Three.js入门详解
什么是WebGL
WebGL(Web 图形库)是一种 JavaScript API,用于在任何兼容的 Web 浏览器中呈现交互式 3D 和 2D 图形,而无需使用插件。WebGL 通过引入一个与 OpenGL ES 2.0 紧密相符合的 API,可以在 HTML5 <canvas> 元素中使用(简介引自 MDN)。
以我的理解,WebGL 给我们提供了一系列的图形接口,能够让我们通过 JavaScript 去使用 GPU 来进行浏览器图形渲染的工具。
什么是Three.js
Three.js 是一款 webGL 框架,由于其易用性被广泛应用。Three.js 在 WebGL 的 API 接口基础上,又进行的一层封装。它是由居住在西班牙巴塞罗那的程序员 Ricardo Cabbello Miguel 所开发,他更为人知的网名是 Mr.doob。
Three.js 以简单、直观的方式封装了 3D 图形编程中常用的对象。Three.js 在开发中使用了很多图形引擎的高级技巧,极大地提高了性能。另外,由于内置了很多常用对象和极易上手的工具,Three.js 的功能也非常强大。最后,Three.js 还是完全开源的,你可以在 GitHub 上找到它的源代码,并且有很多人贡献代码,帮助 Mr.doob 一起维护这个框架。
WebGL与Three.js的关系
WebGL 原生 API 是一种非常低级的接口,而且还需要一些数学和图形学的相关技术。对于没有相关基础的人来说,入门真的很难,Three.js 将入门的门槛降低了一大截,对 WebGL 进行封装,简化我们创建三维动画场景的过程。只要你有一定的 JavaScript 基础,有一定的前端经验,我坚信,用不了多长时间,三维制作会变得很简单。
用最简单的一句话概括:WebGL 和 Three.js 的关系,相当于 JavaScript 和 jQuery 的关系。
功能概述
Three.js 作为 WebGL 框架中的佼佼者,由于它的易用性和扩展性,使得它能够满足大部分的开发需求,Three.js 的具体功能如下:
1. Three.js 掩盖了 3D 渲染的细节:Three.js 将 WebGL 原生 API 的细节抽象化,将 3D 场景拆解为网格、材质和光源(即它内置了图形编程常用的一些对象种类)。
2. 面向对象:开发者可以使用上层的 JavaScript 对象,而不是仅仅调用 JavaScript 函数。
3. 功能非常丰富:Three.js 除封装了 WebGL 原始 API 之外,Three.js 还包含了许多实用的内置对象,可以方便地应用于游戏开发、动画制作、幻灯片制作、髙分辨率模型和一些特殊的视觉效果制作。
4. 速度很快:Three.js 采用了 3D 图形最佳实践来保证在不失可用性的前提下,保持极高的性能。
5. 支持交互:WebGL 本身并不提供拾取(Picking)功能(即是否知道鼠标正处于某个物体上)。而 Three.js 则固化了拾取支持,这就使得你可以轻松为你的应用添加交互功能。
6. 包含数学库:Three.js 拥有一个强大易用的数学库,你可以在其中进行矩阵、投影和矢量运算。
7. 内置文件格式支持:你可以使用流行的 3D 建模软件导出文本格式的文件,然后使用 Three.js 加载,也可以使用 Three.js 自己的 JSON 格式或二进制格式。
8. 扩展性很强:为 Three.js 添加新的特性或进行自定义优化是很容易的事情。如果你需要某个特殊的数据结构,那么只需要封装到 Three.js 即可。
9. 支持HTML5 Canvas:Three.js 不但支持 WebGL,而且还支持使用 Canvas2D、Css3D 和 SVG 进行渲染。在未兼容 WebGL 的环境中可以回退到其它的解决方案。
虽然 Three.js 的优势很大,但是它也有它的不足之处:
1. 官网文档非常粗糙,对于新手极度不友好。
2. 国内的相关资源匮乏。
3. Three.js 所有的资料都是以英文格式存在,对国内的朋友来说又提高了门槛。
