React对比Vue(05 生命周期的对比)
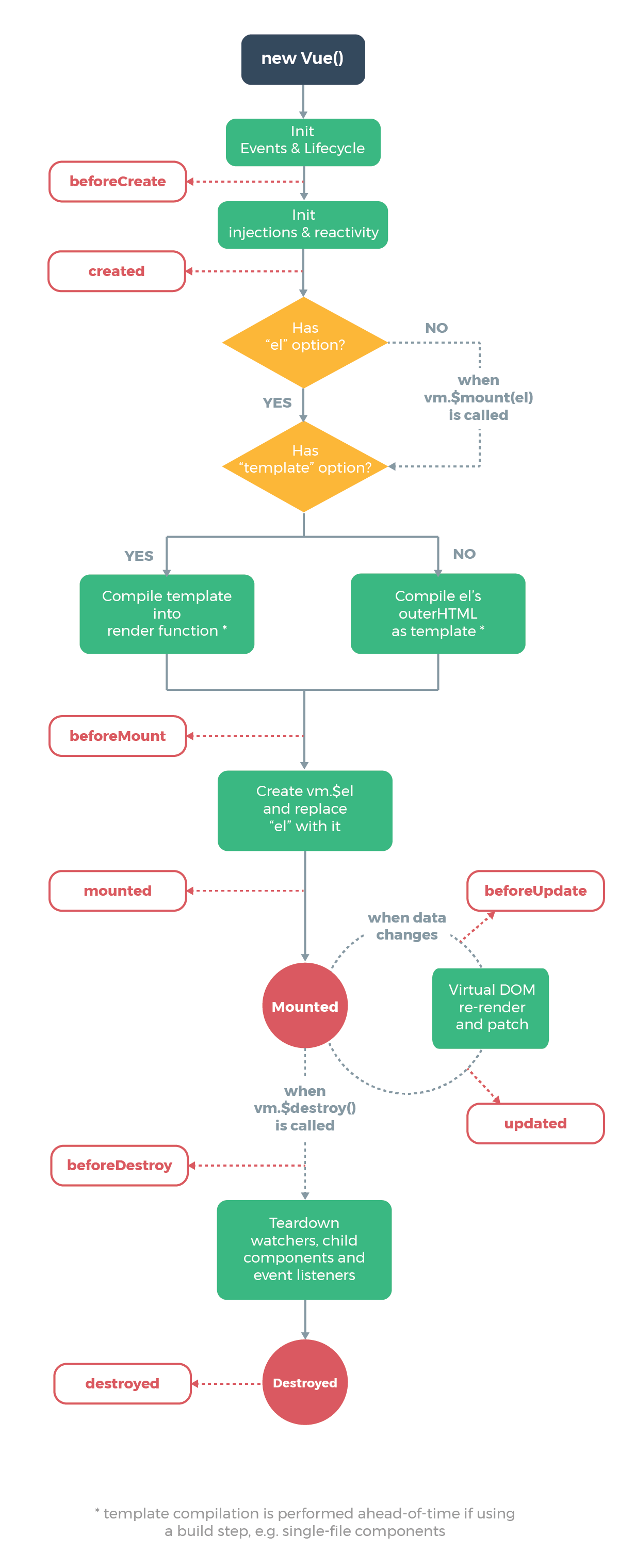
先来vue的吧,先上图,生命周期就好比一个人重出生到青少年再到青年再到中年在到老年到死亡的一个过程,不同的过程做不同的事情。
好了,上代码


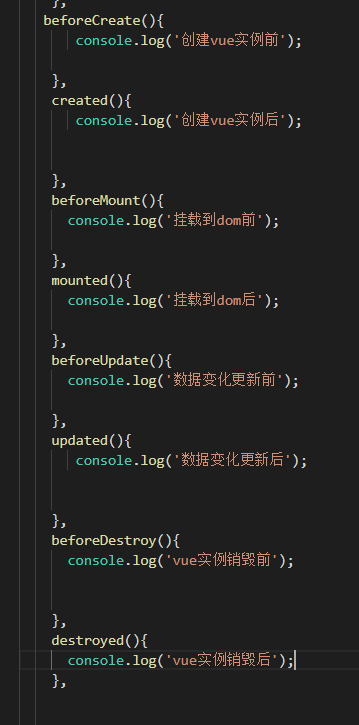
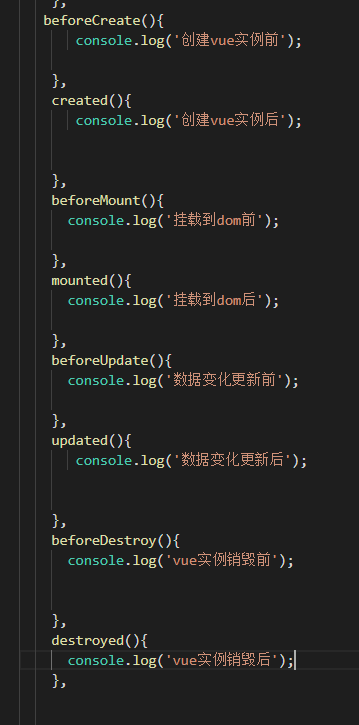
beforeCreate :数据还没有挂载呢,只是一个空壳
created:这个时候已经可以使用到数据,也可以更改数据,在这里更改数据不会触发updated函数
beforeMount:虚拟dom已经创建完成,马上就要渲染,在这里也可以更改数据,不会触发updated
mounted:此时,组件已经出现在页面中,数据、真实dom都已经处理好了,事件都已经挂载好了
beforeUpdate:重新渲染之前触发,然后vue的虚拟dom机制会重新构建虚拟dom与上一次的虚拟dom树利用diff算法进行对比之后重新渲染
updated:数据已经更改完成,dom也重新render完成
beforeDestory:销毁前执行($destroy方法被调用的时候就会执行),一般在这里善后:清除计时器、清除非指令绑定的事件等等...
destroyed:组件的数据绑定、监听...都去掉了,只剩下dom空壳,这里也可以善后
常用的生命周期也就 标红的那几个了,
**************
React的生命周期
**************
React 生命周期分为三种状态 1. 初始化 2.更新 3.销毁(其实vue差不多啊)


