vue的使用与安装 npm -v报错
1、先将node从官方文档下载下来,然后进行安装。
安装成功后,在dos命令中node -v、npm -v来测试,如果成功就可以安装cnpm(国内淘宝镜像比较快)。这里我遇到一个bug,npm -v压根就不起作用,这个时候发现C:\Users(用户)\你的用户名\.npmrc这个目录里prefix=D:\Programe 只有这样的字样,然后什么都没有,而我是安装在prefix=E:\Programming Software中,应该是空格问题了!哦原来根本路径就是不对的。于是我c盘找到这个.npmrc的文件,手动进行了添加与修改,prefix=D:\Program Files\nodejs
cache=D:\Program Files\nodejs
registry = http://registry.cnpmjs.org
保存后,重新打开dos命令,这个时候npm -v起作用啦,哈哈哈,比给我一块糖还开心呀!!!
也可以参考文档:http://blog.csdn.net/guin_guo/article/details/51062857
http://blog.csdn.net/dalang1010/article/details/78940200
2、然后安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
3、安装webpack
cnpm install webpack -g
4、安装vue脚手架
npm install vue-cli -g
在硬盘上找一个文件夹放工程用的,在终端中进入该目录 cd 目录文件
5、根据模板创建项目
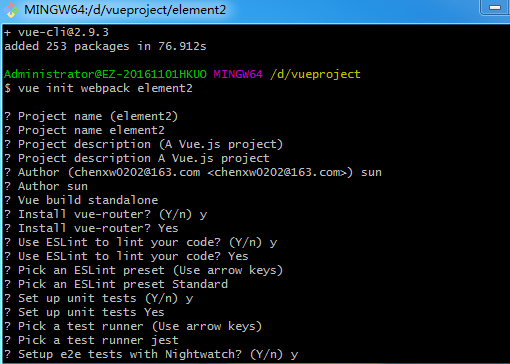
vue init webpack 工程名字<工程名字不能用中文>

见到这个界面可以哈哈了,接着往下回车。
cd 文件夹
npm run dev
可以参考文档:http://www.runoob.com/w3cnote/vue2-start-coding.html
vue的使用与安装 npm -v报错的更多相关文章
- npm -v 报错:Error: EPERM: operation not permitted, mkdir 'C:\soft\nodejs'
npm -v 报错:Error: EPERM: operation not permitted, mkdir 'C:\soft\nodejs' 起因:原本安装node在C盘soft文件夹下,按node ...
- 在运行vue项目时,执行npm install报错小记
在运行vue项目时,执行npm install 报错,导致后续的执行报各种错误,根据报错,尝试了网上的各种办法,最后发现时网络问题下载失败导致,解决办法: 安装cnpm==>npm instal ...
- win10 安装node.js node.js 安装成功但npm -v 报错问题解决
错误症状官网下载node-v8 .node-v10 的msi 安装进行安装. npm -v 错误如下 0 info it worked if it ends with ok 1 verbose cli ...
- npm -v 报错:cannot find module 'core-util-is'
今天想打开之前的项目运行看看,结果报错:cannot find module 'core-util-is',以为只是缺少模块core-util-is,然后npm install --save core ...
- 使用国内镜像源安装npm包报错
1 使用命令安装 npm install webpack --save-dev 可能是版本太高,国内没有更新. 通过设置镜像源 npm config set registry http://regis ...
- 全局安装npm包报错没有权限
背景:npm i npm-check -g 时报错没有权限 Error: EACCES: permission denied, access '/usr/local/lib/node_modules' ...
- npm安装cnpm时候报错code EINTEGRITY
npm安装cnpm时候报错code EINTEGRITY错误展示 PS C:\Users\by\Desktop\element_ui_demo> npm install --g npmnpm ...
- 【问题与解决】Mac OS通过 npm 安装 React Native 报错(checkPermissions Missing write access to /usr/local/lib/node_modules)
报错情况: 当Mac OS通过 npm 安装 React Native 报错,警告文字为:checkPermissions Missing write access to /usr/local/lib ...
- cnmp安装失败,报错npm ERR! enoent ENOENT: no such file or directory,
1.cnmp安装失败 2.提示如下: bogon:node_modules liangjingming$ sudo npm install cnpm -g --registry=https://reg ...
随机推荐
- MySQL 的连接时长控制--interactive_timeout和wait_timeout
在用MySQL客户端对数据库进行操作时,如果一段时间没有操作,再次操作时,常常会报如下错误: ERROR 2013 (HY000): Lost connection to MySQL server d ...
- LC 802. Find Eventual Safe States
In a directed graph, we start at some node and every turn, walk along a directed edge of the graph. ...
- SEO中常用的301永久重定向代码大全
301是永久重定向的意思,表示请求的网页已永久移动到新位置,服务器返回此响应(对 GET 或 HEAD 请求的响应)时,会自动将请求者转到新位置.其实301重定向在SEO中被广泛应用,也是被广泛认为比 ...
- androidstudio的安装与抓log
公司新开发的软件是基于unity的,我们被告知unity是不允许charles抓包的,故此只能只用 Android studio 一. Android studio的安装与配置 在此我就不赘 ...
- Vue 使用eventBus 实现兄弟组件间的通信
实现方式: 主要是在相互通信的兄弟组件之中,都引入一个新的vue实例,然后通过分别调用这个实例的事件触发事件广播 和监听来实现通信和参数传递. 需求: a页面tree的增删改后,数据还是之前的老数据 ...
- vue中数组检测重复性的两个方法
检查数组重复(一)let inputValue = this.positionGroupInput[groupId].inputValue; if (inputValue) { for (let po ...
- 喜欢听DJ的朋友可以自己用下,别传播
// ==UserScript== // @icon http://djkk.com/favicon.ico // @name DJKK Downloader // @namespace http:/ ...
- 爬虫实现51job谁看过我的简历多条记录功能
默认情况下51job只能看到最近一条记录,查看更多记录需要付费. 本文利用爬虫定时抓取记录,并追加写入到文本的方式获取完整的记录信息. import requests from bs4 import ...
- realpython教程之机器学习之Windows下的环境配置
不得不说,realPython的教程确实写的仔细,准确,有逻辑.果然高质量的学习材料还是更利于学的. 反观我们学校,似乎就有些急功近利了.连Python语言基础都没学,就直接讲深度学习.完全不符合学习 ...
- 【VS开发】CListCtrl控件使用方法总结
CListCtrl控件使用方法总结 今天第一次用CListCtrl控件,遇到不少问题,查了许多资料,现将用到的一些东西总结如下: 以下未经说明,listctrl默认view 风格为report 相关类 ...
