Vue学习五:v-for指令使用方法
本文为博主原创,未经允许不得转载:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script src="https://unpkg.com/vue@2.5.13/dist/vue.js"></script>
</head>
<body>
<div id="app" >
<h1>电影列表</h1>
<ul>
<!--别名 in 表达式(数组的表达式)
以下的index为索引
-->
<li v-for="(title,index) in movies">{{title}}({{index}})</li>
</ul>
<table>
<thead>
<td>员工姓名</td>
<td>职位</td>
<td>公司</td>
<td>索引</td>
</thead>
<tbody>
<tr v-for="(person,index) in persons">
<td>{{person.name}}</td>
<td>{{person.title}}</td>
<td>{{company}}</td>
<td>{{index}}</td>
</tr>
</tbody>
</table>
<div v-for="name in person">
{{name}}
</div>
<!--循环一个对象的属性-->
<div v-for="(name,prop,index) in person">
{{prop}} : {{name}}---{{index}}
</div>
</div>
<script>
//vue指令语法 v-指令名字+:+指令的参数=指令的表达式
var vm = new Vue({
el:"#app",
data:{
movies: ["妖猫传","芳华","至暗时刻"],
persons:[{
name:"liu",
title:"vue"
},{
name:"xiaoming",
title:"javascript"
},{
name:"xiaohua",
title:"css"
}],
company:"vue",
person:{
name:"liu",
firstName:"wei",
age:10
}
}
})
</script>
</body>
</html>
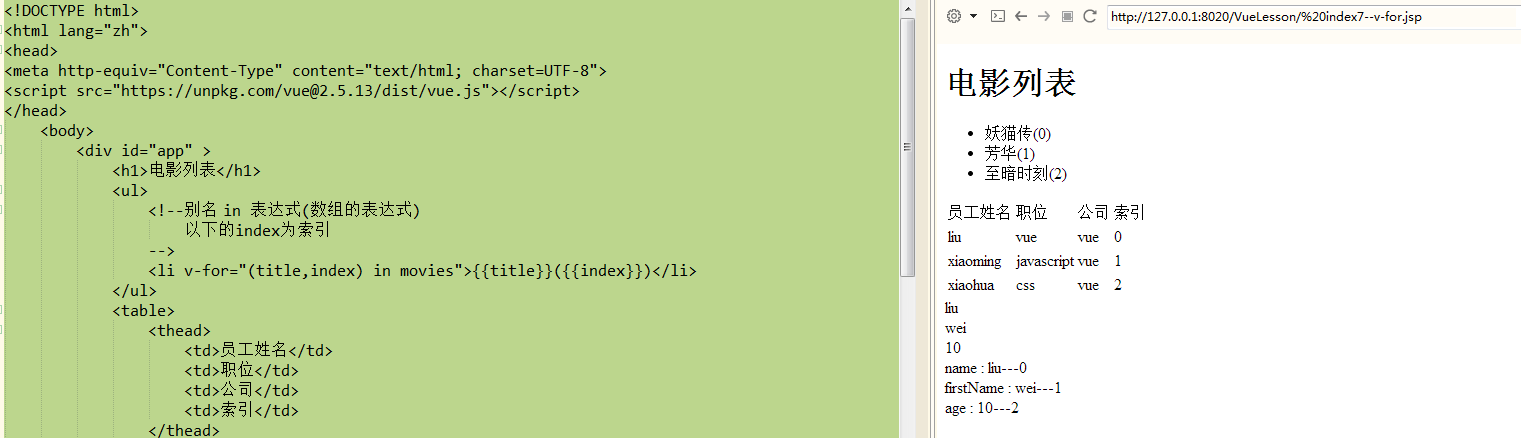
使用效果如图所示:

Vue学习五:v-for指令使用方法的更多相关文章
- Vue学习二:v-model指令使用方法
本文为博主原创,未经允许不得转载: <!DOCTYPE html> <html lang="zh"> <head> <script src ...
