React前端开发环境搭建
先,我们需要明确的是React和很多前端框架一样,底层都还是js以及html,即便它有着看似特殊的jsx语法。
我们要在服务端运行js,就需要依赖一个环境,和运行war包需要tomcat一类中间件一样,运行js需要node.js,
同时因为我们用了各种框架,所以相应的module依赖也需要,需要使用npm工具,这就类似于maven管理jar包依赖一样
同样maven可以修改镜像,而npm也可以改成淘宝的cnpm以及相应module库地址。
let´s begin
(一)安装Node.js、npm、cnpm
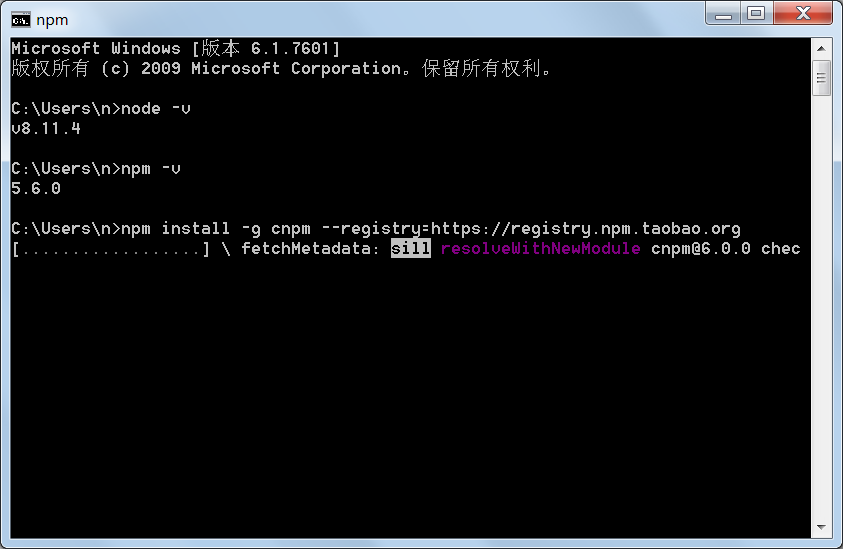
当我们在官网下载并安装Node时,npm也自动安装好了,一路next后即可。安装好后键入node -v 以及npm -v 来测试是否安装成功(不需要自己手动配置系统环境变量)

因为国内使用npm很慢,我们可以使用淘宝的cnpm,同时设置镜像地址
npm install -g cnpm --registry=https://registry.npm.taobao.org

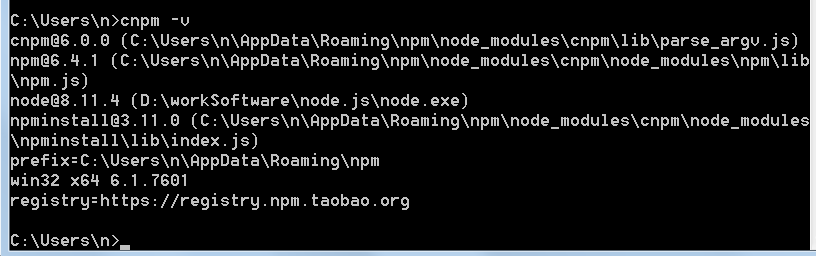
安装成功后,可以键入cnpm -v检查是否安装成功

(二)创建我们的第一个react程序
例如我们要在D:\workSpace下创建first-react-demo这个工程,并跑通,我们依次执行如下步骤
window下进入D:\workSpace这个文件夹,在地址栏键入cmd enter,

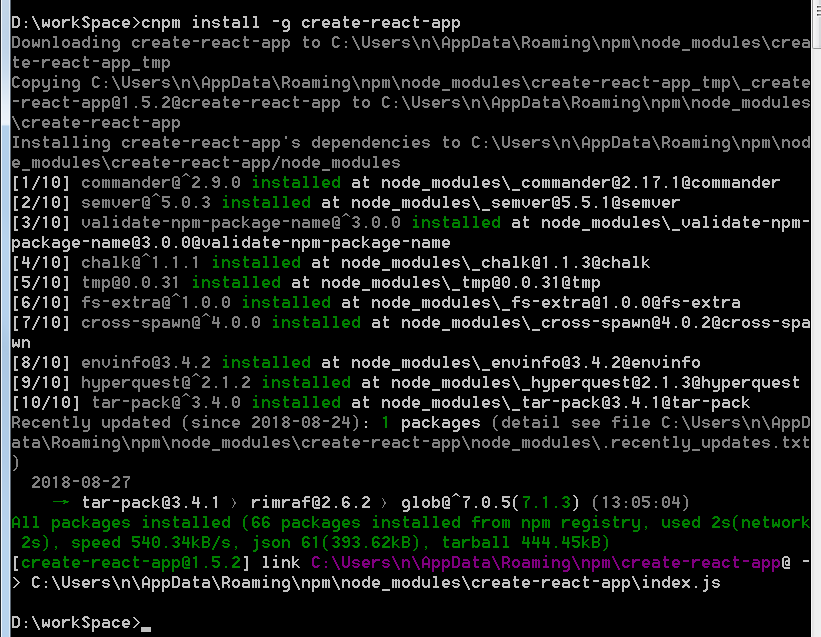
cnpm install -g create-react-app 全局安装创建react-app的module(这一步不一定要在workspace目录下)

