框架frame
使用框架切分网页
效果:

代码:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title></title>
- </head>
- <body>
- frame_a
- </body>
- </html>
frame_a.html
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title></title>
- </head>
- <body>
- frame_2
- </body>
- </html>
frame_2.html
- <html>
- <frameset rows="25%,75%">
- <frame src="frame_a.html" name="framea" />
- <frame src="frame_2.html" name="frame2" />
- </frameset>
- </html>
框架分页.html
<frameset></frameset>中的rows="25%,75%"可以同时加载上下两个页面,上面的那个页面占整个页面的1/4,下面的那个页面占3/4.,也可以分为多个页面。
框架的多种切分方法
效果:

代码:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title></title>
- </head>
- <body>
- frame3
- </body>
- </html>
fram_3.html
- <html>
- <frameset rows="25%,*">
- <frame src="frame_a.html" name="framea" />
- <frameset cols="25%,*">
- <frame src="frame_2.html" name="frame2" />
- <frame src="frame_3.html" name="frame3" />
- </frameset>
- </frameset>
- </html>
多种框架切分方法.html
在代码中的rows="25%,*",cols="25%,*"中的*表示剩余的比例。cols表示垂直分页,rows表示上下分页。
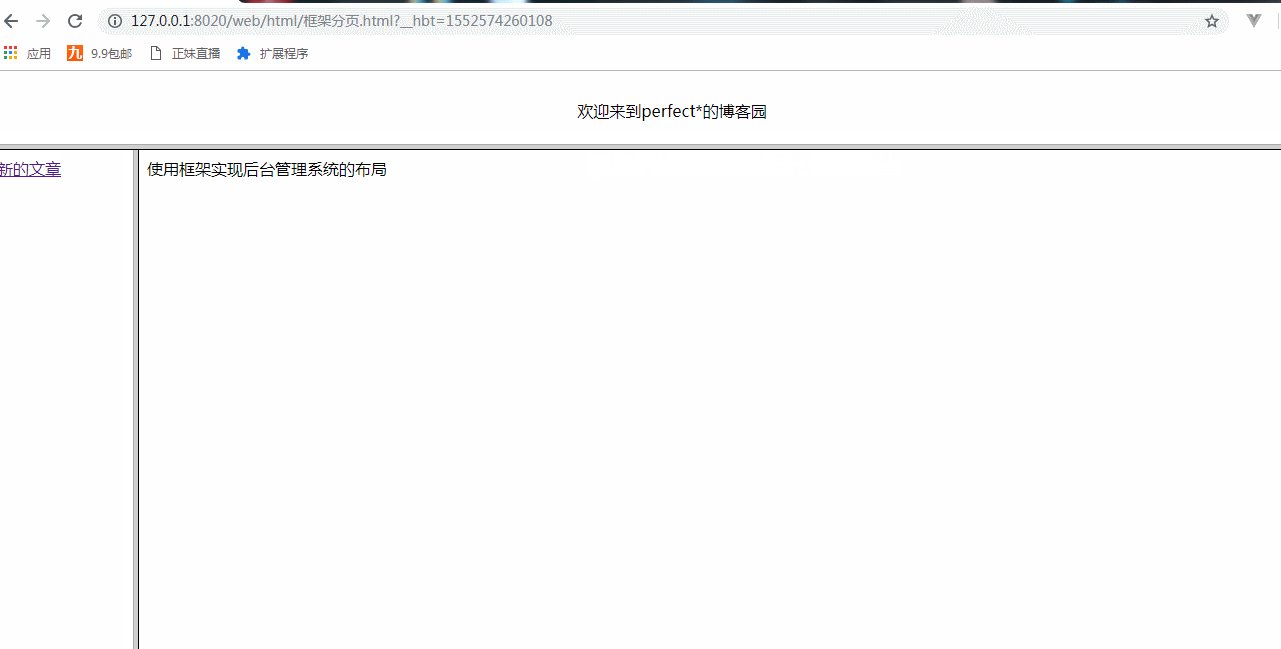
使用框架实现后台管理系统的布局
效果:

