iframe滚动条充当浏览器滚动条
在做博客项目的时候,使用了iframe,方便根据选择的文章类别切换显示的内容,但是文章一般都有很多,通过bootstrap的媒体列表的方式显示的话,iframe是一定会出现滚动条的,特别是我添加了一个“滚动条触底之后动态加载更多的文章”的功能。这样页面上就会有两个滚动条,特别奇怪。
在网上学习了一些之后,我把iframe的滚动条隐藏了(不是将iframe的scrolling属性改为scrolling=“no”),而是通过css将其在视觉上隐藏起来(下面有代码),这样就可以只出现一个滚动条,但是这样的话,文章确实一直在动态加载,但是浏览器的滚动条却一直没有动,感觉也很奇怪~
最后
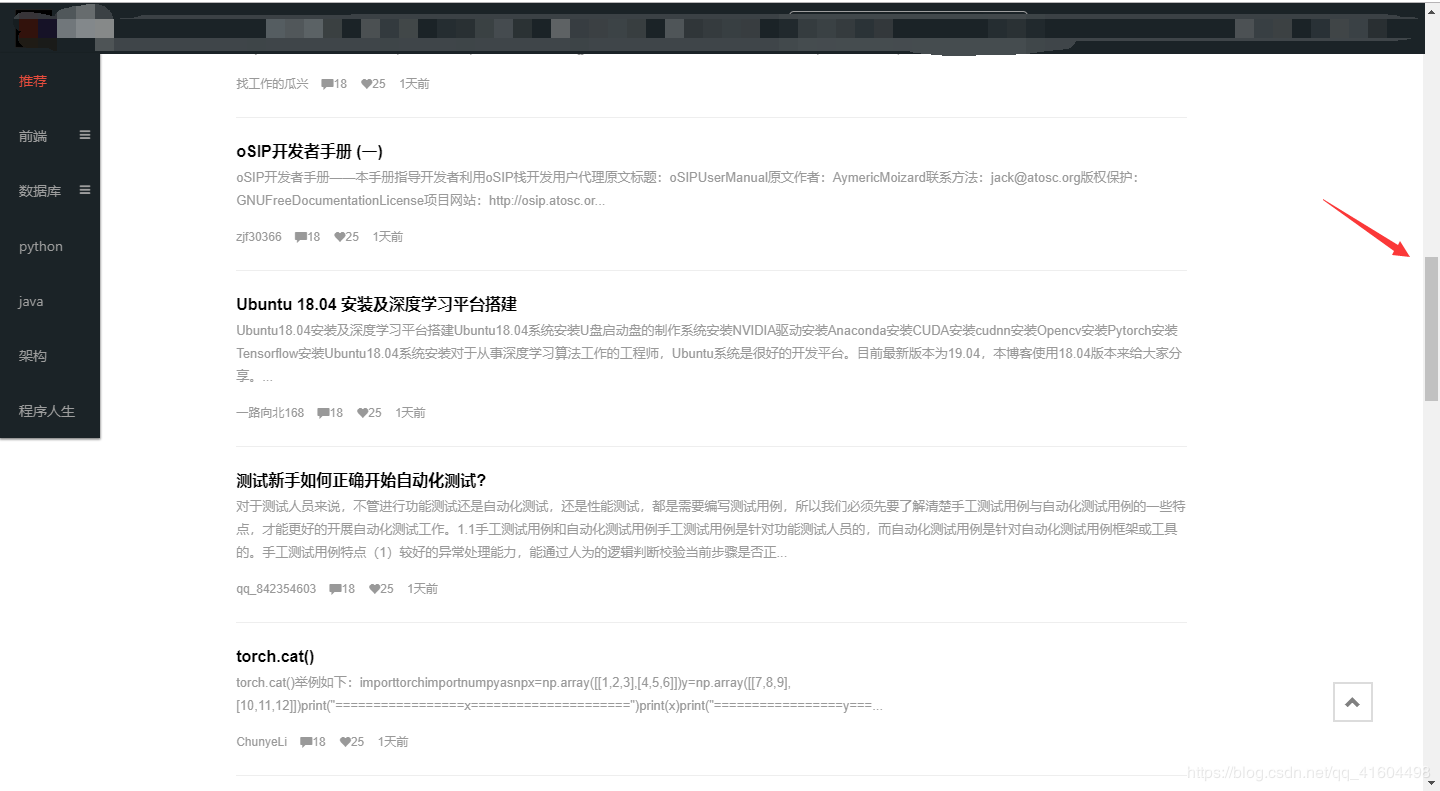
我决定把浏览器的滚动条隐藏,iframe的滚动条放出来,并且通过对iframe和承载它的div做了一些css上的调整,让iframe滚动条“充当”了浏览器的滚动条。图片中箭头指向的滚动条实际上是iframe的
css:对homepage的滚动条隐藏:
/*在视觉上将iframe的滚动条隐藏*/
/*主要是将width置为0px*/
::-webkit-scrollbar {
width: 0px;
height: 5px;
}
/*下面的css定义可以不写,如果width不是0px的时候,通过下面的css定义可以自定义其他样式的滚动条*/
::-webkit-scrollbar-thumb{
background-color: transparent;
-webkit-border-radius: 5px;
border-radius: 5px;
}
::-webkit-scrollbar-thumb:vertical:hover{
background-color: transparent;
}
::-webkit-scrollbar-thumb:vertical:active{
background-color: transparent;
}
::-webkit-scrollbar-button{
