django基础 -- 1. 前奏 web框架的本质
一. http协议
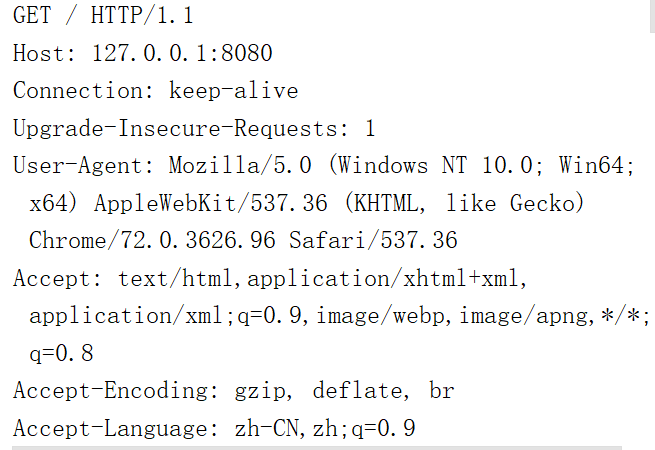
1.请求方法(get和post)
1.GET提交的数据会放在URL之后,也就是请求行里面,以?分割URL和传输数据,参数之间以&相连,
如EditBook?name=test1&id=123456.(请求头里面那个content-type做的这种参数形式,后面讲) 2.POST方法是把提交的数据放在HTTP包的请求体中.
GET提交的数据大小有限制(因为浏览器对URL的长度有限制),而POST方法提交的数据没有限制.
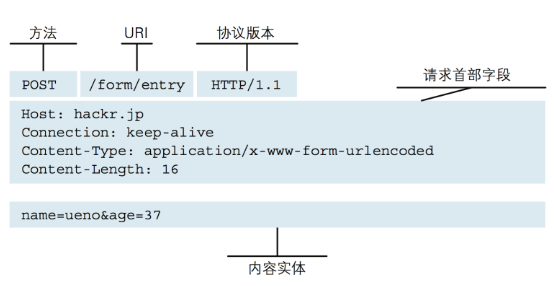
2.请求协议(格式)



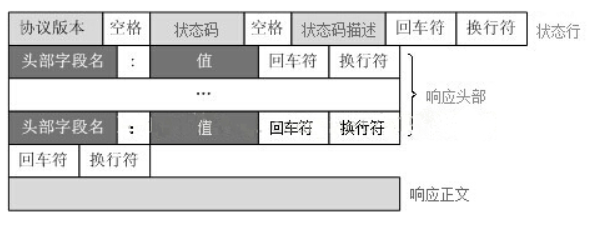
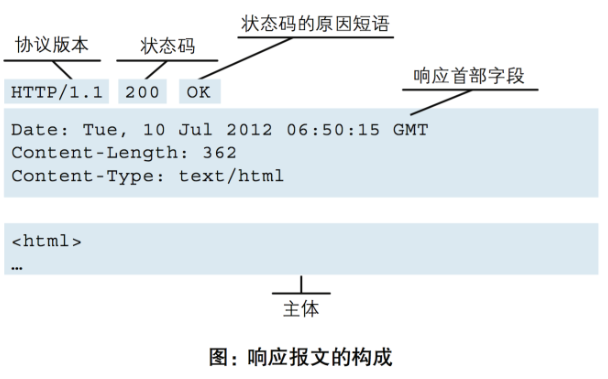
3.响应协议(格式)


4.状态码

二.简单的web框架
1.最简单的(所需文件放在响应目录下)
import socket
server = socket.socket()
server.bind(('127.0.0.1',8080))
server.listen() while 1:
conn, addr = server.accept()
from_b_msg = conn.recv(1024).decode('utf-8')
# print(from_b_msg) #客户端的请求内容
# 获得请求文件
path = from_b_msg.split('\r\n')[0].split(' ')[1]
print(path)
conn.send(b'HTTP/1.1 200 ok\r\n\r\n')
# conn.send(b'<h1>hello</h1>')
#发送需要的文件
if path == '/':
with open('test.html', 'rb') as f:
data = f.read()
conn.send(data)
conn.close()
elif path == '/test.css':
with open('test.css','rb') as f:
data = f.read()
conn.send(data)
conn.close()
elif path == '/timg.jpg':
with open('timg.jpg', 'rb') as f:
data = f.read()
conn.send(data)
conn.close()
elif path == '/test.js':
with open('test.js', 'rb') as f:
data = f.read()
conn.send(data)
conn.close()
elif path == '/meinv.ico':
with open('meinv.ico', 'rb') as f:
data = f.read()
conn.send(data)
conn.close()
2.多线程框架(所需文件放在响应目录下)
from threading import Thread
import socket
server = socket.socket()
# server.bind(('192.168.12.45',8080))
server.bind(('127.0.0.1',8080))
server.listen() def html(conn):
with open('test.html', 'rb') as f:
data = f.read()
conn.send(data)
conn.close()
def js(conn):
with open('test.js', 'rb') as f:
data = f.read()
conn.send(data)
conn.close()
def css(conn):
with open('test.css', 'rb') as f:
data = f.read()
conn.send(data)
conn.close()
def img(conn):
with open('timg.jpg', 'rb') as f:
data = f.read()
conn.send(data)
conn.close()
def ico(conn):
with open('meinv.ico', 'rb') as f:
data = f.read()
conn.send(data)
conn.close()
urlpatterns=[
('/',html),
('/test.css',css),
('/timg.jpg',img),
('/test.js',js),
('/meinv.ico',ico),
]
while 1:
conn, addr = server.accept()
from_b_msg = conn.recv(1024).decode('utf-8')
print(from_b_msg)
path = from_b_msg.split('\r\n')[0].split(' ')[1]
# print(path)
conn.send(b'HTTP/1.1 200 ok\r\nk1:v1\r\n\r\n')
