jenkins部署Vue项目 & 远程到远程服务
只是记录下自己是怎么配置的,方便自己以后要用的时候查阅





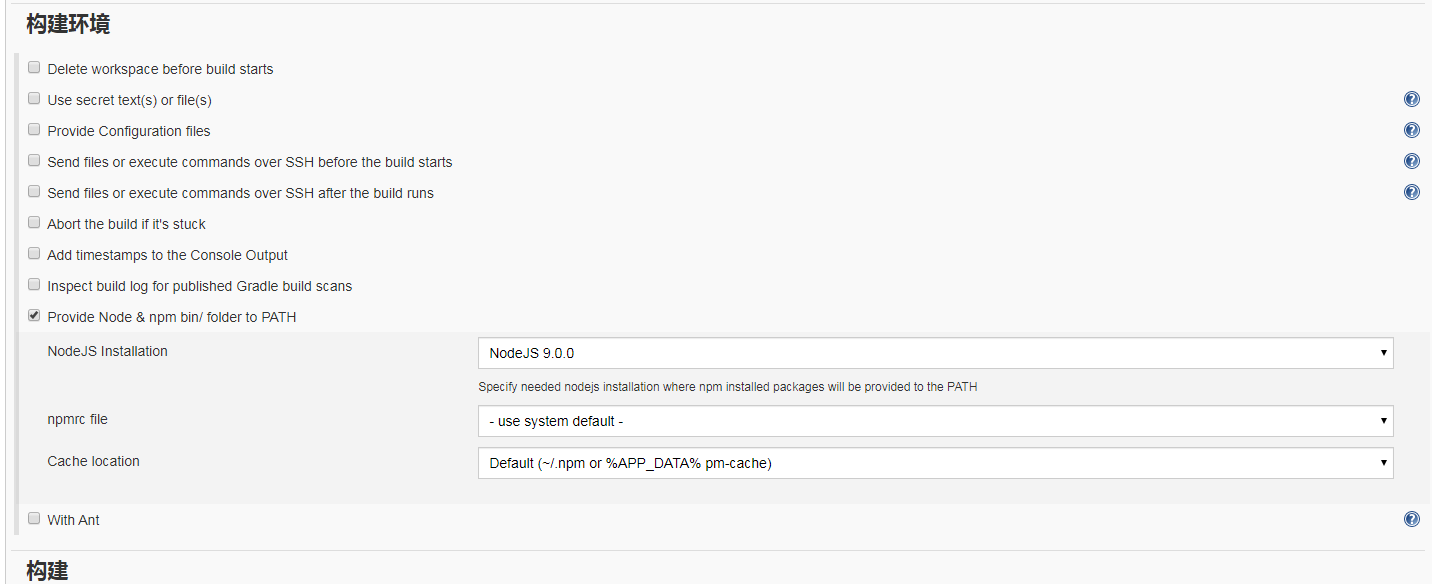
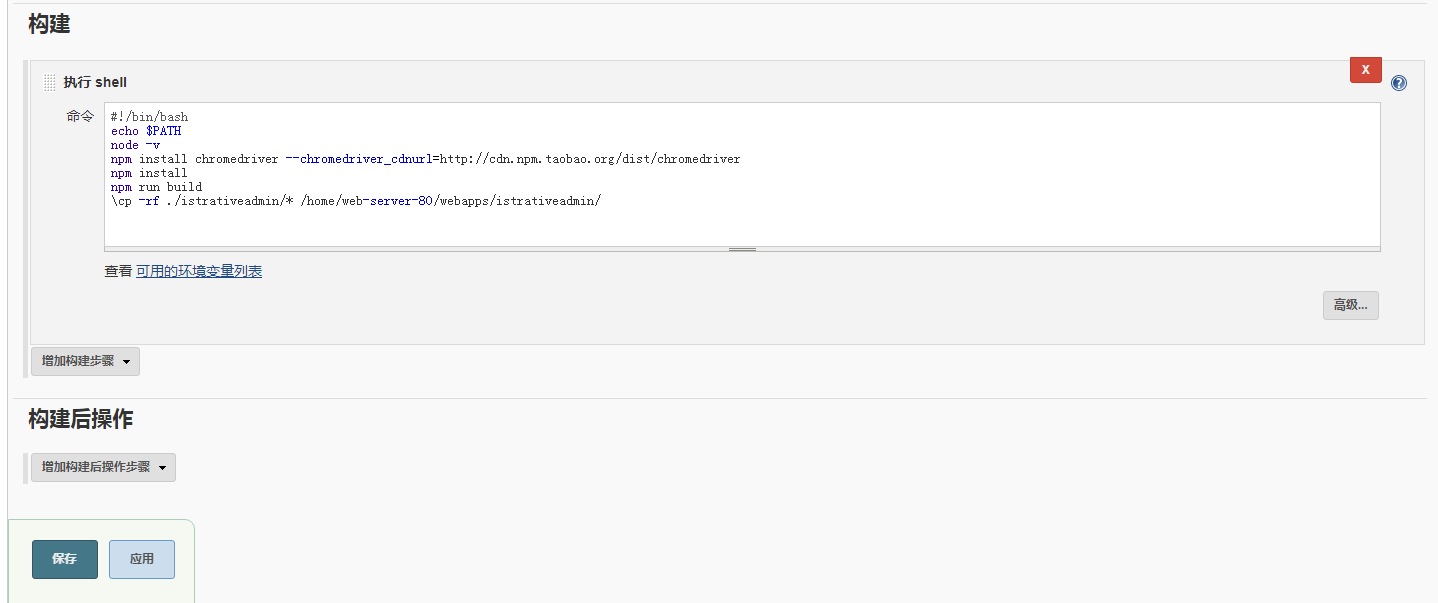
如果使用nodejs打包则需要上图中的脚本,nodejs只是把JavaScript代码去掉空格个换行变成不易于人阅读的方式
(为了方便复制而已,看上面的图片还不得一个个敲,太累)
#!/bin/bash
echo $PATH
node -v
npm install chromedriver --chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver
