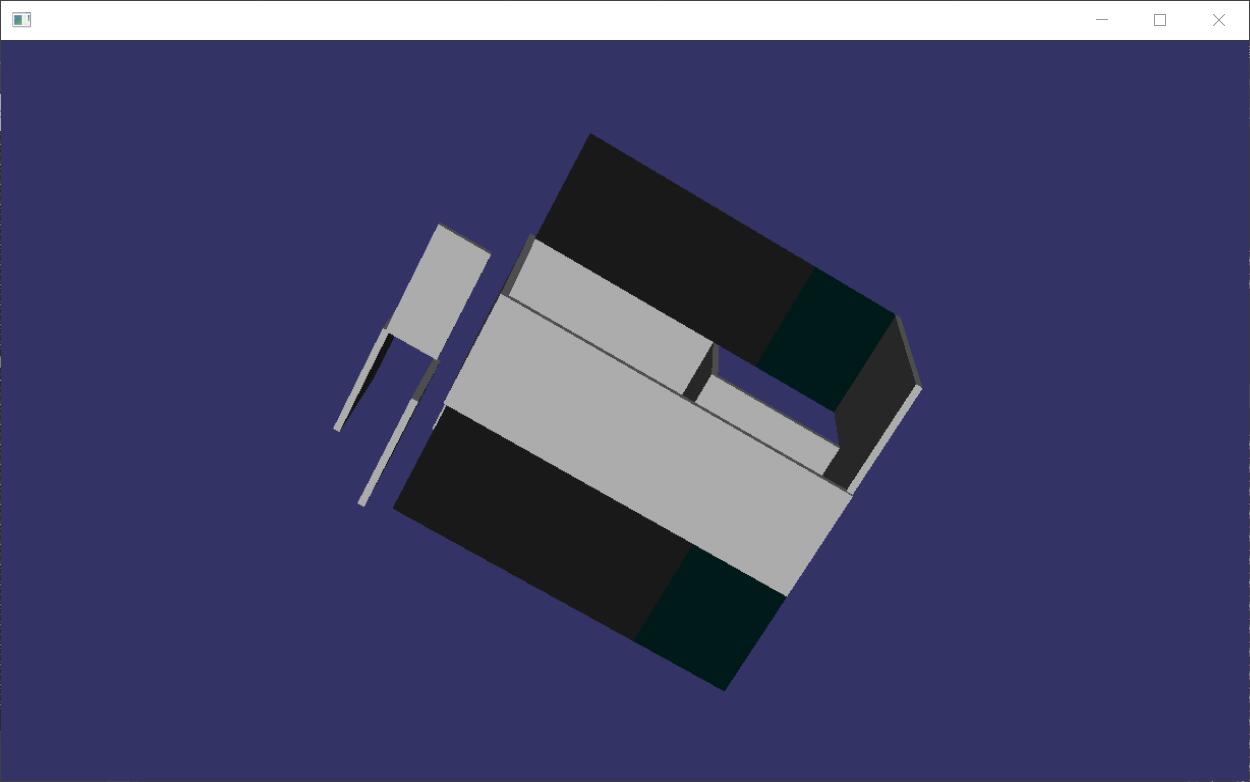
osg fbx模型点击节点,对应节点染色
class CPickHandler :public osgGA::GUIEventHandler
{
public:
CPickHandler(osgViewer::Viewer *viewer) :mViewer(viewer) {}
virtual bool handle(const osgGA::GUIEventAdapter &ea, osgGA::GUIActionAdapter &aa)
{
switch (ea.getEventType())
{
//case osgGA::GUIEventAdapter::PUSH:
case osgGA::GUIEventAdapter::DOUBLECLICK:
if (ea.getButton() == )
{
Pick(ea.getX(), ea.getY());//可通过事件ea获得鼠标点击的坐标
}
return true;
}
return false;
}
protected:
void Pick(float x, float y)
{
osgUtil::LineSegmentIntersector::Intersections intersections;//声明一个相交测试的结果集
if (mViewer->computeIntersections(x, y, intersections))//利用view的computerIntersection函数来测试屏幕与场景相交结果存入到结果集中
{
osgUtil::LineSegmentIntersector::Intersections::iterator hitr = intersections.begin();
for (; hitr != intersections.end(); hitr++)
{
if (!hitr->nodePath.empty() && !(hitr->nodePath.back()->getName().empty()))
{ const osg::NodePath& np = hitr->nodePath;
//for (int i = np.size() - 1; i >= 0; --i)
//{
osg::Node *sc = hitr->nodePath.at(np.size() - );
//将场景中的模型动态转换为Scribe类型,如果场景的模型中有Scribe节点则返回的是实际的模型Scribe对象
//osgFX::Scribe *sc = dynamic_cast<osgFX::Scribe*>(np[i]);
//osg::Node *sc = dynamic_cast<osg::Node*>(np[i]);
if (sc != NULL)//如果找到相应的sc,则隐藏起来
{
//if (sc->getNodeMask() != 0)
//{
// sc->setNodeMask(0);
//}
setNodeStateset(sc);
}
//}
}
}
}
}
osgViewer::Viewer *mViewer;
};



osg fbx模型点击节点,对应节点染色的更多相关文章
- osg fbx模型删除模型中的某几个节点,实现编辑模型的功能
fbx model element count:80 三维视图: {三维} 4294967295 osg::MatrixTransform1 基本墙 wall_240 [361750] 4294967 ...