# conn.send(b'<h1>hello</h1>')
for url_func in urlpatterns:
if url_func[0] == path:
#多线程函数版
t = Thread(target=url_func[1],args=(conn,))
t.start()
# 简单函数版
# url_func[1](conn)
3.多个页面切换和动态效果(所需文件放在响应目录下)
①python文件
from threading import Thread
import socket
server = socket.socket()
# server.bind(('192.168.12.45',8080))
server.bind(('127.0.0.1',8080))
server.listen() import datetime
def base(conn):
with open('base.html','r',encoding='utf-8') as f:
data = f.read()
t1 = datetime.datetime.now()
new_data = data.replace('@xx@',str(t1))
conn.send(new_data.encode('utf-8'))
def index(conn):
with open('index.html', 'rb') as f:
data = f.read()
conn.send(data)
def home(conn):
with open('home.html', 'rb') as f:
data = f.read()
conn.send(data)
def articles(conn):
with open('art.html', 'rb') as f:
data = f.read()
conn.send(data)
urlpatterns=[
('/',base),
('/index',index),
('/home',home),
('/articles',articles),
] while 1:
conn, addr = server.accept()
from_b_msg = conn.recv(1024).decode('utf-8')
print(from_b_msg)
path = from_b_msg.split('\r\n')[0].split(' ')[1]
# print(path)
conn.send(b'HTTP/1.1 200 ok\r\nk1:v1\r\n\r\n')
# conn.send(b'<h1>hello</h1>')
for url_func in urlpatterns:
if url_func[0] == path:
#多线程函数版
t = Thread(target=url_func[1],args=(conn,))
t.start()
# 简单函数版
# url_func[1](conn)
②html文件
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Template</title>
</head>
<body>
<h1 style="color: purple;">欢迎来到王者荣耀页面</h1>
<a href="http://127.0.0.1:8080/index">这是index</a>
<a href="http://127.0.0.1:8080/home">这是home</a>
<h1 style="color: pink;">@xx@</h1> </body>
</html>
4.wsgire模块板web框架
from wsgiref.simple_server import make_server
# wsgiref本身就是个web框架,提供了一些固定的功能(请求和响应信息的封装,
不需要我们自己写原生的socket了也不需要咱们自己来完成请求信息的提取了,提取起来很方便)
#函数名字随便起
def application(environ, start_response):
'''
:param environ: 是全部加工好的请求信息,加工成了一个字典,通过字典取值的方式就能拿到很多你想要拿到的信息
:param start_response: 帮你封装响应信息的(响应行和响应头),注意下面的参数
:return:
'''
start_response('200 OK', [('Content-Type', 'text/html'),('k1','v1')])
# print(environ)
print('>>>>>',environ['PATH_INFO']) #输入地址127.0.0.1:8000,
这个打印的是'/',输入的是127.0.0.1:8000/index,打印结果是'/index'
return [b'<h1>Hello, web!</h1>'] #和咱们学的socketserver那个模块很像啊
httpd = make_server('127.0.0.1', 8080, application) print('Serving HTTP on port 8080...')
