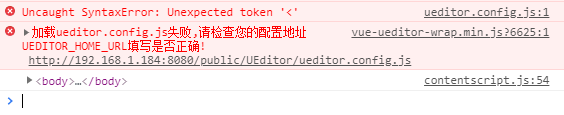
vue-ueditor-wrap报错,vue ueditor 加载ueditor.config.js失败,请检查您的配置地址UEDITOR_HOME_URL填写是否正确!

1.第一次报错后,仔细看了官方文档,少了第一步,下载UEditor源码,放到public目录(前提你用的是vue-cli 3.x的版本)。
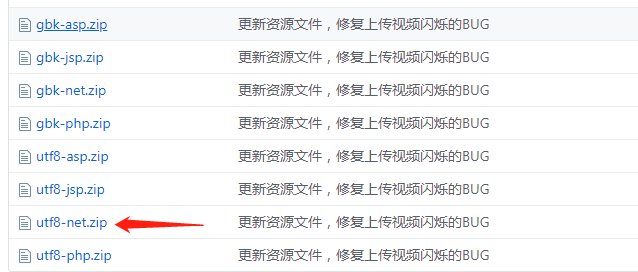
好那就下载,下载的是vue-ueditor-wrap作者修复的版本,选择了下面这个版本。

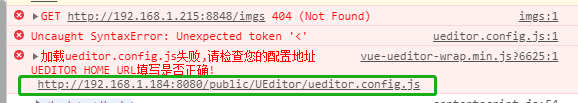
2.放进去后,还是报错,WTF!,看了好多地方,看了看报错的文件路径,没问题啊!确定没问题啊,就是这个路径啊,可是就是打不开这个路径!郁闷

3.还是路径有问题,根据项目里的ip.js看到了问题

这个ip.js就可以打开,所以还是你的路劲配的不对!
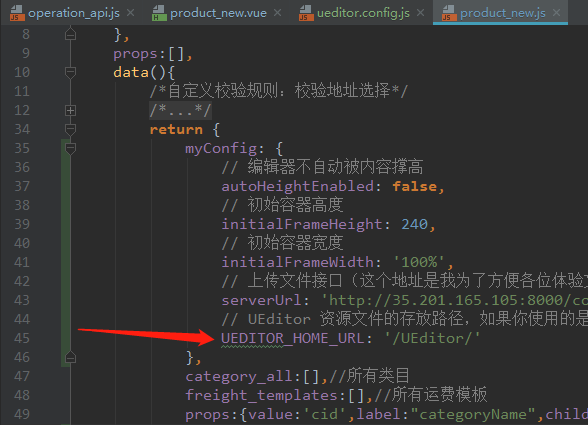
4. 给组件添加配置属性,把地址配对!!!