4. Three.js 不是游戏引擎,一些游戏相关的功能没有封装在里面,如果需要相关的功能需要进行二次开发。
Three.js提供了几种源码获取方式,我是用的BootCDN 提供的免费 CDN 加速服务(同时支持 HTTP 和 HTTPS 协议),直接引入方式为:
<script src="https://cdn.bootcss.com/three.js/r83/three.js"></script>
如果需要更新代码,可以点击这里查找最新版本地址引入即可。
入门程序:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 引入three.js-->
<script src="https://cdn.bootcss.com/three.js/r83/three.js"></script>
<!-- <script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/103/three.min.js"></script>-->
<title>a</title>
<style>
/* 将margin设为0,overflow设为hidden,全屏显示 */
body {
margin: 0;
overflow: hidden; /* 超出部分隐藏 */
}
</style>
</head>
<body>
<div id="webgl-output"></div> <script type="text/javascript">
// 一旦所有东西都被加载,我们运行我们的Three.js东西
function init() {
// 创建一个场景,其中包含所有元素,如对象、相机和灯光
var scene = new THREE.Scene();
// 创建一个摄像头,它定义了我们看的地方
// PerspectiveCamera(透视摄像机)、第一个属性是视野角度(FOV)、第二个值是长宽比(aspect ratio)、接下来的两个值是远剪切面和近剪切面
var camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000)
// 创建一个渲染器(负责计算指定相机角度下浏览器中scene的样子)和设置大小
var renderer = new THREE.WebGLRenderer();
renderer.setClearColor(new THREE.Color(0xEEEEEE, 1.0)); // 将renderer对象的背景色设置为0xEEEEEE
renderer.setSize(window.innerWidth, window.innerHeight); // 让renderer对象将scene渲染成多大的尺寸
renderer.shadowMapEnabled = true; // 告诉渲染器需要阴影⭐️
// 在屏幕中显示轴
// var axes = new THREE.AxisHelper(20); // axes坐标轴对象
// scene.add(axes); // 把坐标轴添加到场景中去
// 创建接地面
var planeGeometry = new THREE.PlaneGeometry(60, 20); // PlaneGeometry: 平面几何 (参数: 宽60, 高20)
var planeMaterial = new THREE.MeshLambertMaterial({color: 0xffffff}); // // MeshLambertMaterial:网格材质 (用来设置平面的外观, 颜色,透明度等)
var plane = new THREE.Mesh(planeGeometry, planeMaterial); // 把这2个对象合并到一个名为plane(平面)的Mesh(网格)对象中
// 旋转并定位平面
plane.receiveShadow = true; // 平面接收阴影⭐️
