js中的深复制与浅复制
前言
所谓深复制与浅复制(深拷贝与浅拷贝),乍一听感觉听高大上,像是一个非常难理解的概念,其实我们平常项目开发都是在用的,只是你可能不知道该怎么叫它的名字而已,就像你听熟了一首歌,就是不知道这首歌叫什么名字一样。
在javascript中有两种数据类型,一种是基本类型,另一种是引用类型,今天说讨论的深复制与浅复制就是和这两种数据类型有直接的关系。
1、基本类型的复制
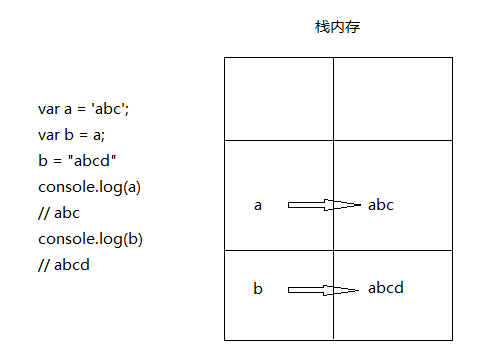
js种的基本类型有Number Boolean String undefined null这五类,在声明的时候,基本类型的数据都是存放在栈内存中,如下图:


首先声明的a变量会存储在栈内存里,然后又在栈内存里复制了一个a并且赋值给b,此时栈内存里汇总新分配一个内存给不,a和b的值都是abc;然后给b重新赋值,由于a和b都是独立存在的两个变量,所以两个值任何一个变化,都不会影响另外一个变量的值;通俗点来说,就是你有一个叫做a的word文档,原本在D盘里,你把它复制了一份仍在了桌面上,这个时候你对两个文件的编辑并不会相互影响,如上图。
2、引用类型的复制
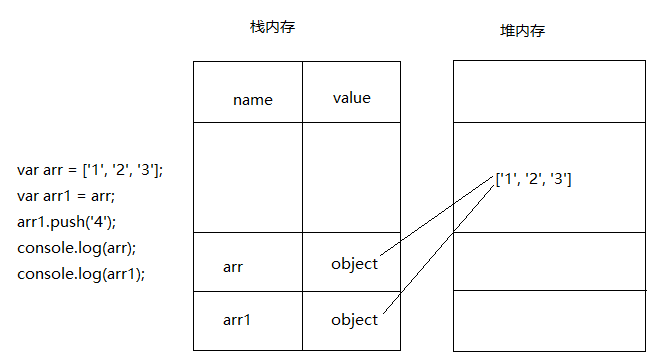
引用类型,即object,function的值都是存在堆内存中,栈内存中通过指针指向这个值在堆中的地址,而对于引用类型来说普通的赋值操作只是将指针的地址复制了一份给新的变量,属于浅复制,如下图:


这里将arr赋值给arr1,其实就是复制了arr的指针,所以arr1的指向地址和arr是一样的,这样不管操作arr还是arr1都会改变堆中数组的值,打印arr或者arr1都是改变后的值,这种情况只是改变了指针的指向,还用文件复制的形式来解释的话就是复制了一个文件的快捷方式,把它仍在桌面上,打开的仍然是源文件,如上图。
但是现在有一个需求,就是后台请求过来的json对象,在对其处理之前需要拷贝一份以方便其他开发人员再开发,如果我们用上面的赋值方式复制一份出来肯定是不行的,这样的话你下面对数据的处理也会改变源数据的值,那应该怎么处理呢?看下面代码
function copy(obj) {
let Tobj = {}
for(var key in obj) {
Tobj[key] = obj[key] // 遍历复制属性
}
return Tobj
}
var obj = {
name: "MrGao",
age: 24
};
var obj1 = copy(obj);
obj1.name = "MrBone"
console.log(obj.name) // "MrGao"
console.log(obj1.name) // "MrBone"
这样基于重新复制了一份数据出来,而且下面如果你对复制出来的数据进行修改,也不会影响源数据
但是,如果出现下面这种情况还是会有问题
var obj = {
name: "MrGao",
age: 24,
skill: {
work: "javascript",
life: "singer"
}
};
function copy(obj) {
let Tobj = {}
for(var key in obj) {
Tobj[key] = obj[key]
}
return Tobj
}
var obj1 = copy(obj);
obj1.skill.work = "java"
console.log(obj.skill.work) // java
console.log(obj1.skill.work) // java
如此看来,值还是都改变了,上面两者只是obj中多了一个skill对象而已,由于遍历复制的只是obj中的属性,所以obj.skill作为一个引用类型对象,也只是复制了一个指针过去,所以当obj1中的skill发生了变化,obj中的skill也会变化,那么如何解决这个问题呢?
