7.9CSS总结
2018-7-9 18:01:18
1.类选择器是 用 . .xxx{} (ps,公司常用的是类选择 )
2.id选择器是用 # #xx{} (id选择器并不常用)
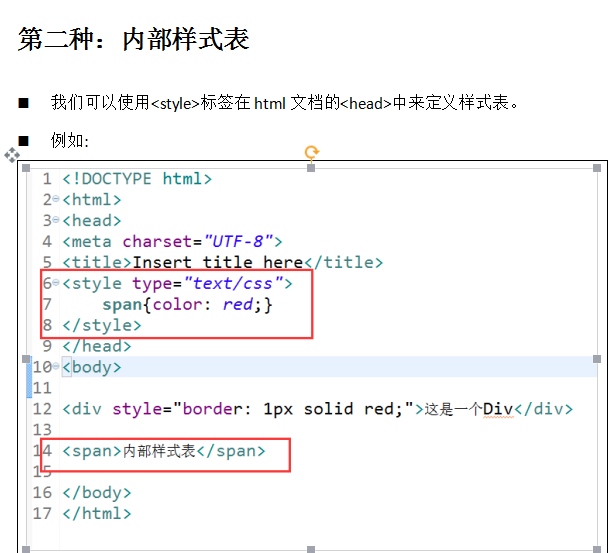
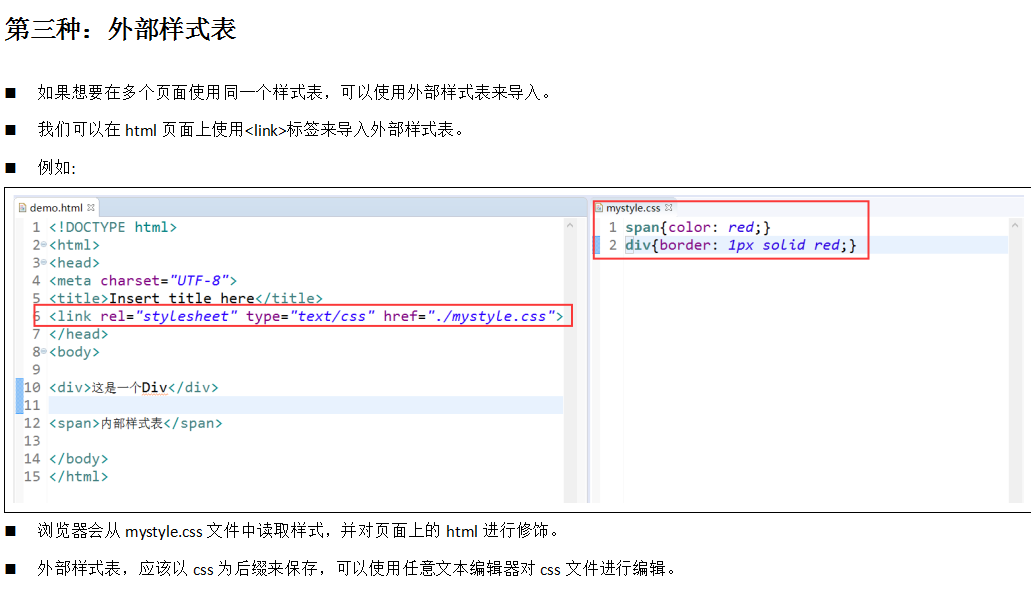
3.css的常用导入(内联样式和import了解就好,外部和内部两个很常用):


<!DOCTYPE html>
<html>
<head>
<title>表格属性</title>
<style type="text/css">
/* CSS 表格属性可以帮助您极大地改善表格的外观
常用属性:
border-collapse:定义是否把表格边框合并为单一的边框。
collapse:合并边框
separate:分割边框
border-spacing:定义分隔单元格边框的距离
caption-side:定义表格标题的位置【top,bottom】
*/
table{
/*collapse:合并边框 */
/*border-collapse: collapse;*/
/*border-spacing = 10px*/
/*caption-side:top;*/
}
/* 轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
CSS outline 属性规定元素轮廓的样式、颜色和宽度。
常用属性:
outline:在一个声明中设置所有的轮廓属性
outline-color:定义轮廓的颜色
outline-style:定义轮廓的样式
outline-width:定义轮廓的宽度*/
table{
/*在边框外加上个外边框*/
border: 1px solid red;
/*outline: 1px dashed blue;*/
/*等效下面三行代码*/
outline-color:blue;
outline-style: dashed;
outline-width: blue; }
</style>
</head>
<body>
<table border="1" width="300px">
<caption>中国领导团队</caption>
<tr>
<td>名字</td>
<td>产地</td>
</tr>
<tr>
<td>xxx</td>
<td>陕西</td>
</tr>
<tr>
<td>李克强</td>
<td>安徽</td>
</tr>
</table>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>display</title>
<style type="text/css">
/* CSS 分类属性允许你控制如何显示元素,设置图像显示于另一元素中的何处,相对于其正常位置来定位元素,使用绝对值来定位元素,以及元素的可见度。
常用属性
clear:设置一个元素的侧面是否允许其它的浮动元素
float:定义元素在哪个方向浮动
cursor:当指向某元素之上时显示的指针类型
display:定义是否及如何显示元素
visibility:定义元素是否可见或不可见。 */ /*display:
block: 把元素变成块元素;
none:隐藏元素;
inline:默认 内联元素; visibility :
visible:可见;
hidden:隐藏; clear:清楚; */ a{
display: block;
visibility: visible; } img{
width: 200px;
height:200px;
/*去除边界*/
float: left;
/*变成块元素*/
clear: both;
} </style>
</head>
<body>
<a >张三</a><a >李四</a> <img src="./image/龙猫.jpg">
<img src="./image/龙猫.jpg">
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>列表属性</title>
<style type="text/css">
/*CSS 列表属性允许你放置、改变列表项标志,或者将图像作为列表项标志。
常用属性:
list-style:简写属性。用于把所有用于列表的属性设置于一个声明中。
list-style-image:定义列表项标志为图象
list-style-position:定义列表项标志的位置
inside:里面;
outside:外面;
list-style-type:定义列表项标志的类型。*/
li{
/*实心圆*/
/*list-style:disc;*/
/*设置图片*/
/*list-style-image: url("./xxx");*/
/*前缀相同,则属性可以合并在一起*/
list-style: inside url("xx");
}
</style>