- vue学习(五) 访问vue内部元素或者方法
//html <div id="app"> <input type="button" value="ok" v-bind: ...
- Vue学习系列(三)——基本指令
前言 在上一篇中,我们已经对组件有了更加进一步的认识,从组件的创建构造器到组件的组成,进而到组件的使用,.从组件的基本使用.组件属性,以及自定义事件实现父子通讯和巧妙运用插槽slot分发内容,进一步的 ...
- Vue学习之路5-v-model指令
1. 指令释义 v-model在表单控件或者组件上创建双向绑定,本质上是负责监听用户的输入事件(onchange,onkeyup,onkeydown等,具体是哪个,还请查阅官方底层实现文档)以更新数据 ...
- Vue学习之路4-v-bind指令
1. 定义 1.1 v-bind 指令被用来响应地更新 HTML 属性,其实它是支持一个单一 JavaScript 表达式 (v-for 除外). 2. 语法 2.1 完整语法:<span v- ...
- vue学习-day02(自定义指令,生命周期)
目录: 1.案例:品牌管理 2.Vue-devtools的两种安装方式 3.过滤器,自定义全局或私有过滤器 4.鼠标按键事件的修饰符 5.自定义全局指令:让文本框获取焦点 ...
- Vue学习之路8-v-on指令学习简单事件绑定之属性
前言 上一篇文章以v-on指令绑定click事件为例介绍了v-on指令的使用方法,本文介绍一下v-on绑定事件的一些属性的使用方法. v-on绑定指令属性 .stop属性 阻止单击事件继续向上传播(简 ...
- Vue学习之路7-v-on指令学习之简单事件绑定
前言 在JavaScript中任何一个DOM元素都有其自身存在的事件对象,事件对象代表事件的状态,比如事件在其中发生的元素.键盘按键的状态.鼠标的位置和鼠标按钮的状态等.事件通常与函数结合使用,函数不 ...
- Vue学习一:{{}}html模板使用方法
本文为博主原创,未经允许不得转载: 之前自学了vue,在项目中应用了vue,由于是第一次使用,感觉非常强大,使用也非常方便,趁有时间,总结一下vue学习过程中 各个指令的使用方法,只要掌握了vue的指 ...
随机推荐
- tensorflow学习2-线性拟合和神经网路拟合
线性拟合的思路: 线性拟合代码: import tensorflow as tf import numpy as np import matplotlib.pyplot as plt #%%图形绘制 ...
- Subversion1.8源码安装流程
为了解决svnamin:Unrecognized record type in stream的问题,决定将Subversion1.7升级为Subversion1.8 Subversion1.8的源码安 ...
- Symfony2学习笔记之事件分配器
----EventDispatcher组件使用 简介: 面向对象编程已经在确保代码的可扩展性方面走过了很长一段路.它是通过创建一些责任明确的类,让它们之间变得更加灵活,开发者可以通过继承这 ...
- Centos7升级gcc学习笔记 gcc 4.8.5 -> gcc 5.4.0
摘自:https://www.cnblogs.com/highway-9/p/5628852.html 一.安装开发必备环境: yum groupinstall "Development T ...
- JQuery ajax请求返回(parsererror)异常处理
目前在学习一个Java应用的框架,反编译后在执行时一直报错,界面上显示”parsererror”,经过JavaScript调试后发现更详细的错误提示信息是 Unexpected token ' in ...
- to refactor for refactor
v1.1 if all algorithm are in one function, it will expand. so each operate type should be separated. ...
- m3u8文件下载合并的一种方法
# -*- coding: utf-8 -*- """ Created on Wed Mar 14 15:09:14 2018 @author: Y "&quo ...
- sql 思路
先 django 定好sql框架 再 sqlalchemy 根据框架写...
- linux 安装sqlite3
python2个版本导致的问题. 网上找了好多方法都不行. 最后自己莫名其妙弄好了, 回想了一下大概是 安装sqlite3 重新安装python 最后 yum update 更新 就好了.
- 9i时候的块
Header (Common and Variable) The header contains general block information, such as the block addres ...