var obj = {
name: "MrGao",
age: 24,
skill: {
work: "javascript",
life: "singer"
}
};
function copy(obj) {
let Tobj = {}
for(var key in obj) {
if (typeof(obj[key]) == 'object') {
Tobj[key] = copy(obj[key])
} else {
Tobj[key] = obj[key]
}
}
return Tobj
}
var obj1 = copy(obj);
obj1.skill.work = "java"
console.log(obj.skill.work) // javascript
console.log(obj1.skill.work) // java
为了方便理解,这里只考虑到传入的值为obj,如此,当遍历到key的值为'object'类型时,这递归调用本方法,来完成对内层对象的复制。
除了上面这种方法外,还有一种方法可以实现深复制
var obj = {
name: "MrGao",
age: 24,
skill: {
work: "javascript",
life: "singer"
}
};
var obj1 = JSON.parse(JSON.stringify(obj)); // 先将obj转为字符串再复制
obj1.skill.work = "java"
console.log(obj.skill.work) // javascript
console.log(obj1.skill.work) // java
这种方法为先将obj转化为字符串,复制的时候就会重新在栈内存中复制一份,然后JSON.parse之后重新赋值给obj1,就实现了对对象的深复制。
总结
浅复制:之前理解的是浅复制指的是对引用对象指针的复制,并没有复制其本质内容;后来对浅复制的理解为对引用对象一层复制为浅复制,而对应的深复制为以上两种对对象进行深复制的方法。
深复制:深复制就是对一个对象通过递归,或类型转换的全面复制。
对于以上纯属个人理解,如有纰漏,欢迎指正!
js中的深复制与浅复制的更多相关文章
- js中的深复制和浅复制
在实际情况中经常会遇到对对象复制的问题.比如在处理项目中的一笔多结构的数据存储或者调用,这个时候你就要对对象(json)进行操作,而不同的操作根据不同的需求来定义.其中最常见最普遍的是对对象的复制,重 ...
- Java中对象的深复制和浅复制详解
1.浅复制与深复制概念 ⑴浅复制(浅克隆) 被复制对象的所有变量都含有与原来的对象相同的值,而所有的对其他对象的引用仍然指向原来的对象.换言之,浅复制仅仅复制所考虑的对象,而不复制它所引用的对象. ⑵ ...
- Java中的深复制与浅复制
1.浅复制与深复制概念 ⑴浅复制(浅克隆) 被复制对象的所有变量都含有与原来的对象相同的值,而所有的对其他对象的引用仍然指向原来的对象.换言之,浅复制仅仅复制所考虑的对象,而不 复制它所引用的对象. ...
- C#中的深复制与浅复制
C#中分为值类型和引用类型,值类型的变量直接包含其数据,而引用类型的变量则存储对象的引用. 对于值类型,每个变量都有自己的数据副本,对一个变量的操作不可能影响到另一个变量.如 class Progra ...
