Vue 基础精讲
Vue 基础精讲
Vue 官方文档:https://cn.vuejs.org/v2/guide/
VUE 实例
每个组件都是一个 vue 的实例。
一个 vue 项目是由实例组成的。
vue 实例上有很多的实例属性和方法。
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>vue 实例</title>
<!-- 引入库文件 -->
<script src="./vue.js"></script>
</head> <body>
<div id="root">
<!-- <div v-on:click="handleClick"> {{message}}</div> -->
<div @click="handleClick"> {{message}}</div>
<item></item>
</div> <script> Vue.component('item',{
template:"<div>hello item !</div>"
}) // vue 实例 ,根实例
var vm = new Vue({
// 接管dom标签
el: '#root',
// 数据绑定
data: {
message: 'Hello World'
},
// 方法
methods:{
handleClick:function(){
alert("ok")
}
},
}) </script> </body> </html>

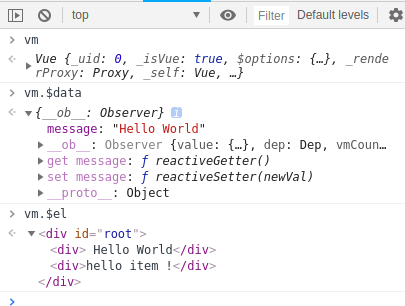
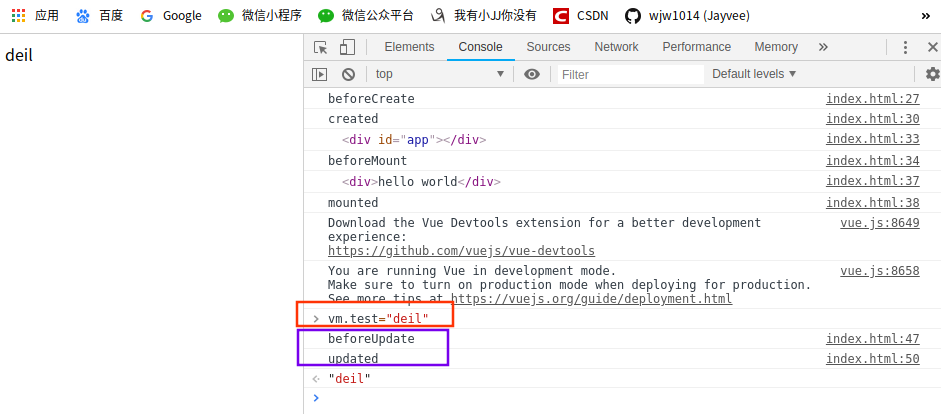
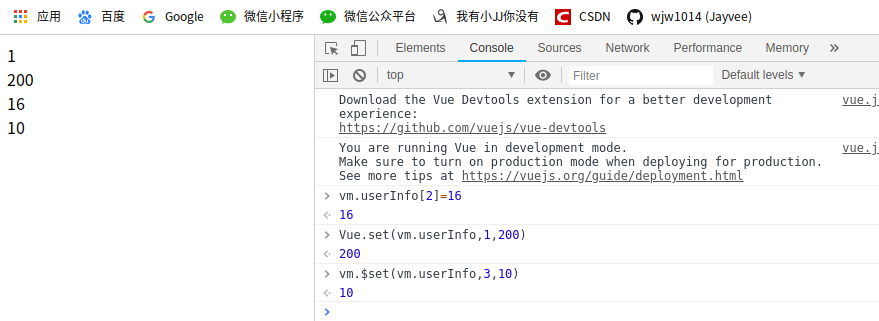
利用浏览器控制台展示实例内容