</head>
<body>
<ul>
<li>xxx</li>
<li>李克强</li>
<li>汪洋</li>
<li>栗战书</li>
</ul>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>字体的属性</title>
<style type="text/css">
/*Css字体属性定义文本的字体系列,大小,加粗,风格(如斜体)和变形(如小型大写字母)
font:简写属性,作用是把所有针对字体的属性设置在一个声明中。【style size family】
font-family:定义字体系列
font-size:定义字体的尺寸
font-style:定义字体风格*/
#p1{
/* font-family : "黑体";
font-size: 16px;
font-style: italic;*/
/*固定简写写法: style size family*/
font: italic 16px "黑体";
}
/*文本属性
color:定义文本颜色
text-align:定义文本对齐方式
letter-spacing:定义字符间隔 */
#p2{
color: red;
text-align: right;
letter-spacing: 10px;
}
</style>
</head>
<body>
<p id="p1">今天你努力没?被人在努力,你在干啥?????</p>
<p id="p2">今天你努力没?被人在努力,你在干啥?????</p>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>框模型</title>
<style type="text/css"> img{
width: 200px;
height: 200px;
border: 1px dotted red; /*内边框*/
/*padding: 20px;*/
padding-top: 20px;
padding-right:10px;
padding-left: 5px;
padding-bottom: 30px; /*外边距*/
margin-top: 10px;
margin-left: 20px; /* CSS border 属性允许你规定元素边框的样式、宽度和颜色。
常用属性:
border:简写属性,用于把针对于四个边的属性设置在一个声明。
border-color:简写属性,定义元素边框中可见部分的颜色,或为四个边分别设置颜色。
border-style:用于定义所有边框的样式,或者单独为各边设置边框样式。
border-width:简写属性,用于为元素的所有边框设置宽度,或则单独地为各边边框设置宽度
border-top:简写属性,用于把上边框的所有属性设置到一个声明中
border-right:简写属性,用于把右边框所有属性设置到一个声明中
border-bottom:简写属性,用于把下边框的所有属性设置到一个声明中
border-left:简写属性,用于把左边框的所有属性设置到一个声明中。*/ border-width:2px;
border-style: dotted;
border-color: red;
/*border: 1px dotted red;*/
/*顶部添加边框*/
border-bottom: 1px dotted red; } span{
border: 1px dotted green;
}
</style>
</head>
<body> <span>你好,美女,约吗</span><br>
<img alt="" src="./imgs/龙猫.jpg"> </body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>背景属性</title>
<style type="text/css">
/*背景常用属性:
background:简写属性,作用是将背景属性设置在一个声明中
background-color:定义背景颜色
background-image:定义背景图片
background-position:定义背景图片的起始位置【left,center,right】
background-repeat:定义背景图片是否及如何重复
*/
p{
width: 400px;
height: 400px;
/*边框标签*/
border: 1px solid red ;
background-color: gray;
/*插入背景图片*/
background-image: url("xxxxxx");
background-position: left;
background-repeat: repeat-x;
} </style>
</head>
<body> <p id="p1">今天你努力没?被人在努力,你在干啥?????</p>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>定位</title>
