OC侧滑删除
做侧滑的时候发现一个问题,当一个UITableView的cell有的有侧滑,有的没有,当用editActionsForRowAtIndexPath方法的时候发现有点问题,查看了下api,需要用到canEditRowAtIndexPath这个方法

#import "SkidSidewaysViewController.h" @interface SkidSidewaysViewController ()<UITableViewDelegate,UITableViewDataSource>
@property(nonatomic,strong)NSMutableArray *dataArr;
@property(nonatomic,strong)UITableView *tableView;
@end @implementation SkidSidewaysViewController
#define Identifier @"cell"
-(NSMutableArray *)dataArr{
if(!_dataArr){
_dataArr = [NSMutableArray array];
for(int i=0;i<20;i++){
[_dataArr addObject:[NSString stringWithFormat:@"%d",arc4random()%3]];
}
}
return _dataArr;
} - (void)viewDidLoad {
[super viewDidLoad];
self.tableView = [[UITableView alloc]initWithFrame:self.view.bounds];
[self.view addSubview:self.tableView];
self.tableView.delegate = self;
self.tableView.dataSource = self;
[self.tableView registerClass:[UITableViewCell class] forCellReuseIdentifier:Identifier];
}
#pragma mark UITableViewDelegate,UITableViewDataSource
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
return self.dataArr.count;
}
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:Identifier forIndexPath:indexPath];
cell.textLabel.text = self.dataArr[indexPath.row];
return cell;
}
//判断是否有侧滑
-(BOOL)tableView:(UITableView *)tableView canEditRowAtIndexPath:(NSIndexPath *)indexPath{
if([self.dataArr[indexPath.row] isEqualToString:@"0"]){
return NO;
}
return YES;
}
//判断侧滑按钮一共有几个
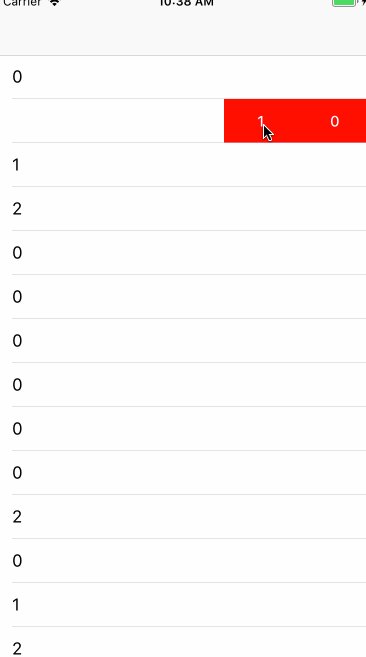
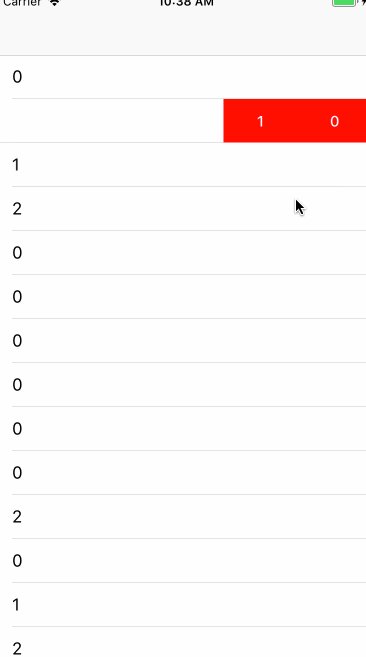
- (nullable NSArray<UITableViewRowAction *> *)tableView:(UITableView *)tableView editActionsForRowAtIndexPath:(NSIndexPath *)indexPath{
NSMutableArray *acitonArr = [NSMutableArray array];
for(int i=0;i<[self.dataArr[indexPath.row] intValue];i++){
UITableViewRowAction *action = [UITableViewRowAction rowActionWithStyle:UITableViewRowActionStyleNormal title:[NSString stringWithFormat:@"%d",i] handler:^(UITableViewRowAction * _Nonnull action, NSIndexPath * _Nonnull indexPath) { }];
action.backgroundColor = [UIColor redColor];
[acitonArr addObject:action];
} return acitonArr;
}
@end
OC侧滑删除的更多相关文章
- QQ 特效学习 二 侧滑删除
上篇文章: http://www.cnblogs.com/xurui1995/p/5798631.html 今天来写不仅是qq而且在别的软件上也特别流行的侧滑删除 其实套路和前篇的一样,一个自定义Vi ...