“$” 符号开始的变量都是vue实例属性或者方法。
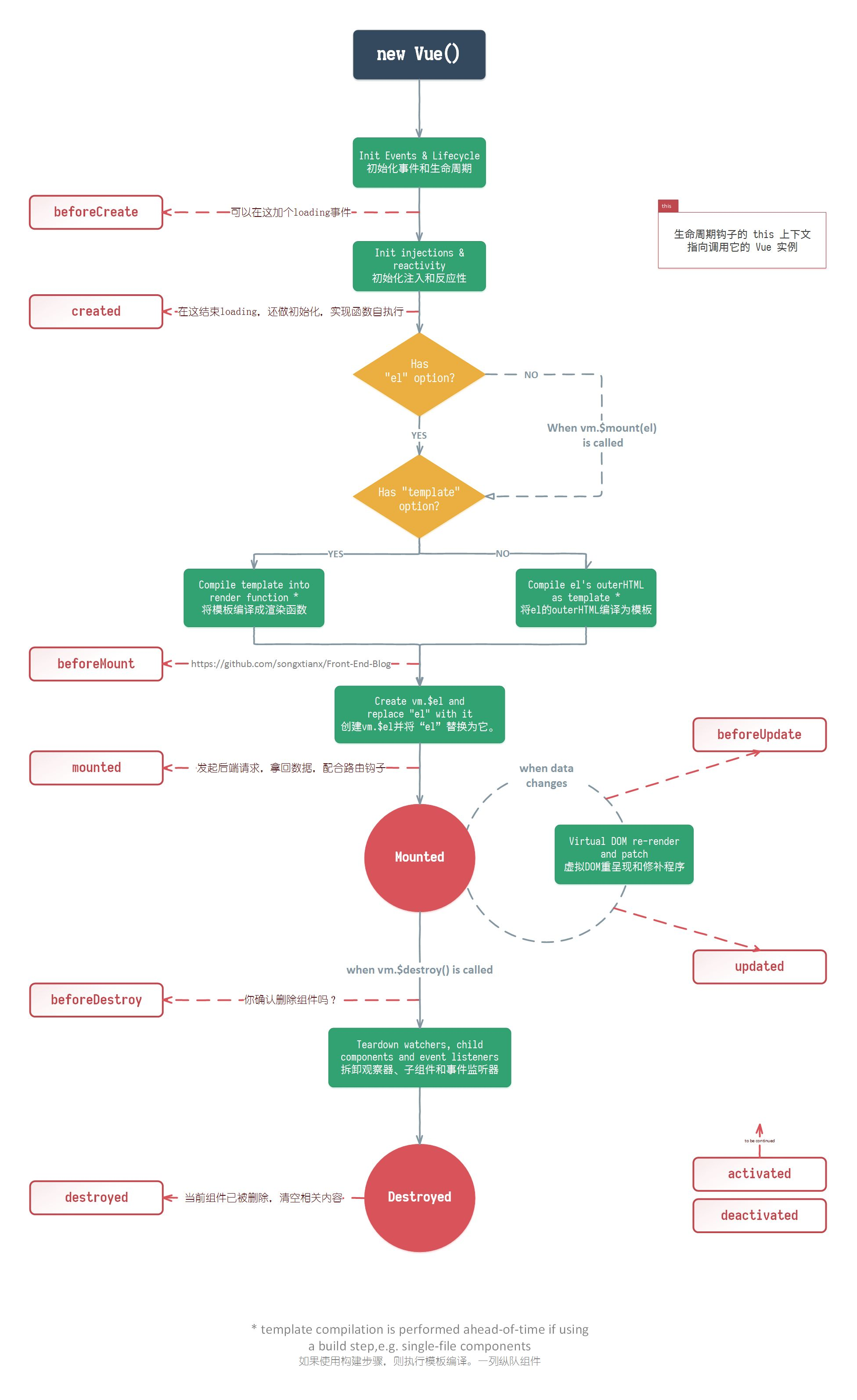
Vue 实例的生命周期钩子
生命周期图示