代码:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title></title>
- </head>
- <body >
- <div align="center">
- <br />
- 欢迎来到perfect*的博客园
- </div>
- </body>
- </html>
top.html
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title></title>
- </head>
- <body>
- <a href="apart.html" target="right">新的文章</a><!--这里的right来自于框架中frame定义的name属性值-->
- </body>
- </html>
left.html
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title></title>
- </head>
- <body>
- <div align="center">
- perfect*又有新的博客发布了,欢迎浏览!!!
- </div>
- </body>
- </html>
right.html
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title></title>
- </head>
- <body>
- 使用框架实现后台管理系统的布局
- </body>
- </html>
apart.html
- <html>
- <frameset rows="10%,*">
- <frame src="top.html" name="top" />
- <frameset cols="10%,*">
- <frame src="left.html" name="left" />
- <frame src="right.html" name="right" />
- </frameset>
- </frameset>
- </html>
使用框架实现后台管理系统的布局.html
使用框架实现后台管理系统的布局.html中的target属性实现了在其它网页显示另一个网页的内容。
框架frame的更多相关文章
- 我给女朋友讲编程html系列(3) --html中的超链接标签-a标签 和 框架frame与框架集frameset
我们浏览网页的时候,当单击某段文字或图片时,就会打开一个新的网页,这里面就使用了超链接. 就比如下图是一个导航类网页,当你单击某个链接就会打开新的网页. 比如,我拿我的qq空间“金河访谈”举例,新建一 ...
- html框架frame iframe
框架 通过使用框架,你可以在同一个浏览器窗口中显示不止一个页面.没分HTML文档称作一个框架. 缺点: 开发人员必须同时跟踪更多的HTML文档 很难打印整张页面 框架结构标签(<frameset ...
- JSP 使用框架frame
JSP使用框架放在<head>标签里面.如果放在<body>标签里面,用Tomcat打开,是不会显示的.
- XFS: Cross Frame Script (跨框架脚本) 攻击。
一.Cross Frame Script (跨框架脚本) 攻击什么是Cross Frame Script?很简单,做个实验就知道了.把下面的这段HTML代码另存为一个html文件,然后用ie浏览器打开 ...
- Cross Frame Script (跨框架脚本) 攻击
一.Cross Frame Script (跨框架脚本) 攻击 什么是Cross Frame Script? 很简单,做个实验就知道了.把下面的这段HTML代码另存为一个html文件,然后用ie浏览器 ...
- iOS10 UI教程视图的边界与视图的框架
iOS10 UI教程视图的边界与视图的框架 iOS10 UI视图的边界 在视图的几何形状中我们提到了视图属性中的一部分属性可以将定义的视图绘制在屏幕上.其中典型的3个属性为边界属性.框架属性以及中心位 ...
- HTML布局与框架
HTML块 HTML块元素 块元素在显示时,通常会以新行开始 如:<h1>.<p>.<ul> <!DOCTYPE html> <html> ...
- HTML框架与布局
原文:http://www.cnblogs.com/yyhh/p/4210659.html HTML块 HTML块元素 块元素在显示时,通常会以新行开始 如:<h1>.<p>. ...
- js调用父框架函数
if (window.parent && window.parent.frames["frame_main"]) { alert(window.parent.fra ...
随机推荐
- 新发现:排序算法时间复杂度只有O(3n),命名为"wgw"排序法
思路:首先在待排序数组i[]中找出最大的值,以(最大值+1)的大小创建一个空数组kk[],然后遍历待排序数组i[]中的值n,其值n对应数组kk[]中的第n个元素加1.最后再把数组kk[]排好序的值赋回 ...
- robot framework自定义python库
自定义python库的好处: robot framework填表式,将python的灵活性弄没了,但是不要担心,RF早就想到了解决办法,就是扩充自己的库. 1.在python应用程序包目录下创建一个新 ...
- 自定django登录跳转限制
django自定义一个登录跳转限制: 解释: 不登录不让跳转到其它页面. 原理: 做一个装饰器,在访问路由时,先进行判断,登录session是否存在,如果存在则跳转,不存在则返回到登录页面.或者你可以 ...
- 纯HTML和CSS实现点击切换
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- hdu5125 树状数组+dp
hdu5125 他说的是n个人每个人都有两个气球a,b,气球各自都有相应的体积,现在让他们按照序号排列好来,对他们的a气球体积值计算最长上升子序列,对于这整个排列来说有m次机会让你将a气球替换成b气 ...
- WebConfig类
package com.ssm.yjblogs.config; import java.util.ArrayList; import java.util.List; import java.util. ...
- mvc未登录跳转到登录界面
编写一个mvc控制器基类BaseController , 其继承自controller 重写其OnActionExecuting方法, 在其中检测session值,如果没有,则跳转至登录页面. 如下
- QPushButton 控制两种状态
[1]Custom.cpp #include "CustomButton.h" CustomButton::CustomButton(QWidget* parent) : QPus ...
- Gibbs Sampling深入理解
二维Gibbs Sampling算法 Gibbs Sampling是高维概率分布的MCMC采样方法.二维场景下,状态(x, y)转移到(x’, y’),可以分为三种场景 (1)平行于y轴转移,如上图中 ...
- flask模板应用-javaScript和CSS中jinja2
当程序逐渐变大时,很多时候我们需要在javaScript和CSS代码中使用jinja2提供的变量值,甚至是控制语句.比如,通过传入模板的theme_color变量来为页面设置主题色彩,或是根据用户是否 ...
