查看DOM对象的style样式,attributes属性,children
// 在不同的浏览器查看各种属性,样式。如果不知道哪个对象的属性样式怎么写,可以在控制台输出 style attributes
// 所有的属性样式都会出现
// 此外还可以检查某个属性在不同浏览器是否支持,是否需要加厂商前缀
总而言之,检验浏览器是否支持某个对象 或 属性 ,
不支持全部返回 undefined,
支持 属性 / 样式 都返回 [空字符串] 对象则 相应类型,具体如下:
console.log( domObj.style['xxx'] ) //支持 返回 [空字符串] , 不支持 返回 undefined
console.log( domObj.attributes['xxx'] ) //支持 返回 [空字符串] , 不支持 返回 undefined
console.log( typeof domObj ) //支持 返回 相应数据类型, 不支持 返回 undefined
不能直接输出未定义的对象,否则直接报错。
1,console.log(document.body.style);//查看某个对象的所有样式
如:console.log(document.querySelector('a').style);//查看a对象的所有样式
console.log(document.body.style['transition']);// 在某个浏览器中查看是否支持某个样式,
如果支持,返回值:[空字符串] 如果不支持,则返回:undefined
即:不存在的对象,直接报错;不存在的属性,返回 undefined,样式也是DOM的一种属性,所以我们设置属性时,一定记得如下赋值:
引用类型声明(对象): var obj = null , var arr = null , var obj = {}
基本数据类型声明: var num = 0; var str = '';
2,console.log(document.body.attributes);//查看某个对象的属性
如:console.log(document.querySelector('a').attributes); //查看 a 对象的所有属性
/// 不存在的对象,直接报错 ; 不存在的属性,返回undefined ,可以使用以下方式验证浏览器是否支持该属性。
console.log(document.querySelector('a').attributes['href']); //返回 href = ""; 支持的浏览器返回 [空字符串]
console.log(document.querySelector('a').attributes['hrefss']); //返回 undefined; 不存在的属性返回未定义
console.log(abc); //不存在的对象 直接报错
3,使用 typeof 判断浏览器是否支持某个对象
支持返回相应类型,不支持则返回 undefined
//不存在的对象直接输出就会报错,所以不适用该方式编码: console.log(abc);
console.log(typeof abc); //不存在的对象,返回类型是:undefined,支持则则返回相应对象
console.log(typeof 'aa');//返回类型:string
console.log(typeof 67);//返回类型:number
console.log(typeof {});//返回类型:object
console.log(typeof document.querySelector('a')); //返回类型:object
//如果要查看body对象的属性,使用控制台输出,可以直接使用父元素打印obj.children在控制台显示所有的子元素
//并且找到body,继续点击就可以看到body的属性了,其他元素同理都是在控制台查看
console.log(document.children);
//在火狐是输出对象的属性,在谷歌是输出整个对象
console.log(document.querySelector('body'));
=====================================
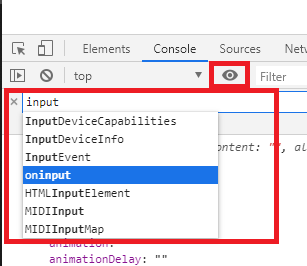
在 谷歌 欧朋浏览器中可以查看各种方法:
1,打开控制台
2,点击眼睛
3,在Expression(表达式)中输入表达式
如:input,就可以看到关于input的所有方法,支持模糊匹配。

==================================
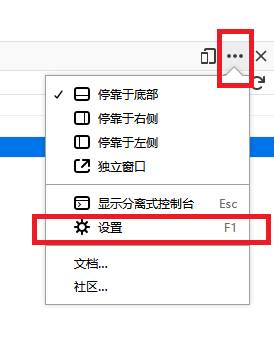
以下是在火狐浏览器中查看各种方法:
1,打开控制台
2,点击控制台右上角的三个点----点击设置
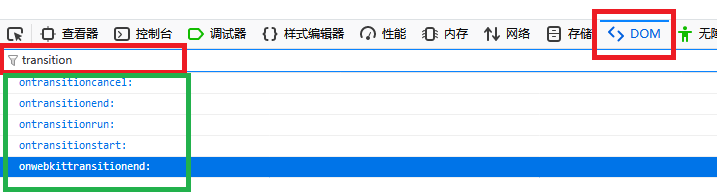
3,找到默认的开发者工具----------勾选DOM即可
4,点击控制台中的 DOM面板-------在过滤输入框中输入方法名
如:transition 即可,支持模糊匹配
图一: 图二:
图二:
图三:
查看DOM对象的style样式,attributes属性,children的更多相关文章
- JS-DOM ~ 03. 子节点的操作、style.样式和属性、dom元素的创建方法及操作、14个例题、主要是利用js直接控制html属性
带有Element和不带的区别 a) 带Element的获取的是元素节点 b) 不带可能获取文本节点和属性节点 获取所以子节点 a) . childNodes b) . children ...