# 开始监听HTTP请求:
httpd.serve_forever()
django基础 -- 1. 前奏 web框架的本质的更多相关文章
- day 52 Django基础一之web框架的本质
Django基础一之web框架的本质 django第一天 本节目录 一 web框架的本质及自定义web框架 二 模板渲染JinJa2 三 MVC和MTV框架 四 Django的下载安装 五 基于D ...
- day 65 Django基础一之web框架的本质
Django基础一之web框架的本质 django第一天 本节目录 一 web框架的本质及自定义web框架 二 模板渲染JinJa2 三 MVC和MTV框架 四 Django的下载安装 五 基 ...
- django基础一之web框架的本质
一 web框架的本质及自定义web框架 我们可以这样理解:所有的Web应用本质上就是一个socket服务端,而用户的浏览器就是一个socket客户端,基于请求做出响应,客户都先请求,服务端做出对应的响 ...
- 01.Django基础一之web框架的本质
一 web框架的本质及自定义web框架 我们可以这样理解:所有的Web应用本质上就是一个socket服务端,而用户的浏览器就是一个socket客户端,基于请求做出响应,客户都先请求,服务端做出对应的响 ...
- Django---Http协议简述和原理,HTTP请求码,HTTP请求格式和响应格式(重点),Django的安装与使用,Django项目的创建和运行(cmd和pycharm两种模式),Django的基础文件配置,Web框架的本质,服务器程序和应用程序(wsgiref服务端模块,jinja2模板渲染模块)的使用
Django---Http协议简述和原理,HTTP请求码,HTTP请求格式和响应格式(重点),Django的安装与使用,Django项目的创建和运行(cmd和pycharm两种模式),Django的基 ...
- web 框架的本质及自定义web框架 模板渲染jinja2 mvc 和 mtv框架 Django框架的下载安装 基于Django实现的一个简单示例
Django基础一之web框架的本质 本节目录 一 web框架的本质及自定义web框架 二 模板渲染JinJa2 三 MVC和MTV框架 四 Django的下载安装 五 基于Django实现的一个简单 ...
- python django基础一web框架的本质
web框架的本质就是一个socket服务端,而浏览器就是一个socker客户端,基于请求做出相应,客户端先请求,服务器做出对应响应 按照http协议的请求发送,服务器按照http协议来相应,这样的通信 ...
- Django学习笔记之Web框架由浅入深和第一个Django实例
Web框架本质 我们可以这样理解:所有的Web应用本质上就是一个socket服务端,而用户的浏览器就是一个socket客户端. 这样我们就可以自己实现Web框架了. 半成品自定义web框架 impor ...
- 浅谈网站web框架的本质
一.web框架的本质 众所周知,对于所有的Web应用,本质上其实就是一个socket服务端,用户的浏览器其实就是一个socket客户端. import socket def handle_reques ...
随机推荐
- 强势龙头股的 VOLM5/35/135 走势,可作为逃顶参考
强势龙头股的 VOLM5/35/135 走势,可作为逃顶参考
- ****************VS编码操作实践******************
下面是今天主要练习的内容: 运用到的内容有 {运算符.强制转换.数据类型的运用.转义字符.变量与常量.基本类型的转换等} 1) 首先我们来看 下列的编码是由三大类组成的 ① 定制变量与常量 蓝色部 ...
- lumisoft.net 邮件管理系列文章 - 如何判断附件为内嵌式还是附加式
如果要区分邮件里面的附件是内嵌图片附件还是真正的附件,那么可以通过下面代码进行判断,如果是MIME_DispositionTypes.Attachment的就是普通附件,MIME_Dispositio ...
- c# 修改xml格式config文件
xml 格式的config文件如下: <?xml version="1.0" encoding="utf-8"?> <configuratio ...
- Rpgmakermv(32) Yep_mainmenumanager
============================================================================ Introduction ========== ...
- 使用js调用js
直接上源码: <div class="choose"> choose a mode<br> <hr> <button type=" ...
- vs2013未找到与约束匹配的导出
解决方法: 1.关闭VS: 2.去C:/Users/<your users name>/AppData/Local/Microsoft/VisualStudio/12.0/Componen ...
- html5-常用的文本元素
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8&qu ...
- Rower Bo (高数 + 物理)
#include<bits/stdc++.h> #define esp (1e-5) using namespace std; int main(){ int a; double v1, ...
- chromedriver 全屏 翻页 错误
from selenium import webdriver from selenium.common.exceptions import TimeoutException, StaleElement ...