create-react-app first-react-demo 在workspct这个文件夹下创建fist-react-demo这个项目

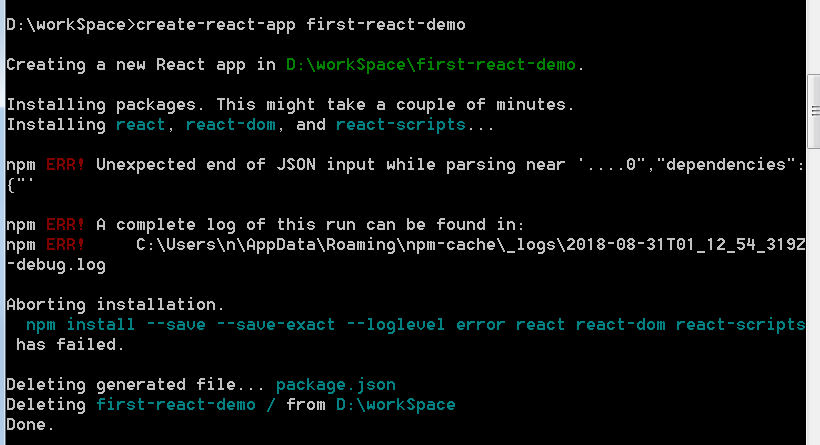
但是,有可能会报错 Unexpected end of JSON input while parsing near '....0","dependencies":{"' ,假如报错,需要执行npm cache clean --force

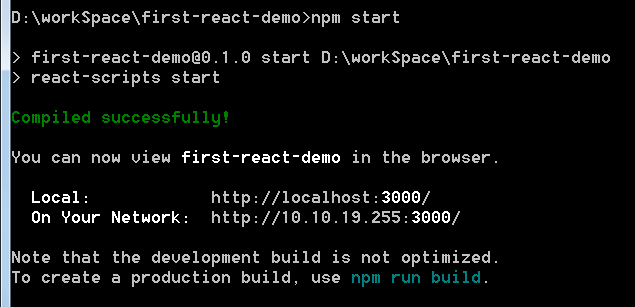
在创建成功的基础上,我们在打开first-react-demo这个文件夹,地址栏键入cmd并enter,在打开的cmd窗口中,键入npm start