display: none;
}
::-webkit-scrollbar-track{
background-color: transparent;
}
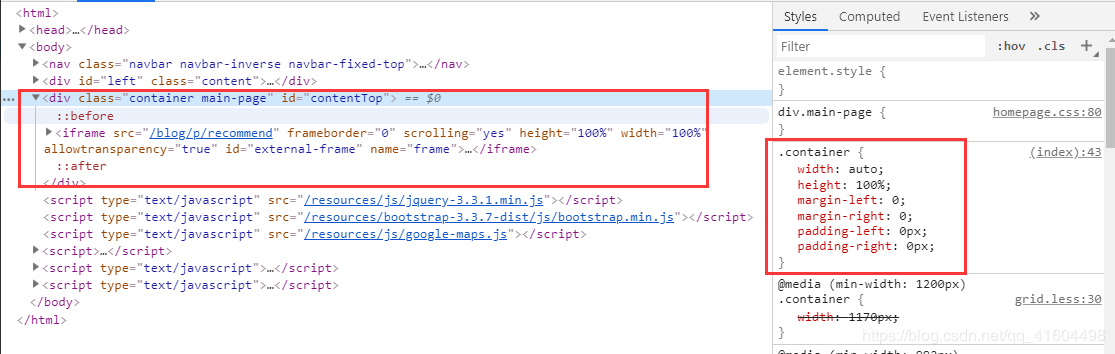
对承载iframe的div和iframe,一定要充满整个浏览器可视页面,如果有footer和nav的话,也要在右侧给滚动条留出大概15px的宽度,不然就不像浏览器滚动条了
<div class="container main-page" >
<iframe src="/blog/p/recommend" frameborder="0" scrolling="yes" height="100%" width="100%" allowtransparency="true" id="external-frame" name="frame">
</iframe>
</div>

文章转自:https://blog.csdn.net/qq_41604498/article/details/99735882
反正都是自己的博客~~
iframe滚动条充当浏览器滚动条的更多相关文章
- JavaScript自定义浏览器滚动条兼容IE、 火狐和chrome
今天为大家分享一下我自己制作的浏览器滚动条,我们知道用css来自定义滚动条也是挺好的方式,css虽然能够改变chrome浏览器的滚动条样式可以自定义,css也能够改变IE浏览器滚动条的颜色.但是css ...
- 关于iframe的滚动条,如何去掉水平滚动条或垂直滚动条
关于iframe的滚动条,如何去掉水平滚动条或垂直滚动条 关于<iframe>可以通过设置属性scrolling="no" 去掉iframe的两个滚动条. 如何只去掉水 ...
- 转:python webdriver API 之控制浏览器滚动条
有时候 web 页面上的元素并非直接可见的,就算把浏览器最大化,我们依然需要拖动滚动条才能看到想要操作的元素, 这个时候就要控制页面滚动条的拖动, 但滚动条并非页面上的元素, 可以借助 JavaScr ...