<style type="text/css">
/* CSS 定位 (Positioning) 属性允许你对元素进行定位。
定位的基本思想很简单,它允许你定义元素框相对于其正常位
置应该出现的位置,或者相对于父元素、另一个元素
甚至浏览器窗口本身的位置CSS 有三种基本的定位机制
:普通流、浮动和绝对定位。*/
/* 常用属性:
position:把元素放置到一个静态的,相对的,绝对的,或固定的位置中。
top:定义了定位元素的上外边距边界与其包含块上边界之间的偏移量
right: 定义了定位元素右外边距边界与其包含块右边界之间的偏移
left: 定义了定位元素左外边距边界与其包含块左边界之间的偏移
bottom: 定义了定位元素下外边距边界与其包含块下边界之间的偏移。*/ .div1{
width: 200px;
height:200px;
border: 1px solid green;
}
.div2{
width: 200px;
height:200px;
border: 1px solid red;
/*relative定位 相对定位*/
position: relative;
/*在原本的位置从左向右移动200px*/
left: 200px;
/*在原本的位置从下向下移动200px*/
top: 200px; } </style>
</head>
<body>
<div class="div1"></div>
<div class="div2"></div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>绝对布局</title>
<style type="text/css">
/*绝对布局*/
.div1{
width: 200px;
height:200px;
border: 1px solid red;
}
.div2{
width: 200px;
height:200px;
border: 1px solid green;
/*定位:absolute; 绝对布局
默认情况下.元素距离顶部,还有左边有8个像素的距离
*/
position: absolute; /*脱离文档流*/
left:200px;
top: 50px
} </style>
</head>
<body>
<div class="div1"></div>
<div class="div2"></div> </body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>层级选择器</title>
<style type="text/css">
/*层级选择器是 类选择器,id选择器,元素选择器的结合*/
/*元素选择器*/
/* p{
border:1px solid red;
}
*/
/*搜索div内的p标签*/
/* div div p{
border:1px solid red;
}
*/
/*指定标签ID */
/* div div #p1{
border:1px solid red;
}*/
div div .p1{
border:1px solid red;
} </style>
</head>
<body>
<div>
<p>段落.......</p>
<div>
<p id="p1">段落.......</p>
<span>饿了........</span>
</div>
</div> <div>
<div>
<p>段落.......</p>
<span>饿了........</span>
</div>
</div> </body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>浮动定位</title>
<style type="text/css">
/*浮动布局*/
.div1{
width: 100px;
height:100px;
border: 1px solid red;
float: left;
}
.div2{
width: 100px;
height:100px;
border: 10px solid green;
}
.div3{
width: 200px;
height:200px;
border: 1px solid blue;
}
</style>
</head>
<body>
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
</body>
</html>
7.9CSS总结的更多相关文章
- Selenium2+python自动化9-CSS定位语法
前言 大部分人在使用selenium定位元素时,用的是xpath定位,因为xpath基本能解决定位的需求.css定位往往被忽略掉了,其实css定位也有它的价值,css定位更快,语法更简洁.这一篇css ...
