flask(3.0)
一.Flask - CBV
from flask import Flask, render_template, url_for, views
app = Flask(__name__)
class Login(views.MethodView):
def get(self, *args, **kwargs):
print(url_for('my_login')) # 通过my_login进行反向解析
return render_template('login.html')
def post(self, *args, **kwargs):
return 'login success'
app.add_url_rule('/login', view_func=Login.as_view('my_login'))
if __name__ == '__main__':
app.run(debug=True)
注意: 视图类中定义了哪些方法, 就可以允许哪种方式的请求, 也可以通过指定参数methods=["GET","POST"], 指定参数时可以在视图类中指定, 也可以在add_url_rule方法中指定.
二.Flask - Session
我们使用过flask内置的session,知道它是把session存放在浏览器,即客户端。今天要学习的flask-session是flask的第三方组件,看一下它和flask内置的session有什么不同以及它的使用方法。
flask-session是flask框架的session组件,flask内置session使用签名cookie保存,而该组件则将支持session保存到多个地方,如:
- redis
- memcached
- filesystem
- mongodb
- sqlalchmey
1.安装flask-session
pip3 install flask-session
2.回顾flask自带的session的使用方法
from flask import Flask, session
app = Flask(__name__)
app.secret_key = '~!@#$%' # 配置session反向解析的秘钥
@app.route('/index')
def index():
session['user'] = 'value'
return 'hello'
if __name__ == '__main__':
app.run(debug=True)
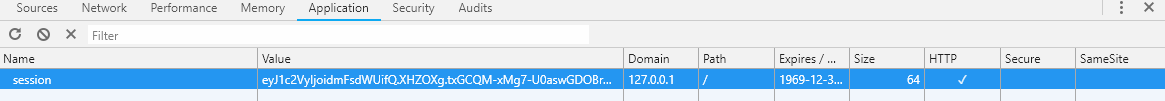
启动该程序, 使用浏览器访问http://127.0.0.1:5000, 可看到如下session:

3.flask-session的使用(以保存到redis为例)
from flask import Flask, session
from flask_session import Session # 导入flask-session中的Session类
from redis import Redis
app = Flask(__name__)
# 对实例进行配置
app.config['SESSION_TYPE'] = 'redis'
app.config['SESSION_REDIS'] = Redis(host='127.0.0.1', port=6379, db=6)
Session(app) # 把原来app中的session进行替换
@app.route('/index')
def index():
session['user'] = 'value'
return 'hello'
if __name__ == '__main__':
app.run(debug=True)
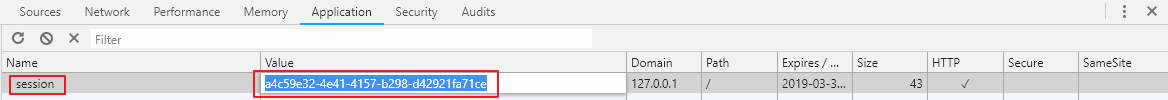
启动程序, 浏览器访问http://127.0.0.1:5000, 找到浏览器Cookie中的键值对:

使用cmd控制台打开redis客户端, 进行如下操作:

三.WTForms组件
WTForms是flask的组件, 类似于django的modelform组件.