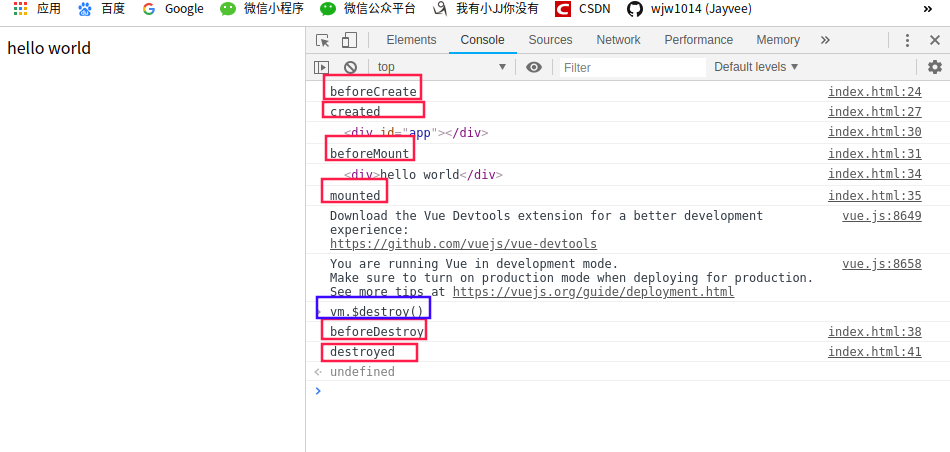
使用生命周期函数
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>vue 实例生命周期函数</title>
<!-- 引入库文件 -->
<script src="./vue.js"></script>
</head> <body> <div id="app"></div> <script>
// 生命周期函数就是 vue 实例在某一个时间点会自动执行的函数
var vm = new Vue({
el:"#app",
// 使用模板
template:"<div>hello world</div>",
beforeCreate:function(){
console.log('beforeCreate')
},
created:function(){
console.log('created')
},
beforeMount:function(){
console.log(this.$el)
console.log('beforeMount')
},
mounted:function(){
console.log(this.$el)
console.log('mounted')
},
beforeDestroy:function(){
console.log('beforeDestroy')
},
destroyed:function(){
console.log('destroyed')
} })
</script> </body> </html>

beforeUpdate & updated 生命周期
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>vue 实例生命周期函数</title>
<!-- 引入库文件 -->
<script src="./vue.js"></script>
</head> <body> <div id="app"></div> <script>
// 生命周期函数就是 vue 实例在某一个时间点会自动执行的函数
var vm = new Vue({
el:"#app",
data:{
test:"hello world",
},
// 使用模板
template:"<div>{{test}}</div>",
beforeCreate:function(){
console.log('beforeCreate')
},
created:function(){
console.log('created')
},
beforeMount:function(){
console.log(this.$el)
console.log('beforeMount')
},
mounted:function(){
console.log(this.$el)
console.log('mounted')
},
beforeDestroy:function(){
console.log('beforeDestroy')
},
destroyed:function(){
console.log('destroyed')
},
beforeUpdate:function(){
console.log('beforeUpdate')
},
updated:function(){
console.log('updated')
} })
</script> </body> </html>
beforeUpdate & updated

生命周期函数并不放在 methods 函数中。
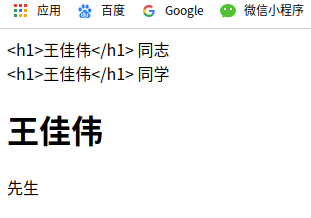
Vue 的模板语法
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title> Vue的模板语法 </title>
<script src="./vue.js"></script>
</head> <body>
<div id="app">
<!-- 差值表达式 -->
<!-- {{name}} -->
<div>{{name+' 同志'}}</div>
<!-- v-text 将数据变量显示在页面上 -->
<div v-text="name+' 同学'"></div>
<!-- 将div中 innerHTML 的值与数据变量name进行绑定,会渲染html标签 -->
<div v-html="name+' 先生'"></div> </div> <script> var vm = new Vue({
el: "#app",
data: {
name: "<h1>王佳伟</h1>"
}
}) </script>
</body> </html>