npm install
npm run build
===============分割线============分割线================分割线==============分割线==========分割线==================分割线==========分割线==========分割线=========分割线========分割线==============
再次追加记录下如何部署到远程centerOS服务器.
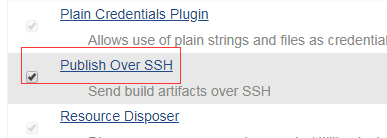
1.第一步需安装 Publish Over SSH 插件,如图:

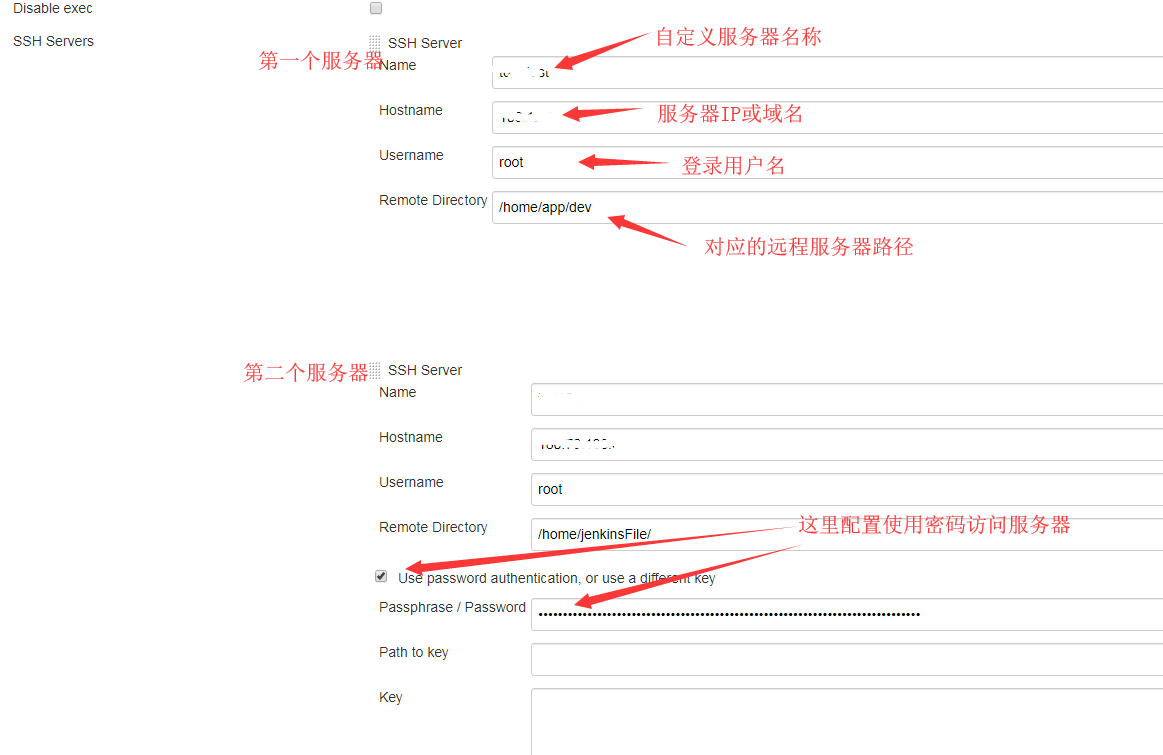
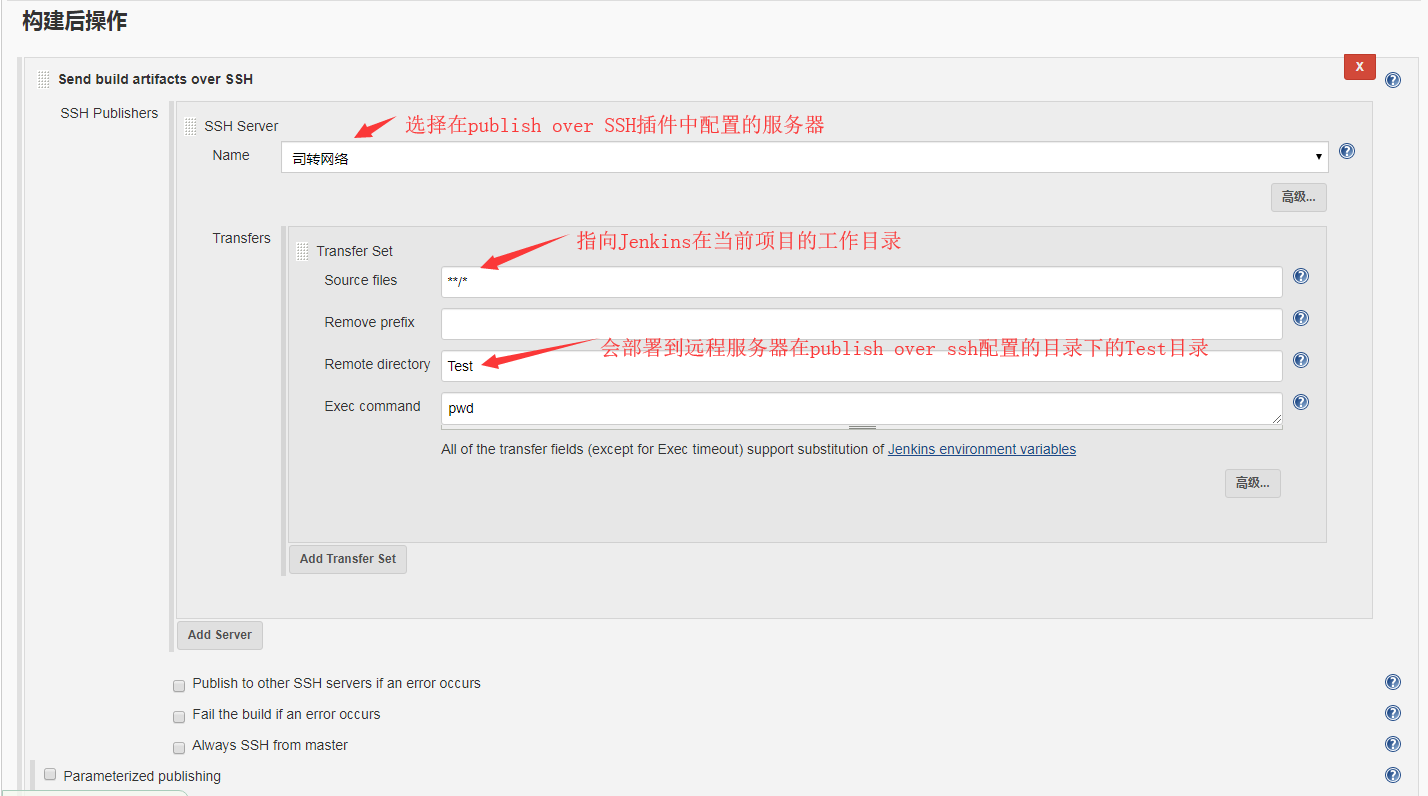
2.在系统管理->系统设置中配置Publish Over SSH插件的远程服务器信息


jenkins部署Vue项目 & 远程到远程服务的更多相关文章
- jenkins部署vue项目
一.新建自由风格的项目 二.配置项目 三.部分部署脚本 #!/bin/bashecho $PATHnpm config set proxy nullnpm config set https-proxy ...
