移动开发--viewport
手机浏览器默认做了2件事情:
一、页面渲染在一个980px(ios,安卓可能有640px或1000多不等)的viewport。
二、缩放
为什么渲染时,要有viewport?
为了排版正确(980px的viewport),再进行缩放就能看的正确。
不用980px的排版: font-size为40px等于pc上12px同等物理大小,不规范。

1、window对象有一个devicePixelRatio属性,
它的官方的定义为:设备物理像素和设备独立像素的比例 dpr,也就是 devicePixelRatio(dpr) = 物理像素 / 独立像素。
css中的px就可以看做是设备的独立像素,所以通过devicePixelRatio,我们可以知道该设备上一个css像素代表多少个物理像素。
2、这个layout viewport的宽度可以通过 document.documentElement.clientWidth 来获取。
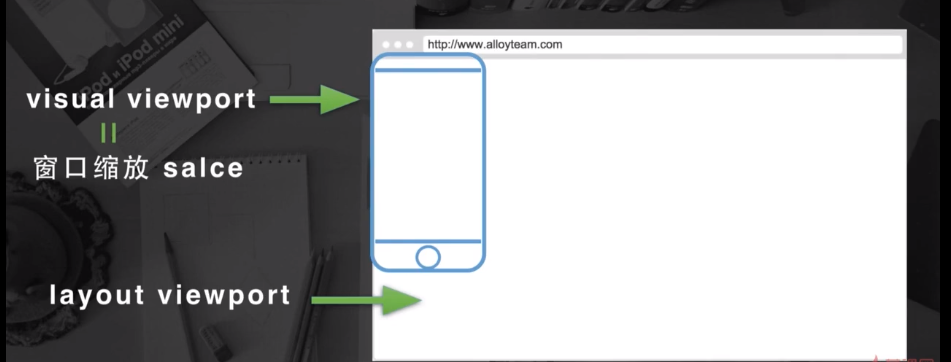
3、layout viewport 的宽度是大于浏览器可视区域的宽度的,所以我们还需要一个viewport来代表 浏览器可视区域的大小,ppk把这个viewport叫做 visual viewport。visual viewport的宽度可以通过window.innerWidth 来获取
4、ideal viewport 所谓的完美适配指的是,首先不需要用户缩放和横向滚动条就能正常的查看网站的所有内容;
第二,显示的文字的大小是合适,比如一段14px大小的文字,不会因为在一个高密度像素的屏幕里显示得太小而无法看清,
理想的情况是这段14px的文字无论是在何种密度屏幕,何种分辨率下,显示出来的大小都是差不多的。
当然,不只是文字,其他元素像图片什么的也是这个道理。ppk把这个viewport叫做 ideal viewport,
也就是第三个viewport——移动设备的理想viewport。
5、属性scale:缩放是相对于 ideal viewport来进行缩放的,当对ideal viewport进行100%的缩放,也就是缩放值为1的时候。
6、当前缩放值 = ideal viewport宽度 / visual viewport宽度
scale =2时,1px的长度与2px一样
移动开发--viewport的更多相关文章
- 移动端开发viewport深入理解(转)
一.viewport的概念 移动设备上的viewport就是设备的屏幕上能用来显示我们的网页的那一块区域,就是浏览器上用来显示网页的那部分区域,但viewport不局限于浏览器可视区域 的大小,它 ...
- 移动开发viewport
三种 viewport layout viewport:文档流的 css 宽度,是一个静态的值,使用 document.documentElement.clientWidth 获取,在meta中是 w ...
- 移动wabAPP 开发 viewport 注意事项
我们在开发移动设备的网站时,最常见的的一个动作就是把下面这个东西复制到我们的head标签中: <meta name="viewport" content="widt ...
- 移动端开发-viewport与媒体查询
首先要知道,在移动开发中,手机的浏览器会默认网页是为宽屏而设计的,它会缩小整个页面来适应屏幕. 1. 不使用viewport出现的问题 提到响应式设计,大家首先想到的可能是 Bootstrap , @ ...
- 移动前端开发viewport
1.viewport的概念 能在移动设备上正常显示那些传统的为桌面浏览器设计的网站宽度 2.css中的1px并不等于移动设备的1px 在iphone3上,一个css像素确实是等于一个屏幕物理像素的.后 ...
- 移动端开发-viewport
1.viewport viewport 即设备 屏幕上显示网页的区域.因为移动设备屏幕比较小,为了能让移动设备能够显示更多内容,默认设置的viewport 并不是屏幕真是像素点的宽度,一般为980px ...
- 移动端下网页border:1px显示
解决这个问题之前首先要了解移动前端开发viewport的概念,自己写了一篇很粗糙viewport详解的文章对它有了一个很简单的理解.这里推荐一篇很详细的博文<<移动前端开发之viewpor ...
- HTML5开发手机应用--viewport的作用
在用HTML5开发手机应用或手机网页时,<head>部分总会有如下一段代码,这段代码到底什么意思呢.在网上,大家会得到很多答案.我从网上搜集了部分介绍,整理一下,以留备用. <met ...
- Viewport Resizer下载 谷歌前端自适应开发工具
原文链接:http://www.phpbiji.cn/article/index/id/107/cid/6.html Viewport Resizer下载 谷歌前端自适应开发工具 在前端开发过程中,随 ...
随机推荐
- 校验字符串是否是JSON格式,将不规则展示的json格式的字符串进行规则展示(json格式化)
版权声明:本文为博主原创文章,未经博主允许不得转载. 目录(?)[+] var str = {"code": "","svcname" ...
- javascript parseUrl函数(来自国外的获取网址url参数)
function parseURL(url) { var a = document.createElement('a'); a.href = url; return { source: url, pr ...
- Redis----整理
--------------------------------------------------------------------redis--------------------------- ...
- ARM Linux Oops使用小结(转)
出现Oops消息的大部分错误时因为对NULL指针取值或者因为用了其他不正确的指针值. Oops如何产生的解释如下: 由于处理器使用的地址几乎都是虚拟地址,这些地址通过一个被称为“页表”的结构被 ...
- Linux多进程和多线程的一次gdb调试实例
转载https://typecodes.com/cseries/multilprocessthreadgdb.html 1 原文整理 默认设置下,在调试多进程程序时gdb只会调试主进程.gdb7以上的 ...
- js模拟浏览器加载效果 pace.js 中文官方文档
2017年2月20日12:11:25 官网URL:http://github.hubspot.com/pace/docs/welcome/ 文档 http://github.hubspot.com/p ...
- zTree更新自定义标签>>>
zTree>>>>>>>>>>>>>>>>>>>>>>>> ...
- Cnblog Markdown编辑器
第一次使用Cnblog Markdown编辑器 1.在博客园使用 Markdown 与 LATEX[1] 1.1.开启MarkDown编辑器 选择 Markdown 撰写博文:在博客园管理-选项中,将 ...
- hive优化之调整mapreduce数目
一.调整hive作业中的map数 1.通常情况下,作业会通过input的目录产生一个或者多个map任务.主要的决定因素有: input的文件总个数,input的文件大小,集群设置的文件块大小(目前为1 ...
- java设计模式--单例
GOF23(group of four)---由4个大牛总结的JAVA23种常用的设计模式,归根结底都是为了代码的可扩展性. 设计模式中一种比较重要的思想就是:开闭原则,尽量做到对扩展开放,对修改关闭 ...