计算属性,方法和侦听器
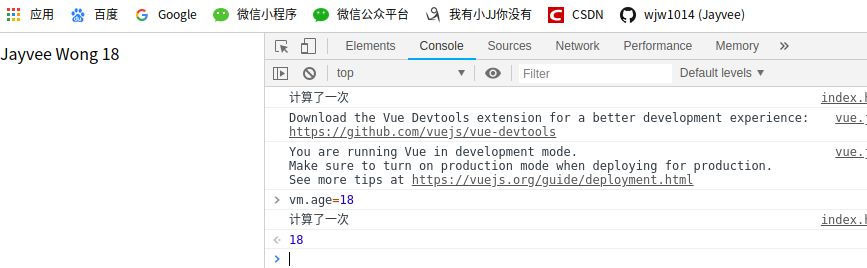
计算属性 computed
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>计算属性方法侦听器</title>
<script src="./vue.js"></script>
</head> <body> <div id="app"> {{fullName}}
{{age}}
</div> <script>
var vm = new Vue({
el: "#app",
data: {
firstName: "Jayvee",
lastName: "Wong",
age: 28
},
// 计算属性
// 内置缓存的
// 在计算之后,如果firstName和lastName没有改变,则不再去计算,提高性能.
// 如果依赖的值,发生变话,计算属性扈重新计算一次.
computed: {
// 姓名合并输出
fullName: function () {
console.log("计算了一次")
return this.firstName + " " + this.lastName
}
}
})
</script> </body> </html>

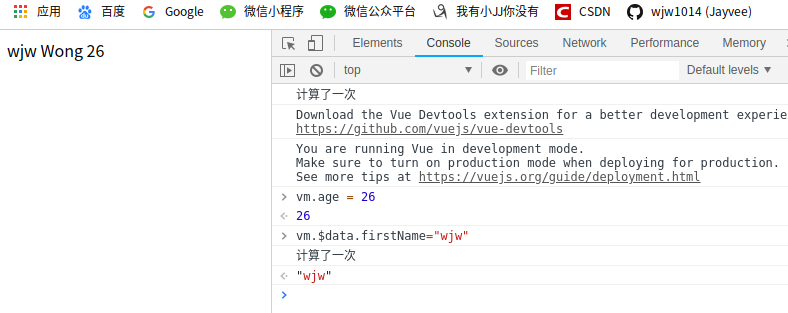
计算方法 methods
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>计算属性方法侦听器</title>
<script src="./vue.js"></script>
</head> <body> <div id="app"> <!-- 计算属性 -->
<!-- {{ fullName }} --> <!-- 计算方法 -->
{{ fullName() }} {{age}}
</div> <script>
var vm = new Vue({
el: "#app",
data: {
firstName: "Jayvee",
lastName: "Wong",
age: 28
}, // 计算属性
// 内置缓存的
// 在计算之后,如果firstName和lastName没有改变,则不再去计算,提高性能.
// 如果依赖的值,发生变话,计算属性扈重新计算一次.
// computed: {
// // 姓名合并输出
// fullName: function () {
// console.log("计算了一次")
// return this.firstName + " " + this.lastName
// }
// } // 计算方法
// 不如计算属性好.没有缓存机制
methods:{
fullName:function(){
console.log("计算了一次")
return this.firstName + " " + this.lastName
}
}, })
</script> </body> </html>

侦听器 watch
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>计算属性方法侦听器</title>
<script src="./vue.js"></script>
</head> <body> <div id="app"> <!-- 计算属性 -->
<!-- {{ fullName }} --> <!-- 计算方法 -->
<!-- {{ fullName() }} --> {{ fullName }} {{age}}
</div> <script>
var vm = new Vue({
el: "#app",
data: {
firstName: "Jayvee",
lastName: "Wong",
fullName:"Jayvee Wong",
age: 28
}, // 侦听器
watch:{
firstName:function(){
console.log("计算了一次")
this.fullName=this.firstName + " " + this.lastName
},
lastName:function(){
console.log("计算了一次")
this.fullName=this.firstName + " " + this.lastName
}
} // 计算属性
// 内置缓存的
// 在计算之后,如果firstName和lastName没有改变,则不再去计算,提高性能.
// 如果依赖的值,发生变话,计算属性扈重新计算一次.
// computed: {
// // 姓名合并输出
// fullName: function () {
// console.log("计算了一次")
// return this.firstName + " " + this.lastName
// }
// } // 计算方法
// 不如计算属性好.没有缓存机制
// methods:{
// fullName:function(){
// console.log("计算了一次")
// return this.firstName + " " + this.lastName
// }
// }, })
</script> </body> </html>