- osg fbx模型中任何一个节点染色(着色)
void setNodeStateset(osg::Node *nodeParam) { osg::ref_ptr<osg::StateSet> stateset1 = nodeParam ...
- osg fbx 模型结构操作
osg::Node* TeslaManage::findOsgNodeByName(QString &nodeNme) { osg::Node* findNode = NULL; std::v ...
- osg fbx 模型树结构
void Test::printOsgGroup(osg::ref_ptr<osg::Group> &groupParam) { qDebug() <<groupPar ...
- 点击每个li节点,都弹出其文本值及修改
点击每个li节点,都弹出其文本值 1,获取所有的li节点 var liNodes=document.GetElementsByTagName("li"); 2,使用for循环进行遍 ...
- 关于点击ztree的节点将页面生成到easyui的新增选项卡(easyui-tabs)时,总是在浏览器中生成一个新的页面的问题
最近的项目中用到了easyui,还有ztree菜单.在这里将我遇到的一些问题写出来算是做个笔记吧. 这是我头一次在博客园里分享代码,我的处女作,写的不好的地方还望各位见谅! 由于很久没有写过前台的东西 ...
- Easyui 实现点击不同树节点打开不同tab页展示不同datagrid表数据设计
实现点击不同树节点打开不同tab页展示不同datagrid表数据设计 by:授客 QQ:1033553122 测试环境 jquery-easyui-1.5.3 需求描述 如上图, 1.点击左侧树,叶子 ...
- 004 作业二(单击弹跳li节点的每个文本节点的值;点击每个 li 节点, 若 li 节点的文本值没有 ^^ 开头, 加上,有,则去除)
1.需求 点击每个 li 节点, 都弹出其文本值 2.程序 <!DOCTYPE html> <html> <head> <meta charset=" ...
- 关于Unity中的几何体,材质和FBX模型
一.创建几何体的类型 1: 创建平面 Plane;2: 创建立方体 Cube;3: 创建球体 Sphere;4: 创建胶囊体 Capsule;5: 创建圆柱体 Cylinder;6: 3D文字 3D ...
随机推荐
- 使用 rem 设置文字大小
一.那到底什么是 rem 呢? 规范中明确写道: Equal to the computed value of ‘font-size’ on the root element. 「rem」是指根元素( ...
- ES6 解构赋值详解
解构赋值是对赋值运算符的扩展,可以将属性/值从对象/数组中取出,赋值给其他变量. 一.数组的解构赋值 1.基本用法 只要等号两边的模式相同,左边的变量就会被赋予对应的值. let [a, [[b], ...
- k8s的pod
一.Pod的分类 自主式Pod : 控制器管理的Pod:Kubernetes使用更高级的称为Controller的抽象层,来管理Pod实例.每个Pod都有一个特殊的被称为“根容器”的Pause容器. ...
- 01-Spring概述
1.spring是什么 Spring是分层的Java SE/EE应用 full-stack轻量级开源框架,以IoC(Inverse Of Control:反转控制)和AOP(Aspect Orient ...
- HttpReader
头文件: #pragma once #include <afxinet.h> class CSF_HttpDataReader { public: CSF_HttpDataReader(v ...
- AtCoder NIKKEI Programming Contest 2019 C. Different Strokes (贪心)
题目链接:https://nikkei2019-qual.contest.atcoder.jp/tasks/nikkei2019_qual_C 题意:给出 n 种食物,Takahashi 吃下获得 a ...
- sql server update....set.... from ....where....
工作中遇到的 update 的更新方法 以前update 表 set 列 = 新值 稍稍进阶 update 表 set 列 = (select 值 from 表 where ...) ...
- ES WIndows 安装 ES与ES-head
一.ES的安装 1.到ES官网下载ES 安装ES前,需要安装JDK1.8以上版本 https://www.elastic.co/downloads/elasticsearch 2.解压ES 3.安装E ...
- Greenplum 查看连接与锁信息数据字典
查看系统中会话/连接/SQL与锁情况 1.查看当前活动的客户端连接数 SELECT count(*) FROM pg_stat_activity WHERE NOT pid=pg_backend_p ...
- Spring - 环境安装
安装IDEA的非Community版本和Java的包之后就可以用Java来HelloWorld了. 然后去这个链接:https://github.com/spring-guides/gs-rest-s ...
