MVC4中使用Uploadify3.2
你使用过 GMail 中附件上传吗?带有上传进度,可以取消正在进行的上传,使用 Uploadify 插件,你也可以做到。

Uploadify 是 JQuery 一个著名的上传插件,利用 Flash 技术,Uploadify 越过浏览器的限制,控制了整个上传的处理过程,实现了客户端无刷新的文件上传,这样就实现了在客户端的上传进度控制,所以,你首先要确定浏览器中已经安装了 Adobe 的 Flash 插件。
一. 下载软件包
目前,最新的版本是 3.2, 可以在官方网站下载到。地址:http://www.uploadify.com/download/
有两个版本,基于 Flash 是免费的,还有基于 HTML5 的收费版,我们使用免费版。

有的时候访问会有问题,如果你访问不了这个网站,点击这里可以直接下载。
在上传过程中,Uploadify 使用标准的 HTTP 协议进行文件上传,这样,在服务器端,我们就可以使用标准的文件上传技术来获取浏览器上传的文件。
下面我们在 MVC4 的应用程序中使用 Uploadify 实现无刷新的上传。
二. 使用步骤
1. 创建标准的 MVC4 应用程序.

2. 选择空的网站模版。

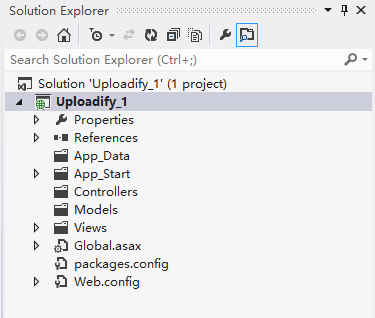
3. 创建之后的项目,如图所示。

4. 将下载的压缩包解压之后,粘贴到项目中。需要注意的是,压缩包中并没有直接包含 jQuery 的脚本库,这里我们自己添加了 1.9.1 的 jQuery 脚本库。如图所示。

