Vue + SpringBoot 前后端分离打包部署遇到的坑
1. 在vue项目的目录下,用npm run build 生成dist目录,将目录下的static和index.html复制到SpringBoot项目下的resource目录下
这个时候发现启动Springboot项目,不能打开index页面
比如: http://localhost:8087/index.html
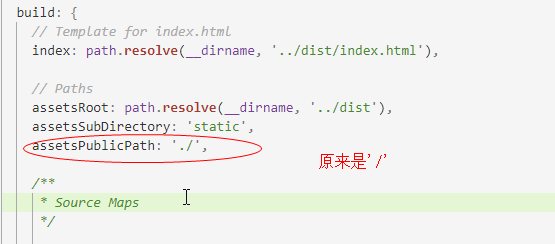
起初百度之后一位是相对路径和绝对路径不正确的问题,就修改了Vue中confid下的index.js,将'/' 修改为带有点'./'的路径

后来发现还是不行呐,于是各种办法想着解决
加了一个默认的路径,访问/ 或者访问 /index 让其跳转到 index.html
于是想到要用模版引擎, 就加了thymeleaf,写了一个controller方法,只要访问根目录就自动跳转到index.html【此为解决方案1,以后上代码】
难道所有的项目都要这样去做?
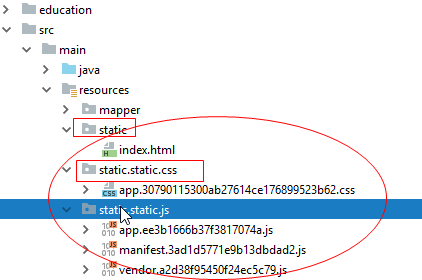
仔细研究后发现,网上的教程都是将vue生成的文件,复制到SpringBoot项目下的resource目录下的新建目录static下,于是依葫芦画瓢,也就是说需要新建一个路径static,在static目录下放置index.html和static目录
妈呀,换了个目录,就可以成功访问了~~

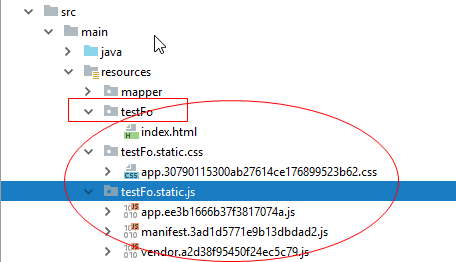
难道所有的项目都要这样去做?为啥非得是static目录,我就不能指定一个目录吗?
当然可以了,在配置文件application.properies中添加如下代码即可
spring.resources.static-locations=classpath:/testFo

现在来讲讲为什么默认的非得是static呢?
因为Springboot默认的静态资源目录
classpath:/static
classpath:/public
classpath:/resources
classpath:/META-INF/resources
难道没有别的方式了吗?
有,既然是静态资源,能不能直接放在nginx上呢。可以的【之后再讲】
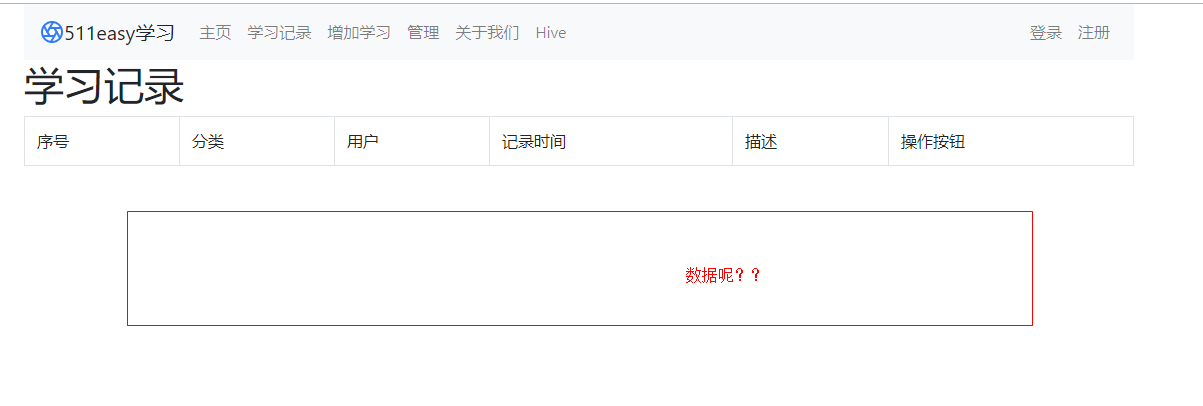
2. 部署好了,能访问页面了,本机啥都是好的,其他机器通过ip和端口访问,妈呀,只有页面,数据呢

