Web前端接入人机识别验证码---腾讯防水墙
Web前端接入
1. 准备AppID
验证码接入需要先在管理后台中注册获取APPID和APPSECRET,注册步骤请参考
2. 快速接入步骤
1、在Head的标签内最后加入以下代码引入验证JS文件(建议直接在html中引入)
<script src="https://ssl.captcha.qq.com/TCaptcha.js"></script>
2、在你想要激活验证码的DOM元素(eg. button、div、span)内加入以下id及属性<!--点击此元素会自动激活验证码-->
<!--id : 元素的id(必须)-->
<!--data-appid : AppID(必须)-->
<!--data-cbfn : 回调函数名(必须)-->
<!--data-biz-state : 业务自定义透传参数(可选)-->
<button id="TencentCaptcha"
data-appid="appId"
data-cbfn="callback"
type="button"
>验证</button>
3、为验证码创建回调函数,注意函数名要与data-cbfn相同
window.callback = function(res){
console.log(res)
// res(未通过验证)= {ret: 1, ticket: null}
// res(验证成功) = {ret: 0, ticket: "String", randstr: "String"}
if(res.ret === 0){
alert(res.ticket) // 票据
}
}
完成以上操作后,点击激活验证码的元素,即可弹出验证码。
直接上html代码:
<!DOCTYPE html>
<html>
<head>
<title>验证码</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1,user-scalable=no,maximum-scale=1.0, minimum-scale=1.0">
<script src="https://ssl.captcha.qq.com/TCaptcha.js"></script>
</head>
<body>
<button id="TencentCaptcha" data-appid="2068666293" data-cbfn="callback" type="button">验证码</button>
<script type="text/javascript">
window.callback = function(res){
console.log(res)
// res(未通过验证)= {ret: 1, ticket: null}
// res(验证成功) = {ret: 0, ticket: "String", randstr: "String"}
if(res.ret === 0){
// alert(res.ticket) // 票据
console.info('验证通过-----');
}
}
</script>
</body>
</html>
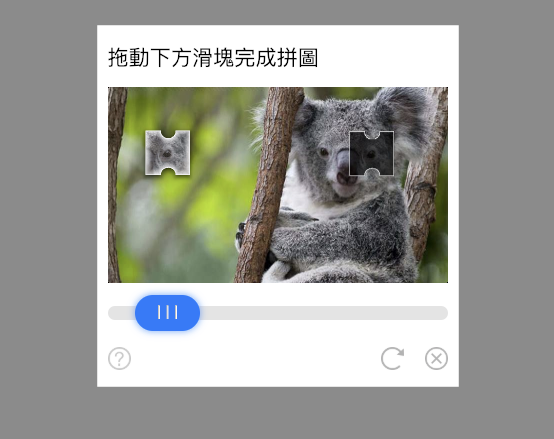
如下图所示:

想了解更多的详细详细,请参看官网地址:
https://007.qq.com/web-access.html?ADTAG=acces.cfg
Web前端接入人机识别验证码---腾讯防水墙的更多相关文章
- 活动 Web 页面人机识别验证的探索与实践
在电商行业,线上的营销活动特别多.在移动互联网时代,一般为了活动的快速上线和内容的即时更新,大部分的业务场景仍然通过 Web 页面来承载.但由于 Web 页面天生“环境透明”,相较于移动客户端页面在安 ...
- 腾讯Web前端开发框架JX(Javascript eXtension tools)
转自:Web前端开发-Web前端工程师 » 腾讯Web前端开发框架JX(Javascript eXtension tools) JX – Javascript eXtension tools 一个类似 ...
- 2015腾讯web前端笔试题
1 请实现,鼠标点击页面中的任意标签,alert该标签的名称.(注意兼容性) 2 请指出一下代码的性能问题,并经行优化. var info="腾讯拍拍网(www.paipai.com)是 ...
- 2015腾讯暑期实习生 Web前端开发 面试经历
[2015腾讯暑期实习生 Web前端开发 面试经历] 好吧,首先声明,我被刷了,应该是跪在二面 微信查到的面试状态一直呈现复试中 .. 整整四天了.. 看来是没希望了 不过也是一次经历,记录一下还是可 ...
