React 脚手架支持Typescript和Sass
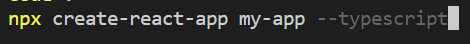
首先,创建React工程目录,以及选择Typescript版本

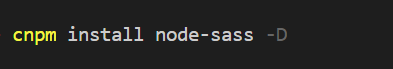
进入在my-app目录,安装node-sass

然后再安装webpack的sass-loader

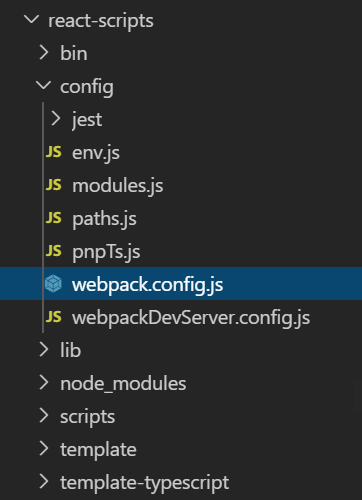
接下来进入node_modules --> react-scripts --> config,打开webpack.config.js文件:

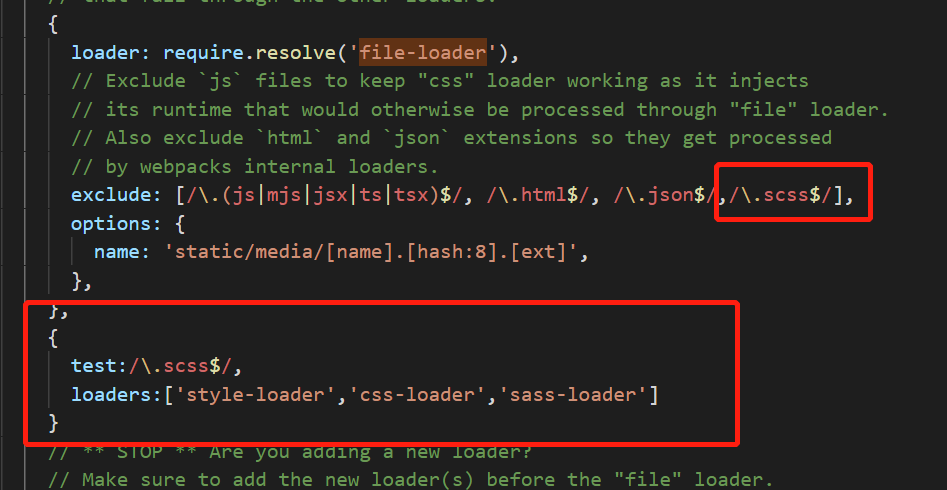
找到 "file-loader"后,添加".scss"文件的配置,如下图红线框中的信息:

最后,将src目录下的css改成scss文件:

运行 yarn start
React 脚手架支持Typescript和Sass的更多相关文章
- React脚手架less的安装
最近在用react.js 结合蚂蚁金服的 Ant Design Mobile 做一个单页面的应用程序,遇到了一个很棘手的问题——那就是 react脚手架不支持less,看了不少优秀博主如何在react ...
- 【webpack系列】从零搭建 webpack4+react 脚手架(四)
经过三个章节的学习,你已经学会搭建了一个基于webpack4的react脚手架.如果要更改配置,比如,你希望把编译后的js文件和css文件等单独放dist下的static目录下,你想想,是不是有点麻烦 ...
- React脚手架解决不能使用less问题
引言 学编程,还是多敲代码呀,React脚手架不支持less,因此需要配置webpack的webpack.config.js文件 释放配置文件 我们在使用React脚手架的时候,发现发现是没有webp ...
- 【webpack系列】从零搭建 webpack4+react 脚手架(一)
搭建一个React工程的方式有很多,官方也有自己的脚手架,如果你和我一样,喜欢刨根究底,从零开始自己一行一行代码创建一个React脚手架项目,那你就来对地方了.本教程是针对React新手,以及对web ...
- 用webpack4从零开始构建react脚手架
用webpack4从零开始构建react脚手架 使用脚手架 git clone git@github.com:xiehaitao0229/react-wepack4-xht.git` `cd reac ...
- Fundebug前端异常监控插件更新至2.0.0,全面支持TypeScript
摘要: 是时候支持TS了! Fundebug前端异常监控服务 Fundebug提供专业的前端异常监控服务,我们的插件可以提供全方位的异常监控,可以帮助开发者第一时间定位各种前端异常,包括但不限于Jav ...
- react脚手架和深入理解jsx语法
react的mvc和vue的mvvm vue的mvvm属于双向绑定,view层,model数据层,vm实现双向绑定的控制层 此种模式,再某一类项目种很有优势:管理系统 ( OA, ERP , CRM ...
- 【React】学习笔记(二)——组件的生命周期、React脚手架使用
原教程视频:ttps://www.bilibili.com/video/BV1wy4y1D7JT?p=2&spm_id_from=pageDriver 目录 一.组件的生命周期 1.1.生命周 ...
- Xamarin Studio支持TypeScript开发
之前谈到"TypeScript的崛起",今天推荐的文章又再次支持了这一观点--Xamarin Studio也开始支持TypeScript的开发. 一个语言是否能够崛起,很重要的一个 ...
随机推荐
- nxp基于layerscape系列芯片的硬件型号解析
每一种layerscape系列芯片都有两种硬件型号: RDB 和QDS RDB: Refrence Design Board QDS: QorIQ Development system
- ISO/IEC 9899:2011 条款6.7.7——类型名
6.7.7 类型名 语法 1.type-name: specifier-qualifier-list abstract-declaratoropt abstract-declarator: po ...
- Spring5源码分析之Bean生命周期
Spring Bean生命周期的构成 Bean的完整生命周期经历了各种方法调用,这些方法可以划分为以下几类: Bean自身的方法: 这个包括了Bean本身调用的方法和通过配置文件中<bean&g ...
- PAT 甲级 1068 Find More Coins (30 分) (dp,01背包问题记录最佳选择方案)***
1068 Find More Coins (30 分) Eva loves to collect coins from all over the universe, including some ...
- gen语言
概率编程语言(PPL)领域正经历着机器学习技术快速发展带来的奇迹般的复兴.在短短的几年里,PPL 已经从一个模糊的统计研究领域发展出十几个活跃的开源方案.最近,麻省理工学院(MIT)的研究人员推出了一 ...
- 数据库分库分表中间件ShardingSphere推荐
官网链接:http://shardingsphere.io/document/current/cn/overview/ 源起: 我今天首先去了解了一下国内好像是比较火的一个叫"MyCat&q ...
- ubuntu 18.04下载mysql8.0.13源码并编译安装(暂时没有成功)
执行如下命令下载解压MySQL8的源码文件压缩包到本地文件: wget https://cdn.mysql.com//Downloads/MySQL-8.0/mysql-boost-8.0.13.ta ...
- 【Leetcode_easy】883. Projection Area of 3D Shapes
problem 883. Projection Area of 3D Shapes 参考 1. Leetcode_easy_883. Projection Area of 3D Shapes; 完
- python扫描器-sqlalchemy入库操作
学习 [Python]Flask系列-数据库笔记 实践 #!/usr/bin/env python # -*- coding: utf-8 -*- from sqlalchemy import cre ...
- Java基础教程:多线程基础(6)——信号量(Semaphore)
Java基础教程:多线程基础(6)——信号量(Semaphore) 信号量 信号量(Semaphore)由一个值和一个指针组成,指针指向等待该信号量的进程.信号量的值表示相应资源的使用情况.信号量S≥ ...
