【前端】JS文本比较插件
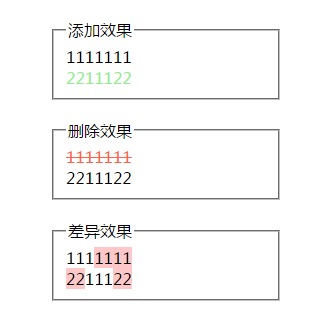
一、先上效果图

二、JS代码
/**
* 【文本比较插件】
* 传递两个参数dom1、dom2,以dom1为基准进行比较。
* 0)dom1和dom2不能都为空;
* 1)如果dom1不存在,则dom2为新增效果
* 2)如果dom2不存在,则dom1为删除效果
* 3)如果dom1和dom2存在,则进行文本差异比较
*
*/
(function(window,document){
function MyCompare(dom1,dom2){
if(!dom1&&!dom2){
console.log('参数错误:dom1、dom2不能为空。');
return;
}
else if(!dom1){
//dom1为空:新增
dom2.style.color = '#90EE90';
}else if(!dom2){
//dom2为空:删除
dom1.style.color = '#FF6347';
dom1.style.textDecoration = 'line-through';
}else{
//进行差异比较
var result = _eq({value1:dom1.innerText||dom1.innerHTML,value2:dom2.innerText||dom2.innerHTML});
dom1.innerHTML = result.value1;
dom2.innerHTML = result.value2;
}
}
function _eq(op) {
if(!op){
return op;
}
if(!op.value1_style){
op.value1_style="background-color:#FEC8C8;";
}
if(!op.value2_style){
op.value2_style="background-color:#FEC8C8;";
}
if(!op.eq_min){
op.eq_min=3;
}
if(!op.eq_index){
op.eq_index=5;
}
if (!op.value1 || !op.value2) {
return op;
}
var ps = {
v1_i: 0,
v1_new_value: "",
v2_i: 0,
v2_new_value: ""
};
while (ps.v1_i < op.value1.length && ps.v2_i < op.value2.length) {
if (op.value1[ps.v1_i] == op.value2[ps.v2_i]) {
ps.v1_new_value += op.value1[ps.v1_i].replace(/</g,"<").replace(">",">");
ps.v2_new_value += op.value2[ps.v2_i].replace(/</g,"<").replace(">",">");
ps.v1_i += 1;
ps.v2_i += 1;
if (ps.v1_i >= op.value1.length) {
ps.v2_new_value += "<span style='" + op.value2_style + "'>" + op.value2.substr(ps.v2_i).replace(/</g,"<").replace(">",">") + "</span>";
break;
}
if (ps.v2_i >= op.value2.length) {
ps.v1_new_value += "<span style='" + op.value1_style + "'>" + op.value1.substr(ps.v1_i).replace(/</g,"<").replace(">",">") + "</span>";
break;
}
} else {
ps.v1_index = ps.v1_i + 1;
ps.v1_eq_length = 0;
ps.v1_eq_max = 0;
ps.v1_start = ps.v1_i + 1;
while (ps.v1_index < op.value1.length) {
if (op.value1[ps.v1_index] == op.value2[ps.v2_i + ps.v1_eq_length]) {
ps.v1_eq_length += 1;
} else if (ps.v1_eq_length > 0) {
if (ps.v1_eq_max < ps.v1_eq_length) {
ps.v1_eq_max = ps.v1_eq_length;
ps.v1_start = ps.v1_index - ps.v1_eq_length;
}
ps.v1_eq_length = 0;
break;//只寻找最近的
}
ps.v1_index += 1;
}
if (ps.v1_eq_max < ps.v1_eq_length) {
ps.v1_eq_max = ps.v1_eq_length;
ps.v1_start = ps.v1_index - ps.v1_eq_length;
} ps.v2_index = ps.v2_i + 1;
ps.v2_eq_length = 0;
ps.v2_eq_max = 0;
ps.v2_start = ps.v2_i + 1;
while (ps.v2_index < op.value2.length) {
if (op.value2[ps.v2_index] == op.value1[ps.v1_i + ps.v2_eq_length]) {
ps.v2_eq_length += 1;
} else if (ps.v2_eq_length > 0) {
if (ps.v2_eq_max < ps.v2_eq_length) {
ps.v2_eq_max = ps.v2_eq_length;
ps.v2_start = ps.v2_index - ps.v2_eq_length;
}
ps.v1_eq_length = 0;
break;//只寻找最近的
}
ps.v2_index += 1;
}
if (ps.v2_eq_max < ps.v2_eq_length) {