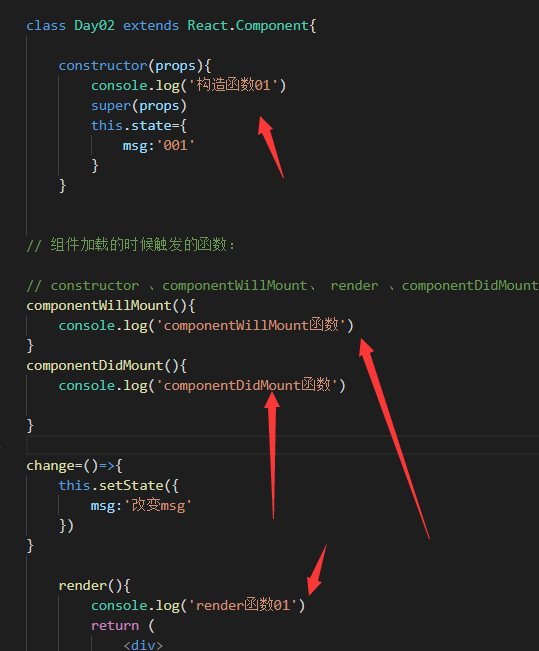
写生命周期这些函数的时候呢就不用了写成箭头函数那种形式了 直接 XXX(){} 跟vue一样
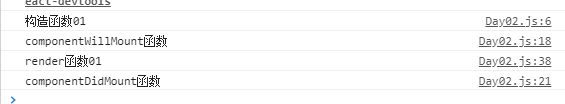
@1 react初始化的顺序是,constructor然后是componentWillMount(相当于vue 的beforeMounted,) 然后是 render渲染函数再然后是componentDidMount(相当于vue的mounted )
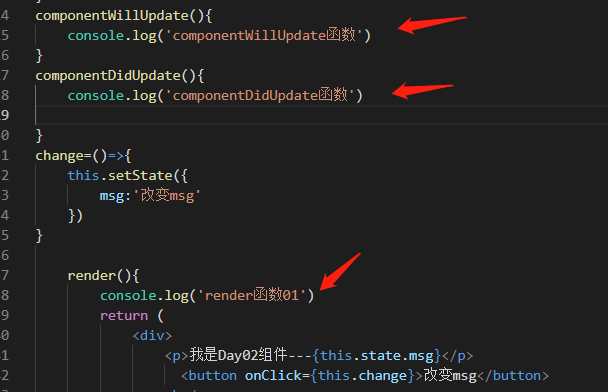
@2 更新的时候:componentWillUpdate、render、componentDidUpdate(跟vue一样 平时没在用到更新的钩子函数)
比如也没一个按钮,点击改变msg

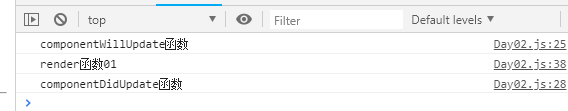
改变值,相当于更新嘛,执行的顺序是

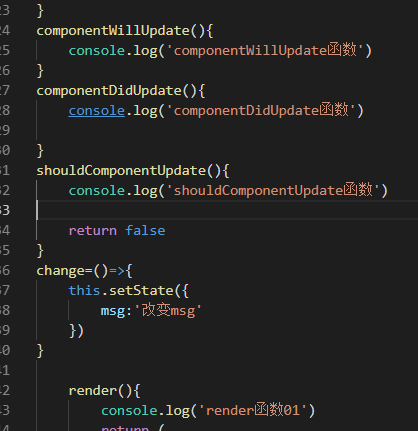
这里我没有写shouldComponentUpdate,其实在更新的时也会触发这个钩子函数,你不写默认就是true,数据改变会执行更新的钩子函数, 如果你要组织他更新的话就写这个钩子函数写成false,意思就是不让你更新

可以看到啊,当我写成false的时候,更新钩子函数都没有执行,render函数也没有执行

这个函数还有2个参数,了解一下就行,平时不怎么用
@3 销毁的时候: componentWillUnmount(vue的 话一般用beforeDestroy用来清除定时器等)