- Java中的clone()----深复制,浅复制
这篇文章主要介绍了Java中对象的深复制(深克隆)和浅复制(浅克隆) ,需要的朋友可以参考下 1.浅复制与深复制概念 ⑴浅复制(浅克隆) 被复制对象的所有变量都含有与原来的对象相同的值,而所有的对其他 ...
- js的深复制与浅复制
什么是深复制和浅复制? 深复制和浅复制的概念只存在于对象array和数组obj上. 浅复制是:模糊复制,就是不管对方是字符串类型还是引用类型都通通复制过来.结果两个变量的内容会同时变化. 深复制是:有 ...
- .Net深复制、浅复制
在.Net,大家都知道引用类型的深复制.浅复制吧. ,一般int等值类型是值类型(复制时是直接传值),一般的类(List<T>,Class)是引用类型(复制时传地址),默认是浅复制.若ob ...
- C++学习基础七——深复制与浅复制
一.深复制与浅复制基本知识 深复制和浅复制,又称为深拷贝和浅拷贝. 深复制和浅复制的区别如下图1所示: 图1 图1表示的是,定义一个类CDemo,包含int a和char *str两个成员变量, 当深 ...
- iOS 集合的深复制与浅复制
概念 对象拷贝有两种方式:浅复制和深复制.顾名思义,浅复制,并不拷贝对象本身,仅仅是拷贝指向对象的指针:深复制是直接拷贝整个对象内存到另一块内存中. 一图以蔽之 再简单些说:浅复制就是指针拷贝:深复制 ...
随机推荐
- osg::Node clone
深度拷贝 node.clone(osg::CopyOp::DEEP_COPY_ALL) osg::ref_ptr<osg::Node> deepnode = (osg::Node *)( ...
- 泡泡一分钟:LandmarkBoost: Efficient Visual Context Classifiers for Robust Localization
Marcin Dymczyk, Igor Gilitschenski, Juan Nieto, Simon Lynen, Bernhard Zeis, and Roland Siegwart Land ...
- matlab基本数据结构struct
一起来学演化计算-matlab基本数据结构struct 觉得有用的话,欢迎一起讨论相互学习~Follow Me 参考文献 http://blog.sina.com.cn/s/blog_46865140 ...
- 转 RAC srvctl 管理命令
https://czmmiao.iteye.com/blog/1762900 https://blog.csdn.net/weeknd/article/details/72358218 ------- ...
- Docker容器(三)——容器端口映射
(1).容器端口映射 容器的端口映射用到了-p选项,-p [物理机端口]:[容器实例端口] 让centos:httpd运行在后台 [root@youxi1 ~]# docker run -d -p 8 ...
- ecshop添加商品筛选功能
ecshop商品属性一直是使用问题的难点,而“属性筛选”更是ecshop属性中的难点,那么下面来详细说明一下 属性筛选功能 第一,属性筛选的特点: 属性筛选必须是分类页才会显示,列出所有商品的唯一属性 ...
- 基于jsplumb插件制作可拖拽、保存流程图、重绘保存后的流程图总结
1.重点参考博文 https://blog.csdn.net/j_bean/article/details/78092647 2.关键点总结 1)实现可视区域图形画满后,拖动整个画布的效果 a.最好不 ...
- 【VS开发】如何判断客户端SOCKET已经断开连接?
http://biancheng.dnbcw.info/linux/366100.html 最近在做一个服务器端程序,C/S结构.功能方面比较简单就是client端与server端建立连接,然后 ...
- 【C/C++开发】C中调用C++函数
C中如何调用C++函数? 前阵子被问及一个在C中如何调用C++函数的问题,当时简单回答是将函数用extern "C"声明,当被问及如何将类内成员函数声明时,一时语塞,后来网上查了下 ...
- NAT的配置
实验的拓扑图如下所示 首先我们对路由器进行基础的地址配置 我们先在R2路由器上设置一条连接外网的静态路由 然后我们给PC1设置一个静态NAT 然后使得PC1 通过202.169.10.5 地址访问外网 ...
