Canvas恢复布局
package com.loaderman.customviewdemo; import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.util.Log;
import android.view.View; public class RestoreToCountView extends View {
private Paint mPaint;
private String TAG = "loaderman";
public RestoreToCountView(Context context, AttributeSet attrs) {
super(context, attrs); mPaint = new Paint();
mPaint.setColor(Color.RED);
} @Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas); int id1 = canvas.save();
canvas.clipRect(0,0,600,600);
canvas.drawColor(Color.RED);
Log.d(TAG, "count:" + canvas.getSaveCount() + " id1:" + id1); int id2 = canvas.saveLayer(0,0,getWidth(),getHeight(),mPaint,Canvas.ALL_SAVE_FLAG);
canvas.clipRect(100,100,500,500);
canvas.drawColor(Color.GREEN);
Log.d(TAG,"count:"+canvas.getSaveCount()+" id2:"+id2); int id3 = canvas.saveLayerAlpha(0,0,getWidth(),getHeight(),0xf0,Canvas.ALL_SAVE_FLAG);
canvas.clipRect(200,200,400,400);
canvas.drawColor(Color.YELLOW);
Log.d(TAG,"count:"+canvas.getSaveCount()+" id3:"+id3); int id4 = canvas.save(Canvas.ALL_SAVE_FLAG);
canvas.clipRect(250,250,350,350);
canvas.drawColor(Color.BLUE);
Log.d(TAG, "count:" + canvas.getSaveCount() + " id4:" + id4); //
// canvas.restoreToCount(id3);
// canvas.drawColor(Color.GRAY);
// Log.d(TAG,"count:"+canvas.getSaveCount()); }
}
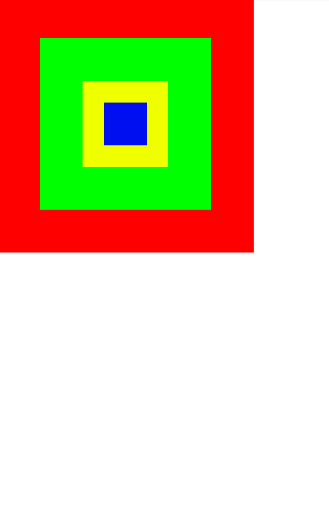
效果:

Canvas恢复布局的更多相关文章
- 【GeneXus】开发移动APP时,如何使用Canvas进行布局?
当我们开发移动端APP的时候,经常遇到一种布局方式,那就是层级的布局,比如:一张照片我想在照片的上面显示它的名称,但不影响我照片展示的布局大小,也就是这个名称是浮在照片上的,如图: 如果要实现这样的布 ...
- 小鹤双拼win10一键恢复布局
起因 一直用的小鹤双拼布局,最近重装系统又要重新配置,麻烦 尝试 查找对应注册表设置,找到以下路径包含相应配置 HKEY_CURRENT_USER\Software\Microsoft\InputMe ...
- 背水一战 Windows 10 (38) - 控件(布局类): Panel, Canvas, RelativePanel, StackPanel, Grid
[源码下载] 背水一战 Windows 10 (38) - 控件(布局类): Panel, Canvas, RelativePanel, StackPanel, Grid 作者:webabcd 介绍背 ...
- canvas入门,就是这个feel!
钙素 Canvas 是在HTML5中新增的标签用于在网页实时生成图像,并且可以操作图像内容,基本上它是一个可以用JavaScript操作的位图.也就是说我们将通过JS完成画图而不是css. canva ...
- WPF 的内部世界(控件与布局)
目录 一.控件与布局 前言 为什么要写WPF呢? 我一开始算是比较抵触WPF的,因为用的人少吗.感觉都是窗体应用能和Winform有什么区别.可是我错了,非常感谢我的讲师,给我推荐刘铁猛的<深入 ...
- 学习WPF——WPF布局——初识布局容器
StackPanel堆叠布局 StackPanel是简单布局方式之一,可以很方便的进行纵向布局和横向布局 StackPanel默认是纵向布局的 <Window x:Class="Wpf ...
- 【翻译】探究Ext JS 5和Sencha Touch的布局系统
原文:Exploring the Layout System in Ext JS 5 and Sencha Touch 布局系统是Sencha框架中最强大和最有特色的一个部分. 布局要处理应用程序中每 ...
- 【翻译】在Ext JS和Sencha Touch中创建自己定义布局
原文:Creating Custom Layouts in Ext JS and Sencha Touch 布局系统是Sencha框架中最强大和最独特的一部分.布局会处理应用程序中每个组件的大小和位置 ...
- 【翻译】在Ext JS和Sencha Touch中创建自定义布局
原文:Creating Custom Layouts in Ext JS and Sencha Touch 布局系统是Sencha框架中最强大和最独特的一部分.布局会处理应用程序中每个组件的大小和位置 ...
随机推荐
- nginx实现fastcgi反向代理
实现FastCGI: CGI的由来:最早的Web服务器只能简单地响应浏览器发来的HTTP请求,并将存储在服务器上的HTML文件返回给浏览器,也就是静态html文件,但是后期随着网站功能增多网站开发也越 ...
- UltraISO 软碟通注册(亲测!!!)
声明:本文仅限学习者共享使用,请勿用来商业行为,否则后果自负!!! 强烈建议!!!支持正版购买通道,请走这里. 免费下载UltralSO软碟通 首先当然是下载安装UltraISO软件,不然怎么** ...
- 关于nginx的动静分离配置和分析
最近博客的图片多了起来(其实也不多,主要因为服务器差劲),于是打算将静态文件剥离出来,做一个分离. 如何安装和配置nginx就不说了,再server节点下面添加如下: 意思是对所有以这些为后缀的文件都 ...
- vue 单向数据流
- linux中的set ff=unix
set ff=unix : 告诉 vi 编辑器,使用unix换行符. 操作步骤: 1.用vi命令打开文件 2.直接输入 :set ff=unix
- centos6.5 安装163yum源
1.下载yum源 http://mirrors.163.com/.help/CentOS6-Base-163.repo 2.把下载好的yum源放到/etc/yum.repos.d下 mv CentOS ...
- parted分区命令
Parted是一个比fdisk更高级的工具,它支持多种分区表格式,包括MS-DOS和GPT.它允许用户创建,删除,调整大小,缩小,移动和复制分区,重新组织磁盘使用,以及将数据复制到新硬盘,但在缩小分区 ...
- luogu P3709 大爷的字符串题
二次联通门 : luogu P3709 大爷的字符串题 /* luogu P3709 大爷的字符串题 莫队 看了半天题目 + 题解 才弄懂了要求什么... 维护两个数组 一个记录数字i出现了几次 一个 ...
- 配置Notepad++
Notepad++配置 1.自动换行 视图 - 自动换行 2.隐藏工具栏 设置 - 首选项... > 常用 > 工具栏 - 隐藏 3.隐藏菜单栏 设置 - 首选项... > 常用 & ...
- jmeter接口上传图片功能
图片上传需要选择Files Upload 输入下列参数: File Path:方法一,把图片放在bin目录下,直接输入图片名称:方法二,点击下图“Browse”按钮,选择一张需要上传的图片,地址将会自 ...
