vuex的使用介绍
1.vuex是什么?
vuex是一个专为vue.js应用程序开发的状态管理模式(它采用集中式存贮管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化)。
2.vuex的核心概念?
(1)vuex的属性:
vuex五大核心属性:state,getter,mutation,action,module
- state:存储数据,存储状态;在根实例中注册了store 后,用
this.$store.state来访问;对应vue里面的data;存放数据方式为响应式,vue组件从store中读取数据,如数据发生变化,组件也会对应的更新。 - getter:可以认为是 store 的计算属性,它的返回值会根据它的依赖被缓存起来,且只有当它的依赖值发生了改变才会被重新计算。
- mutation:更改 Vuex 的 store 中的状态的唯一方法是提交 mutation。
- action:包含任意异步操作,通过提交 mutation 间接更变状态。
- module:将 store 分割成模块,每个模块都具有state、mutation、action、getter、甚至是嵌套子模块。
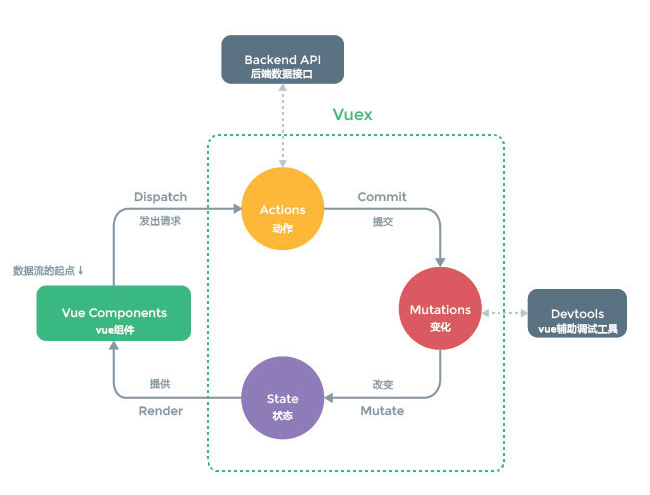
(2)对于vuex的数据传递流程:

当组件进行数据修改的时候我们需要调用dispatch来触发actions里面的方法。actions里面的每个方法中都会有一个commit方法,当方法执行的时候会通过commit来触发mutations里面的方法进行数据的修改。mutations里面的每个函数都会有一个state参数,这样就可以在mutations里面进行state的数据修改,当数据修改完毕后,会传导给页面。页面的数据也会发生改变。
3.为什么要用vuex?
由于传参的方法对于多层嵌套的组件将会非常繁琐,并且对于兄弟组件间的状态传递无能为力。我们经常会采用父子组件直接引用或者通过事件来变更和同步状态的多份拷贝。以上的这些模式非常脆弱,通常会导致代码无法维护。所以我们需要把组件的共享状态抽取出来,以一个全局单例模式管理。在这种模式下,我们的组件树构成了一个巨大的“视图”,不管在树的哪个位置,任何组件都能获取状态或者触发行为!另外,通过定义和隔离状态管理中的各种概念并强制遵守一定的规则,我们的代码将会变得更结构化且易维护。
vuex的使用介绍的更多相关文章
- Vuex与axios介绍
Vuex集中式状态管理里架构 axios (Ajax) Vuex集中式状态管理架构 -简单介绍: vuex是一个专门为Vue.js设计的集中式状态管理架构. 我们把它理解为在data中需要共享给其他组 ...
- vuex的简单介绍
.vuex的定义 )Vuex 是一个专门为 Vue.js 应用程序开发的状态管理模式,使用插件的形式引进项目中 )集中存储和管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化 ...
- Vuex、axios、跨域请求处理和import/export的注意问题
一.Vuex 1.介绍 vuex是一个专门为Vue.js设计的集中式状态管理架构. 对于状态,我们把它理解为在data中需要共享给其他组件使用的部分数据. Vuex和单纯的全局对象有以下不同: 1. ...
- Vue(三):vuex是什么
vuex官网介绍 Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化.Vuex 也集成到 Vue ...