ps.v2_eq_max = ps.v2_eq_length;
ps.v2_start = ps.v2_index - ps.v2_eq_length;
}
if (ps.v1_eq_max < op.eq_min && ps.v1_start - ps.v1_i > op.eq_index) {
ps.v1_eq_max = 0;
}
if (ps.v2_eq_max < op.eq_min && ps.v2_start - ps.v2_i > op.eq_index) {
ps.v2_eq_max = 0;
}
if ((ps.v1_eq_max == 0 && ps.v2_eq_max == 0)) {
ps.v1_new_value += "<span style='" + op.value1_style + "'>" + op.value1[ps.v1_i].replace(/</g,"<").replace(">",">") + "</span>";
ps.v2_new_value += "<span style='" + op.value2_style + "'>" + op.value2[ps.v2_i].replace(/</g,"<").replace(">",">") + "</span>";
ps.v1_i += 1;
ps.v2_i += 1; if (ps.v1_i >= op.value1.length) {
ps.v2_new_value += "<span style='" + op.value2_style + "'>" + op.value2.substr(ps.v2_i).replace(/</g,"<").replace(">",">") + "</span>";
break;
}
if (ps.v2_i >= op.value2.length) {
ps.v1_new_value += "<span style='" + op.value1_style + "'>" + op.value1.substr(ps.v1_i).replace(/</g,"<").replace(">",">") + "</span>";
break;
}
} else if (ps.v1_eq_max > ps.v2_eq_max) {
ps.v1_new_value += "<span style='" + op.value1_style + "'>" + op.value1.substr(ps.v1_i, ps.v1_start - ps.v1_i).replace(/</g,"<").replace(">",">") + "</span>";
ps.v1_i = ps.v1_start;
} else {
ps.v2_new_value += "<span style='" + op.value2_style + "'>" + op.value2.substr(ps.v2_i, ps.v2_start - ps.v2_i).replace(/</g,"<").replace(">",">") + "</span>";
ps.v2_i = ps.v2_start;
}
}
}
op.value1 = ps.v1_new_value;
op.value2 = ps.v2_new_value;
return op;
}
window.CompareTxt = MyCompare;
})(window,document);
三、调用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>360手机浏览器小说新人专享礼包</title>
<style>
html,body{
margin:0;
padding:0;
}
fieldset{
width:200px;
margin:20px auto;
}
</style>
</head>
<body>
<fieldset>
<legend>添加效果</legend>
<div id="div1">1111111</div>
<div id="div2">2211122</div>
</fieldset> <fieldset>
<legend>删除效果</legend>
<div id="div3">1111111</div>
<div id="div4">2211122</div>
</fieldset> <fieldset>
<legend>差异效果</legend>
<div id="div5">1111111</div>
<div id="div6">2211122</div>
</fieldset> <script src="compare.js"></script>
<script>
//添加效果
CompareTxt(null,document.getElementById('div2'));
//删除效果
CompareTxt(document.getElementById('div3'),null);
//差异效果
CompareTxt(document.getElementById('div5'),document.getElementById('div6'));
</script>
</body>
</html>
四、代码下载
https://pan.baidu.com/s/1o8n30MI
【前端】JS文本比较插件的更多相关文章
- webpack + vue 项目 自定义 插件 解决 前端 JS 版本 更新 问题
Webpack 是一个前端资源加载/打包工具.它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源. 它的异步加载原理是,事先将编译好后的静态文件,通过js对象映射,硬编 ...
- JS前端图形化插件之利器Gojs组件(php中文网)
JS前端图形化插件之利器Gojs组件(php中文网) 一.总结 一句话总结:php中文网我可以好好走一波 二.JS前端图形化插件之利器Gojs组件 参考: JS前端图形化插件之利器Gojs组件-js教 ...
- 前端Js框架汇总
概述: 有些日子没有正襟危坐写博客了,互联网飞速发展的时代,技术更新迭代的速度也在加快.看着Java.Js.Swift在各领域心花路放,也是煞是羡慕.寻了寻.net的消息,也是振奋人心,.net co ...
