layui 实现图片上传和预览
[学习笔记]
图片不自动上传并在表单提交时再上传,看代码。
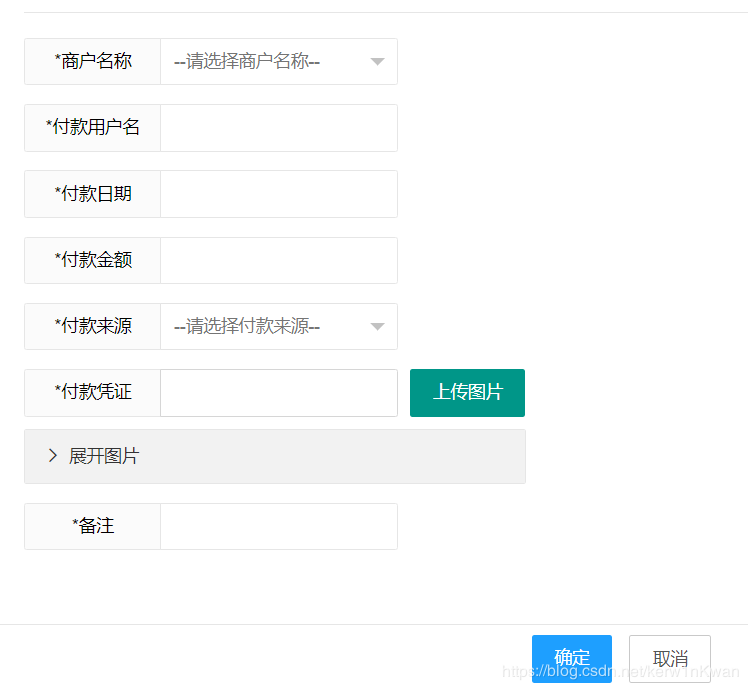
附上表单页面

前台实现
<#--图片名-->
<input id="fileName" type="text" lay-verify="fileName"
autocomplete="off" class="layui-input" disabled>
<#--隐藏输入框 用来存放上传后图片路径-->
<input id="credential_hide" name="credentialOne" type="hidden" lay-verify="credentialOne"
autocomplete="off" class="layui-input">
<#--隐藏按钮 上传-->
<button id="upload_img" type="button" hidden></button>
<button class="layui-btn" id="preview_img" type="button">
上传图片
</button>
<button class="layui-btn layui-btn-normal btn-submit" id="fake">
确定
</button>
<#---->
layui.use(['form', 'layer', 'upload'], function () {
$ = layui.jquery;
var form = layui.form,
layer = layui.layer,
upload = layui.upload;
/*上传图片*/
upload.render({
elem: '#preview_img'
, url: 'upload'
, size: 1024
, auto: false //不自动上传
, bindAction: '#upload_img' //上传绑定到隐藏按钮
, choose: function (obj) {
//预读本地文件
obj.preview(function (index, file, result) {
$('#fileName').val(file.name); //展示文件名
})
}
, done: function (res) {
$('#credential_hide').val(res.msg); //隐藏输入框赋值
$('#submitForm').click(); //上传成功后单击隐藏的提交按钮
}
, error: function (index, upload) {
layer.msg('上传失败!' + index, {icon: 5});
}
});
//确定按钮点击事件
$('#fake').click(function () {
$(this).attr({'disabled': 'disabled'});
$('#upload_img').click();//单击隐藏的上传按钮
});
/*监听提交*/
form.on('submit(add_recharge_submit)', function (data) {
addRecharge(data.field);
return false;
});
});
后台上传接口
@ApiOperation("凭据上传")
@PostMapping(value = "upload")
@ResponseBody
public JsonUtil imgUpload(@RequestParam("file") MultipartFile file) {
JsonUtil j = new JsonUtil();
String fileName = uploadPathURL + uploadUtil.upload(file);
j.setMsg(fileName);
return j;
}
在图片预览处,我加了折叠面板以及点击查看大图,需要的可以参考。
<#--折叠面板-->
<div class="layui-collapse" lay-accordion="" style="width: 399.5px">
<div class="layui-colla-item">
<h2 class="layui-colla-title">展开图片</h2>
<div class="layui-colla-content" id="colla_img" style="">
</div>
</div>
</div>
choose回调做一些调整
choose: function (obj) {
obj.preview(function (index, file, result) {
$('#fileName').val(file.name); //展示文件名
$('#colla_img').find('img').remove();
$('#colla_img').append('<a href="#" onclick="openImg();"><img id="showImg" src="' + result + '" width="370px"></a>');
})
}
/*查看大图*/
function openImg() {
var idBar = '#showImg';
var src = $(idBar)[0].src;
var width = $(idBar).width();
var height = $(idBar).height();
var scaleWH = width / height;
var bigH = 550;
var bigW = scaleWH * bigH;
if (bigW > 1000) {
bigW = 1000;
bigH = bigW / scaleWH;
} // 放大预览图片
parent.layer.open({
type: 1,
title: false,
closeBtn: 1,
shadeClose: true,
area: [bigW + 'px', bigH + 'px'], //宽高
content: '<img width="' + bigW + '" src="' + src + '" />'
});
}
文章转载自原文:https://blog.csdn.net/kerw1nKwan/article/details/90411628
layui 实现图片上传和预览的更多相关文章
- php+layui实现图片上传与预览
端代码: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <titl ...