1.安装
pip3 install wtforms
2.使用(以登录注册为例)

wtf.py文件:
from flask import Flask, render_template, request
from wtforms.fields import simple, core
from wtforms import Form, validators
app = Flask(__name__, template_folder="./app01/templates")
# Form组件: 注册类
class RegForm(Form):
username = simple.StringField(
label='用户名',
validators=[
validators.DataRequired(message='该字段不能为空'),
validators.Length(min=3, max=10, message='用户名必须3-10个字符')
],
id='user_id',
render_kw={'class': 'user_name'}
)
password = simple.PasswordField(
label='密码',
validators=[
validators.DataRequired(message='该字段不能为空'),
validators.Length(min=6, max=12, message='密码必须6-12个字符')
],
id='pwd',
render_kw={'class': 'pwd'}
)
repassword = simple.PasswordField(
label='确认密码',
validators=[
validators.EqualTo(fieldname='password', message='两次密码不一致'),
],
id='re_pwd',
render_kw={'class': 're_pwd'}
)
email = simple.StringField(
label='邮箱',
validators=[
validators.DataRequired(message='该字段不能为空'),
validators.Email(message='必须符合邮箱格式')
],
id='email',
render_kw={'class': 'email'}
)
gender = core.RadioField(
label='性别',
coerce=int, # 提交的数据类型,即1或2的数据类型(如下所示)
choices=(
(1, '女'), # 元组第一个元素是value, 第二个元素是显示的值
(2, '男')
),
default=1 # 默认值为1
)
hobby = core.SelectMultipleField(
label='爱好',
validators=[
validators.Length(min=1, max=3, message='爱好的数量为1-3个'),
],
coerce=str, # 注意,类型为str时,下面choices中每个元组第一个值必须带引号
choices=(
('1', '健身'),
('2', '游泳'),
('3', '旅游'),
('4', '摄影'),
),
default=('1', '3') # 默认选中两个
)
# button = simple.SubmitField # 渲染提交按钮
# Form组件: 登录类
class LoginForm(Form):
username = simple.StringField(
label='用户名',
validators=[ # 校验条件,可迭代条件,因为可能校验多个条件
validators.DataRequired(message='该字段不能为空'),
validators.Length(min=3, max=10, message='用户名必须3-10个字符')
],
description='this is a description', # 描述标记
id='user_id', # 标签id
widget=None, # 默认组件(比如input type='text')在StringField中已经被实例化了
render_kw={'class': 'my_login'} # 添加属性和值
)
password = simple.PasswordField(
label='密码',
validators=[
validators.DataRequired(message='该字段不能为空'),
validators.Length(min=6, max=12, message='密码必须6-12个字符')
],
description='this is a description',
id='pwd',
default=None,
render_kw={'class': 'pwd'}
)
# 视图函数: 注册
@app.route('/reg', methods=['GET', 'POST'])
def reg():
if request.method == 'GET':
rf = RegForm() # 实例化Form组件
return render_template('register.html', wtf=rf)
else:
rf = RegForm(request.form)
if rf.validate(): # 校验成功
return rf.data.get('username')
else: # 校验失败
print(rf.data)
print(rf.errors)
return render_template('register.html', wtf=rf)
# 视图函数: 登录
@app.route('/login', methods=['GET', 'POST'])
def login():
if request.method == 'GET':
lf = LoginForm() # 实例化Form组件
return render_template('login.html', wtf=lf)
else:
lf = LoginForm(request.form) # 将用户提交的数据传入组件中
if lf.validate(): # 校验用户提交的数据
return lf.data.get('username') # 正确的数据在lf.data中
else: # 校验失败,错误的数据在lf.errors中
return render_template('login.html', wtf=lf)
if __name__ == '__main__':
app.run(debug=True)
register.html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册</title>
</head>
<body>
<form action="" method="post" novalidate>
{% for field in wtf %}
<p>
{{ field.label }}
{{ field }}
{{ field.errors.0 }}
</p>
{% endfor %}
<input type="submit" value="注册">
</form>
</body>
</html>
login.html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录</title>
</head>
<body>
<form action="" method="post" novalidate>
<p>
{{ wtf.username.label }}
{{ wtf.username }}{{ wtf.username.errors.0 }}
</p>
<p>
{{ wtf.password.label }}
{{ wtf.password }}{{ wtf.password.errors.0 }}
</p>
<input type="submit" value="登录">
</form>
</body>
</html>
flask(3.0)的更多相关文章
- Airflow安装异常:ERROR: flask-appbuilder 1.12.3 has requirement Flask<2,>=0.12, but you'll have flask 0.11.1 which is incompatible.
1 详细异常: ERROR: flask-appbuilder 1.12.3 has requirement Flask<2,>=0.12, but you'll have flask 0 ...