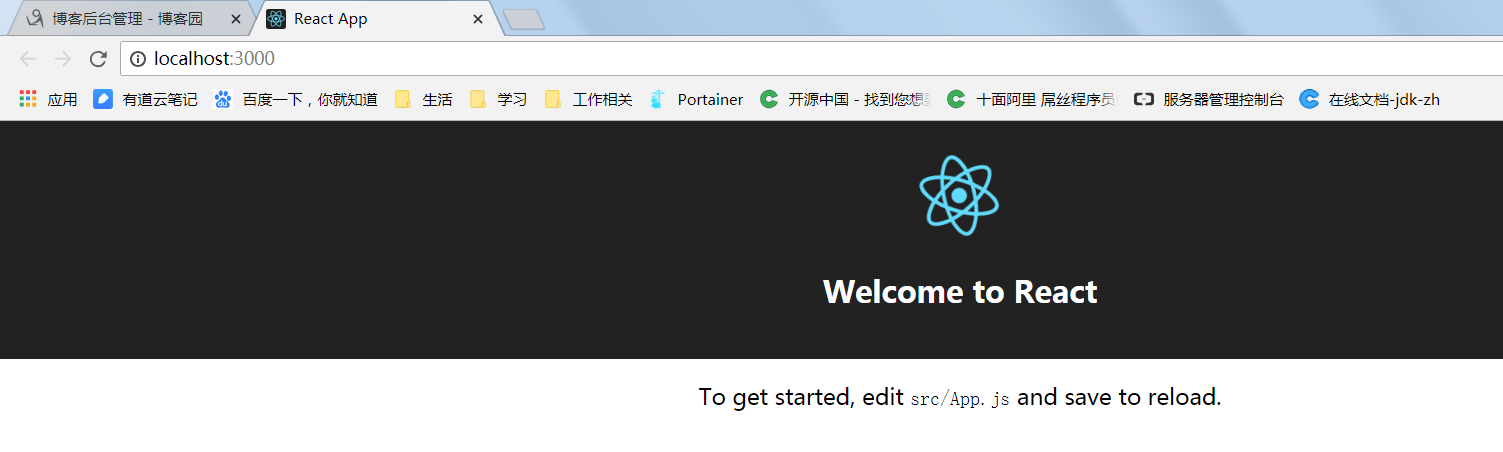
大功告成。浏览器键入localhost:3000即可访问

React前端开发环境搭建的更多相关文章
- windows下vue+webpack前端开发环境搭建及nginx部署
一.开发环境搭建 1.前端框架一般都依赖nodejs,我们首先要安装node.js.请参考http://www.cnblogs.com/wuac/p/6381819.html. 2.由于许多npm的源 ...
- Windows 环境下vue+webpack前端开发环境搭建
一.开发环境搭建 1.前端框架一般依赖node.js,我们首先要安装node.js. 2.由于许多npm 的源都在国外的地址,安装起来特别慢,所以我们这里利用淘宝的镜像服务器. 安装命令为:npm i ...
- Android React Native 开发环境搭建---windows下
环境搭建 环境搭建可以参考RN官网,也可以参考中文版本:http://reactnative.cn/docs/0.45/getting-started.html 如果你希望可以看到原版的安装流程,可以 ...
- Sentinel控制台前端开发环境搭建
Sentinel:分布式系统的流量防卫兵. 官网:https://sentinelguard.io Github:https://github.com/alibaba/sentinel Wiki:ht ...
- react项目开发环境搭建
1.环境安装,首先要安装node http://nodejs.cn/ 进入nodejs下载,你是window就下在window的反之,安装下一步下一步...就好了 安装成功了试试 node -v , ...
- webpack前端开发环境搭建
要搭建webpack开发环境,首先要安装NodeJS,后面的过程均在NodeJS已经安装的基础上进行. 1. 首先建立一个工程目录,命名为,其目录结构如下: 其中dist目录用于存放生成的文件,src ...
- React Native开发环境搭建
安装Xcode 安装Homebrew 安装Android SDK 安装flow和watchman 安装nodejs 安装react-native-cli 安装Genymotion 安装Webstorm ...
- 前端开发环境搭建 Grunt Bower、Requirejs 、 Angular
现在web开发的趋势是前后端分离.前端采用某些js框架,后端采用某些语言提供restful API,两者以json格式进行数据交互. 如果后端采用node.js,则前后端可以使用同一种语言,共享某些可 ...
- [深入React] 1. 开发环境搭建
React环境其实很简单(不兼容ie8): <!DOCTYPE html> <html> <head> <title>React</title&g ...
随机推荐
- C# 在运行中拖拽,改变控件大小位置类(转载)
原文地址:https://blog.csdn.net/zgke/article/details/3718989 copy的code /// <summary> /// 移动改变控件大小 / ...
- 使用swagger在netcorewebapi项目中自动生成文档
一.背景 随着前后端分离模式大行其道,我们需要将后端接口撰写成文档提供给前端,前端可以查看我们的接口,并测试,提高我们的开发效率,减少无效的沟通.在此情况下,通过代码自动生成文档,这种需求应运而生,s ...
- freemarker循环、下标及判断
一.freemarker中list循环使用非常频繁,下面介绍lfreemarker中list简单的用法 1.在freemarker中遍历list数组使用list指令:<#list sequenc ...
- springboot启动流程(八)ioc容器refresh过程(下篇)
所有文章 https://www.cnblogs.com/lay2017/p/11478237.html 正文 上一篇文章,我们知道了解析过程将从解析main方法所在的主类开始.在文章的最后我们稍微看 ...
- redis slot 槽点
Redis 集群中内置了 16384 个哈希槽,当需要在 Redis 集群中放置一个 key-value 时,redis 先对 key 使用 crc16 算法算出一个结果,然后把结果对 16384 求 ...
- 华擎 J3455 主板装 Linux 系统
入手华擎J3455 ITX 主板,装备安装一个 redhat 来学习linux,及做一个家庭 web 服务器.但安装过程一波三折. 问题1.使用U盘引导不了,首先华擎这块板是 UEFI 板,用之前的老 ...
- vimrc config and NERDTree
nmap <C-N> :tabnext<CR> 下载和配置 NERDTree插件的官方地址如下,可以从这里获取最新的版本 https://github.com/scrooloo ...
- Spring-整合MyBatis-声明式事务
12.整合Mybatis 步骤: 导入相关jar包 junit mybatis mysql数据库 spring相关 aop织入 mybatis-spring[new] 编写配置文件 测试 12.1.会 ...
- Python服务器开发 -- 网络基础
Python服务器开发 -- 网络基础 网络由下往上分为物理层.数据链路层.网络层.传输层.会话层.表示层和应用层.HTTP是高层协议,而TCP/IP是个协议集,包过许多的子协议.... 网络由下 ...
- 再论i++ ++i
#include <stdio.h> int main(void) { char acData[5] ={'A','B','C','D','E'}; char *pcData = NULL ...
