Angular05 angular架构、搭建angular开发环境、组件必备三要素、angular启动过程
1 angular架构

1.1 组件:是angular应用的基本构建模块,可以理解为一段带有业务逻辑和数据的HTML
1.2 服务:用来封装可重用的业务逻辑
1.3 指令:允许你想HTML元素添加自定义功能
1.4 模块:将应用中的不同部分组织成一个angular框架可以理解的单元
1.5 组件+服务+指令 = 模块
组件+服务+指令 是用来完成业务功能的;模块 是用来打包和分发的
2 开发环境搭建
2.1 安装node.js
很简单,百度即可
安装完后在我们的命令窗口中就可以使用 npm 命令啦
2.2 安装命令行工具
npm npm install -g @angular/cli
安装完后就可一个使用 ng 命令啦
例如
ng -v 查看版本
2.3 创建项目
ng new 项目名
注意:新建一个文件夹,进入到这个文件夹后再执行上面的工具
2.4 安装WebStorm前端开发工具
很简单,百度即可
3 组件的必备要素
3.1 装饰器
用于向控制器添加元数据;装饰器告诉angular怎么讲一个TypeScript类变成一个组件
通过@Component装饰器给组件提供元数据
元数据:@Component里面的属性值
3.2 模板
组件的具体内容
3.3 控制器
就是一个由装饰器修饰的TypeScript类,它包含了与模板相关的属性和方法,以及与页面相关的逻辑
3.4 组件ts文件说明
import { Component } from '@angular/core'; // 导入需要的东西
@Component({
selector: 'app-root', // 使用组件时的标签
templateUrl: './app.component.html', // 使用组件时的模板
styleUrls: ['./app.component.css'] // css
})
export class AppComponent { // 控制器
title = 'app';
}
3.5 模板ts文件说明
import {BrowserModule} from '@angular/platform-browser';
import {NgModule} from '@angular/core';
import {AppComponent} from './app.component';
import {FormsModule} from '@angular/forms';
import {HttpModule} from '@angular/http';
@NgModule({
declarations: [ // 声明在该模块中有哪些东西(组件、指令、管道)
AppComponent
],
imports: [ // 声明该模块需要正常运转时需要用到哪些模块(即:该模块依赖哪些其它模块)
BrowserModule,
FormsModule,
HttpModule
],
providers: [], // 声明模块中的服务
bootstrap: [AppComponent] // 声明该模块的主组件
})
export class AppModule {
}
4 启动angular应用
注意:可以在 中指定启动页面和启动脚本
中指定启动页面和启动脚本

4.1 启动时加载哪个页面
加载 index.html 页面
4.2 启动时加载哪个脚本
加载 main.ts 脚本;该脚本负责引导angular应用的启动
import {BrowserModule} from '@angular/platform-browser';
import {NgModule} from '@angular/core';
import {AppComponent} from './app.component';
import {FormsModule} from '@angular/forms';
import {HttpModule} from '@angular/http';
@NgModule({
declarations: [ // 声明在该模块中有哪些东西(组件、指令、管道)
AppComponent
],
imports: [ // 声明该模块需要正常运转时需要用到哪些模块(即:该模块依赖哪些其它模块)
BrowserModule,
FormsModule,
HttpModule
],
providers: [], // 声明模块中的服务
bootstrap: [AppComponent] // 声明该模块的主组件
})
export class AppModule {
}
4.3 需要做些什么
先根据main.ts指定的启动模块的配置文件app.module.ts中去按照相关配置加载启动模块所需的依赖模块 -> 去 index.html 中去寻找启动模块指定的主组件对应的标签 -> 将主组件中的内容去替换主组件对应的那个标签
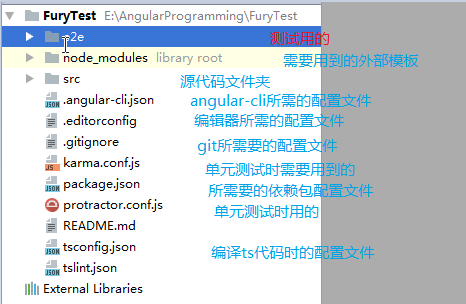
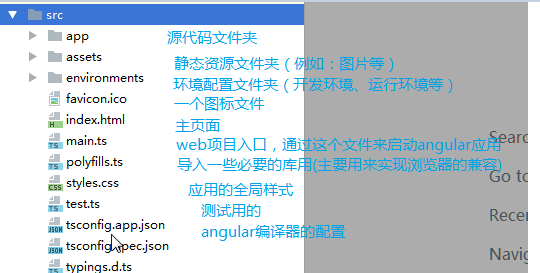
5 利用angular-cli创建angular项目的文件说明


