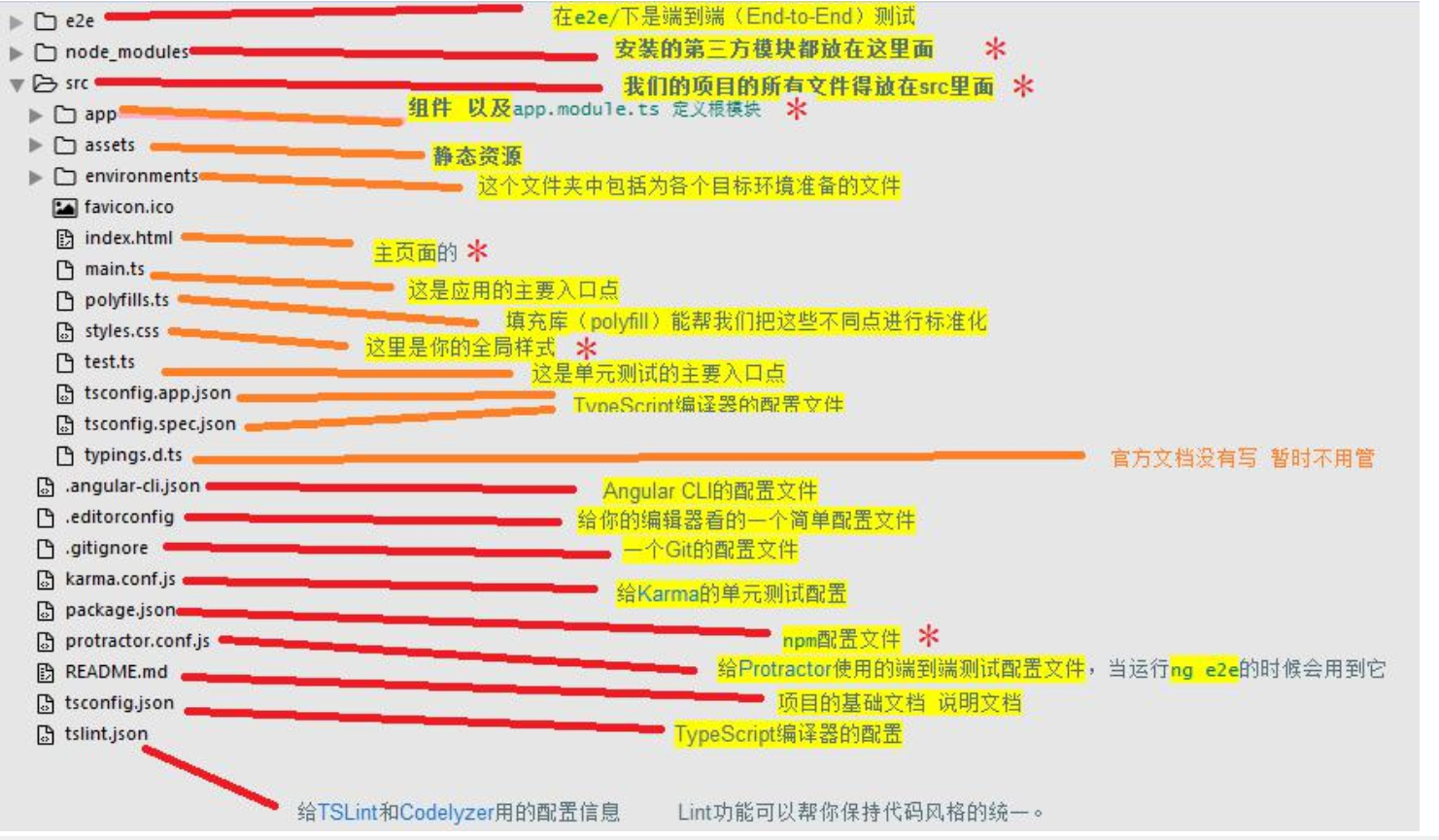
angular项目目录结构分析
详情查看:https://www.angular.cn/guide/file-structure

app.module.ts
定义 AppModule, 这个根模块会告诉 Angular 如何组装该应用。 目前, 它只声明了 AppComponent。 稍后它还会声明更多组件
- /*这个文件是Angular 根模块,告诉Angular如何组装应用*/
- //BrowserModule,浏览器解析的模块
- import { BrowserModule } from '@angular/platform-browser';
- //Angular核心模块
- import { NgModule } from '@angular/core';
- //根组件
- import { AppComponent } from './app.component';
- import { NewsComponent } from './components/news/news.component';
- import { HomeComponent } from './components/home/home.component';
- import { HeaderComponent } from './components/header/header.component';
- /*@NgModule装饰器, @NgModule接受一个元数据对象,告诉 Angular 如何编译和启动应用*/
- @NgModule({
- declarations: [ /*配置当前项目运行的的组件*/
- AppComponent, NewsComponent, HomeComponent, HeaderComponent
- ],
- imports: [ /*配置当前模块运行依赖的其他模块*/
- BrowserModule
- ],
- providers: [], /*配置项目所需要的服务*/
- bootstrap: [AppComponent] /* 指定应用的主视图(称为根组件) 通过引导根AppModule来启动应用 ,这里一般写的是根组件*/
- })
- //根模块不需要导出任何东西, 因为其它组件不需要导入根模块
- export class AppModule { }
angular项目目录结构分析的更多相关文章
- Android项目目录结构分析
Android项目目录结构分析 1.HelloWorld项目的目录结构1.1.src文件夹1.2.gen文件夹1.3.Android 2.1文件夹1.4.assets 1.5.res文件夹1.6.An ...