这里还有一个比较少用的钩子函数
你在父组件里面改变props传值的时候触发的:componentWillReceiveProps
总结一下,最常用的还是
componentDidMount(对vue--mounted).
componentWillUnmount(对vue--beforeDestroy)
生命周期跟render同级,写的方法的话也是同级(vue用methods包起来的)
React对比Vue(05 生命周期的对比)的更多相关文章
- vue的生命周期的理解
Vue实例有一个完整的生命周期,也就是从开始创建.初始化数据.编译模板.挂载Dom.渲染→更新→渲染.销毁等一系列过程,我们称这是Vue的生命周期.通俗说就是Vue实例从创建到销毁的过程,就是生命周期 ...
- 深入理解Vue的生命周期
谈到Vue的生命周期,相信许多人并不陌生.但大部分人和我一样,只是听过而已,具体用在哪,怎么用,却不知道.我在学习vue一个多礼拜后,感觉现在还停留在初级阶段,对于mounted这个挂载还不是很清楚. ...
- vue学习指南:第三篇(详细) - vue的生命周期
今天小编给大家详细讲解一下 vue 的生命周期.希望大家多多指教,哪里有遗漏的地方,也请大家指点出来 谢谢. 一. 怎么理解 Vue 的生命周期的? 生命周期:从无到有,到到无的一个过程.Vue的生命 ...
- VUE二 生命周期详解
vue官网对vue生命周期的介绍 Vue实例有一个完整的生命周期,也就是从开始创建.初始化数据.编译模板.挂载Dom.渲染→更新→渲染.销毁等一系列过程,我们称这是Vue的生命周期.通俗说就是Vue实 ...