- 吐槽一下--最近多次在腾讯以及万科的面试经历---Web前端与PHP后端开发
前端时间,由于职业发展等,想要换一份工作,于是投递了一些国内还算知名的公司,列如: 腾讯.万科之类的: (1)首先说一下这两家公司的反馈情况: 腾讯:投递到反馈,(初次人事打电话沟通)大约1周,三次不 ...
- [转] web前端js构造无法销毁的类UUID识别码,识别浏览器设备唯一性
用户行为统计在如今的前端生态中已是稀松寻常,如各种站长统计工具.识别用户访问客户端唯一性是必要的实现,对于web前端获取的设备信息,一般容易想到的是通过navigator.userAgent,但相同设 ...
- TFC2017 腾讯Web前端大会参会小结
简述 上周有幸参加TFC腾讯Web前端大会,见识了各路前端大神的精彩演讲,干货满满的.会议流程分为上午主会场,以及下午的三个分会场.分享的主题涵盖Web新技术.Node.js.框架.工程化. 图形处理 ...
- 新浪、腾讯、淘宝为何如此重视Web前端?前端入门容易吗?
为什么新浪.搜狐.网易.腾讯.淘宝等在内的各种规模的IT企业,都对web前端越来越重视了呢?小编为您揭晓答案! web前端的由来 以前会Photoshop和Dreamweaver就可以制作网页.随着时 ...
- 腾讯2013笔试题—web前端笔试题 (老题练手)
问题描述(web前端开发附加题1): 编写一个javascript的函数把url解析为与页面的javascript.location对象相似的实体对象,如:url :'http://www.qq.co ...
随机推荐
- python之反射机制与callattr()、issubclass()、isinstance、type()相关
一.反射机制 * 反射可以理解为 通过字符串的形式,动态导入模块: 利用字符串的形式,在对象(模块)中操作(查找/获取/删除/添加)成员,是一种基于字符串的事件驱动! 反射机制的内置函数 # hasa ...
- Python面向对象Day1
一.面向对象初始 面向过程变成属于流水式 面向对象是一种思想 结构上理解面向对象:两部分 class A: # 类 name = '小明' # 静态属性,静态变量,静态字段,或者属性.变量.字段 de ...
- python编码和解码
一.什么是编码 编码是指信息从一种形式或格式转换为另一种形式或格式的过程. 在计算机中,编码,简而言之,就是将人能够读懂的信息(通常称为明文)转换为计算机能够读懂的信息.众所周知,计算机能够读懂的是高 ...
- Python 渗透测试编程技术方法与实践 ------全书整理
1.整个渗透测试的工作阶段 ( 1 )前期与客户的交流阶段.( 2 )情报的收集阶段.( 3 )威胁建模阶段.( 4 )漏洞分析阶段.( 5 )漏洞利用阶段.( 6 )后渗透攻击阶段.( 7 )报告阶 ...
- spring--分类索引
1.过时api Spring(一)解决XmlBeanFactory过时问题 元素 'ref' 中不允许出现属性 'local' Spring学习笔记 关于spring 2.x中dependency-c ...
- Java学习笔记——第1篇
Java程序运行机制 Java程序要经过先编译,后解释两个步骤 编译型:高级语言源码 -->机器码(一次性) 生成可执行程序,脱离开发环境,在指定平台上运行.(C/C++/Objectiv ...
- python中IO多路复用、协程
一.IO多路复用 IO多路复用:检测多个socket是否已经发生变化(是否已经连接成功/是否已经获取数据)(可读/可写) import socket def get_data(key): client ...
- 《AlwaysRun!团队》第四次作业:项目需求调研与分析
项目 内容 这个作业属于哪个课程 http://www.cnblogs.com/nwnu-daizh/ 这个作业的要求在哪里 https://www.cnblogs.com/nwnu-daiz ...
- tomcat配置虛擬路徑
1.server.xml设置 打开Tomcat安装目录,在server.xml中<Host>标签中,增加<Context docBase="硬盘目录" path= ...
- pandas 4
参考资料:https://mp.weixin.qq.com/s/QnxaOrvlWJn6Dr42Ic1CcQ 1 #只选取housing,loan,contac和poutcometest_data[ ...