- vue学习六之vuex
由于状态零散地分布在许多组件和组件之间的交互中,大型应用复杂度也经常逐渐增长.为了解决这个问题,Vue 提供 vuex. 什么是Vuex Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 ...
- Vuex、axios以及跨域请求处理
一.Vuex 1.介绍 vuex是一个专门为Vue.js设计的集中式状态管理架构. 对于状态,我们把它理解为在data中需要共享给其他组件使用的部分数据. Vuex和单纯的全局对象有以下不同: 1. ...
- Vuex是什么?
记得去年公司招聘前端工程师的时候,我要负责准备面试题去考验面试者,让我记忆深刻的有一件事,我看大多数面试者简历上都写了熟练掌握Vuex,然而当我问起的时候,大部分回答都支支吾吾,解释不清,而当我提起与 ...
- 手摸手教你在vue-cli里面使用vuex,以及vuex简介
写在前面: 这篇文章是在vue-cli里面使用vuex的一个极简demo,附带一些vuex的简单介绍.有需要的朋友可以做一下参考,喜欢的可以点波赞,或者关注一下,希望可以帮到大家. 本文首发于我的个人 ...
- vue.js组件化开发实践
前言 公司目前制作一个H5活动,特别是有一定统一结构的活动,都要码一个重复的轮子.后来接到一个基于模板的活动设计系统的需求,便有了下面的内容.借油开车. 组件化 需求一到,接就是怎么实现,技术选型自然 ...
随机推荐
- CTeX 更改字体(软件)
CTeX默认显示字体太小了,写起来看着费眼睛.有没有办法更改字体呢? 更改字体方法:(图片是默认字体) 未完 ...... 点击访问原文(进入后根据右侧标签,快速定位到本文) </b
- C之typedef
1.1 typedef 解析: 1.typedef是一个关键字: 2.typedef它的对象必须是一个类型: 3.作用:给类型取一个别名 1.2 typedef 格式 : typedef 类型 ...
- hdu 2476 题解
题目 题意 给出两个字符串 $ s1,s2 $,每次操作可以使一段连续的子串全变成一个字母,问最少多少次操作可以使 $ s1 $ 变为 $ s2 $. 例如 $ zzzzzfzzzzz $,长度为 $ ...
- Go实战--golang中使用redis(redigo和go-redis/redis)
开源库redigo的使用 github地址: https://github.com/garyburd/redigo 文档地址: http://godoc.org/github.com/garyburd ...
- NIO-FileChannel源码分析
目录 NIO-FileChannel源码分析 目录 前言 RandomAccessFile 接口 创建实例 获取文件通道 FileChannelImpl 创建 写文件 读文件 修改起始位置 获取文件长 ...
- iOS - OC 使用运行时来获取并修改类
前言: Objective C的runtime技术功能非常强大,能够在运行时获取并修改类的各种信息,包括获取方法列表.属性列表.变量列表,修改方法.属性,增加方法,属性等等,本文对相 ...
- 【转载】C#使用Except方法求取两个List集合的差集数据
在C#语言的编程开发中,针对List集合的运算有时候需要计算两个List集合的差集数据,集合的差集是取在该集合中而不在另一集合中的所有的项.A集合针对B集合的差集数据指的是所有在A集合但不在B集合的元 ...
- 移动端隐藏滚动条,css方法
小白第一次发文记录自己遇到的问题. 关于隐藏移动端滚动条方法很多,这里只说本人用到的. 在PC端隐藏html右侧默认滚动条 html { /*隐藏滚动条,当IE下溢出,仍然可以滚动*/ -ms-ove ...
- hive四种排序
order by order by 会对输入做全局排序,因此只有一个reducer(多个reducer无法保证全局有序)只有一个reducer,会导致当输入规模较大时,需要较长的计算时间. set h ...
- 解析CentOS 7中系统文件与目录管理
Linux目录结构 Linux目录结构是树形的目录结构 根目录 所有分区.目录.文件等的位置起点 整个树形目录结构中,使用独立的一个"/"表示 常见的子目录 目录 目录名称 目录 ...
