Win10系列:UWP界面布局进阶9
Grid
Grid元素用来定义一个由行和列构成的网格,这是一个功能强大的布局容器,当新建一个页面时会默认选用Grid作为顶级布局元素,下面将通过三个示例来介绍Grid的使用方法。
(1)定义Grid的行与列并向Grid中添加元素
可以通过向Grid元素的Grid.RowDefinitions属性元素中添加RowDefinition元素来定义行或向Grid元素的Grid.ColumnDefinitions属性元素中添加ColumnDefinition元素来定义列。下面以一个示例来展示如何定义Grid元素的行与列。
在一个打开的Windows应用商店项目中新建一个空白页,并命名为GridPage,打开GridPage.xaml文件,在默认的Grid元素中添加如下代码:
<Grid Background="Black" Height="300" Width="600">
<Grid.RowDefinitions>
<RowDefinition Height="150"/>
<RowDefinition Height="150"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="300"/>
<ColumnDefinition Width="300"/>
</Grid.ColumnDefinitions>
行第0列" FontSize="28"/>
行第1列" FontSize="28"/>
行第0列" FontSize="28"/>
行第1列" FontSize="28"/>
</Grid>
上面的代码首先在Grid元素的<Grid>标签中设置网格的高度为300px、宽度为600px、背景色为黑色,接下来在Grid元素中分别添加Grid.RowDefinitions属性元素和Grid.ColumnDefinitions属性元素。并在Grid.RowDefinitions属性元素中添加两个RowDefinition元素来定义Grid网格中的两行,并设置行高为150px;在Grid.ColumnDefinitions属性元素中添加两个ColumnDefinition元素定义Grid网格中的两列,并设置列宽为300px。
接着向每一个单元格中添加元素。与HTML中的Table元素不同,Grid中的子元素并不是直接在单元格中定义的,而是直接定义在Grid元素当中,并在子元素的标签中声明该元素所在的单元格位置。在Grid元素中继续添加4个按钮,为每一个Button元素设置Grid.Row属性和Grid.Column属性来确定按钮所在的单元格,并定义按钮显示的文本为所在单元格的位置。需要注意的是,在Grid网格中位于第一行元素的Grid.Row属性值应设置为0,同样,位于第一列元素的Grid.Column属性值也要设置为0。
在添加子元素时,通过设置元素的HorizontalAlignment属性或VerticalAlignment属性还可以定义子元素在父元素内的水平或竖直对齐方式,在水平方向上的可选对齐方式有Left(左对齐)、Right(右对齐)、Center(居中对齐)以及Stretch(拉伸对齐),在竖直方向上的可选对齐方式有Top(顶部对齐)、Buttom(底部对齐)、Center(居中对齐)以及Stretch(拉伸对齐)。本示例将每个Button元素的HorizontalAlignment属性设置为"Center",使按钮处于单元格的水平居中位置。
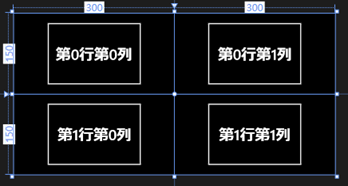
在设计器中的显示效果如图5-21所示。

图5-21 定义Grid的行与列
(2)合并单元格
有时Grid中的元素需要跨单元格显示,这时可以通过设置元素的Grid.ColumnSpan或Grid.RowSpan属性来定义元素跨越的列数或行数,以实现合并单元格的效果。在上面代码的基础上,对第一个Button元素添加Grid.ColumnSpan属性,将属性值设置为2,表示此元素跨越了两列,即实现了两个单元格的合并。调整原来位于第0行第0列的按钮大小,同时去掉位于第0行第1列的按钮,合并单元格后的代码如下所示:
<Grid Background="Black" Height="300" Width="600">
<Grid.RowDefinitions>
<RowDefinition Height="150"/>
<RowDefinition Height="150"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="300"/>
<ColumnDefinition Width="300"/>
</Grid.ColumnDefinitions>
行第0列跨越两列" FontSize="28"/>
行第0列" FontSize="28"/>
行第1列" FontSize="28"/>
</Grid>
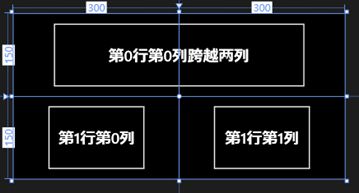
在设计器中可以看到第0行的两个单元格已经合并为一个,显示效果如图5-22所示。

图5-22合并单元格
(3)动态适应单元格尺寸
在上面的代码中,通过设置行和列的Height和Width属性来定义行高和列宽,除了为单元格的宽高属性赋予固定值外,也可以为宽度和高度属性设置"Auto"或"*" 属性值,这样单元格就可以自动的对行高和列宽进行调整。当设置ColumnDefinition元素的Width属性或RowDefinition元素的Height属性值为"*"时,单元格会自动填充其他单元格显示后剩余的空间;如果设置其属性值为"Auto",单元格会根据其中包含的子元素尺寸的变化自动调整单元格的大小。值得注意的是,"*"属性值可以根据比例大小在Grid网格中分配行或列的可用空间,若定义一列是另一列的3倍宽度,可以分别设置这两个ColumnDefinition元素中的Width属性为"*"和"3*"。
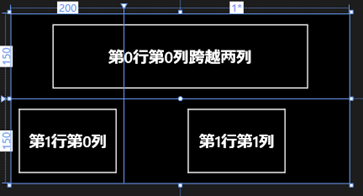
继续调整上面示例的代码,在表示第0列的ColumnDefinition元素中设置Width属性值为200,在表示第1列的ColumnDefinition元素中设置Width属性值为"*",在设计器中显示效果如图5-23所示。