- Vue 项目目录结构分析
Vue项目目录结构分析 ├── v-proj | ├── node_modules // 当前项目所有依赖,一般不可以移植给其他电脑环境 | ├── public | | ├── favicon.ic ...
- [转]Angular项目目录结构详解
本文转自:https://blog.csdn.net/yuzhiqiang_1993/article/details/71191873 版权声明:本文为博主原创文章,转载请注明地址.如果文中有什么纰漏 ...
- Angular项目目录结构
前言:不支持MakeDown的博客园调格式的话,真的写到快o(╥﹏╥)o了,所以老夫还是转战到CSDN吧,这边就不更新啦啦啦~ CSDN地址:https://blog.csdn.net/Night20 ...
- Angular项目目录
0.模块介绍和基础知识 https://cloud.tencent.com/developer/section/1489514 1.如下图VSCode-- node_modules 第三方依赖包存放目 ...
- 第04讲- Android项目目录结构分析
学习内容: 1. 认识R类(R.java)的作用 R.java是在建立项目时自动生成的,这个文件是只读模式,不能更改.R类中包含很多静态类,且静态类的名字都与res中的一个名字对应,即R ...
- 初探angluar_01 目录结构分析及初始化项目
简单说明:angular是模块化的,因此所有功能功能都属于组件 一.目录结构 e2e 端到端的测试目录 用来做自动测试的 node_modules 安装地依赖存放目录,package.json里安装 ...
- Vue框架(三)——Vue项目搭建和项目目录介绍、组件、路由
Vue项目环境搭建 1) 安装node,在官网下载好,然后在本地安装 官网下载安装包,傻瓜式安装:https://nodejs.org/zh-cn/ 2) 换源安装cnpm >: npm ins ...
- 002——Angular 目录结构分析、app.module.ts 详解、以及 Angular 中创建组件、组件 详解、 绑定数据
一.目录结构分析 二. app.module.ts.组件分析 1.app.module.ts 定义 AppModule,这个根模块会告诉 Angular 如何组装该应用. 目前,它只声明了 AppCo ...
随机推荐
- rabbitmq数据备份与还原
一.场景 现在有服务器A和服务器B ,由于业务需要,要求把服务器A上mq的数据迁移到服务器B上,rabbitmq的数据包括元数据(RabbitMQ用户.vhost.队列.交换和绑定)和消息数据,而消息 ...
- linux修改MAC的方法
Linux修改MAC地址方法 Linux modifies MAC address method 1 ifconfig wlan0 down 2 ifconfig wlan0 hw ether MAC ...
- 基于Java+Selenium的WebUI自动化测试框架(四)-----设置监听类
基于上一篇的内容,这里我们开始写监听类Listener.我这里写监听类的思路是,继承TestListenerAdapter这个类,然后对其中的方法进行重写.网上也有很多资料,建议先学习一下,然后写出来 ...
- JDK源码那些事儿之ArrayBlockingQueue
线程在JDK中是非常重要的一块内容,所有的应用服务都离不开线程的相关操作,对于大量线程的使用都是推荐使用线程池来进行操作和管理,JDK本身提供的线程池在服务中经常被使用到,以往经常使用Executor ...
- 数据库概念 MySQL语法
数据库概念 将保存的数据部分,存到一个公共的地方,所有的用户涉及到数据相关都必须来这个公共地方查找 MySQL 本质就是一款基于网络通信的应用软件,任何基于网络通信的软件底层都是socket 可以把M ...
- go语言-关于文件的操作和解释
一.文件存放的位置 bin文件:存放编译后的二进制文件 pkg文件:存放编译后的库文件 src文件:存放源代码文件 二.运行文件的常用命令 两种运行区别(直接运行和编译后运行) 1.编译生成可执行文件 ...
- flask实现文件下载功能
在Flask想要实现文件下载功能,只需要导入 send_from_directory(directory, filename, **options) 然后在视图函数中返回该函数即可 示例代码如下 fr ...
- UWB DWM1000 开源项目框架
UWB 目前比较火热,不论国内还是国外目前都掀起一股热潮. 但是实际工程代码很少,开源代码更少. 目前代码主要有 1 DecaWave Release的定位源码,代码基于TWR,一个非常大的状态机. ...
- 学到了林海峰,武沛齐讲的Day22-完 os sys json pickle shelve XML re
__ file__ ===== 文件路径 os.path.dirname( 路径 )=======到上一层目录 os sys
- ES WIndows 安装 ES与ES-head
一.ES的安装 1.到ES官网下载ES 安装ES前,需要安装JDK1.8以上版本 https://www.elastic.co/downloads/elasticsearch 2.解压ES 3.安装E ...