- 9-[CSS]-字体、文本、背景图片
1.字体相关CSS属性介绍 p{ width: 300px; height: 60px; /* 等价于 font-size: 14px; line-height: 30px; font-family: ...
- Selenium2+python自动化9-CSS定位语法【转载】
前言 大部分人在使用selenium定位元素时,用的是xpath定位,因为xpath基本能解决定位的需求.css定位往往被忽略掉了,其实css定位也有它的价值,css定位更快,语法更简洁.这一篇css ...
- OpenCv图像裁剪指点区域_roi
两种方式Range和ROI #include <opencv2/opencv.hpp> using namespace std; using namespace cv; void test ...
- (转载)python2+selenium自动化测试系列(一)
1.Selenium2+python自动化1-环境搭建 2.Selenium2+python自动化2-pip降级selenium3.0 3.Selenium2+python自动化3-解决pip使用异常 ...
- html学习-css
1.css初识 css 中文解释:层叠样式表,把html比作骨骼的话,css就是衣服,他的外在都能通过css来修饰,js则是肌肉,能使html动起来.产生用户交互... 1.1css样式表类型 css ...
- 【转载】【selenium+Python WebDriver】之元素定位
总结: 感谢: “煜妃”<Selenuim+Python之元素定位总结及实例说明> “Huilaojia123”<selenium WebDriver定位元素学习总结> “上海 ...
随机推荐
- minipad2
minipad2 是一款小巧的纯文本笔记软件,系统资源占用少,集笔记 / 便笺.计算器.备忘录.电子词典.快启面板.通讯录.文字模板.多重剪贴板等多种功能于一体,所有内容自动保存,关闭时自动记忆最后的 ...
- 【C#】C#对电子邮件的收发操作
目录结构: contents structure [+] 简介 发送邮件 读取邮件 1.简介 邮件传输常用的协议有,SMTP.POP3.IMAP4.他们都属于TCP/IP协议,默认状态下分别通过TCP ...
- 【Java】java数据库连接中C3P、DBCP、Druid连接池的使用
使用JDBC的步骤:1.加载数据库驱动2.通过DriverManager获得数据库连接3.通过Connection获得Statement对象4.使用Statement执行SQL语句.5.操作结果集合6 ...
- [Aaronyang] 写给自己的WPF4.5 笔记10[层次数据需求处理,TreeView绿色文章1/4]
我的文章一定要做到对读者负责,否则就是失败的文章 --------- www.ayjs.net aaronyang技术分享 AY留言: 文章根据难易,我根据游戏的规则进行了分色,希望读者 ...
- 2D空间中求线段与圆的交点
出处: https://answers.unity.com/questions/366802/get-intersection-of-a-line-and-a-circle.html 测试脚本(返回值 ...
- Java多线程系列——线程池原理之 ThreadPoolExecutor
ThreadPoolExecutor 简介 ThreadPoolExecutor 是线程池类. 通俗的讲,它是一个存放一定数量线程的线程集合.线程池允许多个线程同时运行,同时运行的线程数量就是这个线程 ...
- 奇怪的Excel导入问题,OleDbException (0x80004005): 未指定的错误
windows server 2008 的安全性做的比较好,首先进入系统盘(一般都是C:\),点击工具--文件夹选项--查看,把“使用共享向导(推荐)”的勾去掉,把“隐藏受保护的操作系统文件(推荐)” ...
- hdoj:2042
#include <iostream> using namespace std; int main() { int n,a; while (cin >> n) { while ...
- 【bootstrap组件】几个常用的好用bs组件
这次开发了个小TRS系统,虽然是很小,但是作为初心者,第一次用到了很多看起来洋气使用起来有相对简单的各种前端(主要是和bootstrap配合使用)组件.包括bootstrap-select2,boot ...
- 经典的HTML5游戏及其源码分析
HTML5已经相当强大,在HTML5平台上,我们可以完成很多非常复杂的动画效果,包括游戏在内.早期我们只能利用flash来实现网络游戏,现在我们又多了一种选择,即用HTML5制作游戏.相比flash, ...