计算属性的setter和getter
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>计算属性的setter和getter</title>
<script src="./vue.js"></script>
</head> <body>
<div id="app">
{{fullName}}
</div>
<script>
var vm = new Vue({
el: "#app",
data: {
firstName: "Jayvee",
lastName: "Wong",
},
// 计算属性
computed: {
fullName: {
// 获取
get: function () {
return this.firstName + " " + this.lastName
},
// 设置
set: function (value) {
var arr = value.split(" ")
this.firstName = arr[0]
this.lastName = arr[1]
console.log(value)
}
}
}
})
</script>
</body> </html>

Vue中的样式绑定
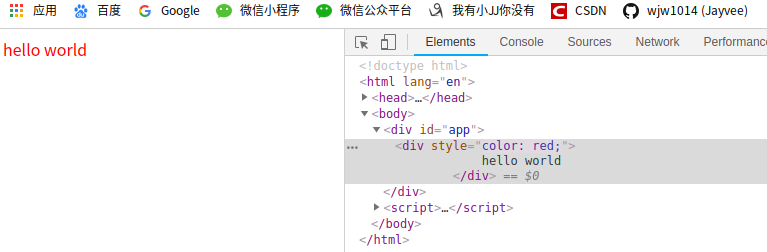
点击标签(div),实现标签内数据颜色变红,再次点击变回原色。
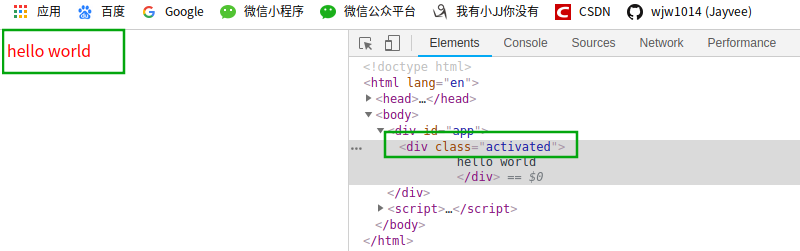
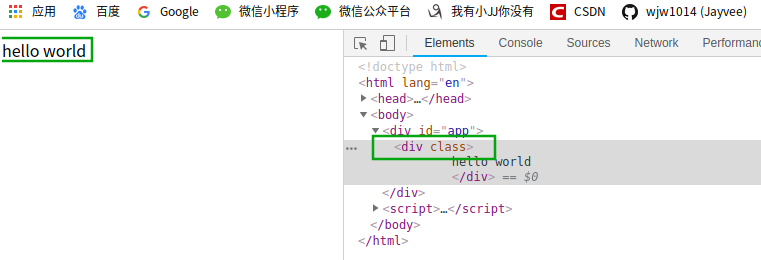
方式一 class的对象绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Vue中的样式绑定</title>
<script src="./vue.js"></script>
<style>
.activated{
color: red;
}
</style>
</head>
<body> <div id="app">
<div @click="handleDivClick"
:class="{activated: isActivated}"
>
hello world
</div>
</div> <script> var vm = new Vue({
el:"#app",
data:{
isActivated:false,
},
methods:{
handleDivClick:function(){
this.isActivated= !this.isActivated
}
}
}) </script> </body>
</html>