5. 创建 Home 控制器,添加 Index Action 以及视图
6. 引入 uploadify 的样式表,样式表提供了按钮的外观,默认它还会提供一个上传进度,并且支持取消的,如果没有样式表,效果就出不来。
<link href="~/uploadify/uploadify.css" rel="stylesheet" />
需要注意的是,样式表中取消按钮的图片默认使用网站根目录下 img 文件夹中的图片,其实,这个图片与样式表在同一个文件夹中,注意修改一下文件的第 74 行。
.uploadify-queue-item .cancel a {
background: url('./uploadify-cancel.png') no-repeat;
float: right;
height: 16px;
text-indent: -9999px;
width: 16px;
}
7. 在 Index.cshtml 中引入使用的脚本库。
<script src="~/uploadify/jquery-1.9.1.min.js"></script>
<script src="~/uploadify/jquery.uploadify.min.js"></script>
8. 在 Index.cshtml 视图中,加入一个 id 为 uploadify 的元素,这个元素用来显示为一个按钮,用户点击之后用来弹出选择上传文件的选择窗口。这启用上传之后,这个元素将会被隐藏起来。
<span id="uploadify"></span>
9. 插入启用上传的脚本。
$('#uploadify').uploadify({
uploader: '/home/upload', // 服务器端处理地址
swf: '/uploadify/uploadify.swf', // 上传使用的 Flash
width: , // 按钮的宽度
height: , // 按钮的高度
buttonText: "上传", // 按钮上的文字
buttonCursor: 'hand', // 按钮的鼠标图标
fileObjName: 'Filedata', // 上传参数名称
// 两个配套使用
fileTypeExts: "*.jpg;*.png", // 扩展名
fileTypeDesc: "请选择 jpg png 文件", // 文件说明
auto: true, // 选择之后,自动开始上传
multi: true, // 是否支持同时上传多个文件
queueSizeLimit: // 允许多文件上传的时候,同时上传文件的个数
});
10. 整个页面的内容如下所示。
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>uploadify 3.2 文件上传的基本实现</title>
<link href="~/uploadify/uploadify.css" rel="stylesheet" />
</head>
<body>
<h1>uploadify 3.2 文件上传的基本实现</h1>
<p>
使用了 个参数
<ul>
<li>uploader: 服务器端接收上传文件的地址</li>
<li>swf:用来实现客户端支持的 Flash</li>
<li>width:按钮的宽度</li>
<li>height:按钮的高度</li>
<li>buttonText: 上传按钮的文字</li>
<li>buttonCursor:按钮的鼠标图标</li>
<li>fileObjName:上传文件的请求参数名称</li>
<li>fileTypeExts:上传文件过滤使用的扩展名</li>
<li>fileTypeDesc:上传文件的类型描述</li>
<li>auto:选择之后,是否自动开始上传</li>
<li>multi:是否允许上传多个文件</li>
<li>queueSizeLimit:同时选择多个文件的限额</li>
</ul>
</p>
<span id="uploadify"></span>
<script src="~/uploadify/jquery-1.9.1.min.js"></script>
<script src="~/uploadify/jquery.uploadify.min.js"></script>
<script type="text/javascript">
$(function () {
$('#uploadify').uploadify({
uploader: '/home/upload', // 服务器端处理地址
swf: '/uploadify/uploadify.swf', // 上传使用的 Flash
width: , // 按钮的宽度
height: , // 按钮的高度
buttonText: "上传", // 按钮上的文字
buttonCursor: 'hand', // 按钮的鼠标图标
fileObjName: 'Filedata', // 上传参数名称
// 两个配套使用
fileTypeExts: "*.jpg;*.png", // 扩展名
fileTypeDesc: "请选择 jpg png 文件", // 文件说明
auto: true, // 选择之后,自动开始上传
multi: true, // 是否支持同时上传多个文件
queueSizeLimit: // 允许多文件上传的时候,同时上传文件的个数
});
});
</script>
</body>
</html>
11. 打开页面之后,使用 FireBug 可以看到按钮已经被替换了。

12. 创建用于上传的 Upload Action 方法,这个方法不需要对应的视图。服务器端接收上传文件使用一个名为 Upload 的 Action 完成,上传参数的名称由 fileObjName 设置,上传是否正确取决于返回的 Http 状态码,如果返回 2XX 表示正确,否则错误。默认的返回状态码就是 200.
在网站的根目录下创建一个名为 photos 的文件夹,用来保存上传的文件。
public ActionResult Upload(HttpPostedFileBase Filedata)
{
// 如果没有上传文件
if (Filedata == null ||
string.IsNullOrEmpty(Filedata.FileName) ||
Filedata.ContentLength == )
{
return this.HttpNotFound();
} // 保存到 ~/photos 文件夹中,名称不变
string filename = System.IO.Path.GetFileName(Filedata.FileName);
string virtualPath =
string.Format("~/photos/{0}", filename);
// 文件系统不能使用虚拟路径
string path = this.Server.MapPath(virtualPath); Filedata.SaveAs(path);
return this.Json(new { });
}
13. 现在,你就已经可以上传一张图片了。而且还带有一个漂亮的进度条。