plane.rotation.x = -0.5 * Math.PI; // 绕X轴旋转90度
plane.position.x = 15; // 平面坐标位置
plane.position.y = 0;
plane.position.z = 0;
scene.add(plane); // 把平面添加到场景
// 创建一个立方体
var cubeGeometry = new THREE.BoxGeometry(4, 4, 4); // 立方体几何
var cubeMaterial = new THREE.MeshLambertMaterial({color: 0xff0000}); // 立方体材质(颜色、wireframe: true线框)
var cube = new THREE.Mesh(cubeGeometry, cubeMaterial); // 立方体和外观合并
cube.castShadow = true; // 立方体阴影⭐️
cube.position.x = -4; // 立方体的坐标位置
cube.position.y = 3;
cube.position.z = 0;
scene.add(cube); //把立方体添加到场景
// 创建一个球体
var sphereGeometry = new THREE.SphereGeometry(4, 20, 20); // 球体
var sphereMaterial = new THREE.MeshLambertMaterial({color: 0x7777ff}); // 球体的外观(颜色、wireframe: true线框)
var sphere = new THREE.Mesh(sphereGeometry, sphereMaterial); // 球体与外观合并
sphere.castShadow = true; // 球体的阴影
sphere.position.x = 20; // 球体的位置
sphere.position.y = 4;
sphere.position.z = 2;
scene.add(sphere); // 把圆添加到场景
// 将摄像机定位并指向场景中心
camera.position.x = -30;
camera.position.y = 40;
camera.position.z = 30;
camera.lookAt(scene.position); // lookAt函数指向场景的位置
// 添加一个光源⭐️
var spotLight = new THREE.SpotLight(0xffffff);
spotLight.position.set(-40, 60, -10);
spotLight.castShadow = true; // 让光源产生阴影
scene.add(spotLight);
// 将渲染器的输出添加到html元素中
document.getElementById('webgl-output').appendChild(renderer.domElement);
// 渲染的场景
renderer.render(scene, camera)
}
window.onload = init;
</script>
</body>
</html>
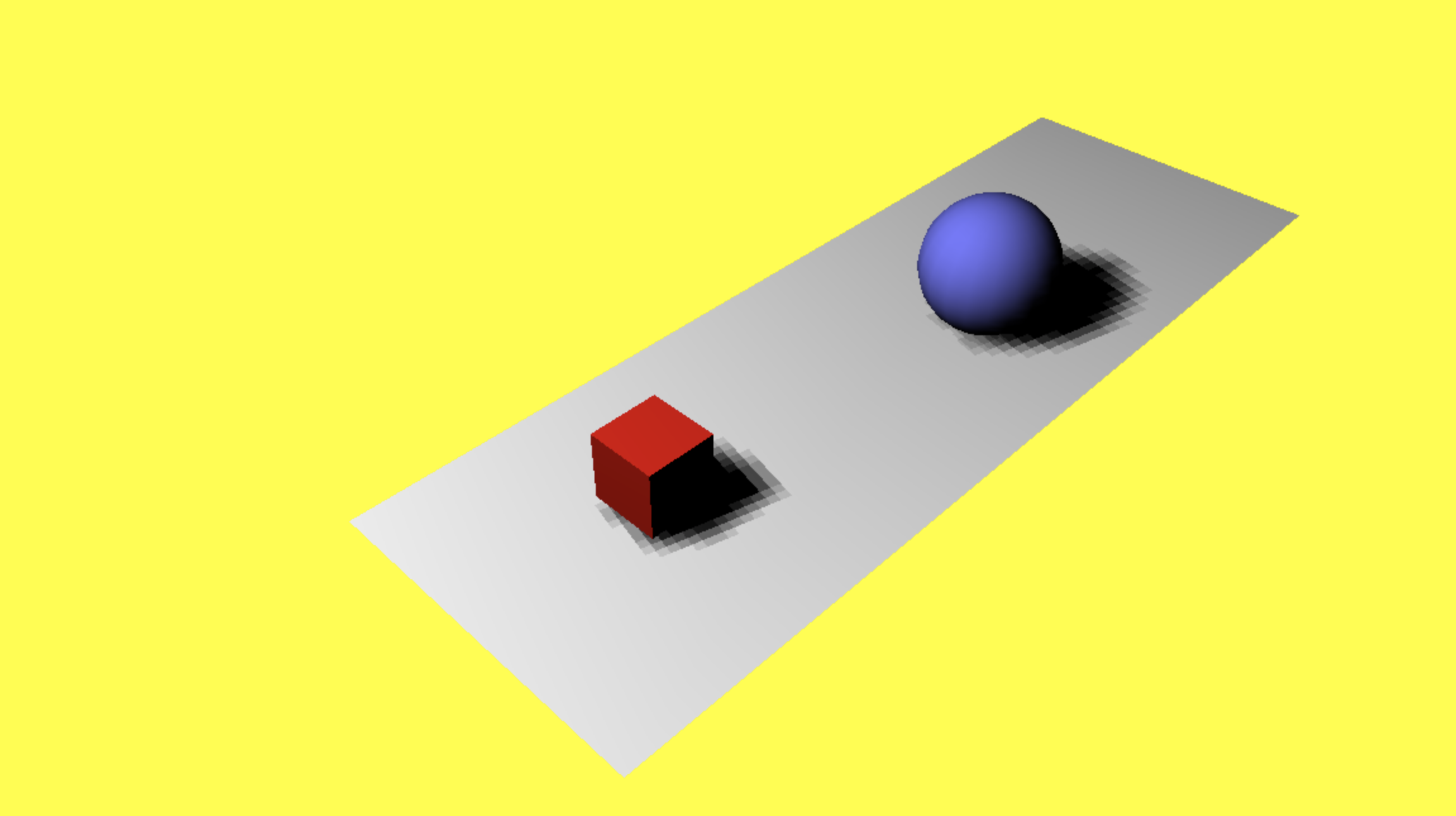
结果:

Three.js入门详解的更多相关文章
- three.js 入门详解(一)
1. 概述 1.1 什么是WebGL? WebGL是在浏览器中实现三维效果的一套规范 想要使用WebGL原生的API来写3D效果的话,很吃力.three.js是WebGL的一个开源框架,它省去了很多麻 ...
- SQL注入攻防入门详解
=============安全性篇目录============== 本文转载 毕业开始从事winfrm到今年转到 web ,在码农届已经足足混了快接近3年了,但是对安全方面的知识依旧薄弱,事实上是没机 ...