图5-23 自动填充剩余空间
可以看到整个网格的宽度为600px,其中第0列占据了200px,由于设置了Width属性值为"*",第1列会自动填充剩余的400px。
如果将第0列的Width属性值设为"Auto",第1列的Width属性值设为"*",在设计器中显示效果如图5-24所示。

图5-24 根据元素尺寸调整单元格大小
在第1行中按钮的宽度为180px,由于将第0列的Width属性值设置成了"Auto",单元格会自动调整宽度与其中的按钮宽度一致。
以上为读者介绍了三种常用的布局元素,其中有一些属性的使用方法是对所有布局元素通用的,如Margin属性,HorizontalAlignment属性以及VerticalAlignment属性等。在页面元素结构比较复杂时,合理选用布局元素不仅可以提高界面的美观性,还有利于对界面的布局进行维护和扩展。
Win10系列:UWP界面布局进阶9的更多相关文章
- Win10系列:UWP界面布局进阶3
与以往的Windows操作系统不同,Windows 10操作系统在正式版当中取消了任务栏中的"开始"按钮,将大部分的应用程序图标放置在开始屏中,同时将系统设置等常用功能整合到了Ch ...
- Win10系列:UWP界面布局进阶1
全新的Windows 10 操作系统支持多种视图模式,用户可以根据需要选择不同的视图模式显示应用.当用户同时浏览或操作多个应用程序时,可以将应用视图调整为辅屏视图或填充视图,这样在一个屏幕中可以同时对 ...
- Win10系列:UWP界面布局进阶7
Canvas Canvas元素用于定义一个区域,可以向这个区域中添加不同的XAML界面元素.Canvas会对其内部的元素采用绝对布局方式进行布局,下面通过三个示例来介绍Canvas的使用方法. (1) ...
- Win10系列:UWP界面布局进阶6
在Windows 10的"个性化设置"中,用户可以更改计算机在锁屏状态下的背景图片,除此之外,也可以通过Windows应用商店应用程序将喜欢的图片设置为锁屏背景,下面通过一个示例来 ...
- Win10系列:UWP界面布局进阶5
提示框 在Windows应用商店应用程序中可以使用提示框来向用户显示提示信息,例如可以通过对话框来询问用户当前需要执行的操作,还可以通过弹出窗口来显示需要注意的信息.本节将向读者介绍如何在Window ...
- Win10系列:UWP界面布局进阶4
在开发Windows应用商店应用程序时,可以为页面中的界面元素添加快捷菜单,并设置与其相关的菜单项,用户通过选择快捷菜单中的菜单项来执行与被选择对象相关的操作.下面通过一个示例来介绍如何为页面中的一张 ...
- Win10系列:UWP界面布局进阶2
为了让用户可以在流畅浏览应用界面的同时提供与应用相关的功能按钮,Windows 10系统在用户界面当中引入了侧边栏,侧边栏可以在用户有需要对应用或者系统进行操作时显示,在没有需要操作的时候自动隐藏,并 ...
- Win10系列:UWP界面布局进阶8
StackPanel StackPanel能够以水平或垂直的方式整齐地排列位于其内部的元素.通过设置StackPanel的Orientation属性可以定义内部元素的排列方式,当将Orientatio ...
- Win10系列:UWP界面布局基础1
随着技术的不断发展,使用者对应用程序的界面体验提出了更高的要求,为了应对越来越复杂的界面设计需求和有效的简化界面开发过程,微软公司在其应用程序的开发技术当中引入一套新的应用程序界面描述语言,这就是XA ...
随机推荐
- python 判断两个列表中相同和不同的元素
背景: 在做接口自动化时,通常会判断接口返回中的数据信息,与数据库中返回的数据信息是否一致,比如:将接口返回信息的用户姓名存放到一个列表中,将数据库返回的用户姓名存放到另一个列表中,这时需要判断两个列 ...
- leecode第二十一题(合并两个有序链表)
/** * Definition for singly-linked list. * struct ListNode { * int val; * ListNode *next; * ListNode ...
- Linux下的JDK和OpenJDK有什么具体的区别
OpenJDK是JDK的开放原始码版本,以GPL(General Public License)协议的形式放出(题主提到的open就是指的开源).在JDK7的时候,OpenJDK已经作为JDK7的 ...
- nodejs实现文件的拷贝复制
var fs = require( 'fs' ), stat = fs.stat; /* 05 * 复制目录中的所有文件包括子目录 06 * @param{ String } 需要复制的目录 07 * ...
- Linux下python默认版本切换成替代版本
本文链接自http://www.myhack58.com/Article/48/66/2016/71806.htm 当你安装 Debian Linux 时,安装过程有可能同时为你提供多个可用的 Pyt ...
- 第 6 章 存储 - 038 - Docker 的两类存储资源
存储资源 Docker 为容器提供了两种存放数据的资源: 由 storage driver 管理的镜像层和容器层 Data Volume 1.storage driver 容器由最上面一个可写的容器层 ...
- Linux中apt与apt-get命令的区别与解释
2019-01-15 14:35:39 随着 apt install package 命令的使用频率和普遍性逐步超过 apt-get install package,越来越多的其它 Linux 发行版 ...
- JavaScript 第一章总结
A quick dip into javascipt The way JavaScript works HTML 用一系列的 markup 来呈现整个 content 的 structure.CSS ...
- 解释变量(Explanatory Variable)
转自:http://www.statisticshowto.com/explanatory-variable/ What is an Explanatory Variable? An explanat ...
- linux文件管理之proc文件系统
proc 文件系统 ==================================================================================== Linux ...