Solution:
这个我不得不在我所有的接口前面加个api路径~也就是在配置文件中添加了一个默认访问的前缀~暂时还没有找到更好的办法
Vue + SpringBoot 前后端分离打包部署遇到的坑的更多相关文章
- 云计算:Ubuntu下Vue+Springboot前后端分离项目部署(多节点)
一.机器准备 首先准备三台机器: 我是一台WINDOWS系统主机,在WINDOWS里的 VMware 中安装两台Ubuntu系统虚拟机 如果你的虚拟机只有 CentOS,可以参考这篇文章:https: ...
- docker-compose 部署 Vue+SpringBoot 前后端分离项目
一.前言 本文将通过docker-compose来部署前端Vue项目到Nginx中,和运行后端SpringBoot项目 服务器基本环境: CentOS7.3 Dokcer MySQL 二.docker ...
- vue+springboot前后端分离实现单点登录跨域问题处理
最近在做一个后台管理系统,前端是用时下火热的vue.js,后台是基于springboot的.因为后台系统没有登录功能,但是公司要求统一登录,登录认证统一使用.net项目组的认证系统.那就意味着做单点登 ...
- Vue+SpringBoot前后端分离中的跨域问题
在前后端分离开发中,需要前端调用后端api并进行内容显示,如果前后端开发都在一台主机上,则会由于浏览器的同源策略限制,出现跨域问题(协议.域名.端口号不同等),导致不能正常调用api接口,给开发带来不 ...
- 解决vue+springboot前后端分离项目,前端跨域访问sessionID不一致导致的session为null问题
问题: 前端跨域访问后端接口, 在浏览器的安全策略下默认是不携带cookie的, 所以每次请求都开启了一次新的会话. 在后台打印sessionID我们会发现, 每次请求的sessionID都是不同的, ...
- 【笔记】vue+springboot前后端分离实现token登录验证和状态保存的简单实现方案
简单实现 token可用于登录验证和权限管理. 大致步骤分为: 前端登录,post用户名和密码到后端. 后端验证用户名和密码,若通过,生成一个token返回给前端. 前端拿到token用vuex和lo ...
- nginx+vue+uwsgi+django的前后端分离项目部署
Vue+Django前后端分离项目部署,nginx默认端口80,数据提交监听端口9000,反向代理(uwsgi配置)端口9999 1.下载项目文件(统一在/opt/luffyproject目录) (1 ...
- 一套基于SpringBoot+Vue+Shiro 前后端分离 开发的代码生成器
一.前言 最近花了一个月时间完成了一套基于Spring Boot+Vue+Shiro前后端分离的代码生成器,目前项目代码已基本完成 止步传统CRUD,进阶代码优化: 该项目可根据数据库字段动态生成 c ...
- SpringBoot+Jpa+SpringSecurity+Redis+Vue的前后端分离开源系统
项目简介: eladmin基于 Spring Boot 2.1.0 . Jpa. Spring Security.redis.Vue的前后端分离的后台管理系统,项目采用分模块开发方式, 权限控制采用 ...
随机推荐
- 亲爱的mssql码农们,看看利用sp_addlinkedserver实现远程数据库链接
亲爱的mssql码农们,可以看看本地连接远程的数据库方式(sp_addlinkedserver)--通过代码连接 --查看当前链接情况: select * from sys.servers; --使用 ...
- 【git基础】Permission denied (publickey). fatal: Could not read from remote repository
运行以下git命令的时候出现错误 git push -u origin master error The authenticity of host 'github.com (13.250.177.22 ...
- 如何使用threejs实现第一人称视角的移动
在数据可视化领域利用webgl来创建三维场景或VR已经越来越普遍,各种开发框架也应运而生.今天我们就通过最基本的threejs来完成第一人称视角的场景巡检功能.如果你是一位threejs的初学者或正打 ...
- Ubuntu14.04一直进入guest session解决办法
按ctrl+alt+F2进入命令行切换用户 进入用户后 sudo vi /usr/share/lightdm/lightdm.conf.d 的50-unity-greeter.conf 添加 allo ...
- Python10之列表1(创建列表和列表添加元素的方法)
一.创建列表 列表名 = [’元素一‘,’元素二‘,’元素三‘,’元素四‘] 列表中的元素可以是任何类型,甚至可以是一个列表. list1 = ['詹姆斯','戴维斯','保罗乔治','字母哥',in ...
- matplotlib实例笔记
下面的图型是在一幅画布上建立的四个球员相关数据的极坐标图 关于这个图的代码如下: #_*_coding:utf-8_*_ import numpy as np import matplotlib.py ...
- JDBC连接池的testQuery/validationQuery设置
在<Tomcat中使用Connector/J连接MySQL的超时问题>帖子中想要增加对连接池中连接的测试/验证,防止数据库认为连接已死而Web应用服务器认为连接还有效的问题,Mysql文档 ...
- sql For xml path('') 备忘
sql 合并行使用的两个函数记录: SELECT CityName,STUFF((SELECT ',' + UserName FROM table1 subTitle WHERE CityName=A ...
- C++开源库大全
标准库 C++ Standard Library:是一系列类和函数的集合,使用核心语言编写,也是C++ISO自身标准的一部分. Standard Template Library:标准模板库 ...
- webstorm处理代码冲突
出现这个冲突界面后,不要关闭弹窗,不然会把冲突更新下来,也不要点merge. 正确做法:双击文件开始解决冲突!!!!