- ThinkPHP5+Layui实现图片上传加预览
html代码 <div class="layui-upload"> <button type="button" class="lay ...
- html之file标签 --- 图片上传前预览 -- FileReader
记得以前做网站时,曾经需要实现一个图片上传到服务器前,先预览的功能.当时用html的<input type="file"/>标签一直实现不了,最后舍弃了这个标签,使用了 ...
- ASP.NET MVC图片上传前预览
回老家过春节,大半个月,在家的日子里,吃好睡好,人也长了3.5Kg.没有电脑,没有网络,无需写代码,工作上相关的完全放下......开心与父母妻儿过个年,那样的生活令Insus.NET现在还在留恋.. ...
- 图片上传本地预览。兼容IE7+
基于JQUERY扩展,图片上传预览插件 目前兼容浏览器(IE 谷歌 火狐) 不支持safari 预览地址:http://www.jinbanmen.com/test/1.html js代码:/**名称 ...
- DevExpress控件使用系列--ASPxUploadControl(图片上传及预览)
1.控件功能 列表控件展示数据.弹框控件执行编辑操作.Tab控件实现多标签编辑操官方说明 2.官方示例 2.1 ASPxImage http: ...
- uploadPreview 兼容多浏览器图片上传及预览插件使用
uploadPreview兼容多浏览器图片上传及预览插件 http://www.jq22.com/jquery-info2757 Html 代码 <div class="form-gr ...
- js实现图片上传及预览---------------------->>兼容ie6-8 火狐以及谷歌
<head runat="server"> <title>图片上传及预览(兼容ie6/7/8 firefox/chrome)</title> & ...
- file标签 - 图片上传前预览 - FileReader & 网络图片转base64和文件流
记得以前做网站时,曾经需要实现一个图片上传到服务器前,先预览的功能.当时用html的<input type="file"/>标签一直实现不了,最后舍弃了这个标签,使用了 ...
随机推荐
- 关于tensorflow里面的tf.contrib.rnn.BasicLSTMCell 中num_units参数问题
这里的num_units参数并不是指这一层油多少个相互独立的时序lstm,而是lstm单元内部的几个门的参数,这几个门其实内部是一个神经网络,答案来自知乎: class TRNNConfig(obje ...
- python 生成金字塔,2^n
code row = int(input("请输入行数:")) num = sum = , row + ): , -): print(" ", end=&quo ...
- JavaScript设计模式—适配器模式
适配器模式介绍 旧接口格式和使用者不兼容,中间加一个适配器转换接口 在生活中,我们有许多的适配器,例如iPhone7以后的耳机接口从3.5mm圆孔接口更改成为了苹果专属的 lightning接口.许多 ...
- Leetcode题目56.合并区间(中等)
题目描述: 给出一个区间的集合,请合并所有重叠的区间. 示例 1: 输入: [[1,3],[2,6],[8,10],[15,18]] 输出: [[1,6],[8,10],[15,18]] 解释: 区间 ...
- Linux设备驱动程序 之 自旋锁
概念 自旋锁可以再不能休眠的代码中使用,比如中断处理例程:在正确使用的情况下,自旋锁通常可以提供比信号量更高的性能: 一个自旋锁是一个互斥设备,它只能由两个值,锁定和解锁:通常实现为某个整数值中的单个 ...
- postgresql数据库的 to_date 和 to_timestamp 将 字符串转换为时间格式
数据库中:字符串 转换为 时间格式 二者区别: to_data 转换为 普通的时间格式 to_timestamp 转换可为 时间戳格式出错场景: 比较同一天 日期大小的时候,很容易出错 ...
- SQL:百科
ylbtech-SQL:百科 结构化查询语言(Structured Query Language)简称SQL,是一种特殊目的的编程语言,是一种数据库查询和程序设计语言,用于存取数据以及查询.更新和管理 ...
- easyUI之表单
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <hea ...
- easyUI之Layout(布局)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <hea ...
- ApkUtils
import android.content.Context; import android.content.Intent; import android.content.pm.PackageInfo ...
