CSS基础 布局
1、布局的基本位置
top 距离上边的距离
right 距离右边的距离
bottom 距离下边的距离
left 距离左边的距离
去掉布局时 html 的3mm 边框
*{
padding:;
margin:;
}
2、流式布局
float
最基本的布局方式
float: left // 向左流
float: right // 向右流
clear: both // 清掉流
在流式布局中,默认往下流动,并且占据整行位置,只有在给 float 一个方向时模块才会浮动起来
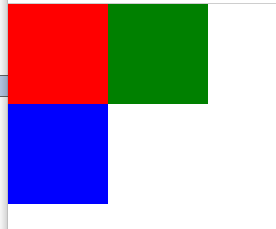
举例:
*{
padding:0px;
margin:0px;
}
#div1{
width:100px;
height:100px;
background-color:red;
float:lefr;
}
#div2{
width:100px;
height:100px;
background-color:green;
float:left
}
#div3{
width:100px;
height:100px;
background-color:blue;
}
<body>
<div id="div1"></div>
<div id="div2"></div>
<div style="clear:both;"></div>
<div id="div3"></div>
</body>

3、定位布局
position
(1)固定定位
position: fixed
锁定位置(相对于浏览器的位置),例如有些网站的右下角的弹出窗口。
(2)绝对位置
position: absolute
相对于父级元素(浏览器,绝对定位的上级)
absolute 是为一个浮动的模块,占不住位置,
可以随意排列位置,不会对其它任何布局位置有影响
(3)相对位置
position: relative
相对于自身应该出现的位置
是一个固定模块,能占住自己的位置
在 模块位置根据上下左右位置发生变化时,其自身应该出现的位置保留,不被其他模块占据
-- 常常用来作为 absolute 的父集使用
4、分层
z-index: 数字
值越大越靠上
CSS基础 布局的更多相关文章
- CSS基础布局
目录 css基础布局 1.布局相关的标签 2.盒子模型 2-1 什么是盒子模型 2-2 块级元素和内联元素(行内元素) 2-3 盒子模型之间的关系 盒子模型相关CSS属性 3.浮动 3-1 什么是浮动 ...
- CSS基础布局--居中对齐,左侧定宽右侧自适应
CSS页面布局是web前端开发的最基本的技能,本文将介绍一些常见的布局方法,涉及到盒子布局,column布局,flex布局等内容.本文中,你可以看到一些水平垂直居中的方法,左侧固定宽度,右侧自适应的一 ...
- HTML+CSS 基础布局(案列一)
刚html刚讲完马上就接着css,周末的任务就是高仿案例,结果有点遭 图文布局 代码 css(内部样式) html <!DOCTYPE html><html><head& ...
- 前端开发:css基础知识之盒模型以及浮动布局。
前端开发:css基础知识之盒模型以及浮动布局 前言 楼主的蛮多朋友最近都在学习html5,他们都会问到同一个问题 浮动是什么东西? 为什么这个浮动没有效果? 这个问题楼主已经回答了n遍.今天则是把 ...
- CSS基础选择器(选择器的优先级),CSS样式块( 长度/颜色/显示方式/文本样式),盒模型组成,盒模型-block,盒模型布局
CSS基础选择器 (1)id选择器: # => 标签拥有 id="user" 属性 <style> #user { width: 200px; ...
- css基础 引用方式 标签选择器 优先级 各式布局
今天讲的css基础,了解了css即层叠式表,是美化网页,控制页面的样式. 样式表引进网页的3种方式1内联式,语法例子:<div style="width: 100px;height: ...
- CSS基础篇之了解CSS和它的基本属性
CSS是什么? CSS英文全名是Cascading Style Sheets翻译过来就是层叠样式表,它主是把网页表现与内容分离的一种样式设计语言.这种语言能优化我们编程,把东西简化和优化写法,而且不同 ...
- 奇妙的CSS之布局与定位
前言 关于布局与定位是Web前端开发里非常基础而又重要的部分.介绍相关知识的文章,很容易就可以找到.虽然,这方面的知识点不是很多,但我们如果不弄清楚,在运用时候往往会出现预料之外的布局,这些“意外”有 ...
- css 基础---选择器
1.css基础 selector {property: value} eg: h1 {color:red; font-size:14px;} p { text-align: center; color ...
随机推荐
- PAT 甲级 1031 Hello World for U (20 分)(一开始没看懂题意)
1031 Hello World for U (20 分) Given any string of N (≥) characters, you are asked to form the char ...
- 【Leetcode_easy】830. Positions of Large Groups
problem 830. Positions of Large Groups solution1: class Solution { public: vector<vector<int&g ...
- maven生命周期及每个阶段自动关联的插件
生命周期Lifecycle http://maven.apache.org/ref/3.6.1/maven-core/lifecycles.html#default_Lifecycle clean 包 ...
- sersync参数说明
-v, --verbose 详细模式输出-q, --quiet 精简输出模式-c, --checksum 打开校验开关,强制对文件传输进行校验-a, --archive 归档模式,表示以递归方式传输文 ...
- Python 动态规划算法
背包问题 假设你是一个小偷,背一个可装4磅东西的背包.可盗窃的商品有如下3件: 音响,4磅,价值3000美元 笔记本电脑,3磅,价值2000美元 吉他,1磅,价值1500美元 为了让盗窃的商品价值最高 ...
- 查询父节点parentNode
示例 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 <!DOCTYPE htm ...
- Codis-FE配置启动
生成配置信息: ./codis-admin --dashboard-list --zookeeper= | tee conf/codis.json 如果当前目录下还没有创建logs文件夹,请先创建lo ...
- java根据模板生成pdf
原文链接:https://www.cnblogs.com/wangpeng00700/p/8418594.html 在网上看了一些Java生成pdf文件的,写的有点乱,有的不支持写入中文字体,有的不支 ...
- 乐字节Java|GC垃圾回收机制、package和import
本文接上一篇:乐字节Java|this关键字.static关键字.block块.本文是接着讲述JavaGC垃圾回收机制.package 和 import语句. 一.GC垃圾回收机制 GC全名:Garb ...
- 1、1通过maven建立spring boot项目(不用联网)
1.把以前spring boot项目的pom.xml导入进来 2.修改pom.xml 里面项目名改成自己项目名 3.复制配置文件 spring: datasource: url: jdbc:mysq ...
