Web开发中B/S架构和C/S架构的区别
在web开发中有两种基本架构,即C/S架构和B/S架构那么这两种架构有什么区别呢?那么就一起来看看吧。
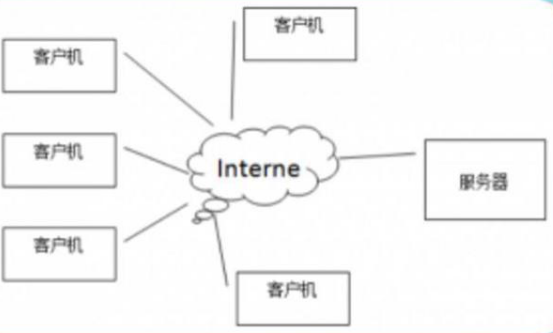
C/S架构图:

B/S架构图:

C/S架构是 浏览/服务器端的交互,是早期的一种分布式架构,在该架构中,多个客户端程序可以同时访问一个数据库服务器,是客户端程序直接与数据据库建立连接;而B/S架构是对C/S架构的改进,是web兴起后的一直网络结构模式,最大的有点在于用户不用安装专门的客户端程序,只需要web服务端与数据库建立连接,能很好的解决数据库并发数量有限的问题。
两种架构的具体区别大致有如下几点:
1.硬件环境不同:
C/S一般建立在专用的网络上,小范围里的网络环境,局域网之间再通过专门服务器提供连接和数据交换服务;
B/S建立在广域网上,不必是专门的网络硬件环境,例如电话上网,租用设备。
2.对安全要求不同:
C/S对服务器和客户端的安全都有考虑而B/S只用注重服务端安全。
3.对程序架构不同:
C/S更加注重流程,对权限多层次校验,对系统运行熟读可以较少考虑;
B/S对安全和访问速度都有多重考虑,建立在需要更加优化的基础之上。
4.软件重用不同:
C/S程序可以不考虑整体性,构建的重用性不如在B/S要求下的构建的重用性好,B/S要求构件相对独立的功能,能够相对叫较好的重用。
5.系统维护不同:
C/S程序可以处理用户面固定并且在相同区域,安全要求高,与操作系统相关,需要相同的系统;
B/S建立在广域网上,面对不同的用户群,分散地域,与操作系统平台关系小。
6.处理问题不同:
C/S 程序可以处理用户面固定,并且在相同区域,安全要求高,需求与操作系统相关. 应该都是相同的系统。
B/S 建立在广域网上, 面向不同的用户群,分散地域, 这是C/S无法作到的。与操作系统平台关系最小。
7.用户接口不同 :
C/S 多是建立的Window平台上,表现方法有限,对程序员普遍要求较高。
B/S 建立在浏览器上, 有更加丰富和生动的表现方式与用户交流. 并且大部分难度减低,减低开发成本。
8.信息流不同:
C/S 程序一般是典型的中央集权的机械式处理,交互性相对低。
B/S 信息流向可变化,B-B B-C B-G等信息、流向的变化,更像交易中心。
Web开发中B/S架构和C/S架构的区别的更多相关文章
- [译]如何在Web开发中使用Python
[译]如何在Web开发中使用Python 原文:HOWTO Use Python in the Web 摘要 这篇文档展示了Python如何融入到web中.它介绍了几种Python结合web服务器的方 ...
- 【初码干货】使用阿里云对Web开发中的资源文件进行CDN加速的深入研究和实践
提示:阅读本文需提前了解的相关知识 1.阿里云(https://www.aliyun.com) 2.阿里云CDN(https://www.aliyun.com/product/cdn) 3.阿里云OS ...
- Web 开发中很实用的10个效果【附源码下载】
在工作中,我们可能会用到各种交互效果.而这些效果在平常翻看文章的时候碰到很多,但是一时半会又想不起来在哪,所以养成知识整理的习惯是很有必要的.这篇文章给大家推荐10个在 Web 开发中很有用的效果,记 ...
- WEB开发中的字符集和编码
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,bi ...