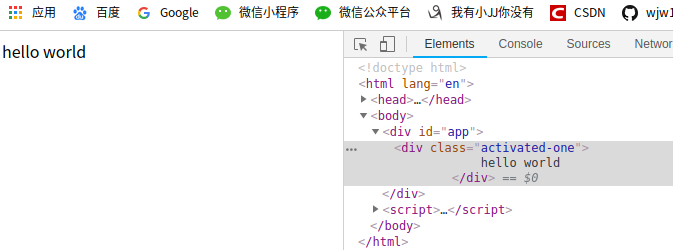
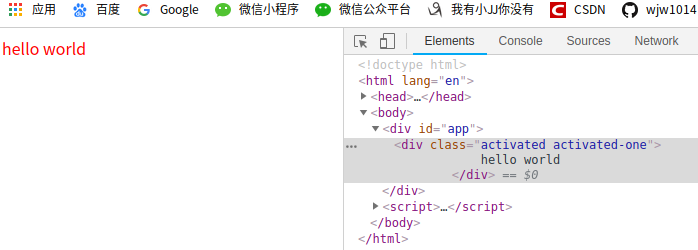
方法二
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Vue中的样式绑定</title>
<script src="./vue.js"></script>
<style>
.activated {
color: red;
}
</style>
</head> <body> <div id="app"> <!-- class的对象绑定 -->
<!-- <div @click="handleDivClick"
:class="{activated: isActivated}"
> --> <div @click="handleDivClick" :class="[activated,activatedOne]">
hello world
</div>
</div> <script> var vm = new Vue({
el: "#app",
data: {
// class对象绑定
// isActivated: false,
activated: "",
activatedOne:"activated-one",
}, methods: {
handleDivClick: function () {
// if (this.activated == "activated") {
// this.activated == ""
// }else{
// this.activated = "activated"
// }
this.activated = this.activated === "activated"?"":"activated"
}
} // class对象绑定
// methods:{
// handleDivClick:function(){
// this.isActivated= !this.isActivated
// }
// }
}) </script> </body> </html>


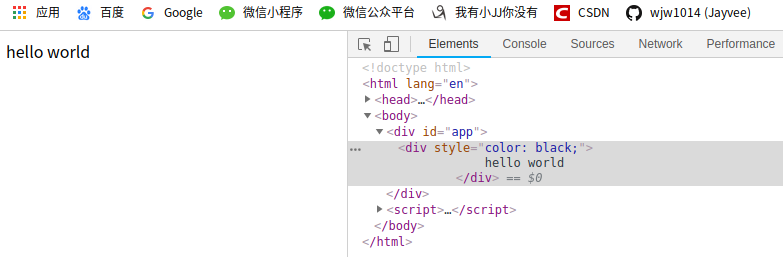
方式三
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Vue中的样式绑定</title>
<script src="./vue.js"></script>
<!-- <style>
.activated {
color: red;
}
</style> -->
</head> <body> <div id="app"> <!-- class的对象绑定 -->
<!-- <div @click="handleDivClick"
:class="{activated: isActivated}"
> --> <!-- <div @click="handleDivClick" :class="[activated,activatedOne]"> --> <div :style="styleObj" @click="handleDivClick">
hello world
</div>
</div> <script> var vm = new Vue({
el: "#app",
data:{
styleObj:{
color:"black"
}
},
methods:{
handleDivClick:function(){
this.styleObj.color = this.styleObj.color==="black"?"red":"black"
}
}
// data: {
// // class对象绑定
// // isActivated: false,
// activated: "",
// activatedOne:"activated-one",
// }, // methods: {
// handleDivClick: function () {
// // if (this.activated == "activated") {
// // this.activated == ""
// // }else{
// // this.activated = "activated"
// // }
// this.activated = this.activated === "activated"?"":"activated"
// }
// } // class对象绑定
// methods:{
// handleDivClick:function(){
// this.isActivated= !this.isActivated
// }
// }
}) </script> </body> </html>