- SQL注入攻防入门详解(2)
SQL注入攻防入门详解 =============安全性篇目录============== 毕业开始从事winfrm到今年转到 web ,在码农届已经足足混了快接近3年了,但是对安全方面的知识依旧薄弱 ...
- [转]SQL注入攻防入门详解
原文地址:http://www.cnblogs.com/heyuquan/archive/2012/10/31/2748577.html =============安全性篇目录============ ...
- js对象详解(JavaScript对象深度剖析,深度理解js对象)
js对象详解(JavaScript对象深度剖析,深度理解js对象) 这算是酝酿很久的一篇文章了. JavaScript作为一个基于对象(没有类的概念)的语言,从入门到精通到放弃一直会被对象这个问题围绕 ...
- webpack入门详解
webpack入门详解(基于webpack 3.5.4 2017-8-22) webpack常用命令: webpack --display-error-details //执行打包 webpa ...
- 【转载】SQL注入攻防入门详解
滴答…滴答…的雨,欢迎大家光临我的博客. 学习是快乐的,教育是枯燥的. 博客园 首页 博问 闪存 联系 订阅 管理 随笔-58 评论-2028 文章-5 trackbacks-0 站长 ...
- vue2.x版本中computed和watch的使用入门详解-关联和区别
前面两篇介绍了computed和watch的基本使用 watch篇 computed篇 两者的区别,继续通过代码实现的方式具体去了解 html <li>最开始的value值:{{ name ...
- Linq之旅:Linq入门详解(Linq to Objects)
示例代码下载:Linq之旅:Linq入门详解(Linq to Objects) 本博文详细介绍 .NET 3.5 中引入的重要功能:Language Integrated Query(LINQ,语言集 ...
随机推荐
- 树莓派3B安装arm64操作系统
pi64 pi64基于Debian 9,地址如下https://github.com/bamarni/pi64 烧录过程还是用SDFormatter格式化,用Win32DiskImager写入即可,没 ...
- clang, gcc, gdb
Clang 比 GCC 编译器的优势: 1 编译速度更快 2 编译产出更小 3 出错提示更友好,比如 clang 在编译过程可以直接指出相对简单的出错位置以及它 " 认为 " 正确 ...
- IDEA设置方法注释生成模板
1.在项目设置里面找到Editor-Live Templates(默认设置里没有这个),然后点击右边的+号,选择Template Group,创建模板组,我这里起名叫Silentdoer: 2.选中自 ...
- 【剑指offer】面试题 52. 两个链表的第一个公共结点
面试题 52. 两个链表的第一个公共结点 NowCoder 题目描述 输入两个链表,找出它们的第一个公共结点. Java 实现 ListNode Class class ListNode { int ...
- Zuul【基础配置】
概述:zuul底层是基于servlet,是由一系列的filter链构成. 1.路由配置 a.单例serverId映射 zuul: routes: client-a: path: /client/** ...
- 小程序的目录结构/配置介绍/视图层wxml数据绑定/双线程模型/小程序的启动流程
安装好微信小程序开发软件,创建项目 小程序文件结构和传统web对比 结构 传统web 微信小程序 结构 HTML WXML 样式 CSS WXSS 逻辑 Javascript Javascript 配 ...
- PAT(B) 1074 宇宙无敌加法器(Java)
题目链接:1074 宇宙无敌加法器 (20 point(s)) 题目描述 地球人习惯使用十进制数,并且默认一个数字的每一位都是十进制的.而在 PAT 星人开挂的世界里,每个数字的每一位都是不同进制的, ...
- 查看php和apache配置成功的方法
PHP配置文件是php.ini 检查php是否配置成功,在wamp/www根目录写一个phpinfo.php文件,内容为 <?php phpinfo(); ?> 然后可以打开网页输入l ...
- Vue+VSCode开发环境搭建
时间2019.9月 1. 安装 nodeJS; 安装VScode 安装好nodeJS之后,默认会安装好npm 测试 nodeJS 和npm是否可以执行 node -v npm -v 1.1 VScod ...
- MySQL中You can't specify target table '表名'('sn_app_label') for update in FROM clause错误解决办法
在有些时候有级联关系的数据放在了同一张表中,在写sql语句的时候可能会遇到这样的场景:我要插入两条数据,第一条是父节点,第二条是子节点,关联关系是父节点的自增长id:在写这样的sql语句时有可能就会出 ...