- js获取滚动条距离浏览器顶部,底部的高度,兼容ie和firefox
做web开发经常会碰到需要获取浏览器的滚动条与顶部和底部的距离,然后做相应的处理动作.下面作者就如何通过js来获取浏览器滚动条距离浏览器顶部和底部的高度做一下分享,这个是同时兼容ie和firefox的 ...
- 自定义浏览器滚动条的样式,打造属于你的滚动条风格——兼容IE和webkit(ff不支持)
前段时间,到网上找素材时,看到了一个很个性的滚动条式,打开Chrome的调试工具看了一下,发现不是用JavaScript来模拟实现的,觉得 有必要折腾一下.于是在各大浏览器中对比了一下,发现只用Chr ...
- 网站开发中使用javascript获取浏览器滚动条宽度
在网站开发中,有时候需要获取浏览器滚动条的宽度,在武汉蚂蹄软件服务中心的技术人员指导之下,我实现了该需求.记录如下: 首先说明一下原理: ①生成一个div,设置滚动条不可见,记录其宽度: ②将上面的d ...
- CSS字体渐变 & 隐藏浏览器滚动条 & grid布局(转载)
字体渐变 https://www.zhangxinxu.com/study/201104/css3-text-gradient-2.html 隐藏浏览器滚动条 https://blog.csdn. ...
- 通过selenium控制浏览器滚动条
目的:通过selenium控制浏览器滚动条 原理:通过 driver.execute_script()执行js代码,达到目的 driver.execute_script("window.sc ...
- 浏览器滚动条及其影响 calc()
1.浏览器滚动条 默认风格各异,推荐一插件 mCustomScrollbar 不考虑兼容也可自定义样式 链接二 2.影响 以垂直方向为例,当内容变化的时候,如果设置的是overflow:aut ...
随机推荐
- ISO/IEC 9899:2011 条款6.2.2——标识符的连接
6.2.2 标识符的连接 1.在不同作用域中声明的一个标识符或在同一作用域多次出现的一个标识符可以被用作对同一个对象或函数的引用,通过一个称为连接的过程.[注:在两个不同的标识符之间没有连接.]有三种 ...
- 扯扯python的多线程的同步锁 Lock RLock Semaphore Event Condition
我想大家都知道python的gil限制,记得刚玩python那会,知道了有pypy和Cpython这样的解释器,当时听说是很猛,也就意味肯定是突破了gil的限制,最后经过多方面测试才知道,还是那德行… ...
- 24Flutter中常见的表单有TextField单行文本框,TextField多行文本框、CheckBox、Radio、Switch
一.Flutter常用表单介绍: CheckboxListTile.RadioListTile.SwitchListTile.Slide. 二.TextField:表单常见属性: maxLines:设 ...
- ES6 Syntax and Feature Overview
View on GitHub Note: A commonly accepted practice is to use const except in cases of loops and reass ...
- springboot集成调用Azkaban
springboot集成调用Azkaban 一. 说明 1.Azkaban是由Linkedin公司推出的一个批量工作流任务调度器,主要用于在一个工作流内以一个特定的顺序运行一组工作和流程,它的配置是通 ...
- 处理线上CPU负载过高的故障现象
如何处理线上CPU100%的故障现象 处理流程: 1.登陆线上机器top命令,查看耗费cpu的进程号,举例来说发现进程24008持续耗费资源 2.top -Hp 24008去查看持续耗费cpu的线程号 ...
- PAT 甲级 1039 Course List for Student (25 分)(字符串哈希,优先队列,没想到是哈希)*
1039 Course List for Student (25 分) Zhejiang University has 40000 students and provides 2500 cours ...
- c# 调用mysql数据库验证用户名和密码
使用mysql数据库验证用户名和密码时,如果用户名是中文,一直查不到数据 需要把app.config 中修改为 数据库统一设置utf8编码格式,连接数据库的时候设置编码Charset=utf8可以避免 ...
- Python基于正则表达式实现文件内容替换的方法
Python基于正则表达式实现文件内容替换的方法 本文实例讲述了Python基于正则表达式实现文件内容替换的方法.分享给大家供大家参考,具体如下: 最近因为有一个项目需要从普通的服务器移植到SAE,而 ...
- LeetCode_110. Balanced Binary Tree
110. Balanced Binary Tree Easy Given a binary tree, determine if it is height-balanced. For this pro ...
