ES6——入门学习指南
ES6的简介:
ECMAScript6.0(以下简称ES6)是JavaScript语言的下一代标准,已在2015年6月正式发布了。它的目标,是使得JavaScript语言可以用来编写复杂的大型应用程序,成为企业开发语言
ESCAScript和JavaScript的关系:
要讲清楚这个问题,需要回顾历史。1996 年 11 月,JavaScript 的创造者 Netscape 公司,决定将 JavaScript 提交给标准化组织 ECMA,希望这种语言能够成为国际标准。次年,ECMA 发布 262 号标准文件(ECMA-262)的第一版,规定了浏览器脚本语言的标准,并将这种语言称为 ECMAScript,这个版本就是 1.0 版。
该标准从一开始就是针对 JavaScript 语言制定的,但是之所以不叫 JavaScript,有两个原因。一是商标,Java 是 Sun 公司的商标,根据授权协议,只有 Netscape 公司可以合法地使用 JavaScript 这个名字,且 JavaScript 本身也已经被 Netscape 公司注册为商标。二是想体现这门语言的制定者是 ECMA,不是 Netscape,这样有利于保证这门语言的开放性和中立性。
因此,ECMAScript 和 JavaScript 的关系是,前者是后者的规格,后者是前者的一种实现(另外的 ECMAScript 方言还有 JScript 和 ActionScript)。日常场合,这两个词是可以互换的。
了解一些ES6的知识:
在js中的声明变量有:var , function
而ES6它提供了四种声明变量的方式,分别是const,let,class,import
需要注意:不能忽略函数的形参,函数的私有变量
声明变量的区别:
var 定义变量
var有变量提升,但是不能定义(等号赋值),给window添加了一个对应的属性
function 既可以提前声明,同时还定义了
定义:所谓的定义,就是给这个变量赋值了
let:是es6提供的一种声明变量的方式
* 没有变量提升,在声明之前不能使用
* 不能重复声明
* 不会给window添加属性
作用域:
var 的作用域:
var声明的变量,作用域分为两种,全局作用域和局部作用域
全局作用域:
在window下声明的变量或者在函数外声明的变量
局部作用域:
在函数内声明的变量
了解浏览器执行的机制:
浏览器在执行的时候,首先,开辟一个大空间叫window,window下面主要分两个模块,一个叫栈,一个叫堆
栈用来存放变量的内存地址,堆主要存放代码块的,然后浏览器从上到下执行代码
function声明的变量:
function声明的变量也会给window添加一个属性,属性值是方法
函数的归属:
函数归谁,跟它在哪调用无关,跟它在哪定义有关

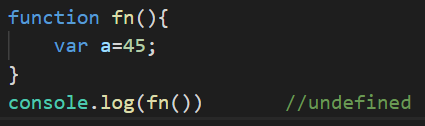
任何一个函数执行后,都有一个返回值,如果写了return,return的是什么就得到什么,如果没有return,得到的就是undefined

函数在if中的特殊情况:
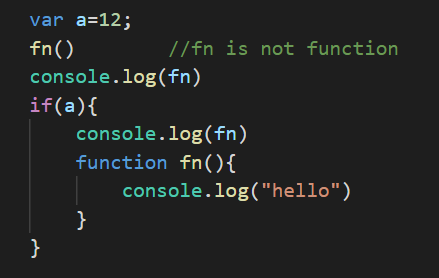
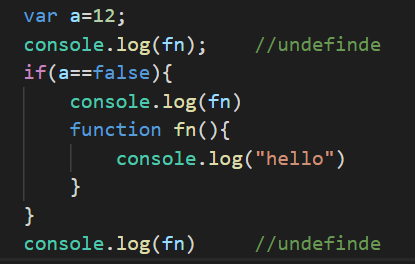
在if语句中定义的函数只声明不会定义,当条件成立的时候,if模块不管函数在哪声明的函数,都会第一步对这个函数先定义,在去执行if里面的代码
 这个会报错,fn is not function
这个会报错,fn is not function
 if的判断条件不成立,所以不执行if
if的判断条件不成立,所以不执行if
对于变量来说,作用域只有window和函数
浏览器会找到window下所有带var的变量

