ES6的新API如Promise,Proxy,Array.form(),Object.assign()等,Babel不能转码, 使用babel-polyfill来解决
Babel默认只转换新的JavaScript句法(syntax),而不转换新的API,比如Iterator、Generator、Set、Maps、Proxy、Reflect、Symbol、Promise、Async等全局对象,以及一些定义在全局对象上的方法(比如Object.assign)都不会转码。
举例来说,ES6在Array对象上新增了Array.from方法。Babel就不会转码这个方法。如果想让这个方法运行,必须使用babel-polyfill,为当前环境提供一个垫片。
下面为具体配置方法
react及vue框架配置(使用webpack时,2、3项配置一个即可,推荐进行第3项配置)
1.安装
npm install --save babel-polyfill
2.在react或vue的项目入口文件头部导入babel-ployfill
import 'babel-polyfill';
3.在webpack的配置文件入口处,加入babel-polyfill
{entry: [
'babel-polyfill',
paths.appIndexJs
]}
配置完成后便可以使用这些新API来愉快的开发
IE坑
1.IE打开为空白页面,首先引入babel-polyfill.
2.IE就算是引入babel-polyfill依然无法使用Proxy对象,建议在IE中最好不要用
3.vue中按需引入iview组件在IE中报eval错误
(1).安装babel-plugin-import
npm i babel-plugin-import -D
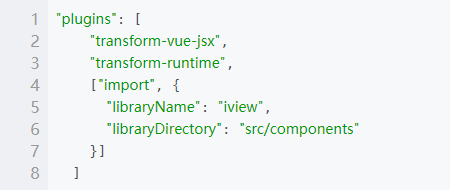
(2). 配置.babelrc文件,在plugins添加最后一项

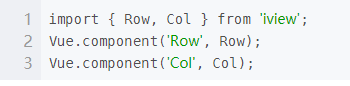
(3). 按需引入并注册为vue组件

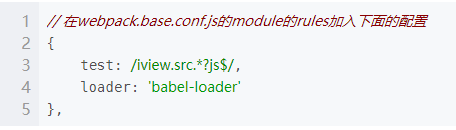
(4)扯远了,解决bug[qq:29],配置编译导入组件的loader

ES6的新API如Promise,Proxy,Array.form(),Object.assign()等,Babel不能转码, 使用babel-polyfill来解决的更多相关文章
- 漫谈数组去重复方法(亮点是ES6的新API)
方法1: 利用遍历的思想来进行. <!DOCTYPE html><html lang="en"><head> <meta charset= ...
- ES6的新特性(17)——Generator 函数的异步应用
Generator 函数的异步应用 异步编程对 JavaScript 语言太重要.Javascript 语言的执行环境是“单线程”的,如果没有异步编程,根本没法用,非卡死不可.本章主要介绍 Gener ...
- 利用babel工具将es6语法转换成es5,Object.assign方法报错
一.新建工程初始化项目 1.新建工程文件夹这里起名叫做es6,然后在里面创建两个文件夹分别为src .dist如下图:(src为待转换es6 js存放目录,dist为编译完成后的es5 js存放目录) ...
- ES6深入浅出-11 ES6新增的API(上)-2.Array新增API
Array.form 把不是数组的东西变成数组.最常见的就是把伪数组变成数组 那么什么是伪数组 这就是伪数组,因为它不是继承自Array的原型的对象.它只是一个看起来很像数组的数组 只看下面的代码.a ...
- ES6的新特性(21)——Proxy
Proxy 概述 Proxy 用于修改某些操作的默认行为,等同于在语言层面做出修改,所以属于一种“元编程”(meta programming),即对编程语言进行编程. Proxy 可以理解成,在目标对 ...
- javascript ES6 新特性之 Promise,ES7 async / await
es6 一经推出,Promise 就一直被大家所关注.那么,为什么 Promise 会被大家这样关注呢?答案很简单,Promise 优化了回调函数的用法,让原本需要纵向一层一层嵌套的回调函数实现了横向 ...
- ES6相关新特性介绍
你可能已经听说过 ECMAScript 6 (简称 ES6)了.ES6 是 Javascript 的下一个版本,它有很多很棒的新特性.这些特性复杂程度各不相同,但对于简单的脚本和复杂的应用都很有用.在 ...
- es6的新内容
前端学习总结(十八)ES6--新一代的javascript 发表于2016/6/11 21:44:27 2733人阅读 分类: javascript 简介 ECMAScript 6(以下简称ES6) ...
- JS - ECMAScript2015(ES6)新特性
友情提示:本文仅mark几个常用的新特性,详细请参见:ES6入门 - ryf: 碎片 var VS let VS const var:声明全局变量, let:声明块级变量,即局部变量 const:声明 ...
随机推荐
- ES6知识整理(8)--Promise对象
(关于promise,以前并不知道是什么,没这个概念.现在来学习总结下) promise含义 es6的异步编程解决方案.需要new新对象操作api. promise对象特点 有3中状态:pending ...
- 在nginx的http模块下面,一个server就可以看做一个站点,配置形式大概是这样的:
http { index index.php index.htm index.html; server { server_name www.site1.com; location / { # [... ...
- 01:adminLTE2基本使用
1.1 adminLTE介绍 1.adminLTE 介绍 1.基于Bootstrap3高度可定制的响应式管理模板,免去前端架构师大量的js和css的编写 2.adminLTE除了可以使用bootstr ...
- MongoDB入门一
一.环境配置 1.下载MongoDB,找到Bin目录下所有的.exe文件,拷贝到G盘MongoDB(新建)下,在MongoDB下建一个data文件,用于存放数据,创建一个logs文件夹,文件夹下创建一 ...
- 使用velocity 小技巧
因为公司的需求,我使用了velocity模板进行文件生成.在这里先记录一下使用velocity模板时的一些小技巧: 1.截取字符串 注意,(1)需要使用.length()获取字符串长度: ...
- tp框架中的一些疑点知识-3
rewrite就是伪静态, 伪静态就是 rewirte, 可以把入口地址隐藏掉. 兼容模式就是 普通模式 和 pathinfo模式的 结合, 前面是普通模式 ?s= , 后面的 模块/控制器/操作和参 ...
- 【重新分配分片】Elasticsearch通过reroute api重新分配分片
elasticsearch可以通过reroute api来手动进行索引分片的分配. 不过要想完全手动,必须先把cluster.routing.allocation.disable_allocation ...
- cumtoj 一起来选课
一起来选课 题目地址:http://192.168.173.163/JudgeOnline/problem.php?cid=1019&pid=7 题目 明泽私立大学有n门课程提供给大一的同学来 ...
- ToString()格式和用法大全,C#实现保留两位小数的方法
C,货币,2.5.ToString("C"),¥2.50.D,十进制数,25.ToString("D5"),00025.E,科学型,25000.ToString ...
- go 依赖工具glide
添加gopath/bin目录到环境变量下 安装glide $ go get github.com/Masterminds/glide $ go install github.com/Mastermin ...