- [Python] Flask从0到1开发轻量级网页
概述 Flask采用MVT模型,即Model, Template, View Model:定义数据的存储格式,并且提供了数据库访问的API View:定义那些数据被显示,是业务逻辑处理模块 Templ ...
- [py]flask从0到1-模板/增删改查
flask知识点 1.后端渲染html到前端 render_template 2.后端获取前端数据 request.args.get 3.前端获取后端数据 模板 4.警示消息 flash {{ get ...
- flask(2.0)
目录 一. Flask基础(一) 1.Flask启动 2.路由 3.Response 4.Request 5.Jinja2 6.session 二.Flask基础(二) 1.路由配置 (1)metho ...
- flask(1.0)
目录 一. 关于KeyError和IndexError 二. Python三大主流框架对比 三. flask基础 1.安装flask 2.用flask写出的第一个页面 3.Flask的Response ...
- Flask:操作SQLite3(0.1)
Windows 10家庭中文版,Python 3.6.4,Flask 1.0.2 本文介绍了第一次在Flask框架中操作SQLite3数据库的测试,参考了官网的文档Using SQLite 3 wit ...
- Flask:cookie 和 session (0.1)
Windows 10家庭中文版,Python 3.6.4,Flask 1.0.2 Cookie是什么?有什么用? 某些网站为了辨别用户身份.进行 session 跟踪而储存在用户本地终端上的数据(通常 ...
- Flask:静态文件&模板(0.1)
Windows 10家庭中文版,Python 3.6.4,Flask 1.0.2 前面看了Flask的Quickstart文档,可是,一直没有练习里面的内容,这不,刚刚练习完毕,来写篇博文记录一下! ...
- Flask 发布 1.0 稳定版
简评:现在都开始版本大跃进了吗?对,别看别人,说的就是你 pipenv(名单太长,待补齐...) Flask 其实早就已经十分稳定了,而在第一个 commit 大概 8 年之后,版本号才最终反映出了这 ...
随机推荐
- Sleep-Join方法理解
package cn.mayday.test; public class JoinTest { public static void main(String[] args) { try { int c ...
- Mysql中查询索引和创建索引
查询索引 show index from table_name 1.添加PRIMARY KEY(主键索引) ALTER TABLE `table_name` ADD PRIMARY KEY ( ` ...
- python之collections模块(nametuple,Counter)
前言: import collections print([name for name in dir(collections) if not name.startswith("_" ...
- LDA的参数确定和主题数确定方法
主题数确定:困惑度计算,画出曲线,选择拐点,避免信息丢失和主题冗余 https://blog.csdn.net/u014449866/article/details/80218054 参数调节: 方法 ...
- jquery里把数组转换成json的方法
首先来看,jquery里自带的,和json相关的函数: 1.$.parseJSON : 用来解析JSON字符串,返回一个对象. 什么叫“JSON字符串”? 比如: var a={name:&quo ...
- luogu 1169 [ZJOI2007]棋盘制作 悬线dp
悬线法,虽然得不到局部最优解,但是一定能得到全局最优解的算法,十分神奇~ #include <cstdio> #include <algorithm> #define N 20 ...
- HDU 1512 Monkey King(左偏堆)
爱争吵的猴子 ★★☆ 输入文件:monkeyk.in 输出文件:monkeyk.out 简单对比 时间限制:1 s 内存限制:128 MB [问题描述] 在一个森林里,住着N只好斗的猴子.开始,他们各 ...
- 【8.27-模拟赛】remove
题解: 代码: #include<iostream> #include<algorithm> #include<cstdio> #include<cstrin ...
- tqdm如何在pandas里面使用
原文: https://segmentfault.com/a/1190000016059726 当然,首先我们得载入模块,在notebook中使用tqdm带的基于Js显示的进度条前,请务必检查是否安装 ...
- 利用ceph-deploy部署ceph存储集群
一.环境准备 创建两台主机,ip地址和主机名如下 192.168.2.100,主机名ceph-1 192.168.2.101,主机名ceph-2 每个主机 新增加一块数据盘,分区根据自己需要分区即可, ...
