css position[转
2.详细展示
2.1 position:absolute
2.2.1 说明:
绝对定位;脱离文档流的布局,遗留下来的空间由后面的元素填充。定位的起始位置为最近的父元素(postion不为static),否则为Body文档本身。
2.2.2 视图:

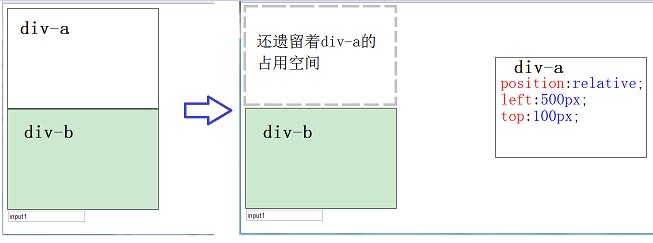
2.2 position:relative
2.2.1 说明
相对定位;脱离文档流的布局,但还在文档流的位置遗留空白区域。定位的起始位置为此元素原先在文档流的位置。
2.2.2 视图

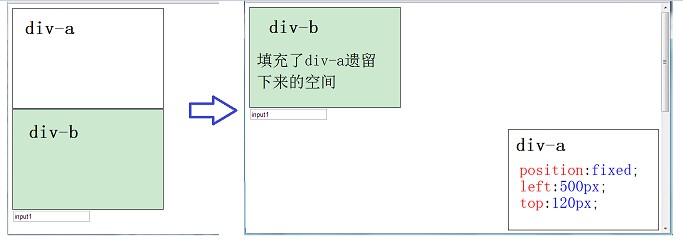
2.3 position:fixed
2.3.1 说明
固定定位;类似于absolute,但不随着滚动条的移动而改变位置。
2.3.2 视图

2.3.3 应用场景
①登录框覆盖层:如dz论坛的登录。
②虚假QQ消息广告。
2.4 position:static
2.4.1 说明
无定位,表示此元素为默认定位方式。
2.4.2 应用场景
IE6的特殊处理。
3.总结
3.1 滚动条是否出现
当含有position属性的元素为最边缘元素时:
①absolute 和 relative :含有此2个值的边缘元素,浏览器缩小到此元素不可见时,会出现滚动条。
②fixed :含有此值的边缘元素,浏览器缩小到此元素不可见时,不会出现滚动条。
3.2 示例
3.2.1 视图

http://www.cnblogs.com/polk6/p/3214847.html
css position[转的更多相关文章
- css position的使用
css position的使用 css 的 position 属性是用来设置元素的位置的,它还能设置一个元素出现在另一个元素的下层元素能用 top,bottom,left 和 right 属性设置位置 ...
- CSS position绝对定位absolute relative
常常使用position用于层的绝对定位,比如我们让一个层位于一个层内具体什么位置,为即可使用position:absolute和position:relative实现. 一.position语法与结 ...
- jQuery offset,position,offsetParent,scrollLeft,scrollTop html控件定位 css position
定位应用:点击一个按钮,然后在按钮的右边弹出一个提示框 1,提示框相对于屏幕进行定位,那么使用offset来取得当前按钮相对于body的top和left,然后通过$('body').prepend(t ...
- [CSS]position定位
CSS position 属性 通过使用 position 属性,我们可以选择 4 种不同类型的定位,这会影响元素框生成的方式. position 属性值的含义: static 元素框正常生成.块级元 ...
- jQuery css,position,offset,scrollTop,scrollLeft用法
jQuery css,position,offset,scrollTop,scrollLeft用法: <%@ page language="java" import=&quo ...
- CSS position(定位)属性
关于CSS position,来自MDN的描述: CSS position属性用于指定一个元素在文档中的定位方式.top.right.bottom.left 属性则决定了该元素的最终位置. 然后来看看 ...
- CSS position &居中(水平,垂直)
css position是个很重要的知识点: 知乎Header部分: 知乎Header-inner部分: position属性值: fixed:生成绝对定位的元素,相对浏览器窗口进行定位(位置可通过: ...
- CSS position属性absolute relative等五个值的解释
DIV CSS position绝对定位absolute relative教程篇 常常使用position用于层的绝对定位,比如我们让一个层位于一个层内具体什么位置,为即可使用position:abs ...
- 前端开发必知必会:CSS Position 全解析
此文根据Steven Bradley的<How Well Do You Understand CSS Positioning?>所译,整个译文带有我自己的理解与思想,如果译得不好或不对之处 ...
- jquery 获取css position的值
jquery 获取css position的值 CreateTime--2018年5月28日14:03:12 Author:Marydon 1.情景展示 <div id="aa&q ...
随机推荐
- WorkerMan 入门学习之(三)基础教程-Timer类的使用
1.ServerTimer.php 代码: <?php /** * 定时器学习 */ require_once __DIR__ . '/Workerman/Autoloader.php'; us ...
- URL基本结构
先来简单说下URI.URL.URN这三个鬼东西. URI全称Uniform Resource Identifier,统一资源标识符 URL全称Uniform Resource Locator,统一资源 ...
- centos文件与权限
切换目录 cd:切换目录. 当我们需要进入到别的目录的时候,就需要使用到cd这个命令. ‘ cd这个命令主要有以下几种使用方式; cd [~]:进入当前用户的家目录,比如我是fuwh这个用户登陆的,则 ...
- Java Web 自定义标签
1. 自定义标签 由于在JSP页面中直接嵌入Java代码会导致页面开起来非常混乱,不方便和美工等配合工作,为此,JSP提供了自定义标签技术,可以代替直接嵌入Java代码的方式提供动态逻辑,但自定义 ...
- STM32固件库下载地址
http://www.stmcu.org/document/list/index/sort-hot/category-517找标准外设库命名的资源
- Jsp (Java Server Pages)相关知识九大内置对象和四大作用域
一.初识JSP Jsp页面的组成:静态内容.指令.表达式.小脚本.声明.标准动作.注释等元素构成 Url:统一资源定位符 Url组成:协议.主机名(包括端口号).路径 1.注释的方式: 1.HTML注 ...
- 【洛谷P1052【NOIP2005提高T2】】过河
题目描述 在河上有一座独木桥,一只青蛙想沿着独木桥从河的一侧跳到另一侧.在桥上有一些石子,青蛙很讨厌踩在这些石子上.由于桥的长度和青蛙一次跳过的距离都是正整数,我们可以把独木桥上青蛙可能到达的点看成数 ...
- CF448C Painting Fence (贪心分治)
题面 \(solution:\) 一道蛮水的分治题,但思想很不错(虽然我还是非常天真的以为是积木大赛原题,并且居然还有30分) 看到这个题目,根据贪心的一贯风格,我们肯定能想到将整个栅栏的下面某部分直 ...
- Flask最强攻略 - 跟DragonFire学Flask - 第五篇 做一个用户登录之后查看学员信息的小例子
需求: 1. 用户名: oldboy 密码: oldboy123 2. 用户登录成功之后跳转到列表页面 3. 失败有消息提示,重新登录 4.点击学生名称之后,可以看到学生的详细信息 后端: from ...
- javascript方法--bind()
bind方法,顾名思义,就是绑定的意思,到底是怎么绑定然后怎么用呢,下面就来说说我对这个方法的理解. 语法 fun.bind(this,arg1,arg2,...) bind()方法会创建一个新的函数 ...
