并发,共同竞争资源X,且每个进程都需要m个X资源,为使该系统不会发生死锁,资源X的数量至少为() A.n*m+1 B.n*m+n C.n*m+1-n D.无法预计 ...
- Erlang:[笔记一,构建工具rebar之编译]
Rebar概述 Rebar是一款Erlang构建工具,使用它可以方便的编译,测试erlang程序和打包erlang发行版本.Rebar其实是一个独立的erlang脚本,默认情况下,Rebar会按照Er ...
- Django中常用的那些模块路径
Django中常用的那些模块路径 from django.shortcuts import HttpResponse, render, redirect from django import temp ...
- 软件模拟IIC实现EEPROM
....妈的太难. 反正就是控制引脚的高低电平 实现数据的读取....参考 I2C的协议层和物理层的那个几个图,个个信号产生的电平 自己看源码去把. 头疼
- docker 实践三:操作容器
在学习了 docker 镜像的内容后,我们在来看 docker 的另一个核心点:容器. 注:环境为 CentOS7,docker 19.03 docker 的容器是镜像的一个运行实例.docker 镜 ...
- 【Scratch】编程?一节课就教会你!其实我们不用一个个学习如何使用代码。
第199篇文章 老丁的课程 在很多教程里面,大家都喜欢把模块拿出来一个个讲述其功能. 这样做的好处是,可以把每个代码模块的功能讲的很清楚.但最最讨厌的问题也随之而来…… 举个例子,当你学习英语的时候, ...
- adb 安装 app/apk链接不上设备和安装出现failed_install_user_restricted的解决方法
1.手机链接电脑,保持网段一致,通过ping 看是否可以ping通 2.如果可以ping通,查看telnet ip 5555 看是否可以连接 3.如果无法连接查看手机是否开启开发者模式中的debug模 ...
- List 集合的常用方法总结
@org.junit.Test public void testListToCompare() { List<String> list1 = new ArrayList<>() ...
- Nginx server配置
项目一般都需要前后端的配置,用二级域名把它区分开:首先在nginx.conf:里面加一句话: http{ #这里面有很多其他的配置 如:gzip FastCGI等等 include vhosts/*. ...
- (二)Spring框架之JDBC的基本使用(p6spy插件的使用)
案例一: 用Spring IOC方式使用JDBC Test_2.java package jdbc; import java.lang.Thread.State; import java.sql.Co ...