- 史上最简单,一步集成侧滑(删除)菜单,高仿QQ、IOS。
重要的话 开头说,not for the RecyclerView or ListView, for the Any ViewGroup. 本控件不依赖任何父布局,不是针对 RecyclerView. ...
- QQ视差特效和ListView侧滑删除
如图所示是效果图,当向下拉时,图片会被拉出来,松手后恢复.和ListView的侧滑删除 1.视差特效 首先图片是通过addHeaderView加上去的,所以在设置Adapter前先设置一个View ...
- 有关UITableViewCell的侧滑删除以及使用相关大神框架MGSwipeTableCell遇到的小问题
提起笔,却不知道从何写起了,今天一整天都耗费在了这个可能根本不算是问题的小问题上,至今仍有一种蛋蛋的忧桑..(噢,不是提笔,是键盘手T_T) 表格视图在项目中就像是每日的家常便饭,在cell上添加侧滑 ...
- 记一个SwipeMenuListView侧滑删除错乱的Bug
做侧滑删除网上有很多方案,比如重写Listview实现滑动的监听,今天说下一个SwipeListView,这个是之前一个朋友在网上开源的一个封装组件,能够适用于多种情况,项目地址:https://gi ...
- Android实现RecyclerView侧滑删除和长按拖拽-ItemTouchHelper
RecyclerView这个被誉为ListView和GirdView的替代品,它的用法在之前的一篇博文中就已经讲过了,今天我们就来实现RecyclerView的侧滑删除和长按拖拽功能,实现这两个功能我 ...
- android--------ListView和ExpandableListView的侧滑删除操作
本案例主要实现了ListView和ExpandableListView的侧滑删除操作功能 效果图: ListView的Adapter类 private class SlideAdapter exten ...
- Android-----购物车(包含侧滑删除,商品筛选,商品增加和减少,价格计算,店铺分类等)
电商项目中常常有购物车这个功能,做个很多项目了,都有不同的界面,选了一个来讲一下. 主要包含了 店铺分类,侧滑删除,商品筛选,增加和减少,价格计算等功能. 看看效果图: 重要代码: private v ...
- 原生js实现一个侧滑删除取消组件(item slide)
组件,本质上是解决某个问题封装的类,在此记录原生js实现侧滑删除 先上效果图 实现思路 1. 确定渲染的数据结构 2. 思考划分布局,总的有两个主要的模块:内容区域和按钮区域 2.1 内容区域保持宽度 ...
随机推荐
- Markdown 字体
在 Markdown 中,使用 * 来表示斜体,使用 ** 来表示加粗,使用 <font> 标签来设置字体 .字号与颜色 *我是斜体* **我是粗体** <font face=&qu ...
- [原]Jenkins(十二)---jenkins管理员用户无法登陆解决办法Access Denied
/** * lihaibo * 文章内容都是根据自己工作情况实践得出. *如有错误,请指正 * 版权声明:本博客欢迎转发,但请保留原作者信息! http://www.cnblogs.com/horiz ...
- javascript基础学习系列-原型链模式
1.demo代码如下: 2.画图如下: 3.规则: 1)每一个函数数据类型(普通函数/类)都有一个天生自带的属性:prototype(原型),并且这个属性是一个对象数据类型的值 2)并且prototy ...
- html表格的基本用法
表格的基本用法 1.<!DOCTYPE html><html><head lang="en"> <meta charset="U ...
- 在AJAX里 使用【 JSON 】 返回数据类型 实现简单的下拉菜单数据
在AJAX里 使用JSON返回数据类型 实现简单的下拉菜单数据 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//E ...
- 如何查看目前正在使用的Windows10是哪个版本?
其实相当的简单: win+R 输入winver,就会出现如下图的信息: 就能看到版本信息了
- Processing-基础小坑-
x 坑A:) 新建一个"Walker"项目,Walker.pde,必须在Walker文件夹下... 刚开始以为如果一个文件需要引用另外一个文件中的类,只要把这两个文件放一个文件夹下 ...
- atof()函数详解
atof()函数 atof():double atof(const char *str ); 功 能: 把字符串转换成浮点数 str:要转换的字符串. 返回值:每个函数返回 double 值,此值由将 ...
- zabbix客户端自动注册
1. 概述 上一篇内容<zabbix自动发现配置>,大概内容是zabbix server去扫描一个网段,把在线的主机添加到Host列表中.我们本篇内容与上篇相反,这次是Active age ...
- ida pro65
https://elinux.org/CI20_Dev_Zone#Making_a_bootable_SD_card_from_sources IDAPro65.exe: 下载地址:http://pa ...