MVC4中使用Uploadify3.2的更多相关文章
- MVC4中基于bootstrap和HTML5的图片上传Jquery自定义控件
场景:mvc4中上传图片,批量上传,上传前浏览,操作.图片进度条. 解决:自定义jquery控件 没有解决:非图片上传时,会有浏览样式的问题; 解决方案; 1.样式 – bootstrap 的css和 ...
- Autofac在MVC4中牛刀小试
Autofac是传说中速度最快的一套.NET高效的依赖注入框架.Autofac的介绍与使用请去参考Autofac全面解析系列(版本:3.5). 这里介绍的已经挺详细的啦. 下面我就先来说说MVC4 ...
- ASP.NET MVC4中的bundles特性引发服务器拒绝访问(403错误)
在ASP.NET MVC4中微软引入了bundles特性,这个特性可以将服务器端的多个Javascript或多个css文件捆绑在一起作为一个单一的URL地址供客户端浏览器调用,从而减少了页面上Http ...
- MVC4中使用Ninject
MVC4中使用Ninject 1.NuGet获取Ninject.dll .NET技术交流群 199281001 .欢迎加入. 2.全局注册 Global.asax.cs RegisterNinje ...
- mvc4中jquery-ui日期控件datepicker的应用
mvc4中jquery-ui日期控件datepicker的应用 本文适合mvc中日期选择需要的同学: 假设读者已经具备了mvc4和javascript中的相关知识 一. 开始项目之前把项目中目录:/C ...
- WebSocket在ASP.NET MVC4中的简单实现
WebSocket在ASP.NET MVC4中的简单实现 2013-12-21 20:48 by 小白哥哥, 810 阅读, 3 评论, 收藏, 编辑 WebSocket 规范的目标是在浏览器中实现和 ...
- ASP.NET MVC4中使用NHibernate
ASP.NET MVC4中使用NHibernate 1:下载安装NHibernate 打开 VS 2012新建一个 MVC4项目. 在项目名称上右击选择Manage NuGet Packages.你会 ...
- MVC4中使用SignalR
MVC4中使用SignalR 前言 周末在偶尔翻阅微软官网的时候看到Getting Started with SignalR and MVC 4此篇文章,知道了signalr这个东西,貌似这个出来很长 ...
- MVC4 中的Model显示设置(含显示Shared/DisplayTemplates和编辑Shared/EditorTemplates)
转载于: MVC4 中的Model显示设置(含显示Shared/DisplayTemplates和编辑Shared/EditorTemplates) 虽然 [Display(Name="XX ...
随机推荐
- Confluence 6 查看所有空间
有下面 2 种方法在 Confluence 中查看空间: 空间目录(The space directory) – 在 Confluence 的头部选择 空间(Spaces )> 空间目录(Spa ...
- Spring Boot 是什么?
Spring Boot 2.0 的推出又激起了一阵学习 Spring Boot 热,那么, Spring Boot 诞生的背景是什么?Spring 企业又是基于什么样的考虑创建 Spring Boot ...
- git reset --hard 恢复
git reset --hard ,再然后,悲剧上演~ 恢复方法: 使用 git reflog 来找到最近提交的信息,这里贴出部分信息: F:\voidy>git reflog WARNING: ...
- windows工具打开命令
程序 命令 位置 记事本 notepad C:\Windows\system32 ping ping C:\Windows\System32 服务管理器 services.msc C:\Windows ...
- python 怎样使用单个反斜杠\
path2 = "c:\\windows\\temp\\readme.txt" path2:用一个"\"取消第二个"\"的特殊转义作用,即为 ...
- How to import a GitHub project into Eclipse
Assuming you have created a project in GitHub, these are the steps to import it into Eclipse. First, ...
- 五笔xu
1● 横 a s d f g 半包围 上下 左右 2● 竖 h j k l m 左右 上下 半包围 3● 撇 q w e r t 半包围 上下 左右 4● 捺 y u ...
- ci框架多语言切换
1.多语言切换首先配置config文件默认语言 2.创建自己的语言包:language chinese english目录下的语言包文件名必须以 xx_lang.php 可根据自己的需求创建数组: ...
- html盒子水平和垂直居中
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 总结5条对学习Linux系统有帮助的经验心得
作为国产手机中的代表厂商,OPPO一直走在国内的前沿.不仅手机出货量在国内遥遥领先,而且在国外也抢占不少的市场份额.前段时间,OPPO在台湾地区签下田馥甄和林宥嘉担任OPPO R9s的代言人外,在东南 ...