- jenkins部署java项目,脚本文件放在远程仓库中 和jar一起打包(六)
jenkins部署java项目到远程linux上,脚本文件和项目一起上传到gogs上,直接执行gogs上的脚本文件来执行项目 (1)新建maven项目 pom.xml的配置 <project x ...
- Jenkins部署Web项目到远程tomcat(通过jenkins插件)
之前讲到的是如何构建一个项目,并且将代码进行编译.打包,那么打包完成最后的结果就需要发布到应用服务器,将项目部署成功.在之前的项目中我们采用的shell脚本来部署,下面讲解通过Jenkins部署web ...
- docker 运行jenkins及vue项目与springboot项目(二.docker运行jenkins为自动打包运行做准备)
docker 运行jenkins及vue项目与springboot项目: 一.安装docker 二.docker运行jenkins为自动打包运行做准备 三.jenkins的使用及自动打包vue项目 四 ...
- 在nginx上部署vue项目(history模式);
在nginx上部署vue项目(history模式): vue-router 默认是hash模式,使用url的hash来模拟一个完整的url,当url改变的时候,页面不会重新加载.但是如果我们不想has ...
- jenkins部署web项目到webogic
注: Docker容器里安装的jenkins,Docker容易里安装的weblogic 在jenkins里面直接将打包好的 war 包通过 Publish over SSH插件 放入 weblogic ...
- 在nginx上部署vue项目(history模式)--demo实列;
在很早之前,我写了一篇 关于 在nginx上部署vue项目(history模式) 但是讲的都是理论,所以今天做个demo来实战下.有必要让大家更好的理解,我发现搜索这类似的问题还是挺多的,因此在写一篇 ...
- nginx部署vue项目
nginx是一个高性能的HTTP和反向代理服务器.因此常用来做静态资源服务器和后端的反向代理服务器.本文主要记录使用nginx去部署使用vue搭建的前端项目,项目基于vue官方的脚手架vue-cli构 ...
- Docker 部署 vue 项目
Docker 部署 vue 项目 Docker 作为轻量级虚拟化技术,拥有持续集成.版本控制.可移植性.隔离性和安全性等优势.本文使用Docker来部署一个vue的前端应用,并尽可能详尽的介绍了实现思 ...
随机推荐
- 一步一步pwn路由器之rop技术实战
前言 本文由 本人 首发于 先知安全技术社区: https://xianzhi.aliyun.com/forum/user/5274 这次程序也是 DVRF 里面的,他的路径是 pwnable/She ...
- linux实操_硬盘
1.硬盘分区 硬盘说明: 查看分区和挂载情况 语法: lsblk -f lsblk 2.增加硬盘 (1)虚拟机添加硬盘 (2)分区 fdisk /dev/sdb (3)格式化 mkfs -text4 ...
- redis 订阅&发布(转载)
https://segmentfault.com/a/1190000016898228?utm_source=coffeephp.com 方法一: redis_helper.py: 封装发布订阅方法 ...
- Vue项目创建build打包后可修改的配置文件
需要一个配置文件,能在项目打包(build)时不被打包,方便修改,同时项目刷新时读取改配置. 实现方法如下: 1.在项目的static目录下创建project.config.json文件(名称随意,建 ...
- python 赋值魔法
序列解包: >>> x,y,z = 1, 2, 3>>> print(x, y, z)1 2 3 >>> a,b, *reset = [1,2,3 ...
- bzoj 3545
bzoj 3555 离线版本 线段树合并 做法是将询问和边权都排序 给每个点建一棵线段树 然后边建mst边回答询问 每次合并两个连通块的时候 要将两个连通块的线段树合并起来 线段树合并部分code i ...
- [Luogu] 让我们异或吧
https://www.luogu.org/problemnew/show/P2420 异或满足 A ^ B = B ^ A A ^ A = 0 0 ^ A = A #include <cstd ...
- 【概率论】3-1:随机变量和分布(Random Variables and Discrete Distributions)
title: [概率论]3-1:随机变量和分布(Random Variables and Discrete Distributions) categories: Mathematic Probabil ...
- CPU中断的机制概论
cpu的数学模型是图灵机,图灵机是一个线性运行指令的机器,它的执行序列是完全确定的,中断机制是使得cpu具有异步处理能力的机制,就是先暂停他的序列 来执行一些其他指令.具体来说就是,从硬件实现上,其 ...
- 内存管理2-set方法的内存管理-程序解析
创建class Book .h 有@ property float price; //@synthesize 自动 ------------ 创建class Student #import &quo ...