- Document对象操作、样式、属性、效果、
Windows对象主要是操作浏览器外层的东西,而DOM对象是操作浏览器里面的东西. 如果我们要操作网页内容,那么一定需要操作标签! Document:文档对象模型→DOM:可以做一些特效(抢票的).摘 ...
- jQuery基础(样式篇,DOM对象,选择器,属性样式)
1. $(document).ready 的作用是等页面的文档(document)中的节点都加载完毕后,再执行后续的代码,因为我们在执行代码的时候,可能会依赖页面的某一个元素,我们要确保这个元素真 ...
- js获取dom对象style样式的值
js获取到的dom对象的style通常是没有值得,因为我们都写在外部文件中,从慕课网上见到讲师封装的一个方法,挺不错.特此记录下来. function getStyle(obj,attr){ if(o ...
- JS,Jquery,ExtJs不同脚本动态创建DOM对象
好久不来写东西了,这段时间太慢了,闲了下来看了几篇文章,觉得很好,同时也许咱们大家都能遇到,所以就把它记录下来... 简单使用JavaScript.JQuery.ExtJs进行DOM对象创建的测试,主 ...
- jQuery对象与DOM对象
jQuery对象与DOM对象是不一样的 可能一时半会分不清楚哪些是jQuery对象,哪些是DOM对象,下面重点介绍一下jQuery对象,以及两者相互间的转换. 通过一个简单的例子,简单区分下jQuer ...
- JS中的DOM对象及JS对document对像的操作
DOM对象 windows:属性:opener(打开者) 方法:open().close(),setTimeout().setInterval()... location:属性:href 方法:rel ...
- DOM对象与JQUERY对象的相互转化
普通处理,通过标准JavaScript处理: 1 var p = document.getElementById('imooc') 2 p.innerHTML = '您好!学习jQuery才是最佳的途 ...
- jQuery学习笔记(一)--jQuery对象与DOM对象相互转换
通过标准的JavaScript操作DOM与jQuyer操作DOM的对比,我们不难发现: 通过jQuery方法包装后的对象,是一个类数组对象.它与DOM对象完全不同,唯一相似的是它们都能操作DOM. 通 ...
随机推荐
- STM32之中断函数
本文做中断函数的索引,帮助我们找到中断函数名.中断函数参数以及中断服务函数他们的来源,以便我们编程. 1)如果一个工程只有一个中断,则我们可以进行两个步骤就可以了: 使能中断通道 编写中断服务函数 2 ...
- C++_自引用指针this
自引用指针this 例 3.1 this指针的引例 #include<iostream.h> class A{ public: A(int x1){ x=x1; } void disp() ...
- 安装python的pip库setup.py出现报错的解决过程
错误起因: 第一次安python3.72的时候,直接去官网下了压缩包,解压后也没有exe文件.环境也是手动配置,在之后安装Pycharm的时候,系统找不到解释器,手动加上. 错误经过: 等写程序用到i ...
- PAT(B) 1029 旧键盘(Java)字符串
题目链接:1029 旧键盘 (20 point(s)) 题目描述 旧键盘上坏了几个键,于是在敲一段文字的时候,对应的字符就不会出现.现在给出应该输入的一段文字.以及实际被输入的文字,请你列出肯定坏掉的 ...
- WUSTOJ 1299: 结点选择(Java)
题目链接:
- ubuntu配置fastdfs+Nginx
全程参考主线来自:https://blog.csdn.net/xiaoxie762457/article/details/80690841(文中图片失效不造成影响) Nginx安装主要参考:https ...
- shiro登录验证简单理解
这两天接手了下师兄的项目,要给系统加个日志管理模块,其中需要记录登录功能的日志,那么首先要知道系统的登录是在哪里实现验证的. 该系统把所有登录验证还有权限控制的工作都交给了shiro. 这篇文章就先简 ...
- 第2章 NIO入门
2.1 传统的BIO编程 以服务器为例,在传统BIO模型下的服务器,每当一个新的请求到来的时候回分配一个线程去处理该请求,并且该线程在执行IO操作的时候会一直阻塞,知道IO操作完成或抛出异常才会返回. ...
- 在论坛中出现的比较难的sql问题:30(row_number函数 物料组合问题)
原文:在论坛中出现的比较难的sql问题:30(row_number函数 物料组合问题) 在论坛中,遇到了不少比较难的sql问题,虽然自己都能解决,但发现过几天后,就记不起来了,也忘记解决的方法了. 所 ...
- Ext之页面多次请求问题(下拉框发送无关请求)
extjs 下拉框在拉取本地数据,然后又要展示后台数据时,出现过此问题(加载页面,自动发送无关的请求导致后台出现错误日志) { xtype:'combo', id:'state', width:130 ...