Vue 中的条件渲染
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Vue中的条件渲染</title>
<script src="./vue.js"></script>
</head> <body>
<div id="app"> <!-- 判断 不存在于DOM之上 -->
<!-- <div v-if="show">{{message}}</div> --> <!-- 渲染到界面了,只不过display:none -->
<!-- <div v-show="show">{{message}}</div> --> <!-- if else 必须紧贴在一起用,中间不许有其他标签 -->
<!-- <div v-if="show === 'a'">this is a</div> -->
<!-- <div v-else-if="show === 'b'">this is b</div> -->
<!-- <div v-else>this is others</div> --> <div v-if="show">
<!-- key的作用是为了防止vue复用,清空 -->
用户名:<input key="username" type="text" name="" id="">
</div>
<div v-else>
邮箱名:<input key="email" type="email" name="" id="">
</div> </div>
<script>
var vm = new Vue({
el: "#app",
data:{
// message:"hello world",
// show:false,
// show:"a",
show:false,
}
})
</script>
</body> </html>
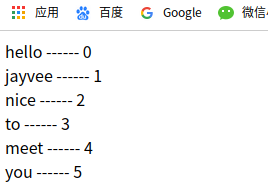
Vue中的列表渲染
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Vue中的列表渲染</title>
<script src="./vue.js"></script>
</head> <body> <div id="app">
<div v-for="(item,index) of list">
{{item}} ------ {{index}}
</div>
</div> <script>
var vm = new Vue({
el: "#app",
data: {
list: [
"hello",
"jayvee",
"nice",
"to",
"meet",
"you",
]
},
})
</script>
</body> </html>

每一个循环项上,带一个唯一的 key 值,用来提高性能。
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Vue中的列表渲染</title>
<script src="./vue.js"></script>
</head> <body> <div id="app">
<div v-for="(item,index) of list" :key="item.id">
{{item.name}} ------ {{index}}
</div>
</div> <script>
var vm = new Vue({
el: "#app",
data: {
list: [
{
id: "00001",
name: "jayvee",
},
{
id: "00002",
name: "qing",
},
{
id: "00003",
name: "anlex",
}
]
},
})
</script>
</body> </html>

对数组的操作函数
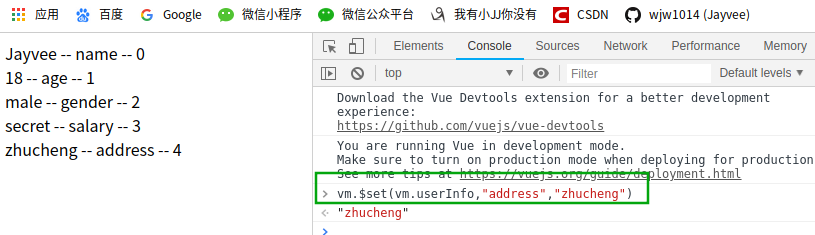
vue中的set方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>vue中的set方法</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
<div v-for="(item,key,index) of userInfo">
{{item}} -- {{key}} -- {{index}}
</div>
</div> <script>
var vm = new Vue({
el:"#app",
data:{
userInfo:{
name:'Jayvee',
age:18,
gender:'male',
salary:'secret',
}
}
})
</script> </body>
</html>


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>vue中的set方法</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
<div v-for="(item,index) of userInfo">
{{item}}
</div>
</div> <script>
var vm = new Vue({
el:"#app",
data:{
userInfo:[1,2,3,4]
}
})
</script> </body>
</html>