- 闲聊——浅谈前端js模块化演变
function时代 前端这几年发展太快了,我学习的速度都跟不上演变的速度了(门派太多了,后台都是大牛公司支撑类似于facebook的react.google的angular,angular的1.0还 ...
- json处理总结(前端js和后端java)
前端(js): json是以文本,即字符串的形式传递的,而JS操作的是JSON对象,所以,JSON对象和JSON字符串之间的相互转换是关键,下面将介绍两者之间的相互转换. json字符串:var st ...
- 前端js的书写规范和高效维护的方案_自我总结使用的方案
作为程序员,人生最值得幸福的事有几件: 解决困扰了很长时间的问题 升职加薪 找个漂亮又靠谱的对象 深得领导的喜欢 带领团队冲锋陷阵 ... 哈哈,这些都是梦想,暂时想想就好了.这肯定和我说的东西不符合 ...
- 前端JS开发框架
前端JS开发框架-DHTMLX 发框架-DHTMLX 一:介绍 dhtmlxSuite是一个JavaScript库,提供了一套完整的Ajax -驱动UI组件.我们能够使用dhtmlxSuite构建 ...
- Vue 浅谈前端js框架vue
Vue Vue近几年来特别的受关注,三年前的时候angularJS霸占前端JS框架市场很长时间,接着react框架横空出世,因为它有一个特性是虚拟DOM,从性能上碾轧angularJS,这个时候,vu ...
- 前端Js框架 UI框架汇总 特性 适用范围 选择
身为一个资深后端工程师,面对层出不穷的前端框架,总让人眼花缭乱,做一个综合解析贴,从全局着眼,让我们明白各种前端框架的应用范围,为如何选择前端框架,从不同的维度提供一些线索,做为一个长期优化贴,欢迎指 ...
随机推荐
- cookies 不同端口 是可以共享的
cookies 不同端口,是跨域吗? 我部署了两套系统在同一个ip上!8080,和8090! 这样.cookies,算跨域吗? 两套系统都记录了都有一个 historyItem的key的cookies ...
- ansible 循环与条件判断when
普通循环 with_itemes 变量组 { item } 循环变量 示例 - name: 覆盖配置文件 copy: src=/root/{{ item }} dest=/root/test/{{ i ...
- MySQL 5.6版本内存占用过高的解决办法
最近在阿里云购买了一台云服务器,因为是自己测试玩的,所以配置按最低的来了,1G内存,然后啪啪啪(指键盘声音)的安装了JDK,Tomcat,MySQL(5.6)等一系列环境,开始很爽,然后噩梦开始了: ...
- php 配置文件不加载的一次配置
最近在一台服务器上安装配置了5.6和7.1两个版本的php,之前是5.6的.使用都正常,7.1是后期安装的. 问题: 在7.1的程序目录中命名的配置文件为:php7-9026.ini,同时安装并在配置 ...
- 面向对象【day08】:静态方法、类方法、属性方法(九)
本节内容 概述 静态方法 类方法 属性方法 总结 一.概述 前面我们已经讲解了关于类的很多东西,今天讲讲类的另外的特性:静态方法(staticmethod).类方法(classmethod).属性方法 ...
- Spark记录-Spark性能优化解决方案
Spark性能优化的10大问题及其解决方案 问题1:reduce task数目不合适解决方式:需根据实际情况调节默认配置,调整方式是修改参数spark.default.parallelism.通常,r ...
- js鼠标移入移出效果【原】
<HTML> <HEAD> <!-- meta 解释 : http://www.haorooms.com/post/html_meta_ds --> <met ...
- UESTC - 1172 三句话题意
题目链接 记一个集合的gcd为该集合内所有数的最大公约数, 求一个给定集合的非空子集的gcd的k次方的期望~ Input 第一行有一个数t,表示数据组数 接下去每组数据两行,第一行两个数n,k(0 & ...
- IO流总结笔记二
Reader |--InputStreamReader |--FileReader:专门用于处理文件的字符读取流对象 Writer |--OutputStreamWriter |--FileWri ...
- C++ vector 使用笔记
map 插入 vector #include <string> #include <iostream> #include <algorithm> #include ...