- 你还不知道Vue的生命周期吗?带你从Vue源码了解Vue2.x的生命周期(初始化阶段)
作者:小土豆biubiubiu 博客园:https://www.cnblogs.com/HouJiao/ 掘金:https://juejin.im/user/58c61b4361ff4b005d9e8 ...
- vue生命周期图示中英文版Vue实例生命周期钩子
vue生命周期图示中英文版Vue实例生命周期钩子知乎上近日有人发起了一个 “react 是不是比 vue 牛皮,为什么?” 的问题,Vue.js 作者尤雨溪12月4日正面回应了该问题.以下是尤雨溪回复 ...
- Vue的生命周期--代码片段
Vue 实例有一个完整的生命周期,也就是从开始创建. 初始化数据. 编译模板. 挂载 Dom. 渲染→更新→渲染. 销毁等一系列过程,我们称这是 Vue 的生命周期.通俗说就是 Vue 实例从创建到销 ...
- react实战 系列 —— React 的数据流和生命周期
其他章节请看: react实战 系列 数据流和生命周期 如何处理 React 中的数据,组件之间如何通信,数据在 React 中如何流动? 常用的 React 生命周期方法以及开源项目 spug 中使 ...
- reactjs入门到实战(七)---- React的组件的生命周期
React的组件的生命周期有三个状态分别是:挂载(生产组件示例化.准备挂载到页面.挂载到页面).更新(更新值.更新DOM).和卸载(卸载后). >>>其他 getInitia ...
随机推荐
- svn的安装方法
SVN的安装很常用.但是我好像经常用了之后就忘记.这次把笔记放在这里,如果以后忘了,就可以随时查看了. 步骤: 一.下载SVN 这里常用的是site.zip. 之前是手头有现成的site.zip.今天 ...
- MQTT 单片机端讲解
有空了和大家分享一下,如何从头架构一个高效mqtt并行客户端,基于传统GPRS等较差网络环境和网关等网络环境好的情景(当然仔细讲解mqtt的基本函数使很有必要的).---这会正忙着搬砖 MQTt协议 ...
- cc2650-cc2640蓝牙开发准备手记
1.安装 ti关键库,首先BLE 协议栈,安装那种协议栈,首先你要用哪种库(源代码,官方例子基于哪种用哪个就会好,不然会出现不兼容), 2.然后安装flash_programmer2(有1,.2个版 ...
- [No0000188][VCB-Studio 科普教程 2.5] 基于 PotPlayer 和 madVR 的播放器教程(已更新 XySubFilter)
Potplayer 是高清影视常用的播放器,界面简洁,功能齐全,比 MPC-HC 和 MPC-BE 更人性化:但其默认方案十分糟糕,预设过多错误,无法正确播放 10-bit 视频,一直饱受诟病.VCB ...
- C和C指针小记(一)-字符输入,函数,ASCII扩展表
1.连续接收输入字符时 int ch; while(ch != EOF && ch != '\n') ch 为什么被声明为整形,我们不是需要用它来读取字符的嘛? 因为:EOF是一个整形 ...
- 分区实践 注意分区名 p2018-01 p2018-02 被解释为同一分区名
# https://dev.mysql.com/doc/refman/5.6/en/partitioning-columns-range.html'''CREATE TABLE employees ( ...
- oracle中not in 和 in 的替代写法
-- not in 的替代写法select col from table1 where col not in(select col from table2); select col,table2.co ...
- 【Mock】mock基础、简单的单元测试代码练习。
说到接口测试,必问 mock,mock 通俗一点来说就是模拟接口返回.解决接口的依赖关系,主要是为了解耦,单元测试用的多. 什么是Mock unittest.mock 是一个用于在 Python 中进 ...
- (4.4)mysql备份还原——备份存储容灾基础知识
存储知识 1.为什么需要存储,存储一般解决哪些问题? 容量.速度.易于管理.安全(容灾与备份).可扩展性 2.存储发展历史 [2.1]大型机 [2.2]c/s结构(客户端->服务器) [2.3] ...
- SectionList的使用
这个是效果: 第一步:准备数据源:Car.json {"data": [ { "cars": [ { "icon": "m_180 ...