项目代码已整理打包进GitHub
腰都直不起来了,有点辛苦,不过挺充实的!
Vue 基础精讲的更多相关文章
- 第三章、vue基础精讲
3.1VUE实例 组件:全局组件,局部组件,vue的每个组件也是一个实例,有自己的实例属性和实例方法. 在console中调试vue,vm为vue的实例,凡是以$开头的都是vue的实例属性或者vue的 ...
- VUE.js入门学习(2)-基础精讲
1.VUE 实例 - 一个项目是有很多的vue实例拼装的.每一个组建就是vue的实例. var vm = new Vue() 2.VUE 实例生命周期钩子 生命周期函数:VUE实例在某一个时间点会自动 ...
- Vue —— VueX精讲(1)
大纲 这一讲我们最主要的就是学习vue中的数据管理VueX,这个是一个大杀器 一.回顾一些Promise相关的东西 Promise 有几个比较重要的方法,最重要的还是有一个叫做all的方法,这个也是非 ...
- JavaScript基础精讲
---------------------------------------------------------------------------------------------------- ...
- vue.js精讲02
2017-09-17 笔记及源码地址 : https://github.com/wll8/vue_note vue 中的事件深入. 事件: @click/mouseover…事件简写: @ 如 @cl ...
- vue.js精讲01
笔记及源码地址 : https://github.com/wll8/vue_note 01 2017-09-13 view一个 mvvm框架(库),和 ag 类似.比较小巧,容易上手. mvc: mv ...
- 精讲响应式webclient第1篇-响应式非阻塞IO与基础用法
笔者在之前已经写了一系列的关于RestTemplate的文章,如下: 精讲RestTemplate第1篇-在Spring或非Spring环境下如何使用 精讲RestTemplate第2篇-多种底层HT ...
- 【C++自我精讲】基础系列二 const
[C++自我精讲]基础系列二 const 0 前言 分三部分:const用法.const和#define比较.const作用. 1 const用法 const常量:const可以用来定义常量,不可改变 ...
- 【C++自我精讲】基础系列四 static
[C++自我精讲]基础系列四 static 0 前言 变量的存储类型:存储类型按变量的生存期划分,分动态存储方式和静态存储方式. 1)动态存储方式的变量,生存期为变量所在的作用域.即程序运行到此变量时 ...
随机推荐
- 如何使用js判断当前页面是pc还是移动端打开的
1.利用了正则表达式和三目运算符,含义就是如果是移动端打开的话那就跳转到 "https:www.baidu.com/" ,如果不是就跳转到"http://new.baid ...
- HTML5中的audio在手机端和 微信端的自动播放
再做H5页面的时候,发现audio在手机端和微信端添加了autoplay以后还是不可以自动播放,这是因为手机端为了节约流浪所设置的 通常解决方法是给一个交互事件,一定要是交互事件 标签:<aud ...
- Ireport第一张web项目报表。
原先项目里面的统计分析报表都是和普通的系统页面一样开发的,SSM架构,从数据库一层一层往前面传数据,最后通过jsp表现出来,这次在领导的建议下使用IReport进行报表开发,果然还是要使用工具啊,社会 ...
- 搭建私有仓库Harbor
搭建Harbor企业级docker仓库 搭建Harbor企业级docker仓库 一.Harbor简介 1.Harbor介绍 Harbor是一个用于存储和分发Docker镜像的企业级Registry ...
- Git branch 分支与合并分支
Git branch 分支 查看当前有哪些branch bixiaopeng@bixiaopengtekiMacBook-Pro xmrobotium$ git branch * master 新建一 ...
- STL之List容器
1.List容器 1) list是一个双向链表容器,可高效地进行插入删除元素. 2)list不可以随机存取元素,所以不支持at.(pos)函数与[]操作符.It++(ok) it+5(err) 3)头 ...
- XMLHttpRequest对象(Ajax)的状态码(readystate) HTTP状态代码(status)
2018-11-28 14:19:00 来自 :XMLHttpRequest对象(Ajax)的状态码(readystate) HTTP状态代码(status) XMLHttpRequest对象(Aj ...
- redis 性能建议
因为 RDB 文件只用作后备用途,建议只在 Slave 上持久化 RDB 文件,而且只要15分钟一次就够了,只保留 save 900 1 这条规则. 如果 Enable AOF,好处是在恶劣请看下也只 ...
- PersistenceContext.properties()
在做 Spring + SpringMVC + SpringData 时,单元测试 报这个错误: java.lang.NoSuchMethodError:javax.persistence.Persi ...
- 【Alpha版本】冲刺阶段——Day3
[Alpha版本]冲刺阶段--Day3 阅读目录 今日进展 问题困难 明日任务 今日贡献量 TODOlist [今日进展] 密码算法方面: 参考了md5/sha1+salt和Bcrypt后,我们决定使 ...