vue-ueditor-wrap报错,vue ueditor 加载ueditor.config.js失败,请检查您的配置地址UEDITOR_HOME_URL填写是否正确!的更多相关文章
- 报错:尝试加载 Oracle 客户端库时引发 BadImageFormatException。如果在安装 32 位 Oracle 客户端组件的情况下以 64 位模式运行,将出现此问题。
问题: 在写windows服务时,发布后日志报错:尝试加载 Oracle 客户端库时引发 BadImageFormatException.如果在安装 32 位 Oracle 客户端组件的情况下以 64 ...
- win10x64启动vs2010报错:未能加载C:\Windows\Microsoft.NET\Framework\v2.0.50727\microsoft.vsa.tlb
换了新电脑,因为是win10x64系统,可能是兼容性的问题吧. 启动vs2010,在启动画面直接报错:未能加载C:\Windows\Microsoft.NET\Framework\v2.0.50727 ...
- 执行 vue inspect > output.js 报错,无法加载文件 C:\Users\Administrator\AppData\Roaming\npm\vue.ps1,因为在此系统中禁止执行脚本
无法加载文件 C:\Users\Administrator\AppData\Roaming\npm\vue.ps1,因为在此系统中禁止执行脚本.有关详细信息,请参阅 "get-help ab ...
- npm报错:无法加载文件 D:\nodejs\node_global\webpack.ps1,因为在此系统上禁止运行脚本
npm报错 在 windows终端输入 vue init webpack app, 创建一个名为 app 的 Vue 项目时报错如下: 无法加载文件 D:\nodejs\node_global\web ...
- SharePoint 2016 vs部署报错:无法加载功能xxx未能加载文件或程序集xxx或它的某一个依赖项。系统找不到指定的文件
环境描述: SharePoint 2016 单服务器场模式 开发工具:VS2017,项目类型(功能):计时器. 问题描述: 在用vs直接部署时,报错如下: 部署步骤"激活功能"中出 ...
- C#调用SQLite报错:无法加载 DLL“SQLite.Interop.dll”: 找不到指定的模块
C#调用SQLite数据库,有些情况下会报以下这个错误: 无法加载 DLL“SQLite.Interop.dll”: 找不到指定的模块 实际上程序目录中是存在SQLite.Interop.dll这个文 ...
- 报错:无法加载文件 D:\nodejs\node_global\webpack.ps1,因为在此系统上禁止运行脚本...
解决报错:(1)以管理员身份运行vs code (2)在终端执行:get-ExecutionPolicy,显示Restricted(表示状态是禁止的) [受限制的.保密的] (3)在终端执行:set ...
- 系统日志报错i8042prt无法加载
原因如下: 解决方法为: 此报错可以直接忽略,不过由此可能导致即插即用(plugplay)报错,在即插即用报错时,重启服务器即可.
- ts转js运行报错:“tsc : 无法加载文件
一.在typescript.ts转换成.js运行时报错解决办法: 1.第一步:鼠标在vscode软件上右击打开属性–>兼容性–>以管理员的身份运行此程序,如下图: 2.第二步:打开vsco ...
随机推荐
- Flutter -------- 新手 WanAndroid 项目练习
一个简单Flutter项目wanandroid,先前用Kotlin来开发过,适合新手练习. 用到的库 包含功能: http+数据解析 网络请求数据列表展示 Banner轮播 WebView跳转详情 D ...
- CentOS 7 yum Loaded plugins: fastestmirror, langpacks Loading mirror speeds from cached hostfile
yum install nginx发生的错误 yum install nginx Loaded plugins: fastestmirror, ovl Loading mirror speeds fr ...
- ISO/IEC 9899:2011 条款6.4——词法元素
6.4 词法元素 1.token(标记): keyword(关键字) identifier(标识符) constant(常量) string-literal(字符串字面量) punctuator(标点 ...
- F5负载均衡 MIBs bigip oid
F5 MIBs 分组bigip-ltmpool-stat oid=".1.3.6.1.4.1.3375.2.2.5.2.3.1.1" name=&q ...
- Swift4.0复习结构体
1.基本语法: /** 定义了一个结构体 */ struct Structure { /// 一个常量存储式实例属性, /// 并直接为它初始化 let constProperty = /// ...
- jquery创建一个新的节点对象(自定义结构/内容)的好方法
jq创建一个新的节点对象,这对一些自定义功能很有帮助,而且可以随意控制对象的结构与内容,何乐而不为呢,看到这里,相信有些朋友已经按耐不住了,好记下来为大家介绍实现方法,感兴趣的朋友可以了解下哦 < ...
- Sequelize 类 建立数据库连接 模型定义
1:Sequelize 类 Sequelize是引用Sequelize模块获取的一个顶级对象,通过这个类可以获取模块内对其他对象的引用.比如utils.Transaction事务类.通过这个顶级对象创 ...
- .mmap文件如何打开
.mmap是一种思维导图文件的后缀,可以用Xmind软件打开.
- Python之可变参数,*参数,**参数,以及传入*参数,进行解包
1.定义了一个需要两个参数的函数 def print_str(first, second): print first print second if __name__ == "__main_ ...
- 微服务Consul系列之服务注册与服务发现
在进行服务注册之前先确认集群是否建立,关于服务注册可以看上篇微服务Consul系列之集群搭建的介绍,两种注册方式:一种是注册HTTP API.另一种是通过配置文件定义,下面讲解的是基于后者配置文件定义 ...