Angular05 angular架构、搭建angular开发环境、组件必备三要素、angular启动过程的更多相关文章
- Eclipse+ADT+Android SDK 搭建安卓开发环境
Eclipse+ADT+Android SDK 搭建安卓开发环境 要求 必备知识 windows 7 基本操作. 运行环境 windows 7(64位); eclipse-jee-luna-SR2 ...
- 单机搭建Android开发环境(四)
单机搭建安卓开发环境,前三篇主要是磨刀霍霍,这一篇将重点介绍JDK.REPO.GIT及编译工具的安装,下载项目代码并编译.特别说明,以下操作基于64位12.04 Server版Ubuntu.若采用其他 ...
- 使用Visual Studio Code搭建TypeScript开发环境
使用Visual Studio Code搭建TypeScript开发环境 1.TypeScript是干什么的 ? TypeScript是由微软Anders Hejlsberg(安德斯·海尔斯伯格,也是 ...
- 基于ionic4、cordova搭建android开发环境
前颜(yan)最近公司有一个项目需求是利用h5进行跨平台开发,这里所说的跨平台开发指的是:将h5代码利用某种方式或工具环境进行打包,最后生成android的apk以及ios的ipa. 本文只讲解and ...
- 【转】使用Eclipse搭建Python开发环境
因为要进行自动化测试,所以要搭建Python开发环境.这里将使用Eclipse+pyDev进行搭建,在此作为笔记记录下来. 需要的组件: 1.Eclipse SDK 3.7(这里将不再叙述Eclips ...
- 抛弃强大的TFS ,借助于BugTracker.NET + Visual Source Safe + SourceLink搭建项目开发环境
微软公司的Team Foundation Server是个强大的项目管理工具,如果用.NET开发,它应该是首选的项目管理平台.TFS的成本比较高,而且和Visual Studio集成紧密.比如TSF有 ...
- Win7搭建NodeJs开发环境以及HelloWorld展示—图解
Windows 7系统下搭建NodeJs开发环境(NodeJs+WebStrom)以及Hello World!展示,大体思路如下:第一步:安装NodeJs运行环境.第二步:安装WebStrom开发工具 ...
- 初识Android && 搭建Android开发环境
搭建Android开发环境需要的工具: JDK(Java Development Kit) Eclipse Android Sdk(Software Development Kit) ADT (And ...
- 2搭建Android开发环境
这一章主要是讲解如何搭建Android开发环境,需要准备的工具有: (1) JDK6或以上的版本: (2) Eclipse (3) ADT(用于开发Android应用程序) (4) C ...
随机推荐
- TestNG-Annotations
@BeforeSuite The annotated method will be run before all tests in this suite have run. @AfterSuite ...
- Qt5 使用lambda
c11新特性中加入了lambda表达式,所以Qt 也支持 需在.pro文件中加入 CONFIG += c++11 m_timer = new QTimer(); m_timer->start() ...
- VUE:Select2
<template> <div> <ul class="skill"> <li v-for='item of list' v-on:cli ...
- MFC 画字体DrawText()或TextOut(),CFont字体样式类
新建单个文档的MFC应用程序,类视图——View项的属性——消息,WM_PAINT,创建OnPaint()函数 void CMFCApplication27View::OnPaint() { CPai ...
- PHP mysqli_real_connect() 函数
定义和用法mysqli_real_connect() 函数打开一个到 MySQL 服务器的新连接. mysqli_real_connect() 函数与 mysqli_connect() 函数在以下几个 ...
- Linux shell -"a-d"命令
shell中条件判断if中的-z到-d的意思 分类:shellLinux (2006) (0) shell中条件判断if中的-z到-d的意思 [ -a FILE ] 如果 FILE 存在则为真. ...
- 0078 Java与MySQL时间戳传递/存储/协调问题--userLegacyDatetimeCode--userTimezone--serverTimezone
00. 基本问题 0.0 版本: 驱动5.1.47和8.0.17 0.1 MySQL驱动5.1有userLegacyDatetimeCode和userTimezone两个参数, 8.0没有 0.2 J ...
- shell基础之二 bash特性详解
https://blog.51cto.com/13520779/2093146 合格linux运维人员必会的30道shell编程面试题及讲解:https://blog.51cto.com/oldboy ...
- python struct的使用例子
import struct i = 1024 # s0为一个字符串,长度为4,即占四个字节,这样方便传输与保存二进制数据. s0 = struct.pack(">I", i) ...
- Java和python中的面向对象
Python与Java中的示例类 Java类是在与类同名的文件中定义的.因此,必须将该类保存在一个名为Car.java的文件中.每个文件中只能定义一个类. public class Car { pri ...
