css学习_css复合选择器
css复合选择器

a、交集选择器 (即。。。又。。。;选择器之间不能有空格)
p.one{color:red;]
b、并集选择器(中间由逗号隔开)
p,div{color:red;}
c、后代选择器(可以选择到所以的子孙后代 ;中间用空格隔开)
.class h3{color:red}
d、子元素选择器(中间用 大括号 >; 选的是儿子,孙子啥的不算)
div>span{color:red;}
e、属性选择器(用中括号表示)
a[title]{color:red;}
input[type=text]{color:red;}
...

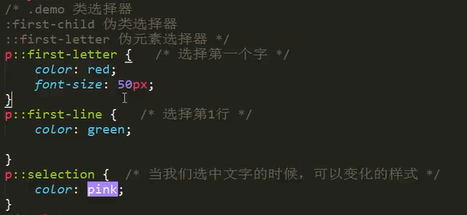
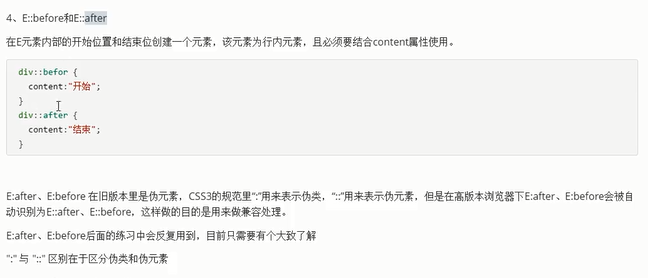
f、伪元素选择器(css3)



css学习_css复合选择器的更多相关文章
- css学习_css三大特性
css三大特性 1.层叠性(就近原则) 2.继承性(和文字有关的会继承) 3.优先级 (权重问题) 权重:0,0,0,0 0001 ---标签选择器(注意:即使有20个标签选择器也不会比一个伪类选 ...
- CSS学习笔记之选择器
目录 1.元素选择器 2.继承 3.选择器分组 4.声明分组 5.后代选择器 6.子元素选择器 7.相邻兄弟选择器 8.类选择器 9.ID 选择器 10.属性选择器 11.伪类 12.伪元素 1.元素 ...
- CSS学习笔记(1):选择器
一.元素选择器 HTML文档元素就是最基本的选择器 如: <!DOCTYPE html> <html lang="en"> <head> < ...
- CSS学习_属性选择器
CSS选择器参考 [attribute]——选取带有指定属性的元素: [attribute=value]——选取带有指定属性和值的元素: [attribute~=value]——选取属性值中包含指定词 ...
- css学习_css书写规范
css书写规 1.空格规范: div { color: red; } 2.选择器规范 3.属性 属性定义要另起一行 属性定义后必须以分号结尾 div { color: red; font-size: ...
- css学习_css补充知识
1.渐进增强,优雅降级 2.浏览器前缀 3.背景渐变 4.css 验证工具 2种方式:第2种支持验证本地的css(推荐) 5.css压缩 ----(节约空间,节省带宽) 6.旋转轮播图 案例: ...
- css学习_css用户界面样式
1.css用户界面样式 a.鼠标样式(记住几个兼容性好的) cursor:default/pointer/move/text; b.轮廓 outline outline:2px solid red: ...
- css学习_css浮动
1.文档流介绍 网页布局的核心就是利用css来摆放盒子, 把盒子摆放在合适的位置. css的定位机制有以下3种(网页布局一般需要3种搭配使用): a.普通流(标准流) b.浮动 1.浮动只有左右. 2 ...
- css学习_css背景属性及其应用
css背景属性及其应用 1.背景 2.背景简写 3.背景透明(css3) 4.背景缩放(css3) 5.多背景图片(css3) 6.凹凸文字效果
随机推荐
- iOS蓝色和黄色文件夹新建方式区别(区别之前)
关于这个问题,好像xcode9之前还是多少来着,创建方式是这样: 1.New Group创建的黄色文件夹是“假”文件夹,也就是说 show in finder 是看不到的 解释:这个文件夹并不是真正的 ...
- 【Babble】批量学习与增量学习、稳定性与可塑性矛盾的乱想
一.开场白 做机器学习的对这几个词应该比较熟悉了. 最好是拿到全部数据,那就模型慢慢选,参数慢慢调,一轮一轮迭代,总能取得不错效果. 但是面对新来数据,怎么能利用已经训练好的模型,把新的信息加进去? ...
- Hadoop2.2.0分布式安装配置详解[2/3]
前言 本文主要通过对hadoop2.2.0集群配置的过程加以梳理,所有的步骤都是通过自己实际测试.文档的结构也是根据自己的实际情况而定,同时也会加入自己在实际过程遇到的问题.搭建环境过程不重要,重要点 ...
- goaccess生成nginx每日访问纪录
使用php写的,方便点 <?php // 定义全局参数 $date = date("Ymd"); $day = date("d", strtotime(' ...
- MySQL 5.6新特性 -- Multi-Range Read
如果基表很大,数据没有被缓存,在二级索引上使用范围扫描读取行可能会导致大量的随机磁盘访问.使用Multi-Range Read新特性,mysql可以减少对磁盘的随机读的次数:首先,mysql只是扫描索 ...
- git checkout -b mybranch和git checkout mybranch
创建分支: $ git branch mybranch切换分支: $ git checkout mybranch创建并切换分支: $ git checkout -b mybranch更新maste ...
- 使用dstat命令的插件查看mysql的io状态
使用dstat竟然还可以查看mysql的状态, man dstat之后发现的,原来在/usr/share/dstat目录下藏有很多python脚本作为插件帮助dstat搜集各类信息. 不过通常有可能会 ...
- 10.翻译系列:EF 6中的Fluent API配置【EF 6 Code-First系列】
原文链接:https://www.entityframeworktutorial.net/code-first/fluent-api-in-code-first.aspx EF 6 Code-Firs ...
- Linux好用的工具命令 - nl/du
nl 添加行号后打印输出文本内容,以下例子演示了cat 和nl 输出nlDemo文档的区别. [root@ptarmiganantelope:~]# cat nlDemo root:x:0:0:roo ...
- 【Linux】Linux基本命令扫盲
[VI使用] 1.在命令行模式 :在vi编辑器中将光标放在函数上, 定位到每行的开头,不进入输入模式,$ 定位到每行的末尾 :[n]dd 剪贴n行,p粘贴 : dG 删除光标后 ...