- Web 开发中很实用的10个效果
在工作中,我们可能会用到各种交互效果.而这些效果在平常翻看文章的时候碰到很多,但是一时半会又想不起来在哪,所以养成知识整理的习惯是很有必要的.这篇文章给大家推荐10个在 Web 开发中很有用的效果,记 ...
- Web开发中管理ipad屏幕的方向变化
Web开发中,我们会遇到在手机垂直或水平视角时展示不同状态的情况.下面我来总结一下检测移动设备方向变化的一些方法. 1 使用javascript 直接看代码: <script type=&quo ...
- 今日推荐:10款在 Web 开发中很有用的占位图片服务
设计网站时,将要使用的图像在一开始通常还不存在,这个时候布局是最重要的.然而,图像的尺寸通常是预先设置,实用一些占位图像可以帮助我们更好地预览和分析布局. 如今,有免费的占位图片自动生成工具可以使用, ...
- Web 开发中应用 HTML5 技术的10个实例教程
HTML5 作为下一代网站开发技术,无论你是一个 Web 开发人员或者想探索新的平台的游戏开发者,都值得去研究.借助尖端功能,技术和 API,HTML5 允许你创建响应性.创新性.互动性以及令人惊叹的 ...
- Redis在WEB开发中的应用与实践
Redis在WEB开发中的应用与实践 一.Redis概述: Redis是一个功能强大.性能高效的开源数据结构服务器,Redis最典型的应用是NoSQL.但事实上Redis除了作为NoSQL数据库使用之 ...
- Web开发中的主要概念
一.Web开发中的主要概念1.静态资源:一成不变的.html.js.css2.动态资源:JavaWeb.输出或产生静态资源.(用户用浏览器看到的页面永远都是静态资源) 3.JavaEE:十三种技术的集 ...
随机推荐
- vsftp
[安装vsftpd]安装vsftpd工具步骤 1 安装vsftpd组件 [root@bogon ~]# yum -y install vsftpd 安装完后,有/etc/vsftpd/vsftpd ...
- caffe中通过prototxt文件查看神经网络模型结构的方法
在修改propotxt之前我们可以对之前的网络结构进行一个直观的认识: 可以使用http://ethereon.github.io/netscope/#/editor 这个网址. 将propotxt文 ...
- plsql连接远程oracle数据库
1.在oracle安装目录D:\app\Eric\product\11.2.0\dbhome_1\NETWORK\ADMIN找到tnsnames.ora:2.ORCL =(DESCRIPTION = ...
- orb slam2 双目摄像头
主要参考了http://blog.csdn.net/awww797877/article/details/51171099这篇文章,其中需要添加的是:export ROS_PACKAGE_PATH=$ ...
- flask 单个页面多个表单(单视图处理、多视图处理)
单个页面多个表单 除了在单个表单上实现多个提交按钮,有时还需要在单个页面上创建多个表单.比如,在程序的主页上同时添加登录和注册表单.当在同一个页面上添加多个表单时,我们需要解决的问题是在视图函数中判断 ...
- centos 6.8操作系统安装arcgis server 10.4
1.检查操作系统中软件包的安装,第一条和第二条是图形界面工具,可以不装. 可以用rpm -qa | grep 软件名 命令检查软件包是否已经安装 主机名不能包含下划线,可以用hostname检查主 ...
- CentOS7 安装 mysql8
本文主要从以下几个方面对自己在centos7 下安装mysql8过程做如下总结: CentOS7 安装mysql8 步骤: window下的Navicat 连接MySql8: 涉及到的Linux命令 ...
- AtCoder Beginner Contest 043 D - アンバランス / Unbalanced
题目链接:http://abc043.contest.atcoder.jp/tasks/arc059_b Time limit : 2sec / Memory limit : 256MB Score ...
- Selenium 常用定位对象元素的方法
常见定位对象元素的方法 在使用selenium webdriver进行元素定位时,通常使用findElement或findElements方法结合By类返回的元素句柄来定位元素.其中By类的常用定位方 ...
- Hadoop学习笔记之六:HDFS功能逻辑(2)
Lease(租约) HDFS(及大多数分布式文件系统)不支持文件并发写,Lease是HDFS用于保证唯一写的手段. Lease可以看做是一把带时间限制的写锁,仅持有写锁的客户端可以写文件. 租约的有效 ...