块级作用域:
在块级作用域下,子级可以访问父级的,父级不可以访问子级
带{}的都是块级作用域,if{},for{},对象{};块级作用域相等于私有作用域
函数不是块级作用域
var,function没有块级作用域这个概念,let和const有块级作用域这个概念
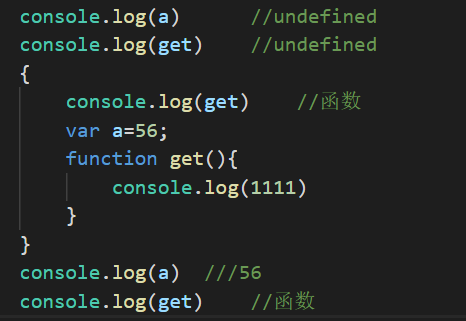
在块级作用域下var 和function跟在window下是一样的,function有个特殊的,在块级作用域前只会提前声明不会定义


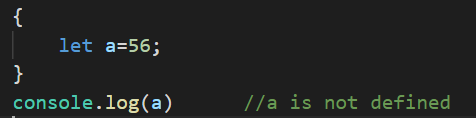
在块级作用域下let和const声明的变量是私有的,外部访问不到


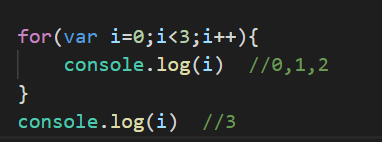
for 循环下let声明的变量不会泄露
 而var
而var 
块级作用域与对象的区分:
{}如果想表示对象,不能放在行首,就是{}前面不能没有东西
如果{}前面没有东西,就是块级作用域
对象:
 或者是
或者是
eval() 全局方法,将字符串转换成js代码
块级作用域:

暂时性死区的场景:

使用变量b在定义b之前,所以出现了暂时性死区
将b=2与a=b换一下位置,就不会报错了
var a=a与let a=a的区别:
var a=a,不报错,因为var可以变量提升,在等号赋值的时候,从右往左,使用变量a,此时a是undefined,赋值给a就是把undefined赋值给a,所以a还是undefined
let a=a,报错,因为赋值运算是从右往左,右边使用变量a结果发现a没有声明,而let语法规定不能在定义前使用变量,所以报错
函数参数默认值:
写法上,在默认值的写后面,没有默认值的写在后面
如果没有默认值的写后面,有默认值的写前面,前提条件是传实参
如果传对应的参数,就不要默认值了,不是赋默认值,然后用实参去覆盖
ES6——入门学习指南的更多相关文章
- Python入门学习指南
对于初学者,入门至关重要,这关系到初学者是从入门到精通还是从入门到放弃.以下是结合Python的学习经验,整理出的一条学习路径,主要有四个阶段 NO.1 新手入门阶段,学习基础知识 总体来讲,找一本靠 ...
- MyBatis3 入门学习指南
官网原文:http://www.mybatis.org/mybatis-3/zh/index.html 1.简介 1.1 什么是 MyBatis? MyBatis 是一款优秀的持久层框架,它支持定制化 ...
- Python入门学习指南--内附学习框架
https://blog.csdn.net/weixin_44558127/article/details/86527360
- C++(OI竞赛入门)学习指南一
#include<cstdio> 头文件#include包含 <头文件名称> #include<iostream> 需要头文件里面的功能 cst ...
- Vue+koa2开发一款全栈小程序(1.课程介绍+2.ES6入门)
1.课程介绍 1.课程概述 1.做什么? Vue+koa2开发一款全栈小程序 2.哪些功能? 个人中心.图书列表.图书详情.图书评论.个人评论列表 3.技术栈 小程序.Vue.js.koa2.koa- ...
- es6入门5--class类的基本用法
在ES6之前,准确来说JavaScript语言并无类的概念,却有模拟类的做法.相比在类似java这类传统面向对象语言中通过类来生成实例,js则通过构造函数模拟类来生成实例. 这是因为在JS设计初期,作 ...
- 云计算、大数据、编程语言学习指南下载,100+技术课程免费学!这份诚意满满的新年技术大礼包,你Get了吗?
开发者认证.云学院.技术社群,更多精彩,尽在开发者会场 近年来,新技术发展迅速.互联网行业持续高速增长,平均薪资水平持续提升,互联网技术学习已俨然成为学生.在职人员都感兴趣的“业余项目”. 阿里云大学 ...
- Webpack+React+ES6入门指南[转]
React无疑是今年最火的前端框架,github上的star直逼30,000,基于React的React Native的star也直逼20,000.有了React,组件化似乎不再步履蹒跚,有了Reac ...
- Java工程师学习指南 入门篇
Java工程师学习指南 入门篇 最近有很多小伙伴来问我,Java小白如何入门,如何安排学习路线,每一步应该怎么走比较好.原本我以为之前的几篇文章已经可以解决大家的问题了,其实不然,因为我之前写的文章都 ...
随机推荐
- win7虚拟机MAC系统
http://www.cnblogs.com/xiangshancuizhu/p/3379860.html 结果是一个周末的四分之三整进去还到处不行,然后剩下的四分之一卸载.
- jquer绑定和获取属性
最近每天都在熬夜,今天感觉眼睛特别涩,我决定,今天早睡,哈哈哈,上次总结了jquery控制节点,今天总结jquery控制属性,学习完基础知识,看看下面的案例练习一下,掌握的会更好 属性绑定和获取 ...
- linux 下使用dd制作启动U盘 安装linux
1.找到U盘: sudo fdisk -l 2.卸载U盘:(这个不是必须,如果没有挂载u盘,可以省略) sudo umount /dev/sdb1 3.建立文件系统,格式化U盘: sudo mkfs. ...
- nginx 配置简单 301 重定向
server { listen ; server_name your.first.domain; rewrite ^(.*) http://your.second.domain:8000$1 perm ...
- 走进JavaWeb技术世界2:JSP与Servlet的曾经与现在
转载自:码农翻身 转自: 刘欣 码农翻身 1周前 我是Servlet, 由于很多框架把我深深地隐藏了起来,我变得似乎无关紧要了,很多人也选择性的把我给遗忘了. 其实,我还活得好好的呢, 只不过是从前台 ...
- CISCO实验记录七:OSPF
一.要求 1.使用OSPF创建路由表 2.查看OSPF邻居 二.实现 1.使用OSPF创建路由表 #router ospf 1 #network 192.168.1.0 0.0.0.255 area ...
- python笔记4 内置函数,匿名函数.递归函数 面向对象(基础, 组合,继承)
内置函数 eval和exec eval :执行字符串中的代码并将结果返回给执行者,有返回值 exec:执行字符串中的代码,往往用于执行流程语句,没有返回值. s1 = '1+2' s2 = 'prin ...
- C之交换数据案例
//值传递 void swap(int i,int j){ printf("交换后:\n "); int tmp; tmp = i; i = j; j = tmp; } //引用传 ...
- 001-log-log体系-log4j、jul、jcl、slf4j,日志乱象的归纳与统一
一.概述 log4j→jul→jcl→slf4j之后就开始百花齐放[slf4j适配兼容新老用户] 1.1.log4j阶段 在JDK出现后,到JDK1.4之前,常用的日志框架是apache的log4j. ...
- Java FTP客户端开源类库 edtFTPj
edtFTPj/Free是免费的流行的Java FTP库,全球公司依靠edtFTPj /Free 为它们的Java应用程序添加FTP客户端功能. (收费的支持SFTP.FTPS的edtFTPj/PRO ...
